参考文章
- https://segmentfault.com/q/1010000043499356
- https://blog.csdn.net/kkkkkkgg/article/details/131168224
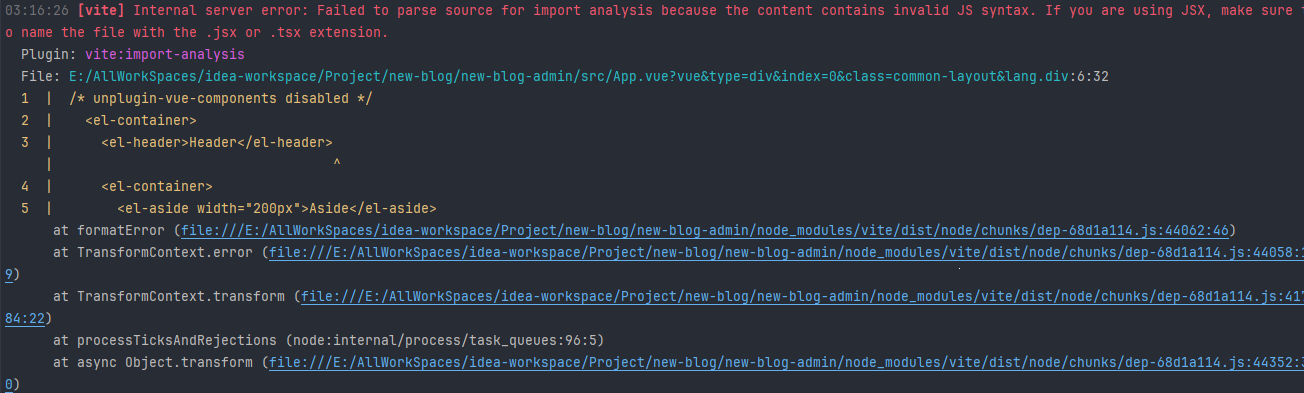
报错内容
内容类似如下:

03:16:26 [vite] Internal server error: Failed to parse source for import analysis because the content contains invalid JS syntax. If you are using JSX, make sure to name the file with the .jsx or .tsx extension.
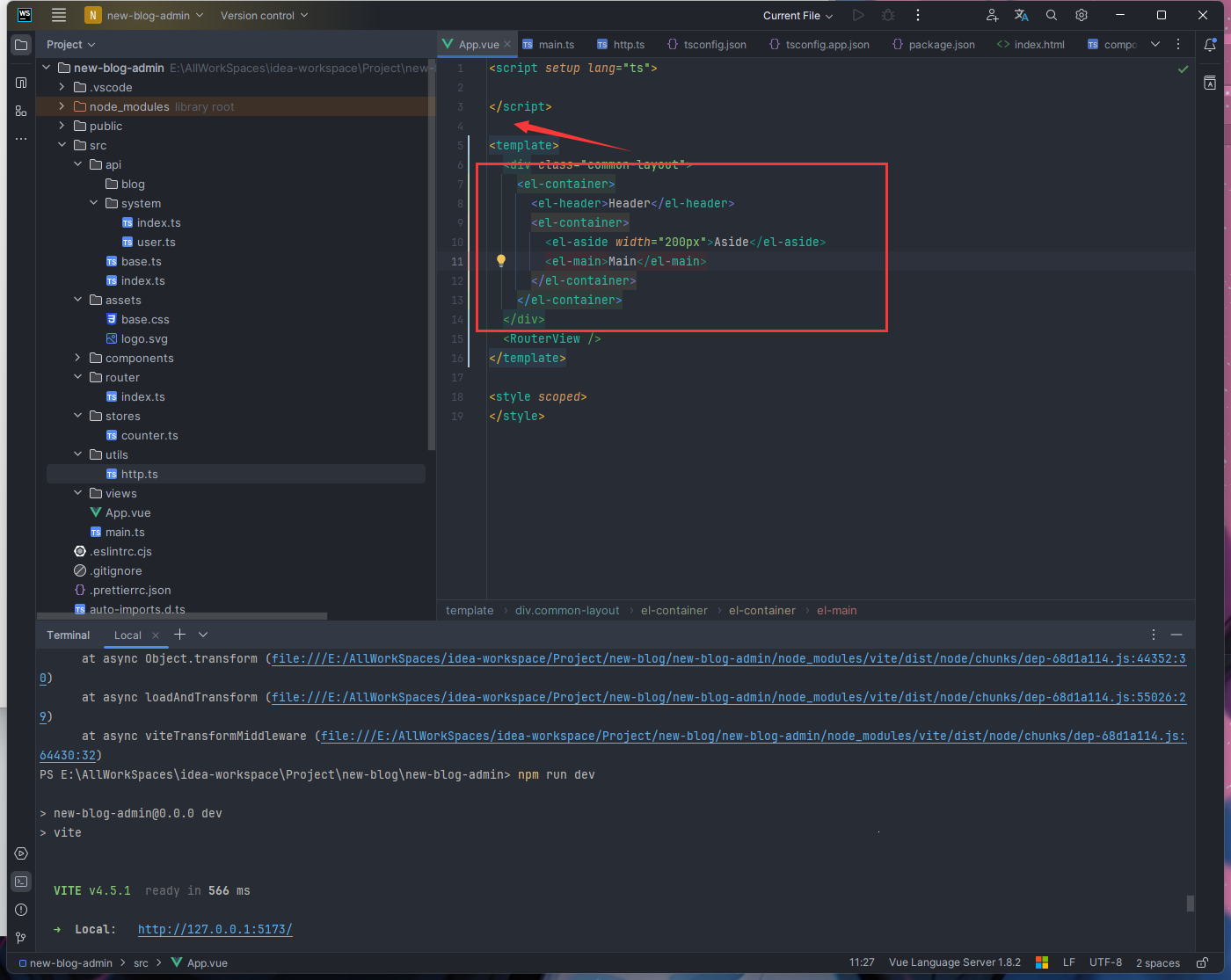
报错解决
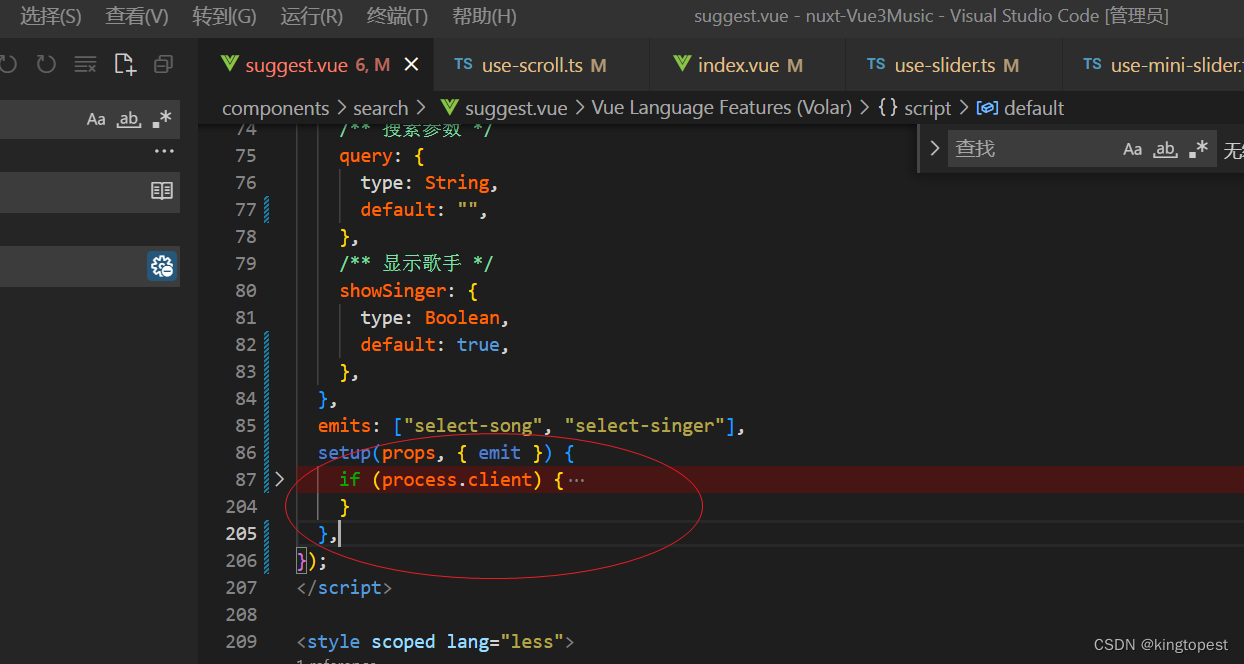
其实是我的代码写错位置了,原本template中的代码写在了外面

**注意:**我也找到文章中许多关于这个报错的解决方案是添加一个依赖,具体解决方案我也放在下面
-
安装vite的jsx包
npm i @vitejs/plugin-vue-jsx --save -
在vite.config.ts中配置
import { defineConfig } from 'vite'; import vue from '@vitejs/plugin-vue'; import vueJsx from '@vitejs/plugin-vue-jsx'; export default defineConfig({ plugins:[vue(),vueJsx()] }