目录
一. 元件介绍
二. 基本元件的使用
2.1 形状元件
2.2 图片元件
2.3 占位符
2.4 文本
2.5 线段元件
2.6 热区文件
三. 表单元件的使用
3.1 文本框
3.2 文本域
3.3 下拉列表
3.4 列表框
3.5 复选框
3.6 单选按钮
四. 菜单与表格元件的使用
4.1 树
4.2 表格
4.3 水平菜单
4.4 垂直菜单
五. 登录界面示例展示
六. 个人简历示例展示
一. 元件介绍
-
在Axure RP中,元件是构建原型图的基础模块。 将元件从元件库里拖拽到画布中,即可添加元件到你的原型图中。
-
软件自带了三个官方元件库,分别是默认元件库(Default)、流程元件库(Flow)和图标元件库(Icons)。

默认元件库又分为基本元件,表单元件,菜单/表格,标记元件。
下面着重介绍前三个元件的使用。
二. 基本元件的使用
基本元件是由形状元件、图片元件、线段元件及中继器构成。

2.1 形状元件
形状元件包括了矩形、圆形。矩形的应用比较广泛,它可以用来做很多的工作,比如作为页面的背景,只需要将矩形填充相应的颜色即可;还可以把他制作为按钮、选项卡,使用的时候调整矩形的形状或调整圆角即可。

操作:
将元件添加到画布:在左侧元件中选择要使用的元件,按住鼠标左键不放,拖到画布适合的位置上松开。
选中元件:单击选中➡在画布区域,用鼠标单击对应的元件即可选中。
框选➡鼠标移动到画布空白处,拖动鼠标,在形成的正方形区域中框住一个或多个元件,可以实现批量选中。
2.2 图片元件
图片元件的操作比较简单,可以通过双击选择本地磁盘中图片,将图片载入到编辑区,axure会自动提示将大图片进行优化,以避免原型文件过大。

操作:
插入图片:将图片元件直接拖拽到右侧画布,鼠标双击图片元件,选择一张本地图片点击打开,鼠标左键点击图片四周的方块点并按住拖放调整图片的大小。
将图片元件等比例缩放:选中元件,在输入数值调整元件尺寸时,鼠标可以点击"🔒"小图标,让元件锁定宽高比例。也可以按住shift进行拉动。

2.3 占位符
制作原型时,可以用它来代替对一些没有交互或者交互比较简单容易说明的区域;也可以做成关闭按钮。占位符在保真比较高的产品原型中作用不大。

操作:
和形状元件的使用方法一样,选中某个元件之后,按住鼠标左键一直拖到工作区域使用即可。
2.4 文本
在网页中文本的名称是labe,用于页面中添加说明文字、文字链接或一些动态的提示。

操作:
设置元件文字边距/行距:将文本元件拖拽至右侧画布中,双击文本元件就可以编辑内容了。[行间距]和[边距]在画布右侧的文本样式面板中修改。
2.5 线段元件
水平线、垂直线。选择水平线或垂直线,可以作为表示页面一些区域分割时使用,比如在两块不同区域之间添加一条水平线,来明显的区分。

操作:
将水平线或者垂直线拖拽到右侧画布中,然后按下 Ctrl 键,将鼠标置于线段末端,进行旋转。
2.6 热区文件
热区是一个透明的元件,通过属性设置就可实现类似超链接的功能。

操作:
比如在一张图片中的任意位置上添加点击跳转的效果,就可以在这个位置上放置一个热区,然后为热区添加点击跳转的交互。
热区的应用:
1.可以添加成链接,用作链接跳转,在一定程度上减少工作量。
2.跳转到层或区域,比如滑动网页时回到顶部(跳转)。
3.可以添加交互,比如翻看网页时,自动加载。
4.用作跳转,如果每个标题都需要添加一个跳转链接太繁琐,可以添加一个热区 ,通过热区来达到跳转。
三. 表单元件的使用
表单是需要用户填写的,所以表单元件都是用于获取用户输入数据的元件。

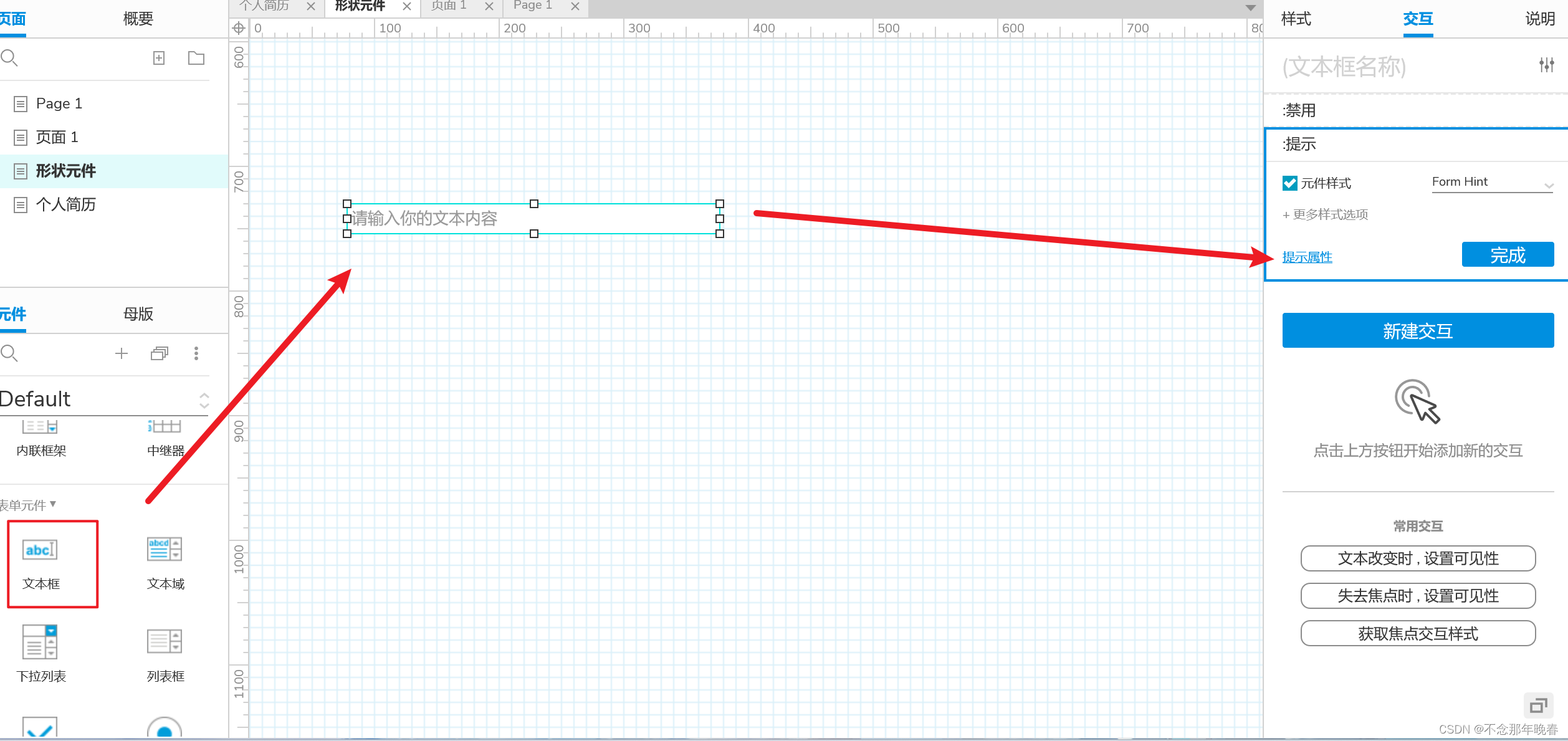
3.1 文本框
用于输入一行文字内容。 比较常见的使用场景是用户登录功能中用户名与密码的输入框。

3.2 文本域
文本域,也叫多行文本框,用于大量文字段落的输入。

3.3 下拉列表
用于多个选项的单项选择

3.4 列表框
直接呈现选项的选择框,可以支持单选或多选。(列表框元件与文本域元件在画布中外观一样 ,注意分辨)

3.5 复选框
用于一个或多个选项的选择,可以选中和取消选中状态。

3.6 单选按钮
用于多个选项的单项选择,有些时候可以用下拉列表替代。

四. 菜单与表格元件的使用
菜单与表格元件在搭建对样式无要求或要求较低的线框图时,使用起来比较方便。
例如添加删除行、节点或菜单项等,可以在节点、单元格、或者菜单项上点击<鼠标右键>,在弹出的菜单中完成。

4.1 树
垂直方向的菜单,树形菜单可自定义节点前的图标,默认是三角形,Axure提供+/-和三角形两种图标,节点可以展开与折叠。
主要用于网站导航,多使用于网站后台。

4.2 表格
表格很常见,可以添加表格信息,表格框可以输入内容,每个表格都可以设置单独的事件,但是axure还不支持单元格的合并。
将表格元件拖拽至右侧画布中,每个表格单元都可以编辑文本内容,如果想新增行/列的话,选中一行或一列,右击鼠标选择新增对应的行/列即可,操作方法与excel一样。

4.3 水平菜单
常用于网页导航

4.4 垂直菜单
用法和水平菜单一致,但常用于后台系统的左侧边菜单导航。
操作方法和表格元件差不多,将垂直表格菜单拖拽至右侧画布中,每个表格单元可以编辑内容,增加表格单元的方法也是右击鼠标。

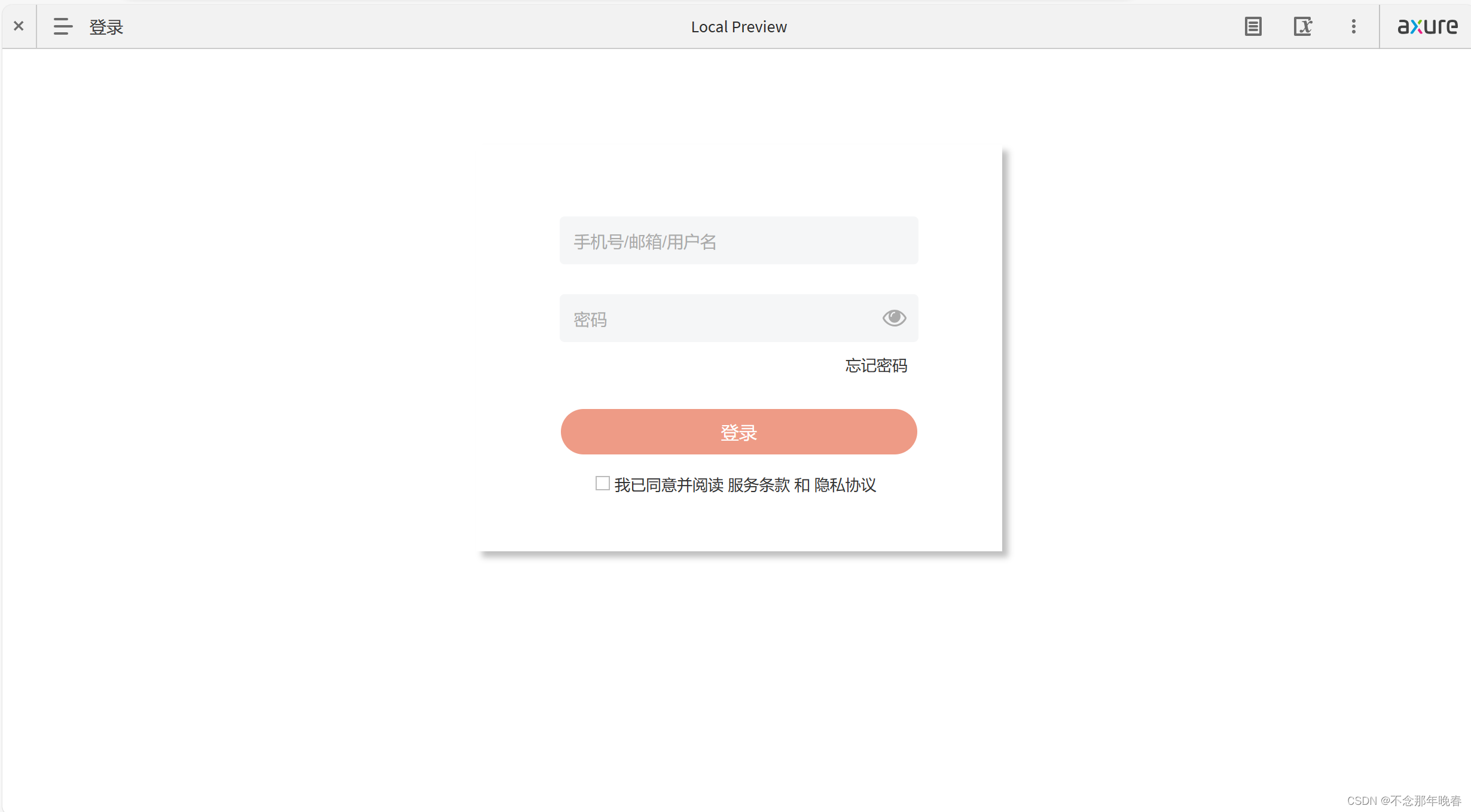
五. 登录界面示例展示
以下登录界面运用了默认元件库中的矩形、复选框,图标元件库中的眼睛

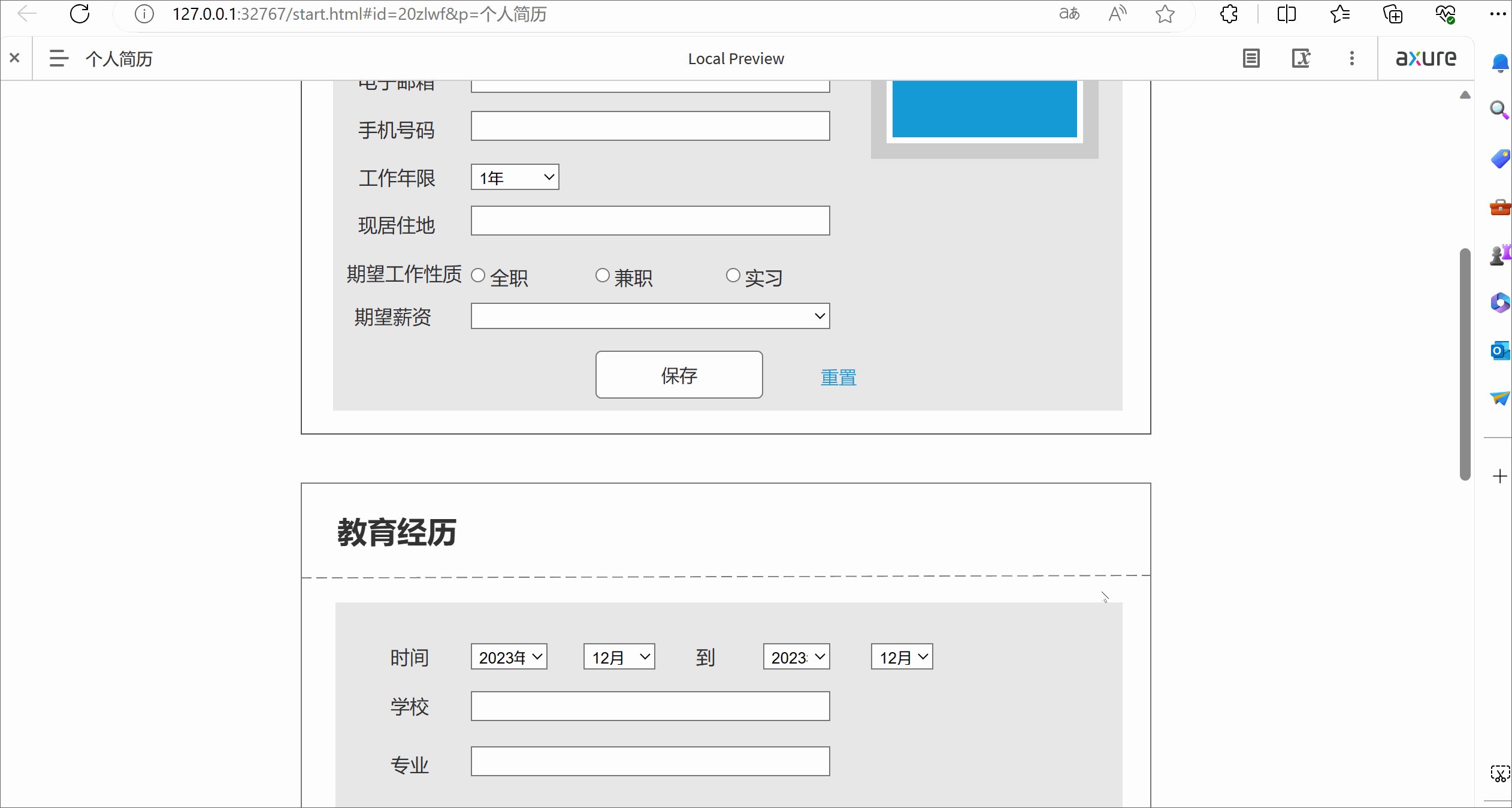
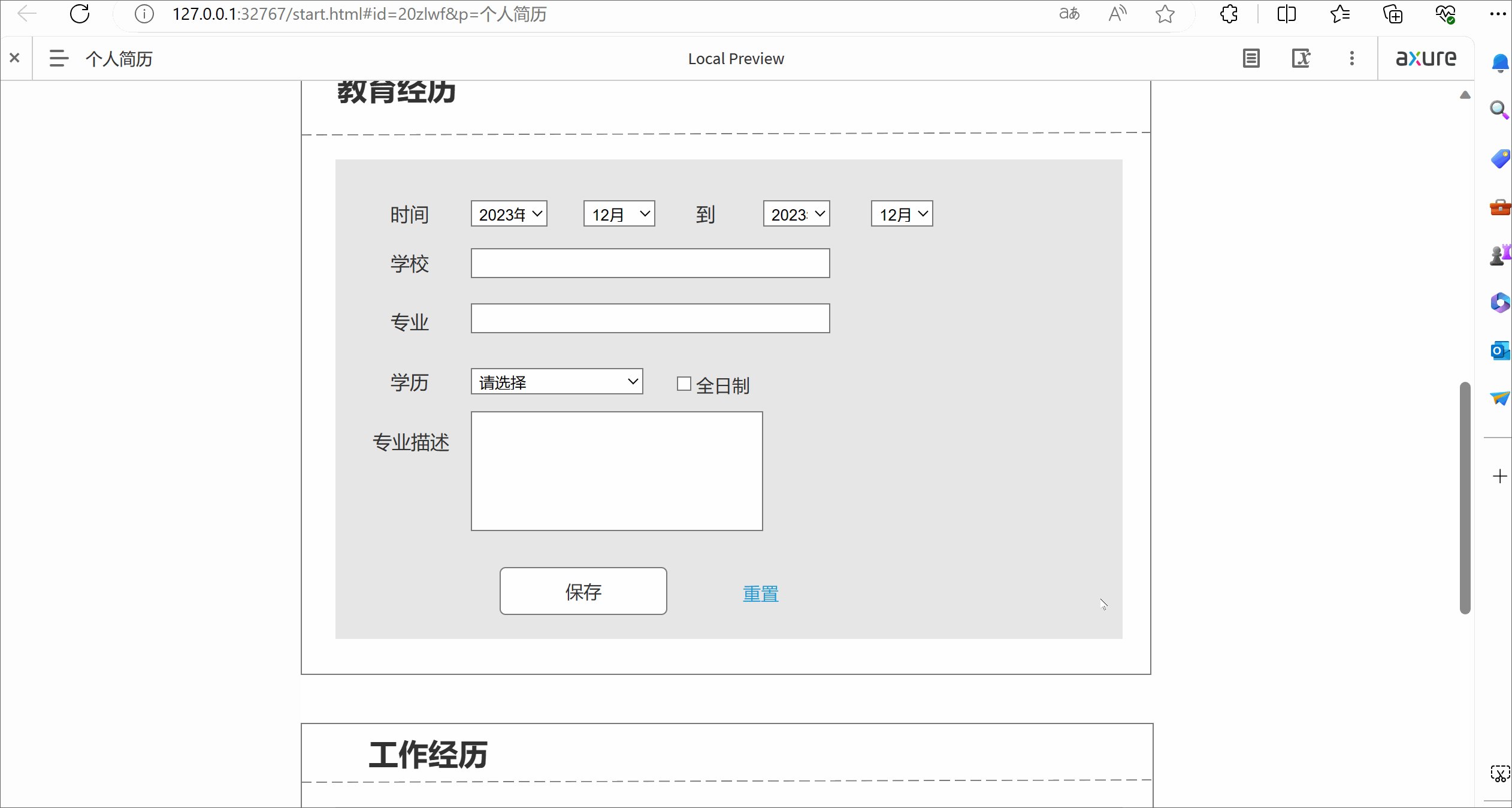
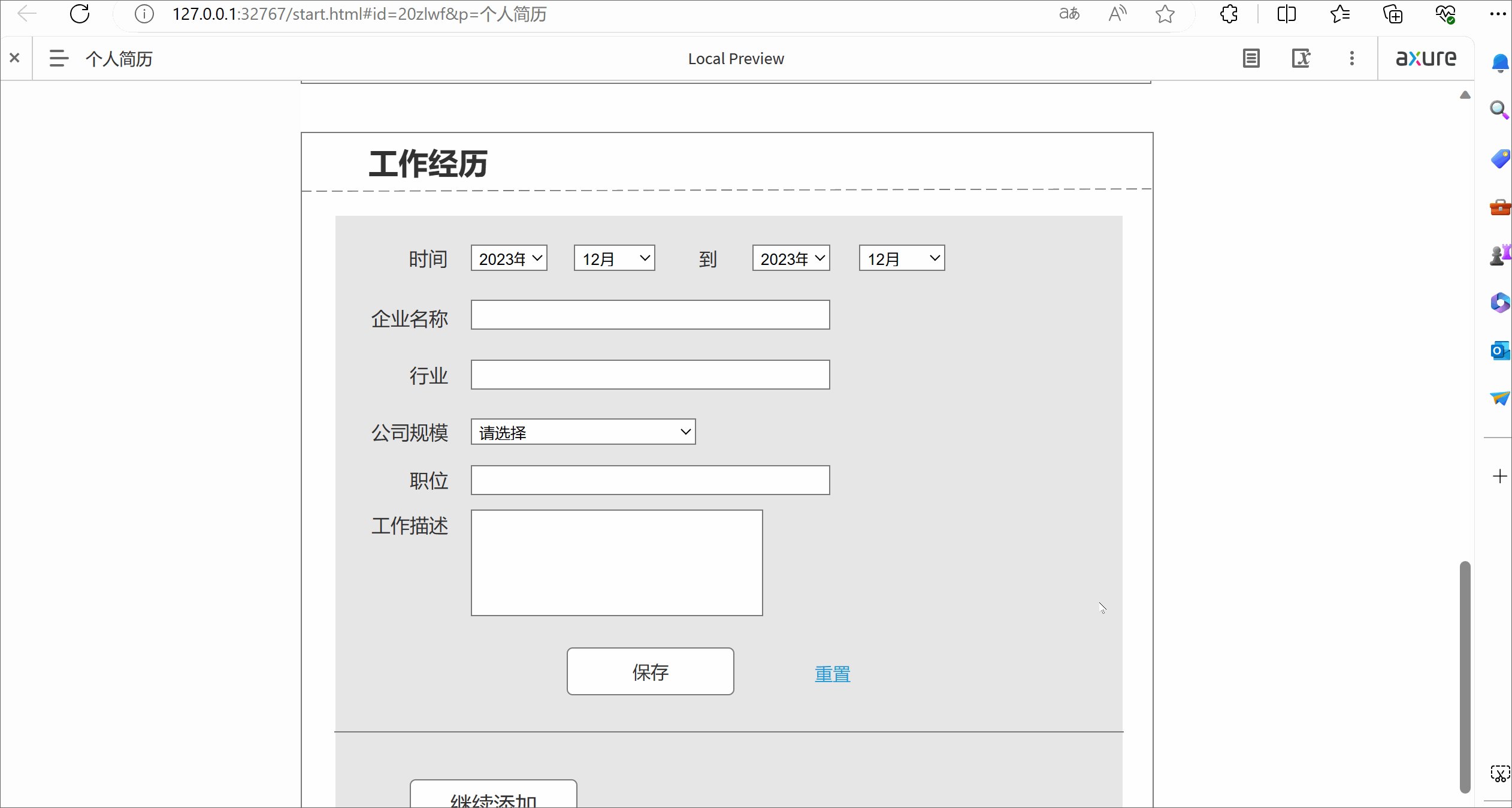
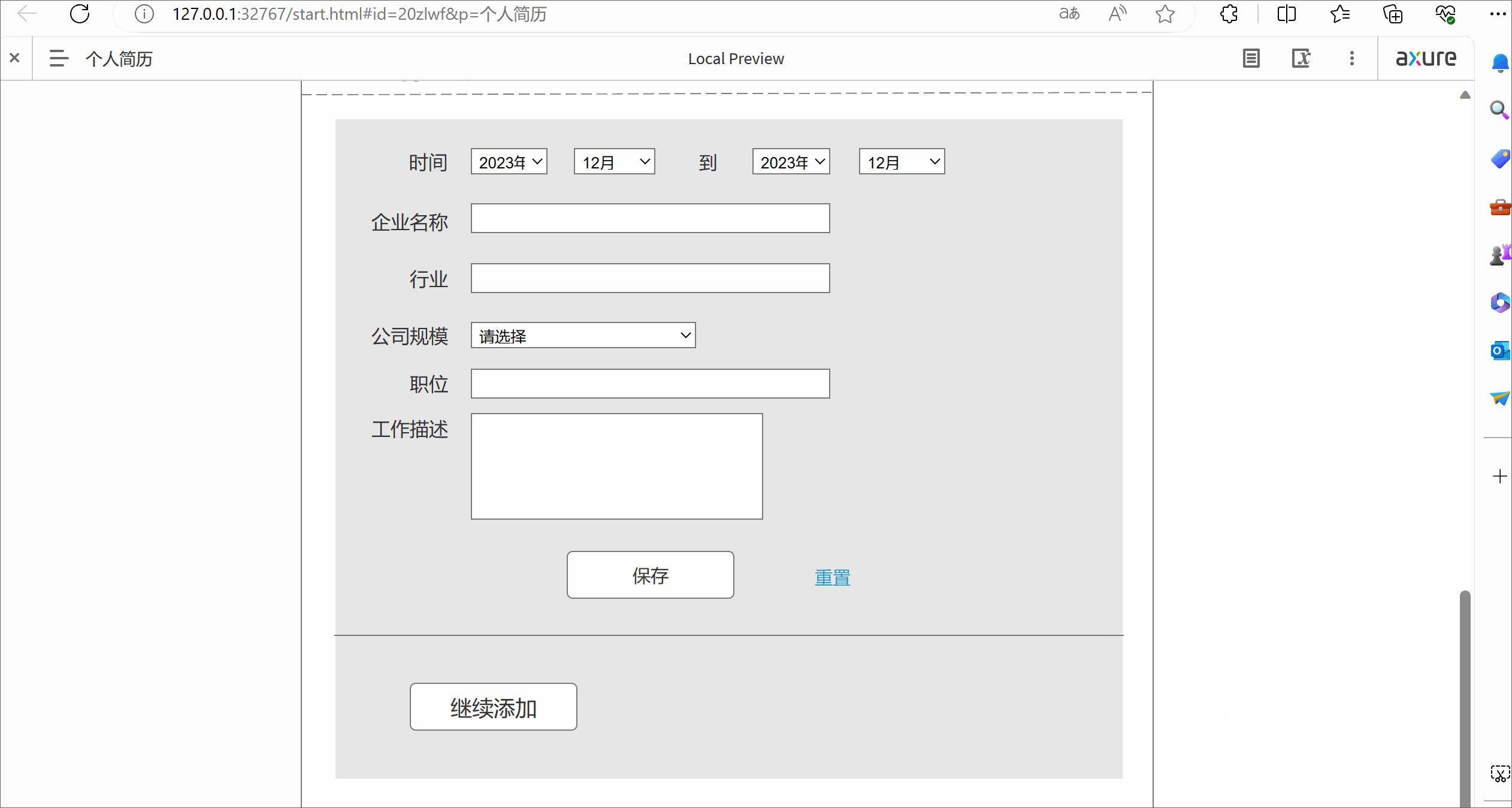
六. 个人简历示例展示
以下个人简历运用了默认元件库中的矩形、图片、按钮、水平线、文本框、文本域、下拉列表、复选框、单选按钮。