文章目录
- 一、拉取`nginx`镜像
- 二、相关准备
- 2.1、新建目录
- 2.2、`nginx`配置文件
- 2.3、前端代码
- 三、启动容器
- 四、验证
- 4.1、服务器上`curl`验证
- 4.2、浏览器上验证
- 4.3、问题排查
- 五、其它命令
- 5.1、停止容器
- 5.2、删除容器
- 5.3、重启容器
- 5.4、将`nginx`配置文件`copy`到宿主机中
- 六、最后
一、拉取nginx镜像
docker pull命令用于拉取nginx镜像
[root@iZbp1c2nlg6goff238fkraZ /]# docker pull nginx
Using default tag: latest
latest: Pulling from library/nginx
f1f26f570256: Pull complete
84181e80d10e: Pull complete
1ff0f94a8007: Pull complete
d776269cad10: Pull complete
e9427fcfa864: Pull complete
d4ceccbfc269: Pull complete
Digest: sha256:f4e3b6489888647ce1834b601c6c06b9f8c03dee6e097e13ed3e28c01ea3ac8c
Status: Downloaded newer image for nginx:latest
使用docker images命令可以查看当前操作系统中下载了哪些镜像文件。
[root@iZbp1c2nlg6goff238fkraZ /]# docker images
REPOSITORY TAG IMAGE ID CREATED SIZE
nginx latest a6bd71f48f68 3 weeks ago 187MB
二、相关准备
2.1、新建目录
在宿主机中新建文件目录
[root@iZbp1c2nlg6goff238fkraZ /]# mkdir -p /root/nginx/logs /root/nginx/html /root/nginx/conf
2.2、nginx配置文件
宿主机目录/root/nginx/conf下新建nginx.conf文件,内容如下所示:
user nginx;
worker_processes auto;
error_log /var/log/nginx/error.log notice;
pid /var/run/nginx.pid;
events {
worker_connections 1024;
}
http {
include /etc/nginx/mime.types;
default_type application/octet-stream;
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
access_log /var/log/nginx/access.log main;
sendfile on;
#tcp_nopush on;
keepalive_timeout 65;
#gzip on;
include /etc/nginx/conf.d/*.conf;
}
2.3、前端代码
将前端打包好的文件放入宿主机的/root/nginx/html目录,因为存在映射关系,实际上也是放入了容器的/usr/share/nginx/html目录
三、启动容器
启动一个容器,命令如下:
[root@iZbp1c2nlg6goff238fkraZ /]# docker run -d -p 80:80 --name nginx-prod -v /root/nginx/html:/usr/share/nginx/html -v /root/nginx/conf/nginx.conf:/etc/nginx/nginx.conf -v /root/nginx/logs:/var/log/nginx nginx
-d表示容器在后台运行
--name为容器起一个名字
-p端口映射,格式为宿主机端口:容器端口,上文中含义是将容器中的端口80映射到宿主机的端口80,对外提供访问服务
-v参数表达了宿主机文件与容器中文件的映射关系,格式为-v 宿主机目录:容器文件系统目录。
nginx就是镜像名称
启动后可以查看容器,命令如下:
[root@iZbp1c2nlg6goff238fkraZ /]# docker ps -a
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
73be3a5fb030 nginx "/docker-entrypoint.…" 43 minutes ago Up 43 minutes 0.0.0.0:80->80/tcp, :::80->80/tcp nginx-prod

四、验证
4.1、服务器上curl验证
在服务器验证是否可以访问web
[root@iZbp1c2nlg6goff238fkraZ /]# curl 127.0.0.1
<!DOCTYPE html>
<html lang="en" id="htmlRoot">
<head>
<meta charset="UTF-8"/>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"/>
<meta name="renderer" content="webkit"/>
<meta name="viewport"
content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0,user-scalable=0"
/>
<title>智能管理系统</title>
<link rel="icon" href="/favicon.ico"/>
<script type="module" crossorigin src="/js/index-eeafe988.js"></script>
<link rel="modulepreload" crossorigin href="/js/@vue-42dc9814.js">
<link rel="modulepreload" crossorigin href="/js/vue-8fb3817f.js">
<link rel="modulepreload" crossorigin href="/js/@ctrl-d1fb4aeb.js">
<link rel="modulepreload" crossorigin href="/js/@ant-design-33c40556.js">
<link rel="modulepreload" crossorigin href="/js/@babel-0cb2cb27.js">
<link rel="modulepreload" crossorigin href="/js/resize-observer-polyfill-9cd09a67.js">
<link rel="modulepreload" crossorigin href="/js/vue-types-6e0325ce.js">
<link rel="modulepreload" crossorigin href="/js/dom-align-6c68cfea.js">
<link rel="modulepreload" crossorigin href="/js/lodash-es-af844ede.js">
<link rel="modulepreload" crossorigin href="/js/dayjs-8413a05d.js">
<link rel="modulepreload" crossorigin href="/js/async-validator-43606cec.js">
<link rel="modulepreload" crossorigin href="/js/compute-scroll-into-view-cce79123.js">
<link rel="modulepreload" crossorigin href="/js/scroll-into-view-if-needed-8ce8502d.js">
<link rel="modulepreload" crossorigin href="/js/lodash-d75f5fe3.js">
<link rel="modulepreload" crossorigin href="/js/ant-design-vue-75e17dab.js">
<link rel="modulepreload" crossorigin href="/js/vue3-json-viewer-6a466741.js">
<link rel="modulepreload" crossorigin href="/js/source-map-6c921066.js">
<link rel="modulepreload" crossorigin href="/js/@intlify-1d26f7ce.js">
<link rel="modulepreload" crossorigin href="/js/vue-i18n-2c887688.js">
<link rel="modulepreload" crossorigin href="/js/pinia-b8ae3d6a.js">
<link rel="modulepreload" crossorigin href="/js/axios-8824a488.js">
<link rel="modulepreload" crossorigin href="/js/js-cookie-d226b4a0.js">
<link rel="modulepreload" crossorigin href="/js/nprogress-c514a81d.js">
<link rel="modulepreload" crossorigin href="/js/vue-router-da40847b.js">
<link rel="stylesheet" href="/css/vue3-json-viewer-88bfb231.css">
<link rel="stylesheet" href="/css/nprogress-8b89e2e0.css">
<link rel="stylesheet" href="/css/index-65995322.css">
</head>
<body>
<div id="app"></div>
</body>
</html>

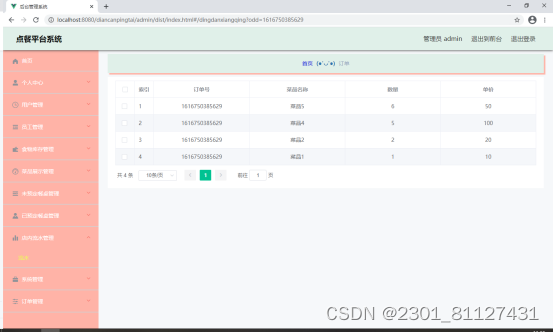
4.2、浏览器上验证

4.3、问题排查
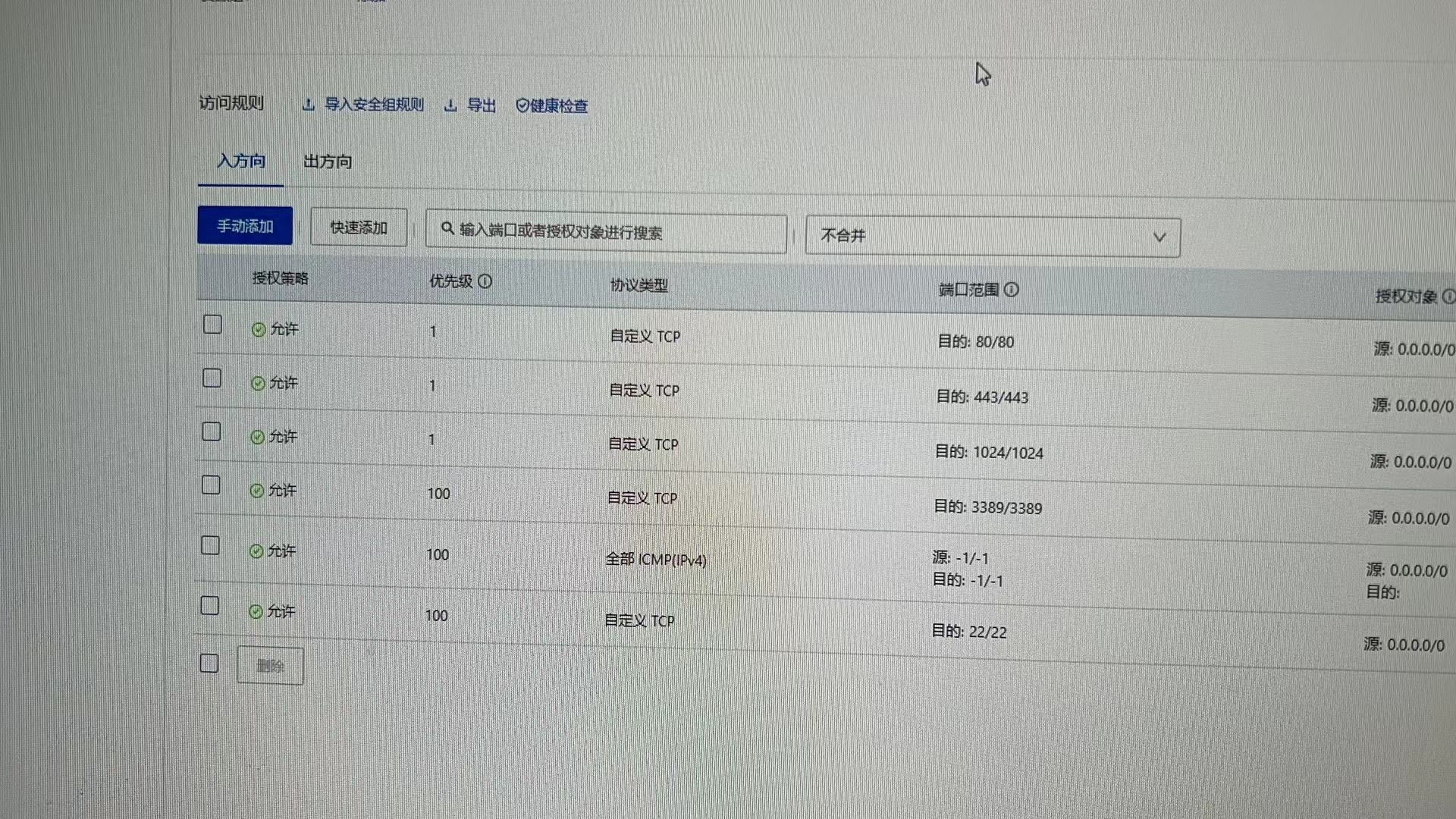
如果访问不了,可能是服务器未开启80端口。比如阿里云ECS需要配置如下:

五、其它命令
nginx-prod为启动容器时--name后的名字
5.1、停止容器
[root@iZbp1c2nlg6goff238fkraZ /]# docker stop nginx-prod
nginx-prod
5.2、删除容器
[root@iZbp1c2nlg6goff238fkraZ /]# docker rm nginx-prod
nginx-prod
5.3、重启容器
有些时候如果改了nginx.conf配置文件,需要重启容器生效,就需要执行命令:docker restart [容器ID],容器ID可以通过docker ps -a查看,第一列CONTAINER ID就是容器ID
[root@iZbp1c2nlg6goff238fkraZ /]# docker restart 797f02efb554
5.4、将nginx配置文件copy到宿主机中
[root@iZbp1c2nlg6goff238fkraZ /]# docker cp nginx-prod:etc/nginx/nginx.conf /root/nginx/conf
六、最后
本人每篇文章都是一字一句码出来,希望对大家有所帮助,多提提意见。顺手来个三连击,点赞👍收藏💖关注✨,一起加油☕