游戏商城系统是一个在线平台,旨在为用户提供购买和销售电子游戏、游戏内物品和其他相关服务。游戏商城系统的主要目标是为玩家提供一个方便、快捷、安全的购物环境,同时也为游戏开发商和发行商提供一个有效的销售渠道。通过这个平台,玩家可以更容易地找到他们想要的游戏和物品,而开发商和发行商则可以通过销售游戏和物品来获得收入。
游戏商城系统的设计和实现需要考虑许多因素,如用户体验、安全性、性能、可扩展性等。为了提高用户体验,系统需要提供清晰的界面、快速的响应速度和友好的操作流程。为了保证安全性,系统需要采取有效的安全措施,如数据加密、防止欺诈和滥用等。为了提高性能和可扩展性,系统需要采用合适的技术和架构。、

使用的技术
前端:vue全家桶
后端: node:express框架
数据库:MySQL

基本功能
普通用户:
注册、登录(图形验证码);
定位 (腾讯地图定位功能)、自主选择所在城市;
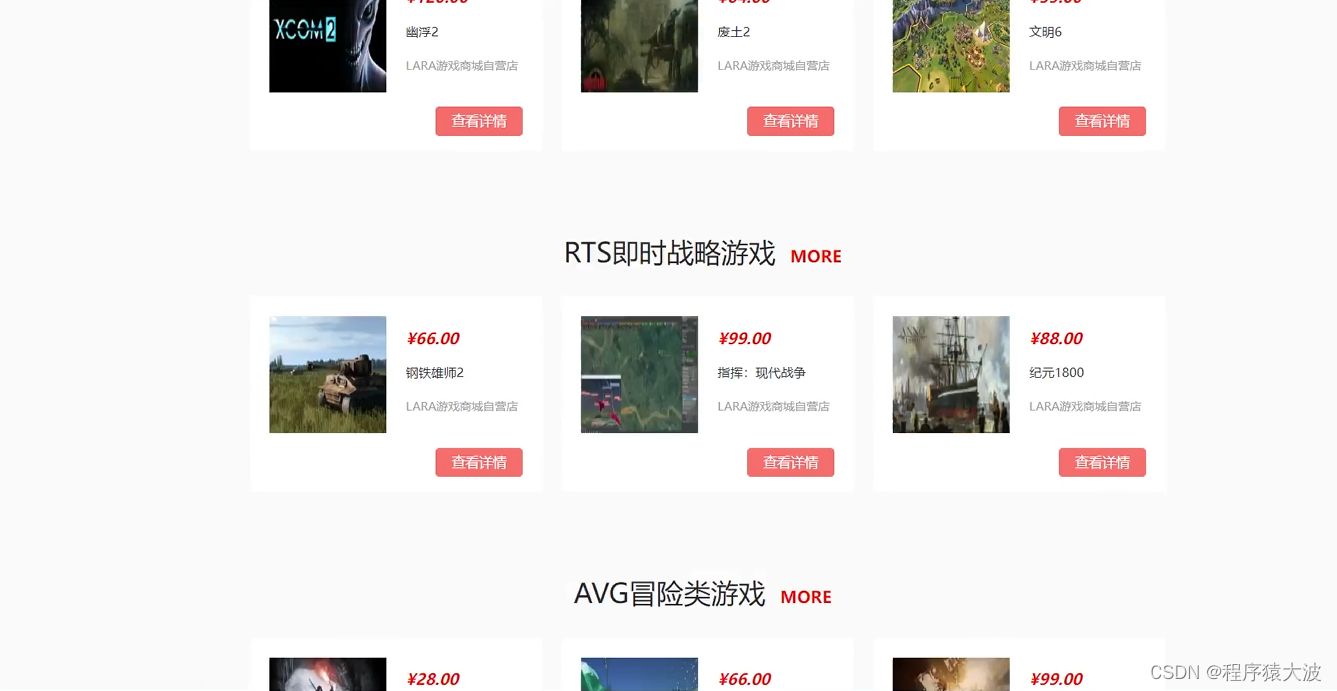
商品:分类、简单展示商品、查看商品详情、商品评论、分页功能;
购物车功能:加入购物车、购物车商品数量增减、清空购物车、商品结算;
关键词模糊搜索商品 (关键词需为商品名称);
用户个人中心:查看订单、修改用户信息 (头像、昵称、简介...)、修改手机号、修改密码;
管理员:
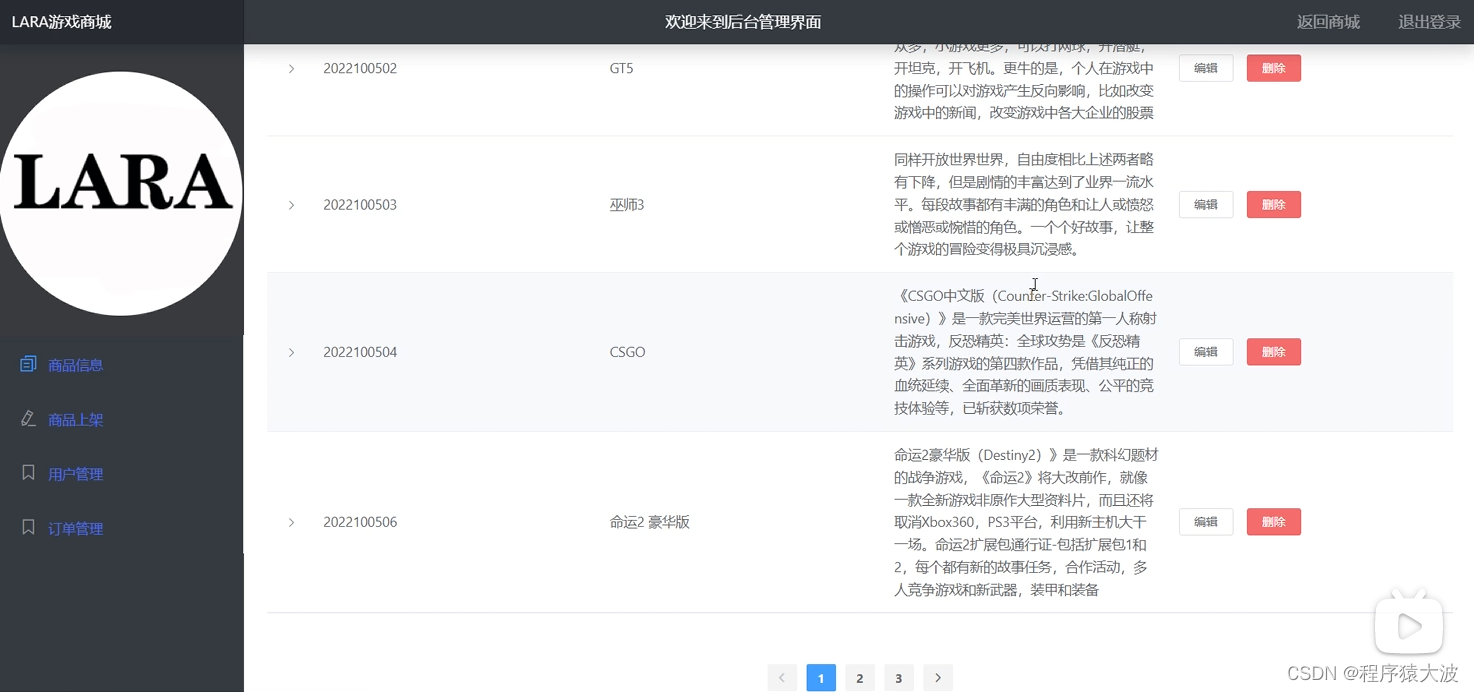
登录、查看所有用户、查看数据库商品信息、商品上架(添加商品)、删除/修改商品、查看订单等。



部分代码展示
<template>
<div id="container" v-if="goodsDetail[0]">
<div class="pro_detail">
<div class="pro_img">
<div class="tb_booth">
<img :src="goodsDetail[0].image_url" class="pro_middle_img" />
</div>
</div>
<div cl
<dd>包邮</dd>
</dl>
<dl>
<dt class="sale_tip">{{ goodsDetail[0].sales_tip }}</dt>
</dl>
<dl>
<dt>服务承诺</dt>
<dd>
<span>正品保证</span>
<span>极速退货</span>
</dd>
</dl>
</div>
<div class="pro_meg_deliver">
<dl>
<dt>运费</dt>
<dd>
福建福州 至 福建福州 快递:0.00
</dd>
</dl>
</div>
<div class="pro_meg_console">
<dl class="tb-sku">
<dt>数量</dt>
<dd>
<div class="item-amout">
<el-input-number
v-model="shopNum"
:min="1"
:max="goodsDetail[0].counts"
></el-input-number>
</div>
<span>库存</span><em>{{ goodsDetail[0].counts }}</em
><span>件</span>
</dd>
</dl>
<div class="shopping_car">
<el-button
type="danger"
@click.prevent="dealWithCellBtnClick(goodsDetail[0])"
>加入购物车</el-button
>
</div>
</div>
</div>
</div>
<div class="pro_comment">
<h3>商品评价</h3>
<div v-if="goodsDetail[0].comments_count">
<div
class="media"
v-for="(comment, index) in goodsComment"
:key="index"
>
<div class="media-body">
<h6 class="media-heading" v-if="comment.user_nickname">
用户: {{ comment.user_nickname }}
</h6>
<h6 class="media-heading" v-else>
用户: {{ comment.user_name | nameFormat }}
</h6>
<span>评论:</span> {{ comment.comment_detail }}
<el-rate
v-model="comment.comment_rating"
disabled
show-score
text-color="#ff9900"
>
</el-rate>
</div>
</div>
</div>
<div class="media" v-else>
<div class="media-body">本商品暂无评论</div>
</div>
</div>
<div class="pro_judge" v-if="userInfo.user_name">
<h3>评价该商品</h3>
<span>为该商品评分</span>
<el-rate
v-model="rating"
:colors="colors"
show-score
text-color="#ff9900"
>
</el-rate>
<el-input
type="textarea"
autosize
placeholder="请输入内容"
v-model="textarea"
>
</el-input>
<el-button type="primary" @click="post()"
>发布<i class="el-icon-edit el-icon--right"></i
></el-button>
</div>
<div class="pro_judge" v-else>
<h3>评价该商品</h3>
<span class="judge_erro_tip">登录后才可发表评论</span>
</div>
</div>
</template>演示视频
基于node.js和Vue游戏商城系统设计