上文 WEB 3D 技术,通过node环境创建一个three案例 中 我们打造了自己的第一个Web 3D界面
那么 今天 我们就来结合vue来开发我们的3D界面
这里 我们先创建一个文件夹 作为文件目录 千万不要放C盘

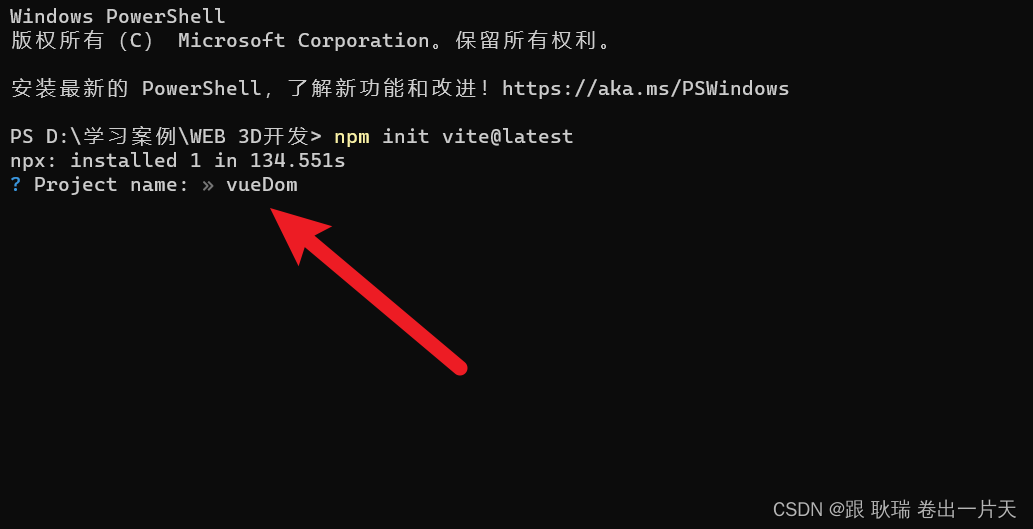
我们 依旧是在终端执行命令
npm init vite@latest
输入一下项目名称

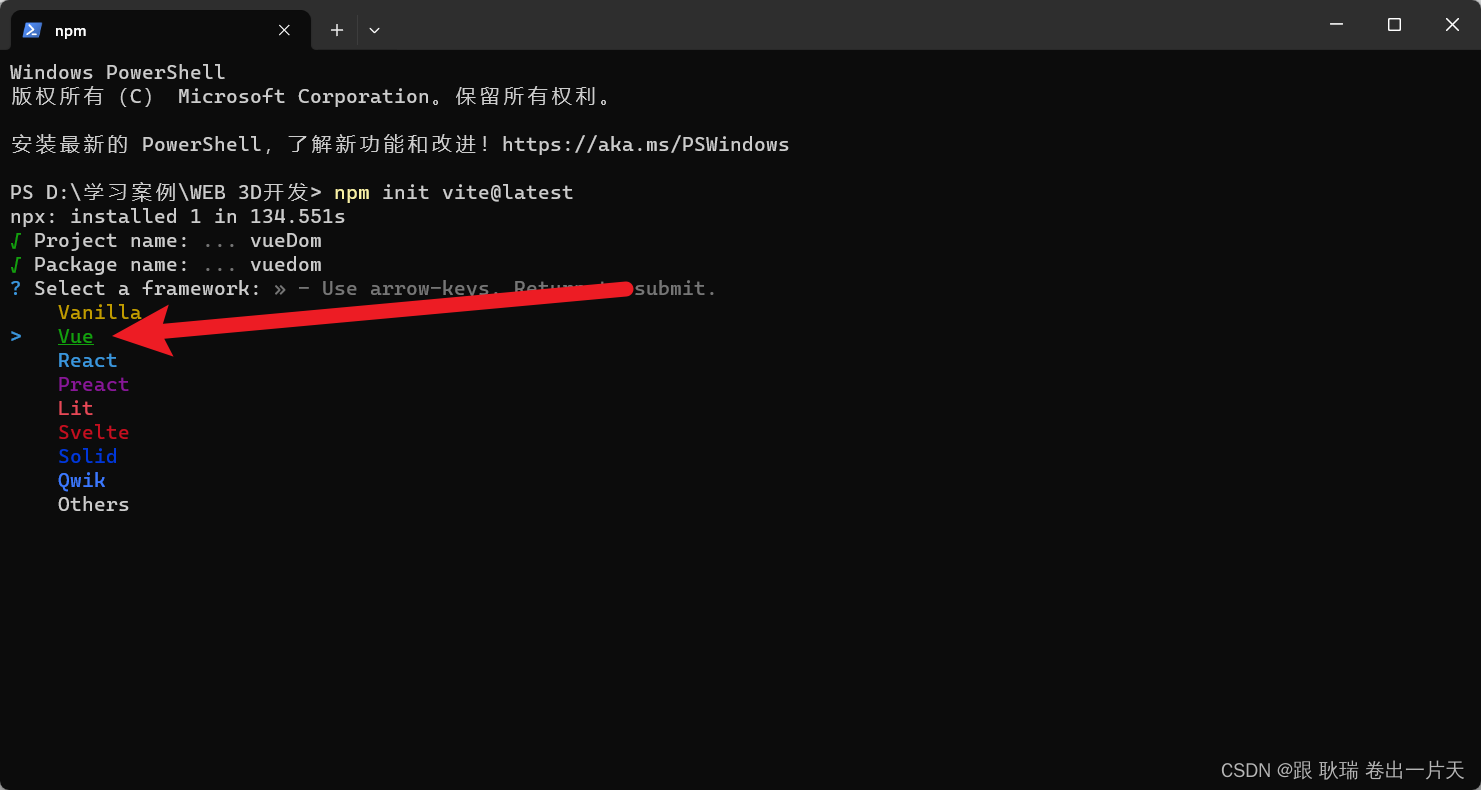
这里 我们选择第二个 vue框架

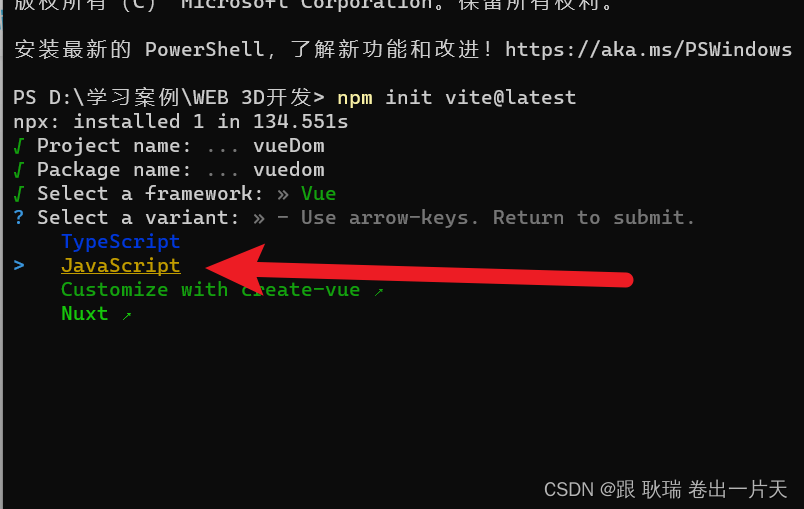
这里 为了项目看着简单 我们就选择js就好了

好 那我们的第一个vue项目就打造好了

这里 我们先用编辑器打开自己的项目

然后 我们终端运行
npm install
然后 终端运行
npm run dev
这样 我们项目就起来了

浏览器访问链接即可看到我们的项目效果啦

然后 我们要安装一下three
终端执行
npm install three
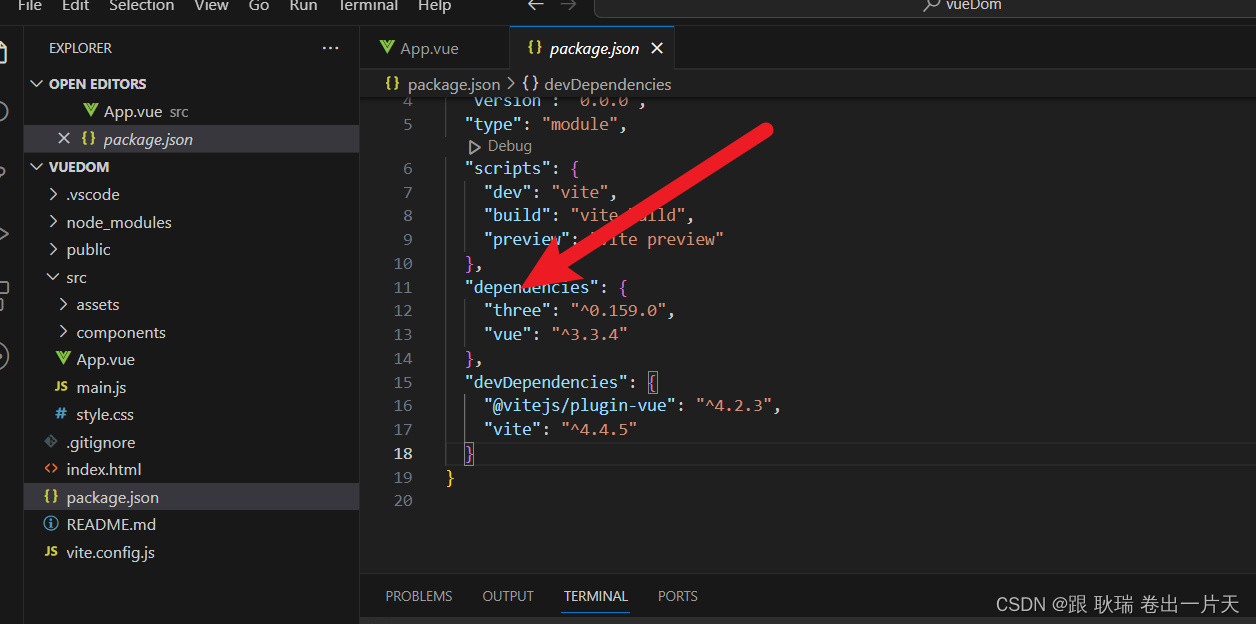
看到 package.json 这时 我们的 three就进来了

然后 我们在 App.vue组件 编写代码如下
<script setup>
import * as THREE from "three";
//创建场景
const scene = new THREE.Scene();
//创建相机
const camera = new THREE.PerspectiveCamera(
45, //视角 视角越大 能看到的范围就越大
window.innerWidth / window.innerHeight,//相机的宽高比 一般和画布一样大最好
0.1, //近平面 相机能看到最近的距离
1000 //远平面 相机能看到最远的距离
);
//c创建一个canvas容器 并追加到 body上
const renderer = new THREE.WebGLRenderer(0);
renderer.setSize(window.innerWidth, window.innerHeight);
document.body.appendChild(renderer.domElement);
//创建一个几何体
const geometry = new THREE.BoxGeometry(1, 1, 1);
//创建材质
const material = new THREE.MeshBasicMaterial({ color:0x08ffe });
//创建网格
const cube = new THREE.Mesh(geometry, material);
//将网格添加到场景中
scene.add(cube);
//设置相机位置 这里 我们设置Z轴 大家可以试试 S Y 和 Z 都是可以的
camera.position.z = 5;
//设置相机默认看向哪里 三个 0 代表 默认看向原点
camera.lookAt(0, 0, 0);
//将内容渲染到元素上
renderer.render(scene, camera);
function animate() {
requestAnimationFrame(animate);
cube.rotation.x += 0.01;
cube.rotation.y += 0.01;
renderer.render(scene, camera);
}
animate();
</script>
<template>
<div>
</div>
</template>
<style>
*{
margin: 0;
padding: 0;
}
canvas {
display: block;
position: fixed;
left: 0;
top: 0;
width: 108vw;
height: 108vh;
}
</style>
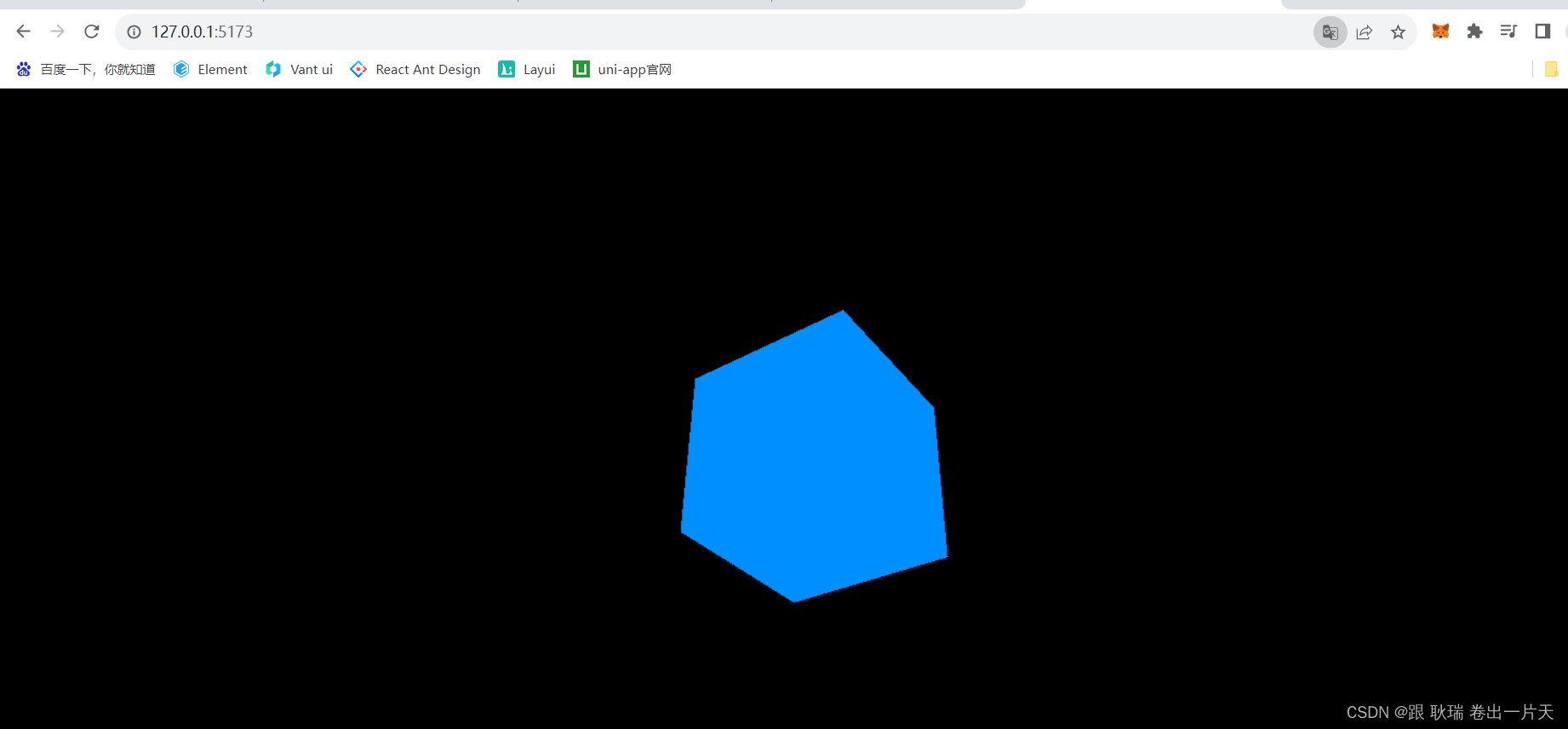
其实要做的事情就两件 引入 three
然后new一个实例并挂到页面上

vue3的这个setup直接可以执行 如果你用的vue2 建议将代码放在 mounted生命周期中
![[GWCTF 2019]我有一个数据库1](https://img-blog.csdnimg.cn/direct/9f25e89dde5847a4a4b8d92d58a1bd55.png)