什么是二进制流文件?
二进制文件是一种计算机文件格式,它的数据以二进制形式存储,与文本文件不同。二进制文件可以包含任意类型的数据,例如图像、音频、视频、可执行文件、压缩文件等,而文本文件则仅仅包含 ASCII 码或其他编码的字符数据。
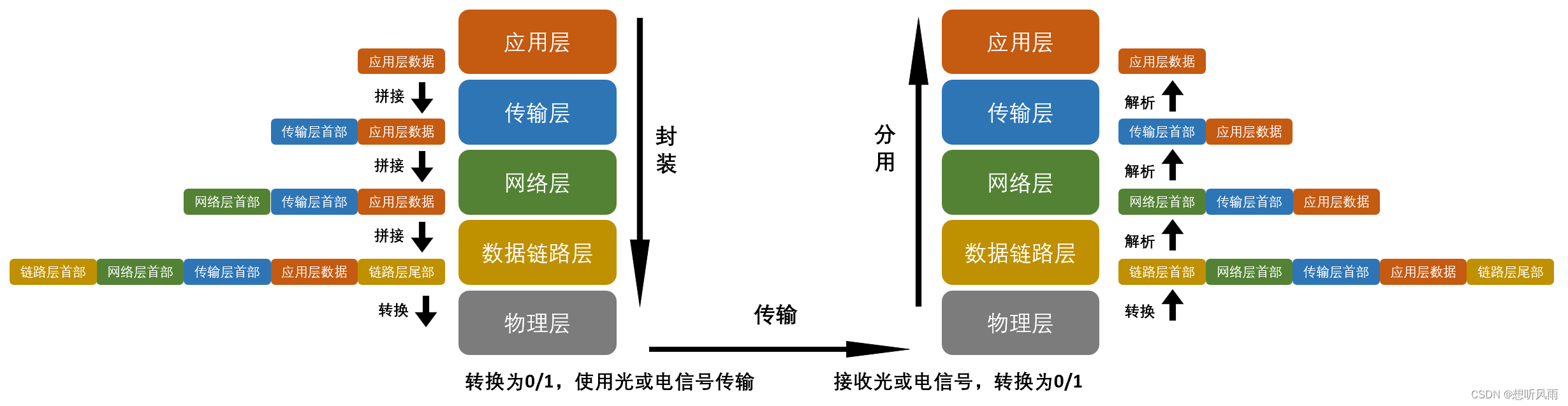
二进制文件的底层原理是将数据以二进制形式存储在文件中。在计算机中,所有的数据都是以二进制形式表示的,包括数字、字符、图像、音频、视频等。二进制文件通过按照特定的格式将这些二进制数据存储在文件中,以便在需要时能够正确地读取和使用。
二进制流常见的 Blob、ArrayBuffer、File、FileReader 和 FormData
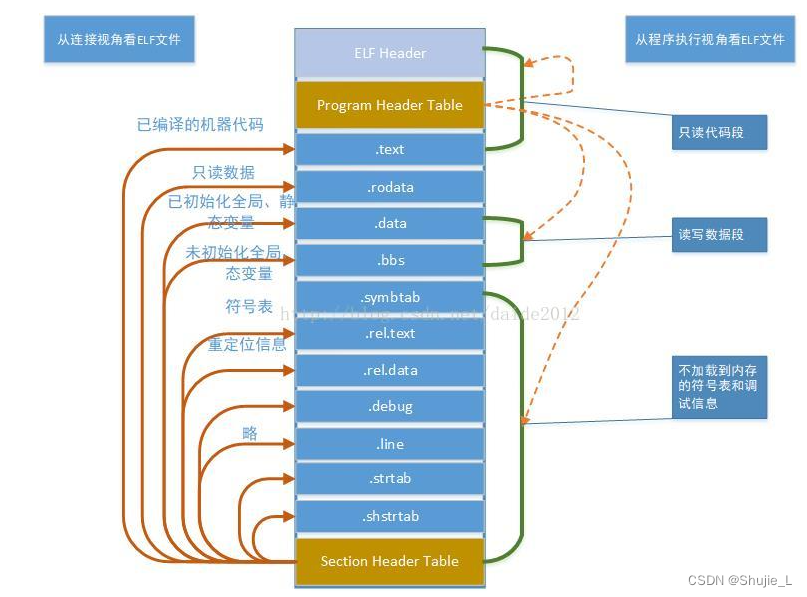
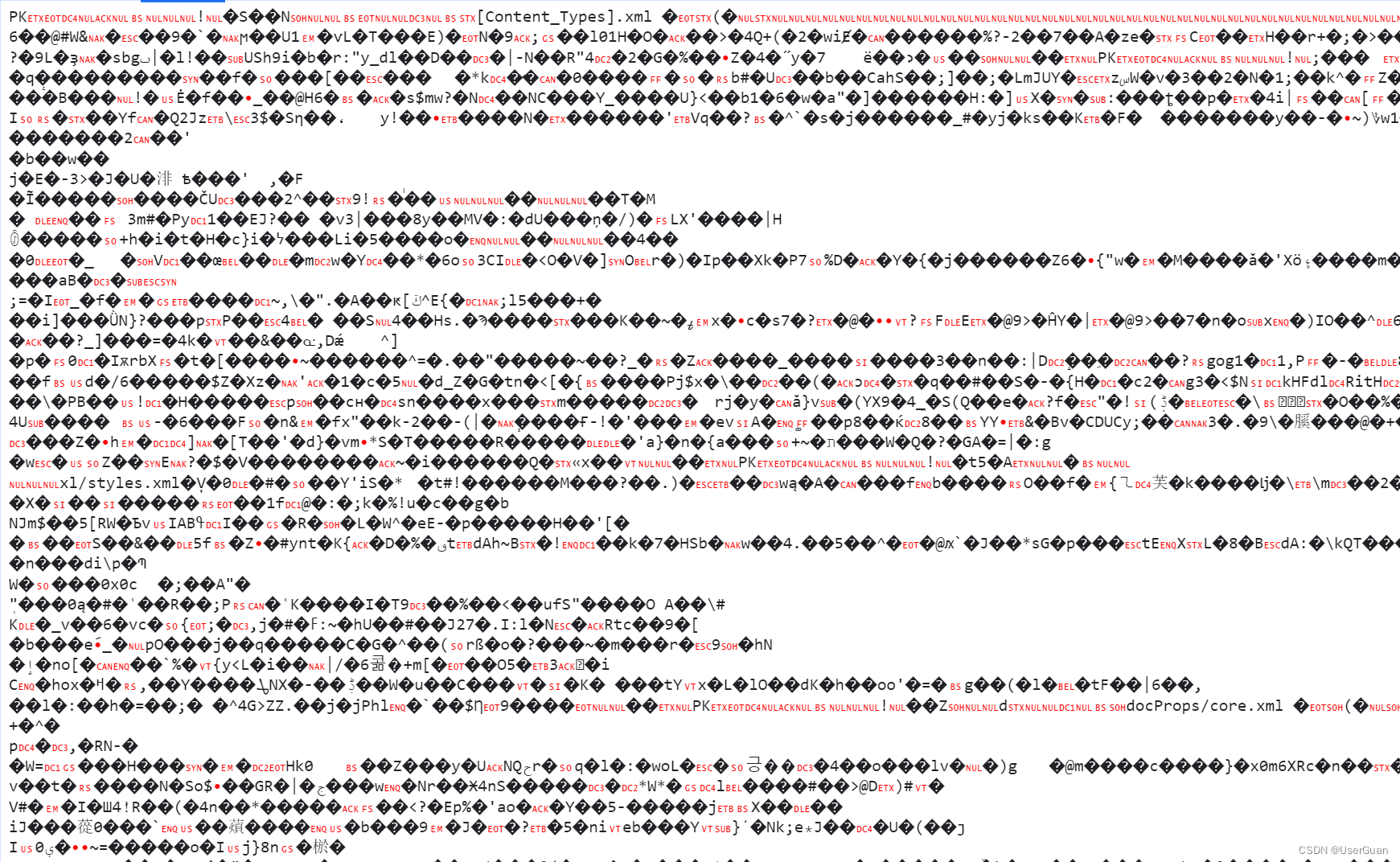
二进制流长啥样?如下图:

获取二进制流文件的方法
/** 获取二进制流文件
* @param url 请求地址
* @param params 请求参数
* @param method 请求方式,默认:'POST'
* @param configType 设置响应类型
* 'arraybuffer':设置响应类型为二进制对象(返回的是一个包含二进制数据的 JavaScript ArrayBuffer 类型化数组)
* 'blob':设置响应类型为二进制对象(返回的是一个包含二进制数据的 Blob 对象)
* @returns {Promise<void>} 请求结果
*/
async getBinaryFile(url, params, method = 'POST', configType = 'arraybuffer') {
const headConfig = {
responseType: configType // 设置响应类型
}
let res = {} // 请求结果
switch (method.toLowerCase()) {
case 'get':
res = await axios.get(url, { params, ...headConfig }) // get 请求方式
break
case 'post':
res = await axios.post(url, params, { ...headConfig }) // post 请求方式
break
}
this.downloadBinaryFile(res.data, '项目介绍.txt') // 下载二进制文件
},下载二进制流文件的方法
/** 下载二进制流文件
* @param binFile 二进制文件流
* @param fileName 文件名,例如:测试文本.txt
* @param blobType Blob 对象的 type 属性给出文件的 MIME 类型,默认:'application/octet-stream'(用于通用二进制数据)
*/
downloadBinaryFile(binFile, fileName, blobType = 'application/octet-stream') {
// 处理二进制数据并创建 Blob 对象
const blobObj = new Blob([binFile], { type: blobType })
// 创建一个链接并设置下载属性
const downloadLink = document.createElement('a')
let url = window.URL || window.webkitURL || window.moxURL // 兼容不同浏览器的 URL 对象
url = url.createObjectURL(blobObj)
downloadLink.href = url
downloadLink.download = fileName // 设置下载的文件名
// 将链接添加到 DOM 中,模拟点击
document.body.appendChild(downloadLink)
downloadLink.click()
// 移除创建的链接和释放 URL 对象
document.body.removeChild(downloadLink)
window.URL.revokeObjectURL(url)
}完整代码
在 Vue.js 中,可以通过使用 axios 或其他类似的 HTTP 库从后端获取二进制数据,并通过前端进行处理以实现文件下载。以下是一个简单的示例,使用 axios 和 Blob 对象来处理二进制数据。
首先,确保你的 Vue 项目中已经安装了 axios 网络请求库
npm install axios然后,在你的 Vue 组件中,可以这样处理后端返回的二进制流
<!-- 下载二进制流文件 -->
<template>
<div>
<button @click="getBinaryFile('YOUR_BACKEND_API_ENDPOINT', { id: '' })">下载文件</button>
</div>
</template>
<script>
import axios from 'axios'
export default {
methods: {
/** 获取二进制流文件
* @param url 请求地址
* @param params 请求参数
* @param method 请求方式,默认:'POST'
* @param configType 设置响应类型
* 'arraybuffer':设置响应类型为二进制对象(返回的是一个包含二进制数据的 JavaScript ArrayBuffer 类型化数组)
* 'blob':设置响应类型为二进制对象(返回的是一个包含二进制数据的 Blob 对象)
* @returns {Promise<void>} 请求结果
*/
async getBinaryFile(url, params, method = 'POST', configType = 'arraybuffer') {
const headConfig = {
responseType: configType // 设置响应类型
}
let res = {} // 请求结果
switch (method.toLowerCase()) {
case 'get':
res = await axios.get(url, { params, ...headConfig }) // get 请求方式
break
case 'post':
res = await axios.post(url, params, { ...headConfig }) // post 请求方式
break
}
this.downloadBinaryFile(res.data, '项目介绍.txt') // 下载二进制文件
},
/** 下载二进制流文件
* @param binFile 二进制文件流
* @param fileName 文件名,例如:测试文本.txt
* @param blobType Blob 对象的 type 属性给出文件的 MIME 类型,默认:'application/octet-stream'(用于通用二进制数据)
*/
downloadBinaryFile(binFile, fileName, blobType = 'application/octet-stream') {
// 处理二进制数据并创建 Blob 对象
const blobObj = new Blob([binFile], { type: blobType })
// 创建一个链接并设置下载属性
const downloadLink = document.createElement('a')
let url = window.URL || window.webkitURL || window.moxURL // 兼容不同浏览器的 URL 对象
url = url.createObjectURL(blobObj)
downloadLink.href = url
downloadLink.download = fileName // 设置下载的文件名
// 将链接添加到 DOM 中,模拟点击
document.body.appendChild(downloadLink)
downloadLink.click()
// 移除创建的链接和释放 URL 对象
document.body.removeChild(downloadLink)
window.URL.revokeObjectURL(url)
}
}
}
</script>
确保替换 `YOUR_BACKEND_API_ENDPOINT` 为你的后端API的实际地址,并设置适当的文件名。
这个例子中,我们使用了 axios 来获取后端返回的二进制数据,然后使用 Blob 对象创建一个包含该二进制数据的 Blob,最后创建一个下载链接并模拟点击以触发文件下载。
注意:浏览器的同源策略可能会限制跨域请求。如果你的前端和后端不在同一个域下,你可能需要在后端配置 CORS(跨域资源共享)来允许前端访问。
关于 Blob 的 content-type 的部分媒体类型
".*"="application/octet-stream"
".001"="application/x-001"
".301"="application/x-301"
".323"="text/h323"
".906"="application/x-906"
".907"="drawing/907"
".a11"="application/x-a11"
".acp"="audio/x-mei-aac"
".ai"="application/postscript"
".aif"="audio/aiff"
".aifc"="audio/aiff"
".aiff"="audio/aiff"
".anv"="application/x-anv"
".asa"="text/asa"
".asf"="video/x-ms-asf"
".asp"="text/asp"
".asx"="video/x-ms-asf"
".au"="audio/basic"
".avi"="video/avi"
".awf"="application/vnd.adobe.workflow"
".biz"="text/xml"
".bmp"="application/x-bmp"
".bot"="application/x-bot"
".c4t"="application/x-c4t"
".c90"="application/x-c90"
".cal"="application/x-cals"
".cat"="application/vnd.ms-pki.seccat"
".cdf"="application/x-netcdf"
".cdr"="application/x-cdr"
".cel"="application/x-cel"
".cer"="application/x-x509-ca-cert"
".cg4"="application/x-g4"
".cgm"="application/x-cgm"
".cit"="application/x-cit"
".doc"="application/msword"
".docx"="application/vnd.openxmlformats-officedocument.wordprocessingml.document"
".rtf"="application/rtf"
".xls"="application/vnd.ms-excel application/x-excel"
".xlsx"="application/vnd.openxmlformats-officedocument.spreadsheetml.sheet"
".ppt"="application/vnd.ms-powerpoint"
".pptx"="application/vnd.openxmlformats-officedocument.presentationml.presentation"
".pps"="application/vnd.ms-powerpoint"
".ppsx"="application/vnd.openxmlformats-officedocument.presentationml.slideshow"
".pdf"="application/pdf"
".swf"="application/x-shockwave-flash"
".dll"="application/x-msdownload"
".exe"="application/octet-stream"
".msi"="application/octet-stream"
".chm"="application/octet-stream"
".cab"="application/octet-stream"
".ocx"="application/octet-stream"
".rar"="application/octet-stream"
".tar"="application/x-tar"
".tgz"="application/x-compressed"
".zip"="application/x-zip-compressed"
".z"="application/x-compress"
".wav"="audio/wav"
".wma"="audio/x-ms-wma"
".wmv"="video/x-ms-wmv"
".mp3, .mp2, .mpe, .mpeg, .mpg"="audio/mpeg"
".rm"="application/vnd.rn-realmedia"
".mid, .midi, .rmi"="audio/mid"
".bmp"="image/bmp"
".gif"="image/gif"
".png"="image/png"
".tif, .tiff"="image/tiff"
".jpe, .jpeg, .jpg"="image/jpeg"
".txt"="text/plain"
".xml"="text/xml"
".html"="text/html"
".css"="text/css"
".js"="text/javascript"
".mht, .mhtml"="message/rfc822"关于 responseType 的值
"" - 设为空字符串与设置为 "text" 相同,默认类型
"text" - 返回的是包含在 DOMString 对象中的文本
"document" - 返回的是一个 HTML Document 或 XML XMLDocument
"arraybuffer" - 返回的是一个包含二进制数据的 JavaScript ArrayBuffer
"blob" - 返回的是一个包含二进制数据的 Blob 对象
"json" - 返回的是一个 JavaScript 对象。这个对象是通过将接收到的数据类型视为 JSON 解析得到的
"ms-stream" - 返回的是下载流的一部分;此响应类型仅允许下载请求,并且仅受 Internet Explorer 支持