目录
一、Axure元件介绍
1.1 简介
1.2 特点
1.3 元件操作
二、基本元件的使用
2.1 矩形和圆形
2.2 图片
2.2.1 图片元件特点
2.2.2 具体操作
2.3 占位符
2.3.1 使用规范方法举例
2.4 文本元件
2.4.1 图示
2.5 热区
2.5.1 图示
2.5.2 热区辅助页面排版
2.6 线段元件
2.6.1 适用场景
2.6.2 图示
三、表单型元件的使用
3.1 文本框
3.2 文本域
3.3 下拉列表
3.4 列表框
3.5 单选按钮
3.6 复选框
四、菜单和表单元件的使用
五、登录界面实操
六、个人简历绘制
一、Axure元件介绍
1.1 简介
- 在Axure中,元件是可重复使用的交互式UI构建块,它们可以是单个UI元素或者是多个元素组合而成的组件。
- Axure提供了丰富的预设UI元素,并允许用户创建自定义元件,以便在原型设计中进行重复使用。可以将元件理解为构建原型图的基本模块。
- 软件自带了三个官方元件库,分别是默认元件库(Default)、流程元件库(Flow)和图标元件库(Icons)。
1.2 特点
元件具有以下特点:
可重用性:创建一次元件后,可以在整个项目中多次使用,确保页面元素的一致性和效率。
样式和属性:元件的外观、样式和属性可以进行自定义,包括大小、颜色、字体、边框等。
交互性:元件可以与其他元件和页面进行交互,通过添加链接、触发事件和状态变化等,模拟用户与界面的交互过程。
组合和嵌套:用户可以将多个UI元素组合成一个元件,也可以将元件嵌套在其他元件中,形成层级结构,以便更好地组织和管理复杂的页面结构。
1.3 元件操作
在Axure中,元件操作包括创建、编辑、组合、使用和管理元件。以下是一些常见的元件操作:
创建元件:从Axure的元件库中选择预设的UI元素,拖放到画布上,或者通过组合基本元素和交互功能创建自定义元件。
编辑元件:选中元件后,可以对其进行编辑,包括修改样式、属性、文本内容等。
组合元件:将多个UI元素组合成一个元件,以便更好地管理和重用。通过选择多个元素并右键选择 "组合为元件",将它们作为一个整体来处理。
使用元件:在整个项目中多次使用元件,确保页面元素的一致性和效率。
管理元件:将创建的元件保存在元件库中,方便日后的重复使用。也可以对元件进行分类、命名等管理操作。
交互操作:为元件添加链接、触发事件和状态变化等,模拟用户与界面的交互过程。
这些元件操作可以帮助用户在Axure中快速、高效地创建和管理交互式原型,提高设计效率并确保设计一致性。
二、基本元件的使用
基础元件在 Axure RP 中分为以下几大类:
按钮元件(Button Widgets):包括按钮、链接按钮、复选框、单选框、开关等交互元素。
输入元件(Input Widgets):包括文本输入框、密码输入框、下拉框等用于用户输入的元素。
文本元件(Text Widgets):包括标题、段落、标签等用于展示文本内容的元素。
图片元件(Image Widgets):包括图片、图标等用于展示图像内容的元素。
容器元件(Container Widgets):包括面板、列表、表格等容器类型的元素,用于组织和布局其他元素。
导航元件(Navigation Widgets):包括菜单、导航栏、面包屑等用于导航的元素。
多媒体元件(Media Widgets):包括视频播放器、音频播放器等用于展示多媒体内容的元素。
2.1 矩形和圆形
- 在界面设计中,矩形和圆形是最基础的形状元素之一,也是最常用的元素之一。它们用于创建各种组件和布局,可以方便地调整其外观和行为以满足设计需求。
- 同时矩形和圆形的应用范围非常广泛,可以通过调整它们的颜色、大小、边框、填充和圆角等属性来实现各种不同的效果。
例如:
- 将矩形填充相应的颜色可以制作页面的背景;
- 将矩形或圆形形状调整为特定的形状可以制作成按钮或选项卡等交互元素。
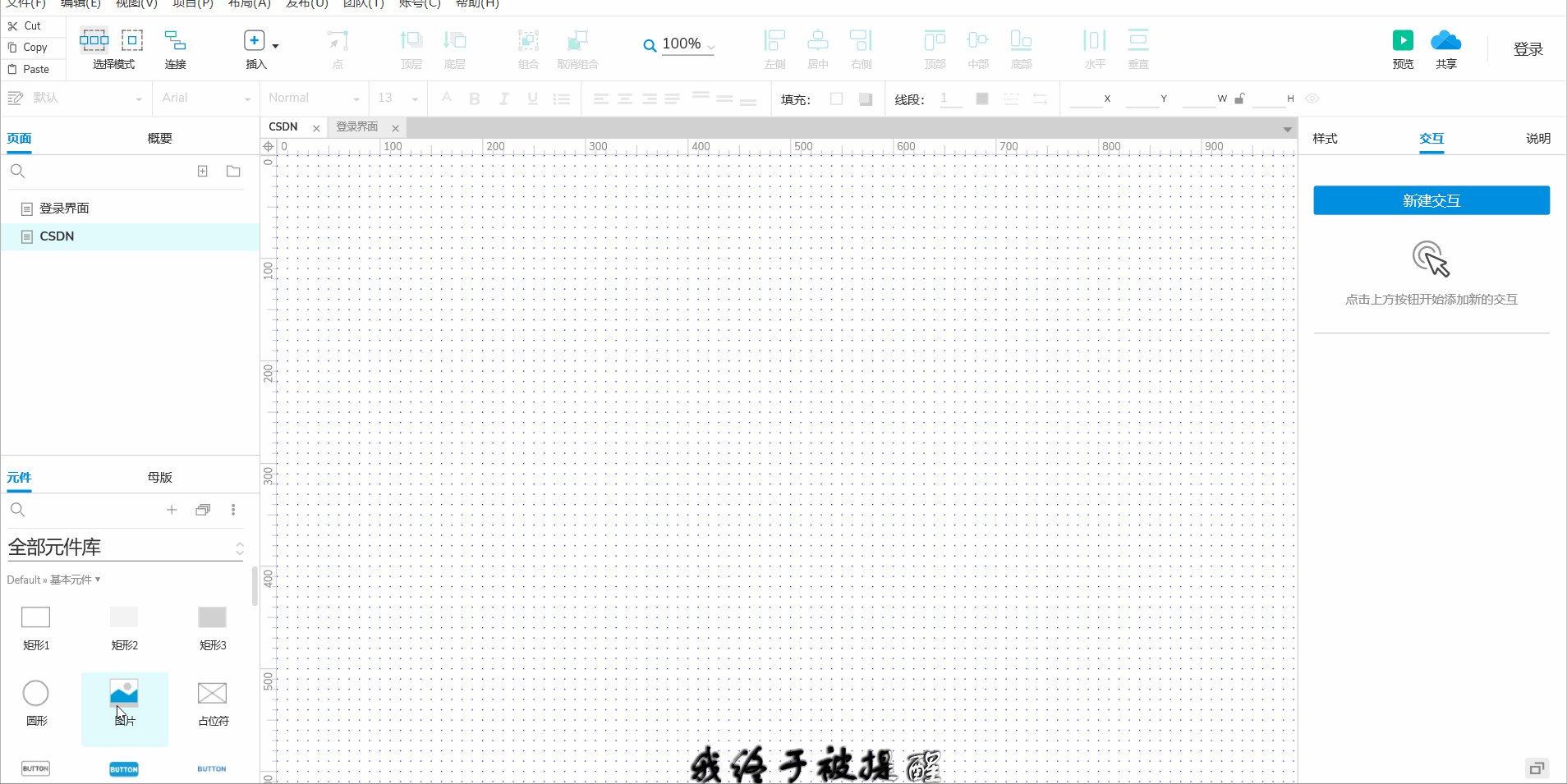
在Axure元件库的位置如下:
2.2 图片
顾名思义,Axure中图片元件是用于显示静态图片的元素,可以通过插入本地或在线图片来使用。
2.2.1 图片元件特点
支持多种图片格式:Axure支持导入多种图片格式,包括PNG、JPEG、GIF等,可以根据需要选择最适合的格式。
可以设置图片尺寸和位置:在Axure中,可以自由调整图片的尺寸和位置,以适应不同的设计需求。
可以添加链接:如果需要将图片作为超链接使用,可以在Axure中为图片添加链接,实现点击图片跳转到指定页面或网址的功能。(进阶玩法)
可以添加交互效果:通过Axure的交互设计功能,可以为图片添加鼠标悬停、点击等事件,实现各种交互效果。
支持图片样式调整:Axure中的图片元件也支持样式调整,用户可以设置边框、填充、阴影等属性,增强图片的视觉效果。
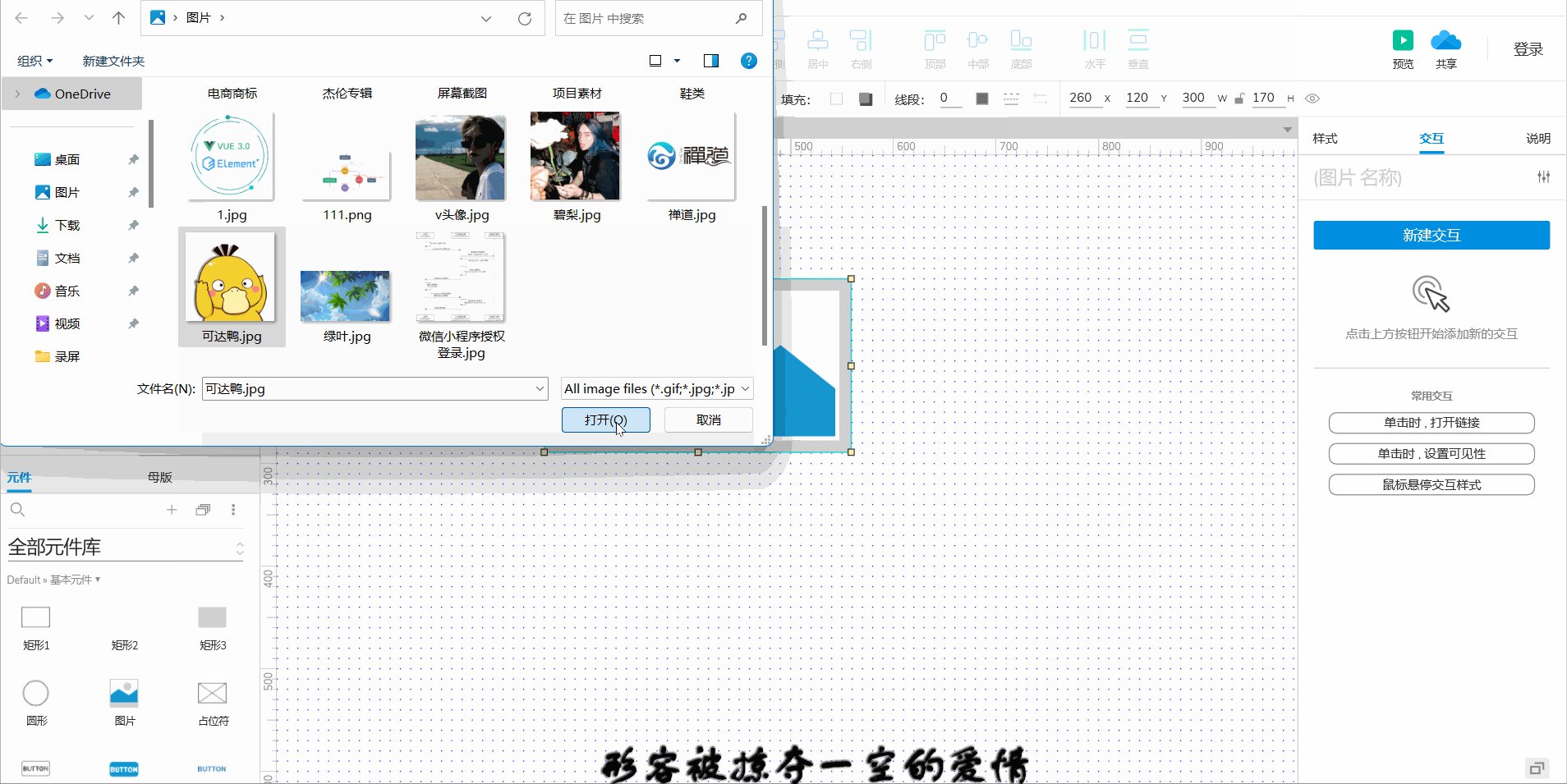
2.2.2 具体操作

2.3 占位符
在Axure中,占位符是一种特殊的元件,通常用于临时代替实际内容或组件,以便在设计过程中进行布局和定位。占位符的作用是在设计阶段快速展示页面结构和布局,同时也可以帮助团队成员理解页面的整体结构和排版。占位符主要用于低保真原型图设计。
2.3.1 使用规范方法举例
在Axure中,可以使用以下方法创建和使用占位符:
文本占位符:可以使用简单的文本框或标签元件作为占位符,用于表示将来会放置的文本内容,比如标题、段落等。
图像占位符:可以使用简单的矩形或占位图片代替真实的图片元件,用于表示将来会放置的图片或图像内容。
组合元件:可以将多个基本元件组合在一起,形成一个占位符组件,用于表示将来会放置的复杂组件或布局结构。
通过使用占位符,设计师可以快速搭建页面框架,让其他团队成员(如开发人员、产品经理)更好地理解设计意图,同时也可以在设计过程中更加灵活地调整页面布局和结构。
2.4 文本元件
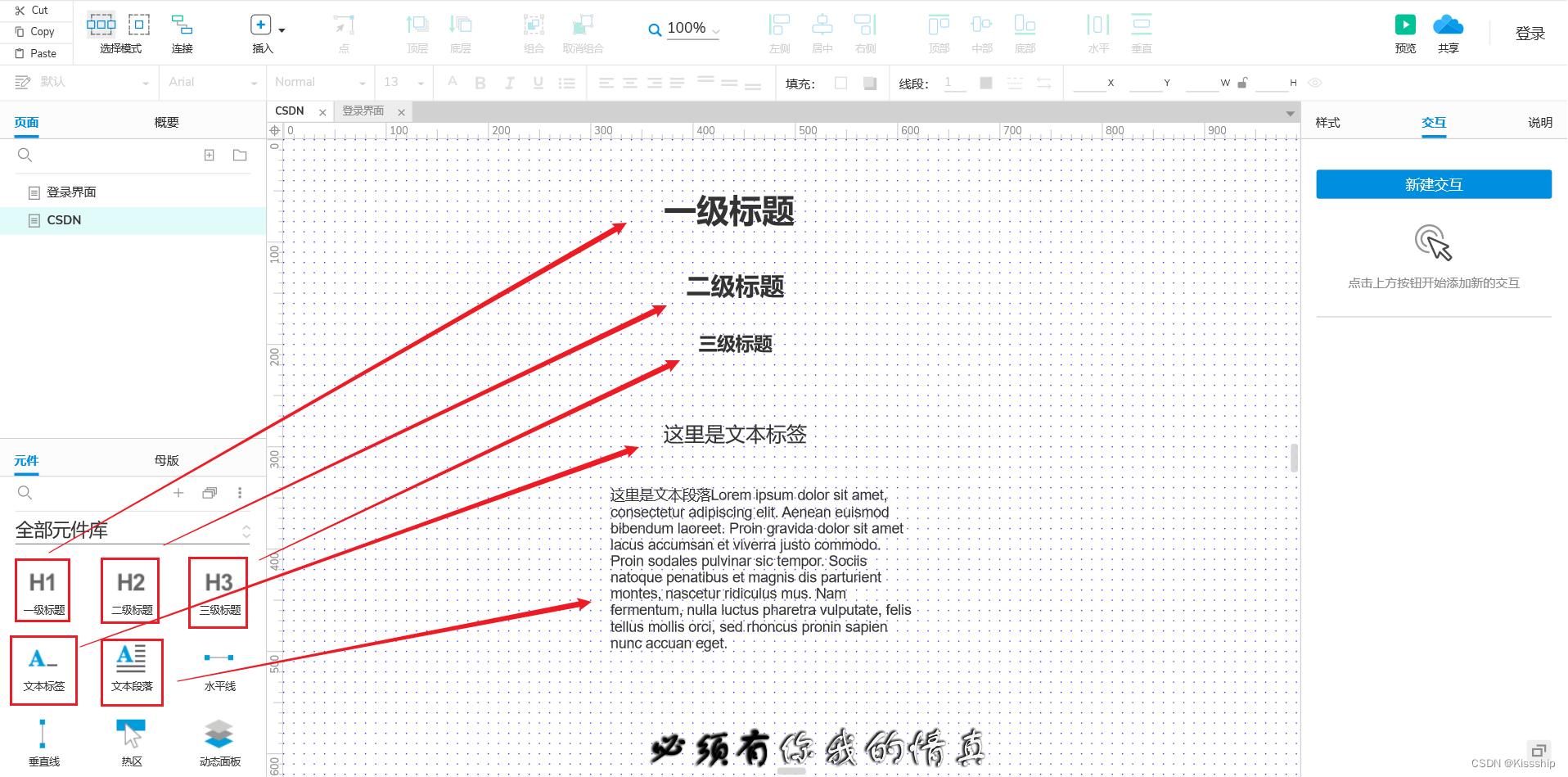
在Axure中,有几种常用的文本元件可用于不同级别和用途的文本显示,包括文本标签、文本段落、一级标题、二级标题和三级标题。实际上文本元件也是形状元件,给文本元件添加边框,就变成了矩形元件。 下面是它们的简要介绍:
文本标签(Label):文本标签是最基本的文本元件,用于显示单行文本。它通常用于简短的标签或注释,如按钮上的文本、表单字段的标签等。
文本段落(Paragraph):文本段落是用于显示多行文本的元件。它可以容纳大段文本,并支持自动换行和滚动。文本段落常用于显示长篇文字、文章内容等。
一级标题(Heading 1):一级标题是一种较大、较突出的标题样式,用于分隔和引导主要内容的部分。它通常用于页面的主要标题或章节标题。
二级标题(Heading 2):二级标题是次级的标题样式,用于对一级标题进行进一步细分或分类。它通常用于页面中的子标题或次要标题。
三级标题(Heading 3):三级标题是更次级的标题样式,用于进一步细分和组织内容。它通常用于页面中的小标题、副标题或列表项的标题。
在Axure中,你可以通过拖放这些文本元件到页面上,并在属性面板中进行各种格式和样式的设置,以满足不同文本显示的需求。这些元件可以帮助你更好地组织和呈现文本内容,提高用户对界面信息的理解和导航。
2.4.1 图示

2.5 热区
在Axure中,热区(Hotspot)是一种特殊的元件,用于创建可点击或交互的区域。通过添加热区,你可以为用户提供可交互的功能或导航,而不仅仅是静态的文本或图形展示。以下是关于Axure中热区的一些重要信息和用法:
创建热区:可以通过选择“热区”工具,并在页面上绘制矩形、圆形或自定义形状来创建热区。热区通常位于可点击的按钮、链接、图像等元素的周围。
热区交互:热区可以与其他元件进行交互,例如跳转到其他页面、显示隐藏的内容、触发动画效果等。你可以在Axure的交互设计功能中为热区设置各种交互行为。
热区状态:热区可以具有不同的状态,如正常状态、悬停状态、选中状态等。你可以根据需要为热区设置不同的样式和效果,以反映用户与其交互时的不同状态。
透明热区:Axure还支持创建透明热区,即不可见的热区。透明热区可以放置在其他元件上方,以捕捉用户的点击事件,而不会干扰界面的外观。
热区导航:通过设置热区的交互行为,你可以将其用作页面之间的导航链接。例如,点击热区可以跳转到其他页面,实现整个应用或网站的导航功能。
2.5.1 图示
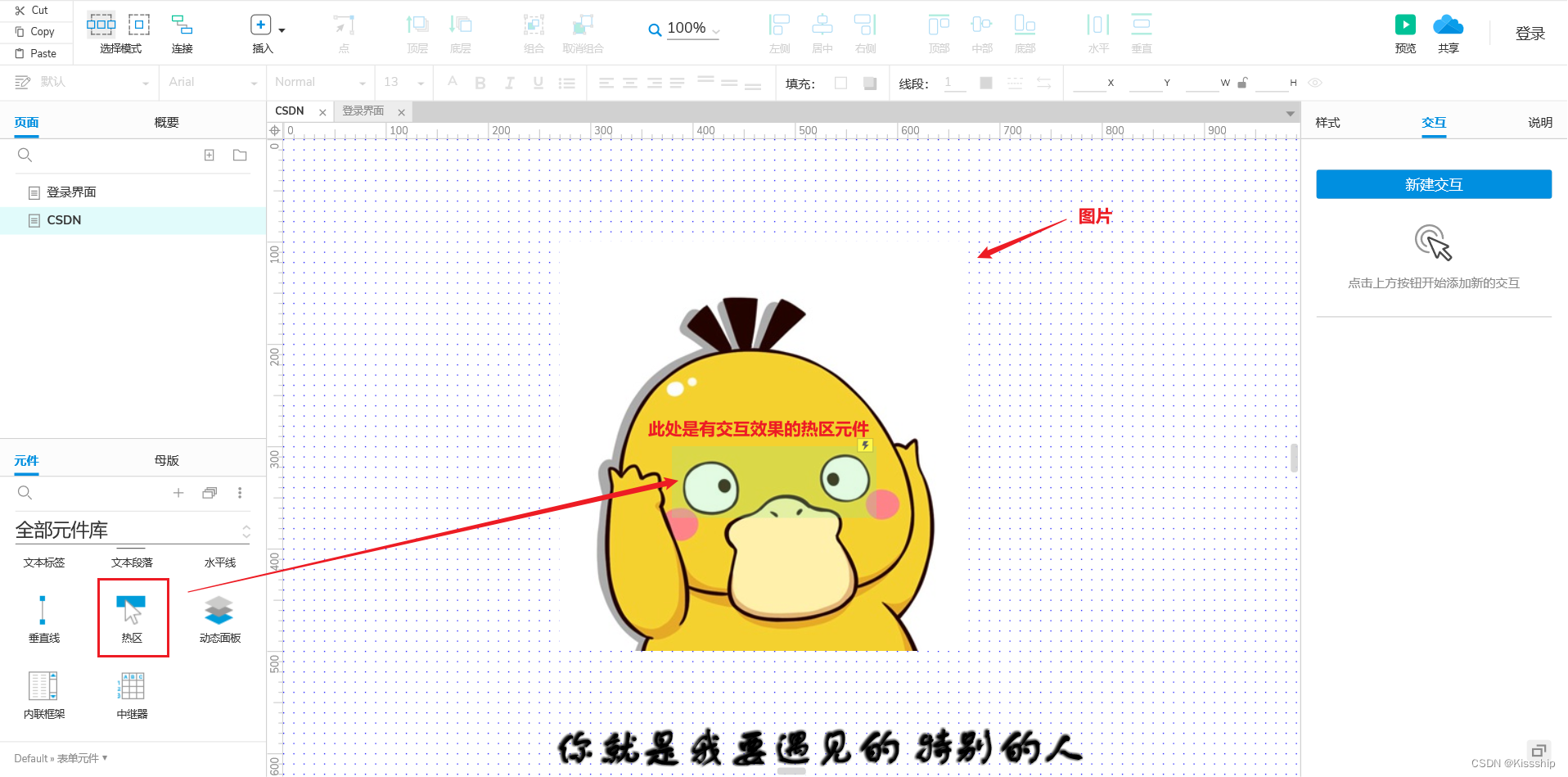
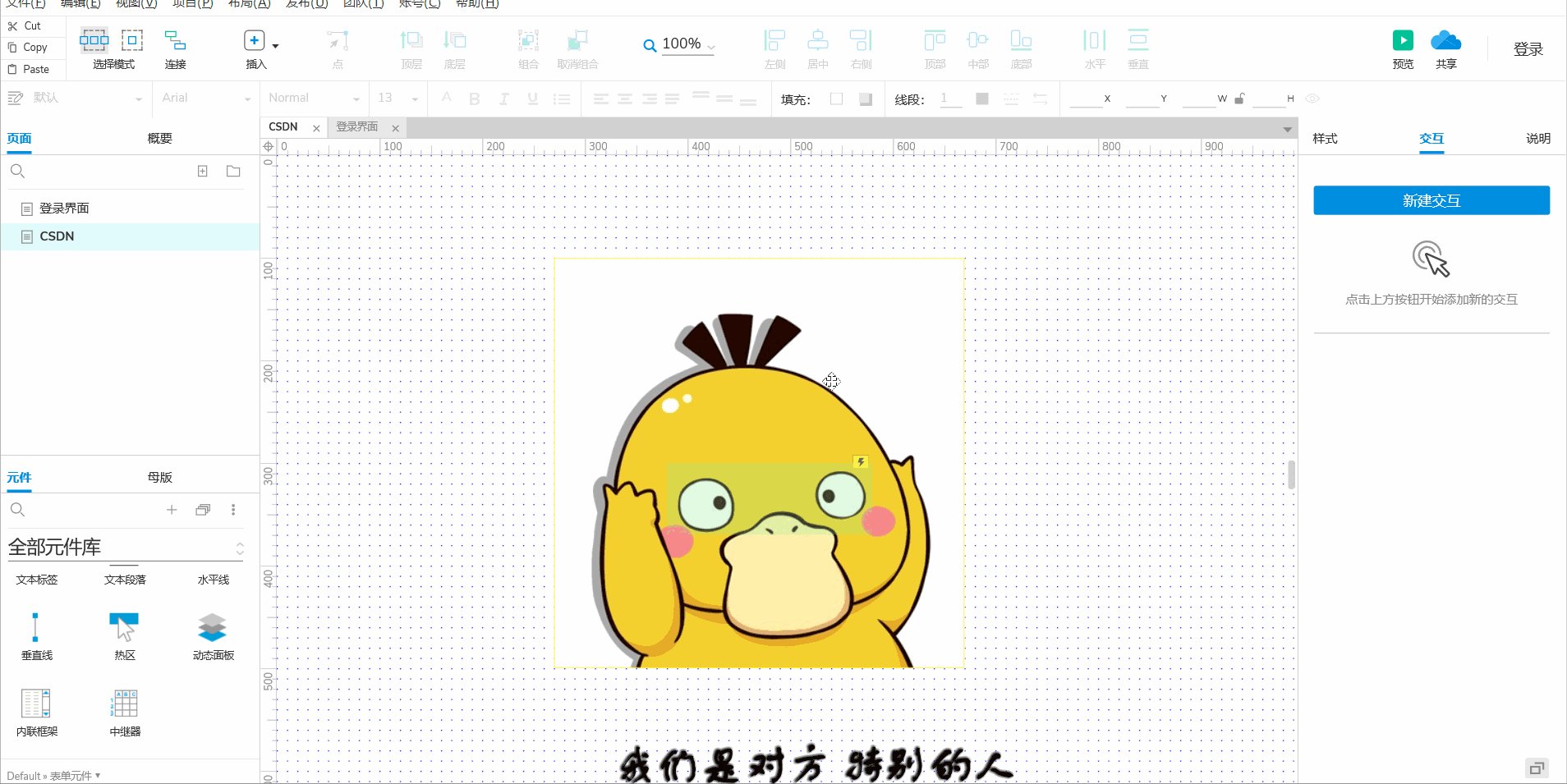
场景:放入可达鸭图片,并且在其眼睛上创建热区元件,添加交互效果,通过鼠标单击可达鸭眼睛实现页面跳转。
准备如下:
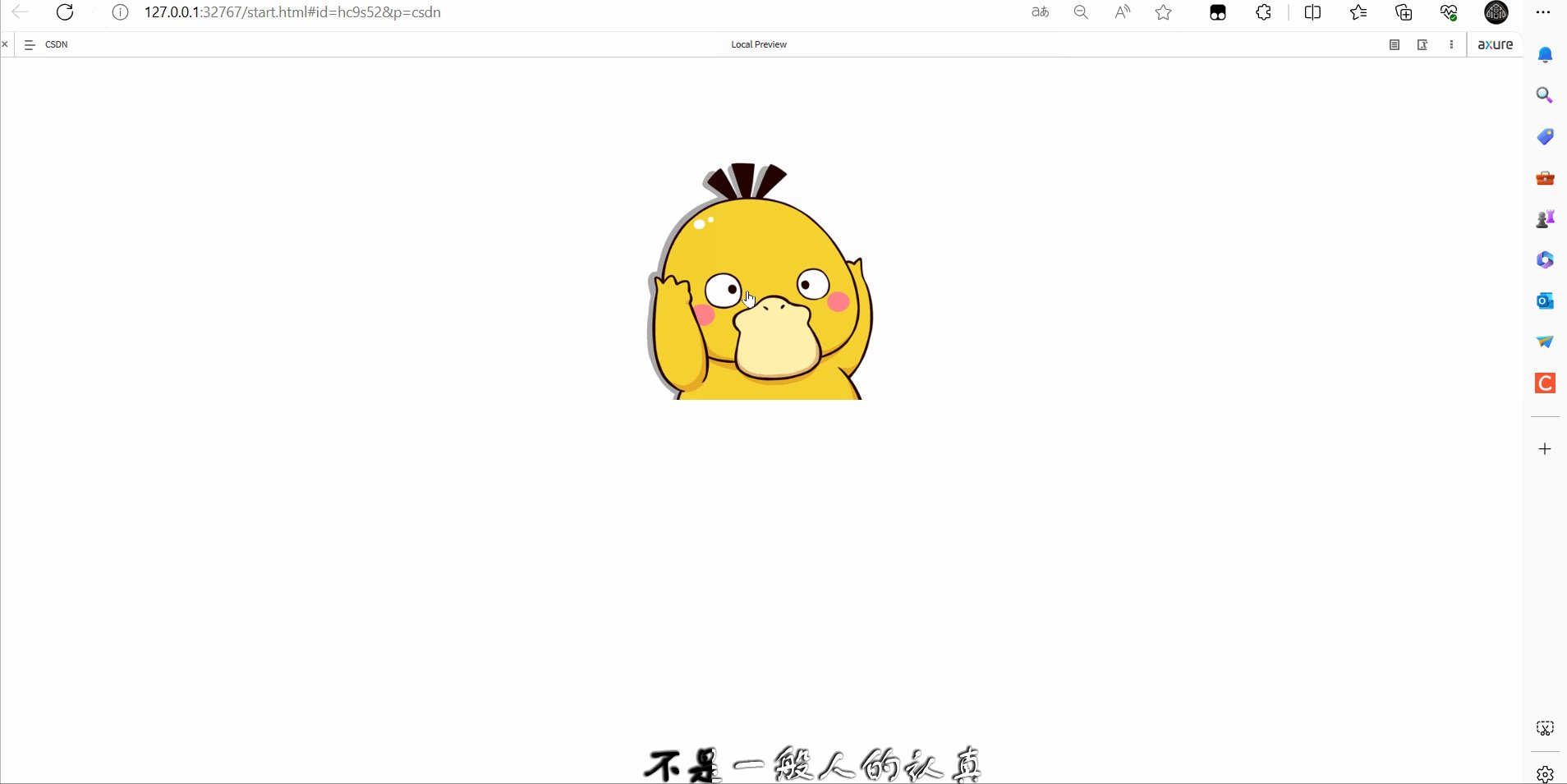
展示效果:

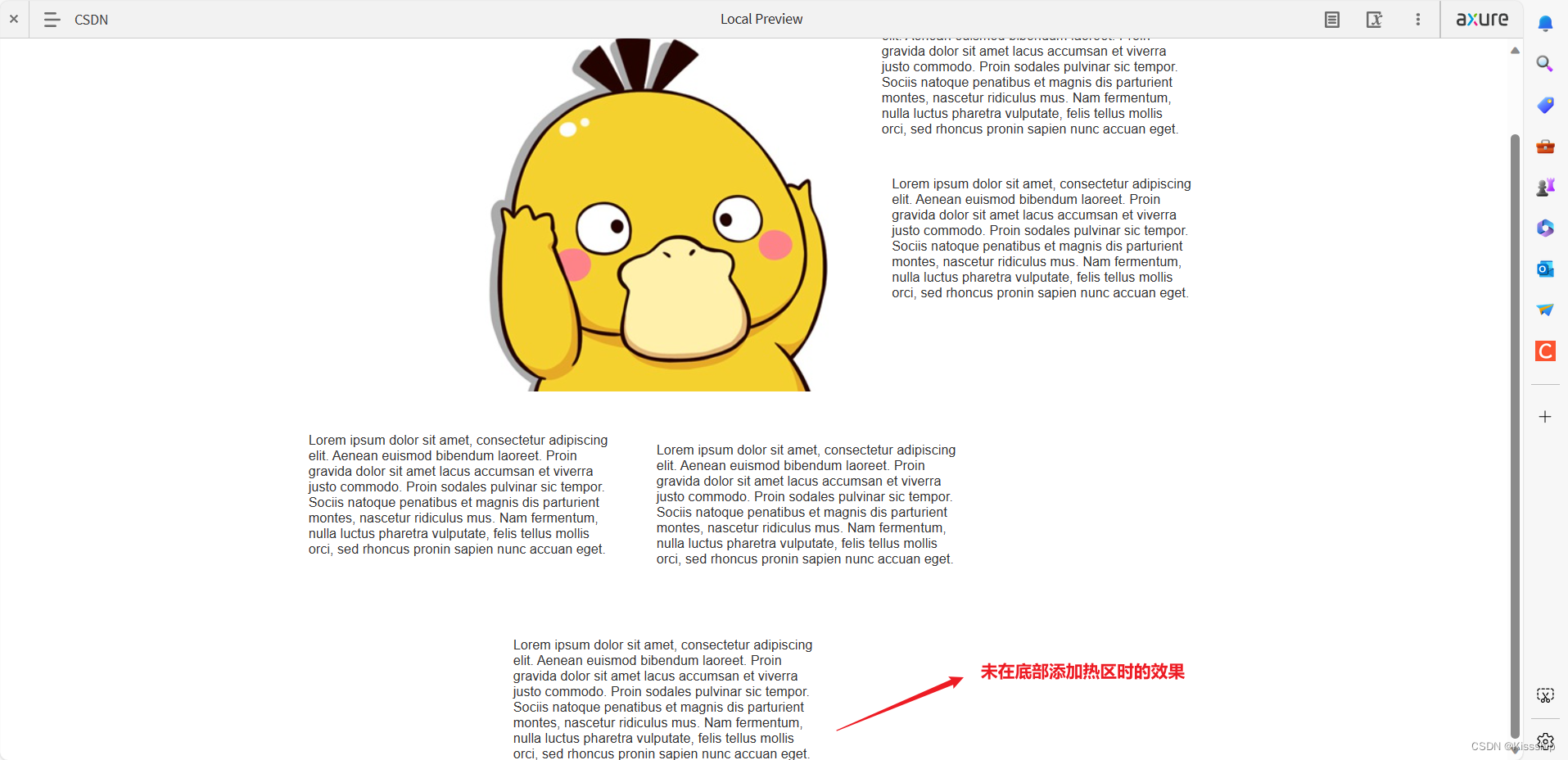
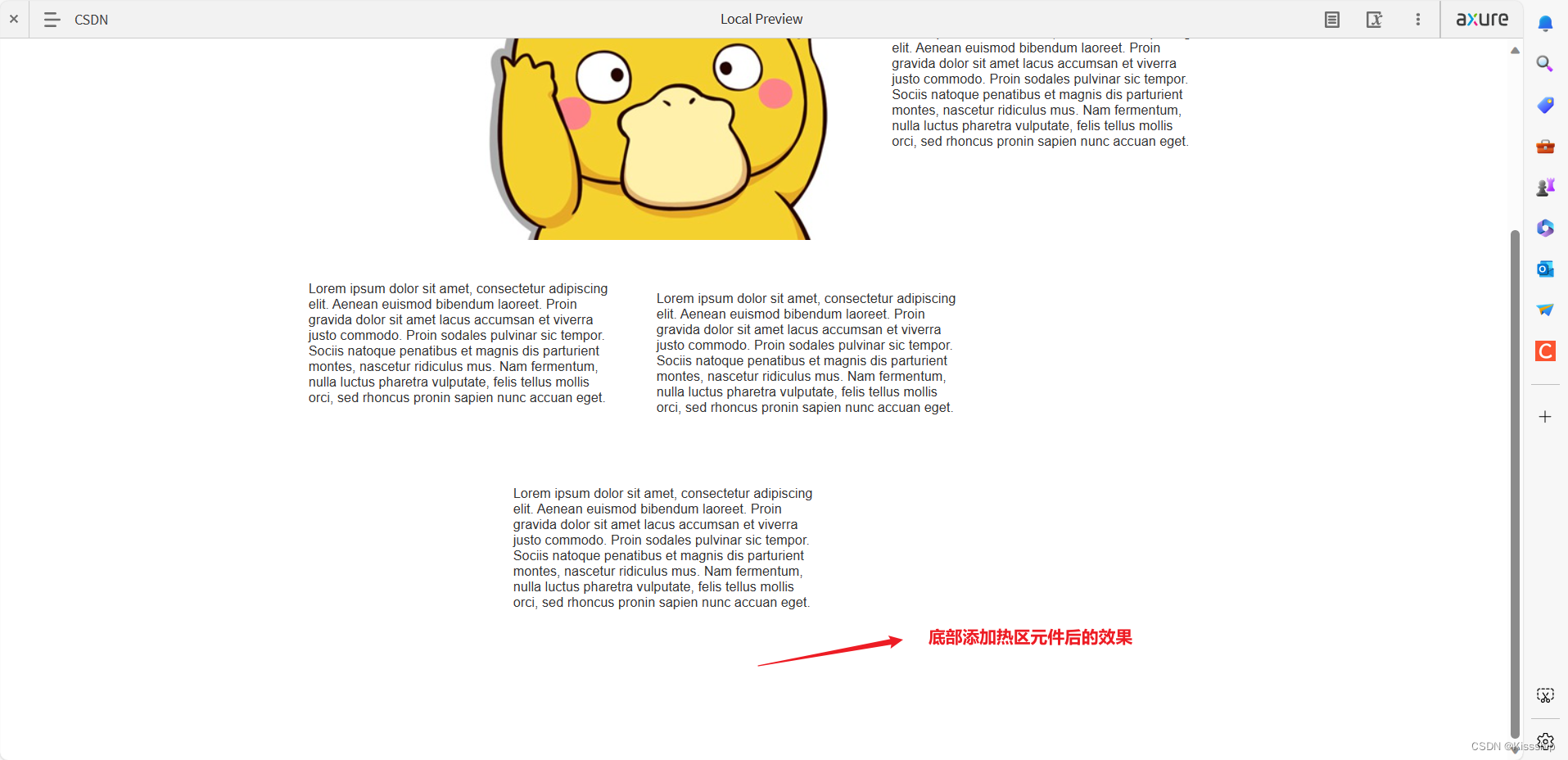
2.5.2 热区辅助页面排版
排版前:
操作步骤:
排版后:
2.6 线段元件
在Axure中,水平线和垂直线是特殊的线条元件,用于在界面设计中创建水平分隔线和垂直分隔线。这些线条元件可以帮助设计师更好地规划页面布局、分隔内容区域以及创建视觉引导线等。
2.6.1 适用场景
在Axure中,水平线和垂直线元件可以应用于各种界面设计场景,其中包括但不限于以下几个方面:
页面布局划分: 使用水平线和垂直线来划分页面布局,将页面分隔成不同的区域,以便更好地组织和排列各个元素。
网格系统设计: 创建网格系统时,水平线和垂直线可以帮助你快速绘制出网格线,确保页面上的元素对齐和间距一致。
内容区域分隔: 在大型页面中,使用水平线和垂直线将内容区域划分开来,使得不同部分的内容更清晰地被用户区分。
标识对齐位置: 当需要对齐页面元素时,可以使用垂直线和水平线作为辅助线,帮助确保元素的对齐和平行。
视觉引导线: 在进行页面设计时,水平线和垂直线可以用作视觉引导线,帮助设计师保持元素的垂直或水平对齐。
创建界面图表: 在需要展示图表或数据分布的情况下,可以使用垂直线和水平线来绘制坐标轴或数据分割线。
总之,水平线和垂直线在Axure中的应用场景非常丰富,它们可以帮助设计师更好地规划页面布局、对齐元素、划分内容区域,并提高设计效率。利用这些线条元件,可以使界面布局更加清晰,并确保设计的准确性和一致性。
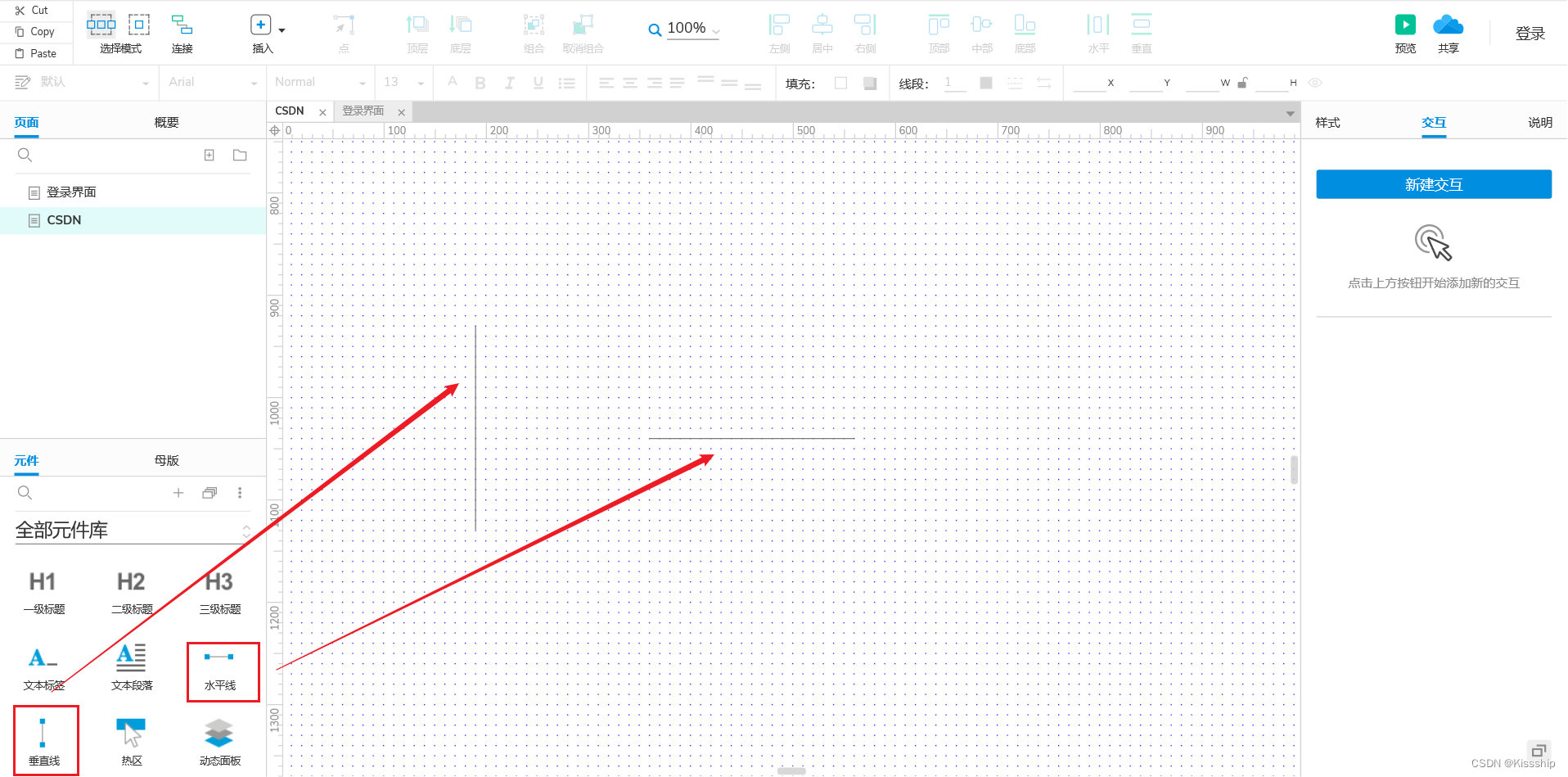
2.6.2 图示

三、表单型元件的使用
在Axure RP9中所处位置如下:
Axure中有许多表单元件可用于设计和创建交互式表单。以下是一些常见的Axure表单元件:
文本框(Text Field): 用于用户输入文本或数字的单行输入框。你可以定义默认文本、最大字符数、验证规则等。
文本域(Text Area): 类似于文本框,但可以用于多行文本输入,比如评论或描述。
下拉列表(Dropdown): 提供一个下拉菜单,用户可以从预定义的选项中选择一个选项,可以自定义选项内容和默认选择。
列表框(List Box): 用户可以从列表中选择一个或多个选项,可以自定义选项内容和默认选择。
复选框(Checkbox): 允许用户从多个选项中选择一个或多个选项,可以自定义选项内容和默认选择。
单选按钮(Radio Button): 允许用户从多个互斥的选项中选择一个选项,可以自定义选项内容和默认选择。
这些表单元件可以方便地进行定制和配置,以满足不同的表单设计要求,并与其他元素进行交互和联动。同时,这些表单元件也提供了验证规则、文本格式、状态反馈等功能,帮助设计人员更高效地设计和实现交互式表单。
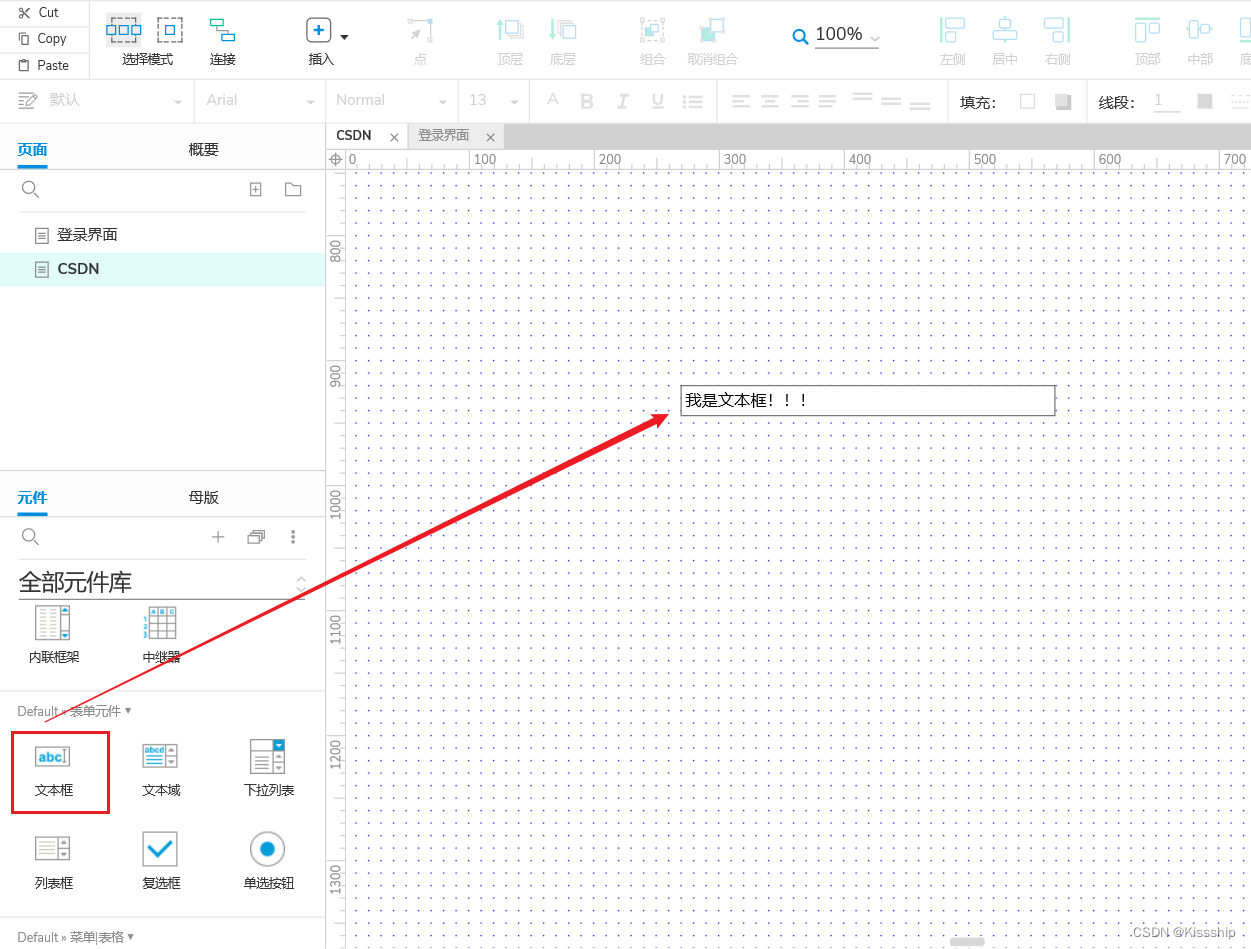
3.1 文本框
用于输入一行文字内容。 比较常见的使用场景是用户登录功能中用户名与密码的输入框。
图示如下:
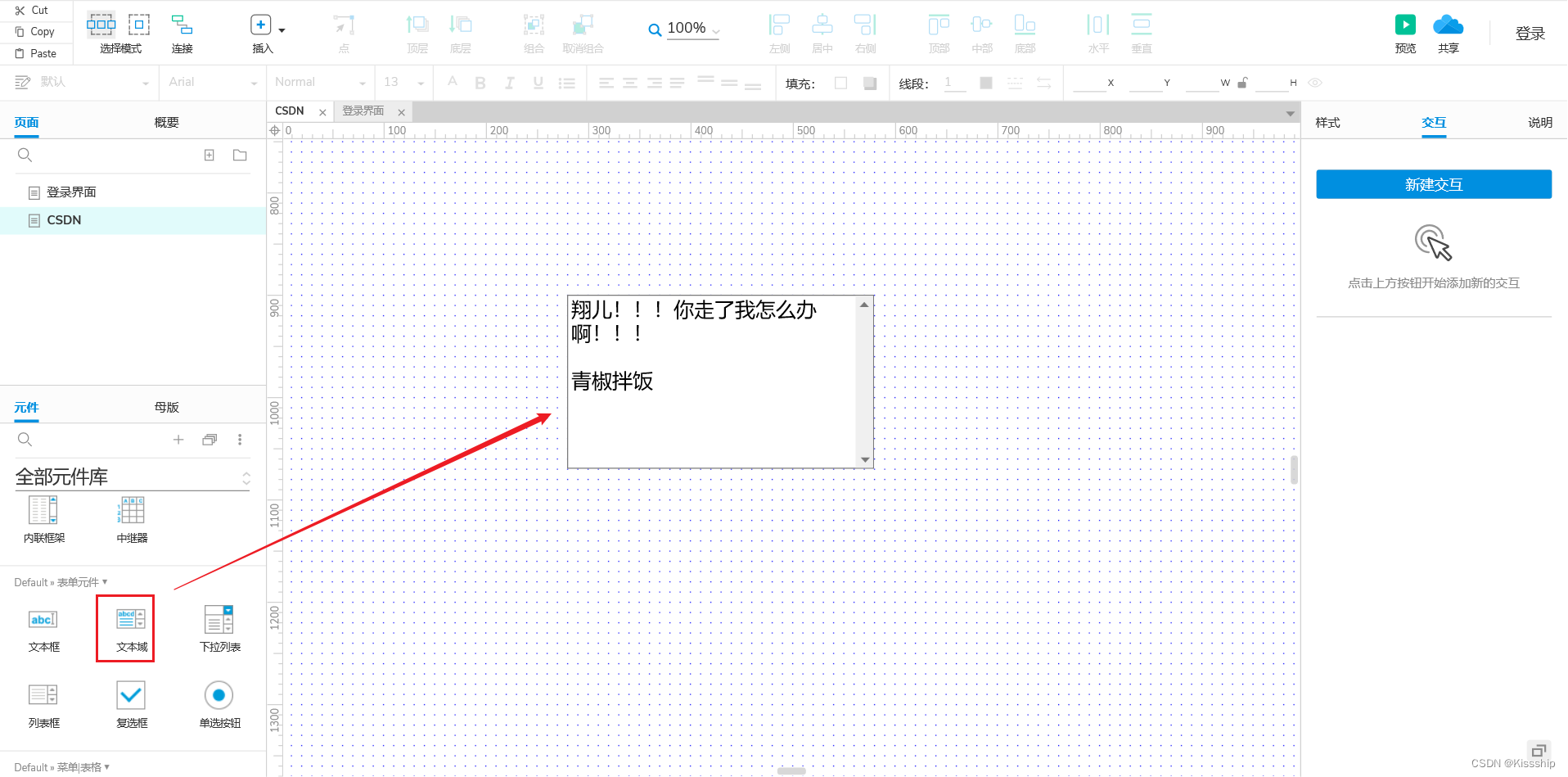
3.2 文本域
文本域,也叫多行文本框,用于大量文字段落的输入。
图示如下:
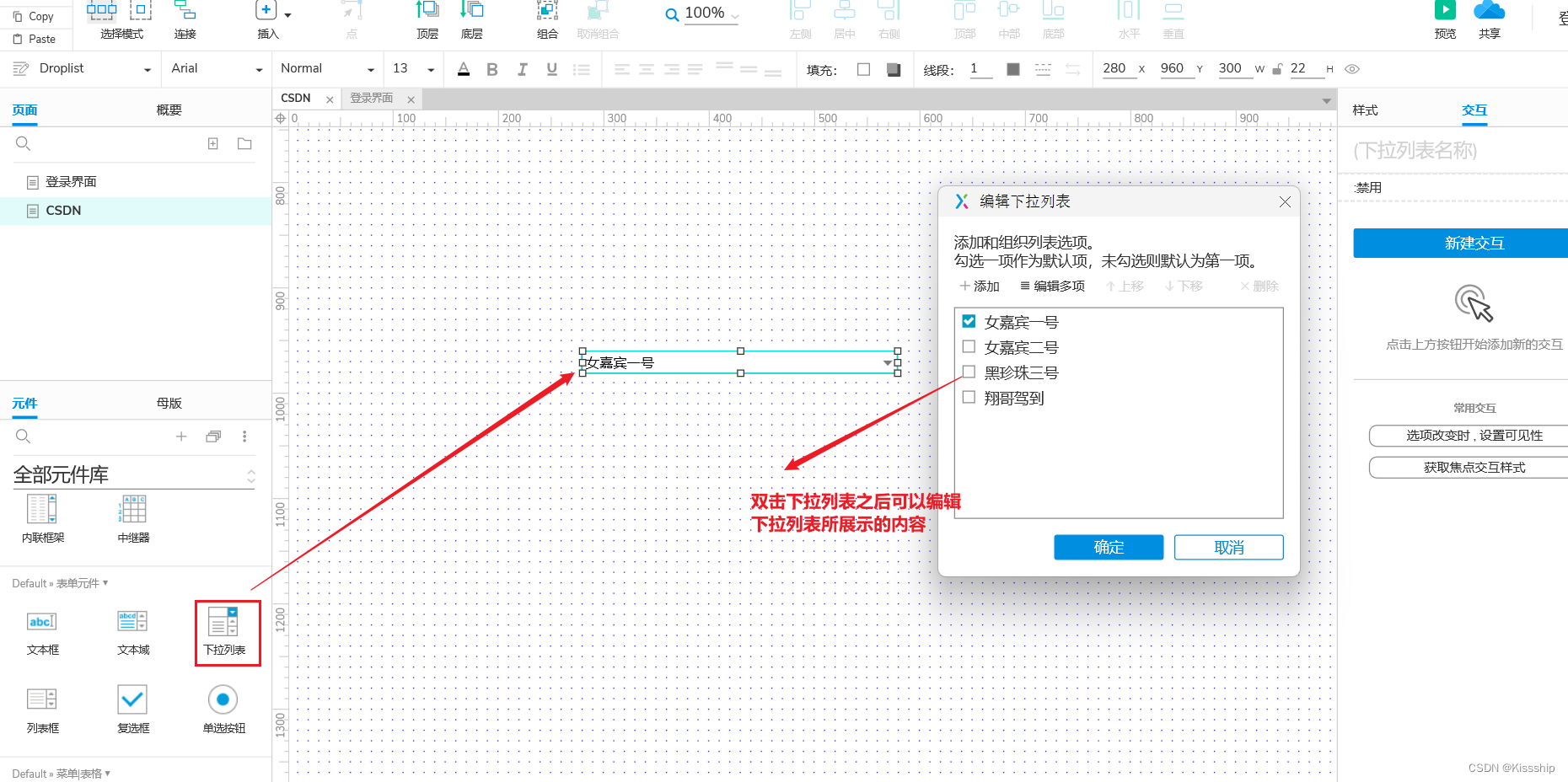
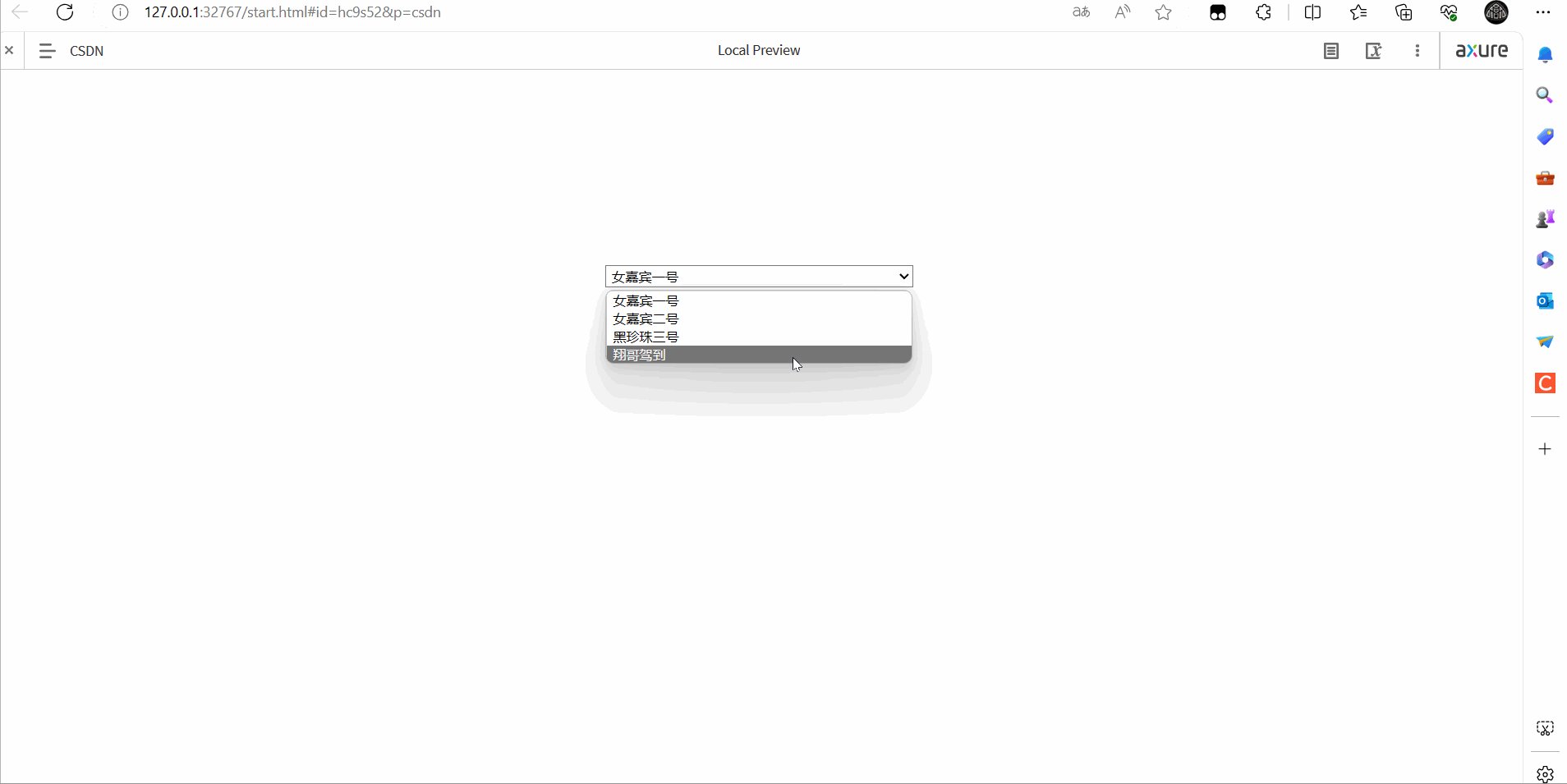
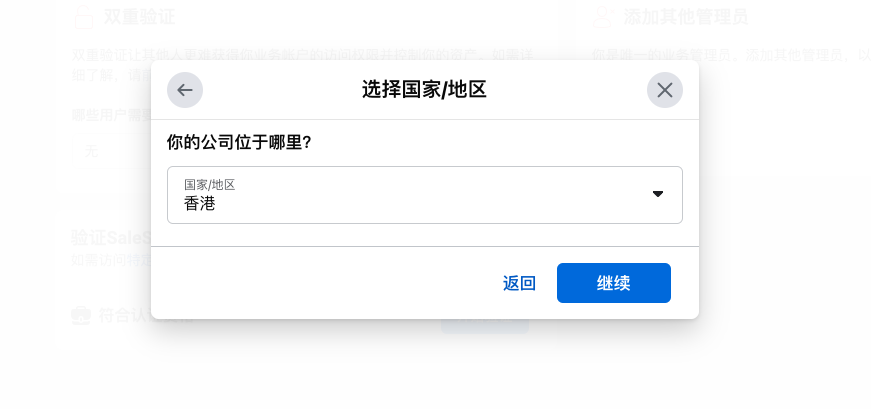
3.3 下拉列表
用于多个选项的单项选择,往往也会有多个下拉列表联合选择的出现。
图示如下:
页面展示效果如下:
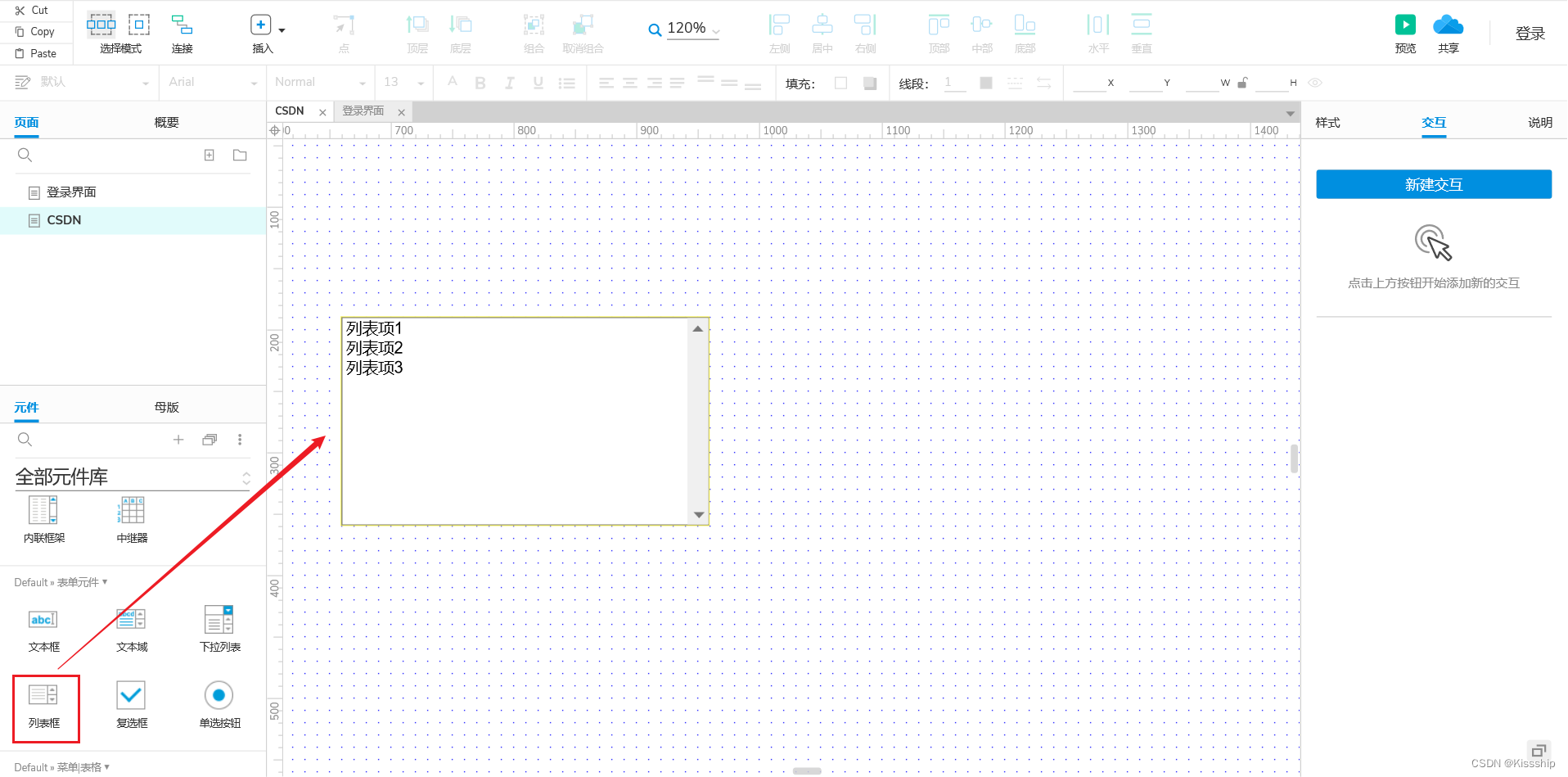
3.4 列表框
直接呈现选项的选择框,可以支持单选或多选。
图示如下:
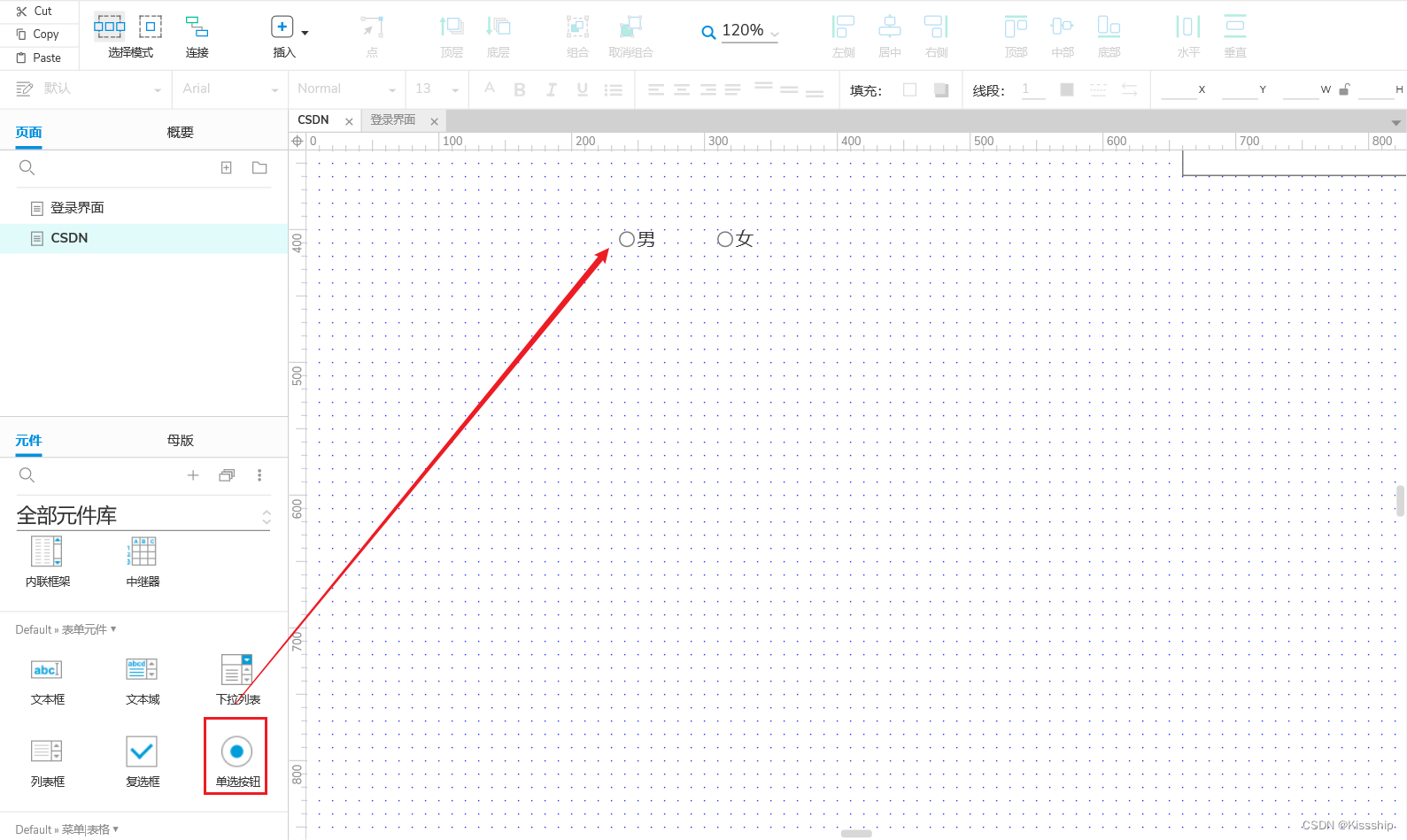
3.5 单选按钮
用于多个选项的单项选择,有些时候可以用下拉列表替代。
图示如下:
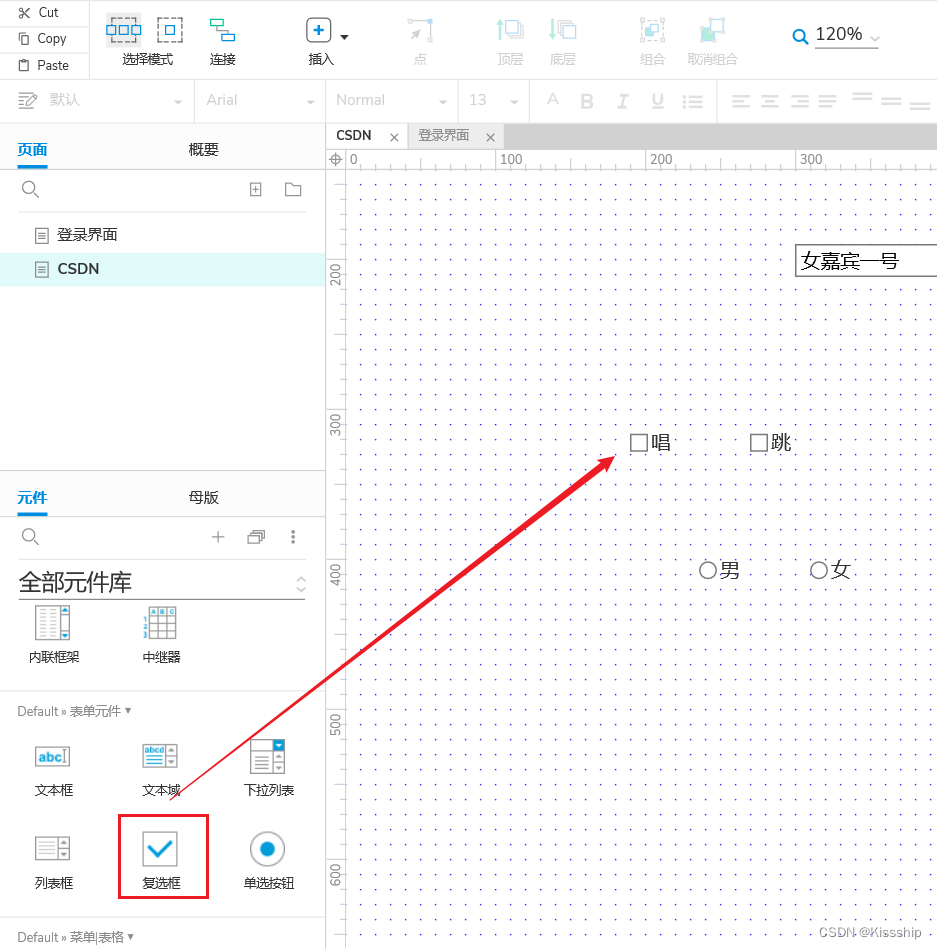
3.6 复选框
用于一个或多个选项的选择,可以选中和取消选中状态。
图示如下:
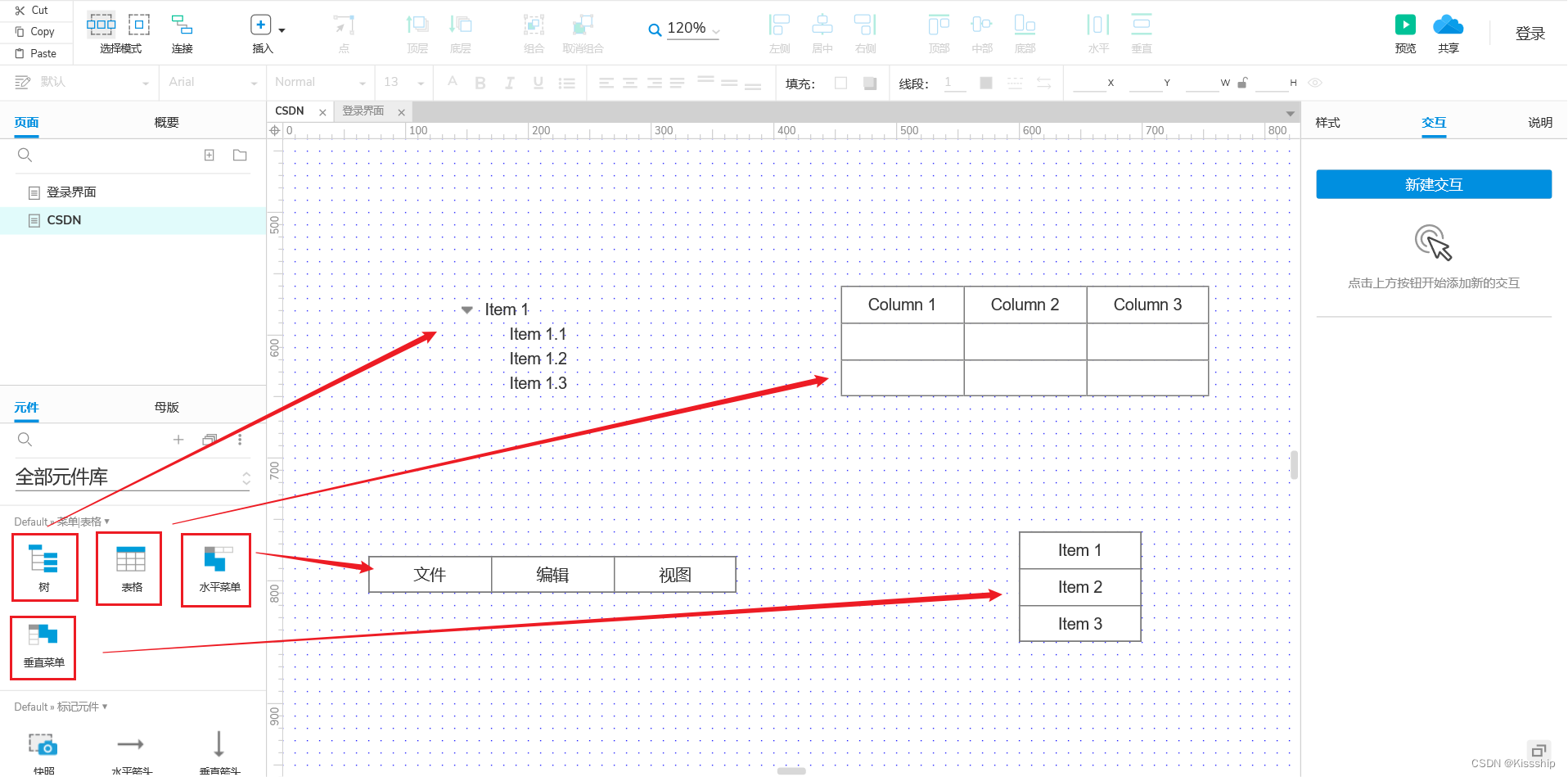
四、菜单和表单元件的使用
在Axure中,你可以使用菜单和表格元件来设计和创建交互式的菜单和表格。下面是一些常见的Axure菜单和表格元件:
水平菜单(Horizontal Menu): 用于创建水平导航菜单,可以包含多个菜单项,通过鼠标悬停或点击进行交互。
垂直菜单(Vertical Menu): 用于创建垂直导航菜单,可以包含多个菜单项,通过鼠标悬停或点击进行交互。
树形菜单(Tree Menu): 用于创建层级结构的菜单,通常用于展示和管理多层次的导航或分类。
表格(Table): 用于创建数据展示和编辑的表格,可以包含多行和多列,支持排序、筛选、分页等功能。
图示如下:
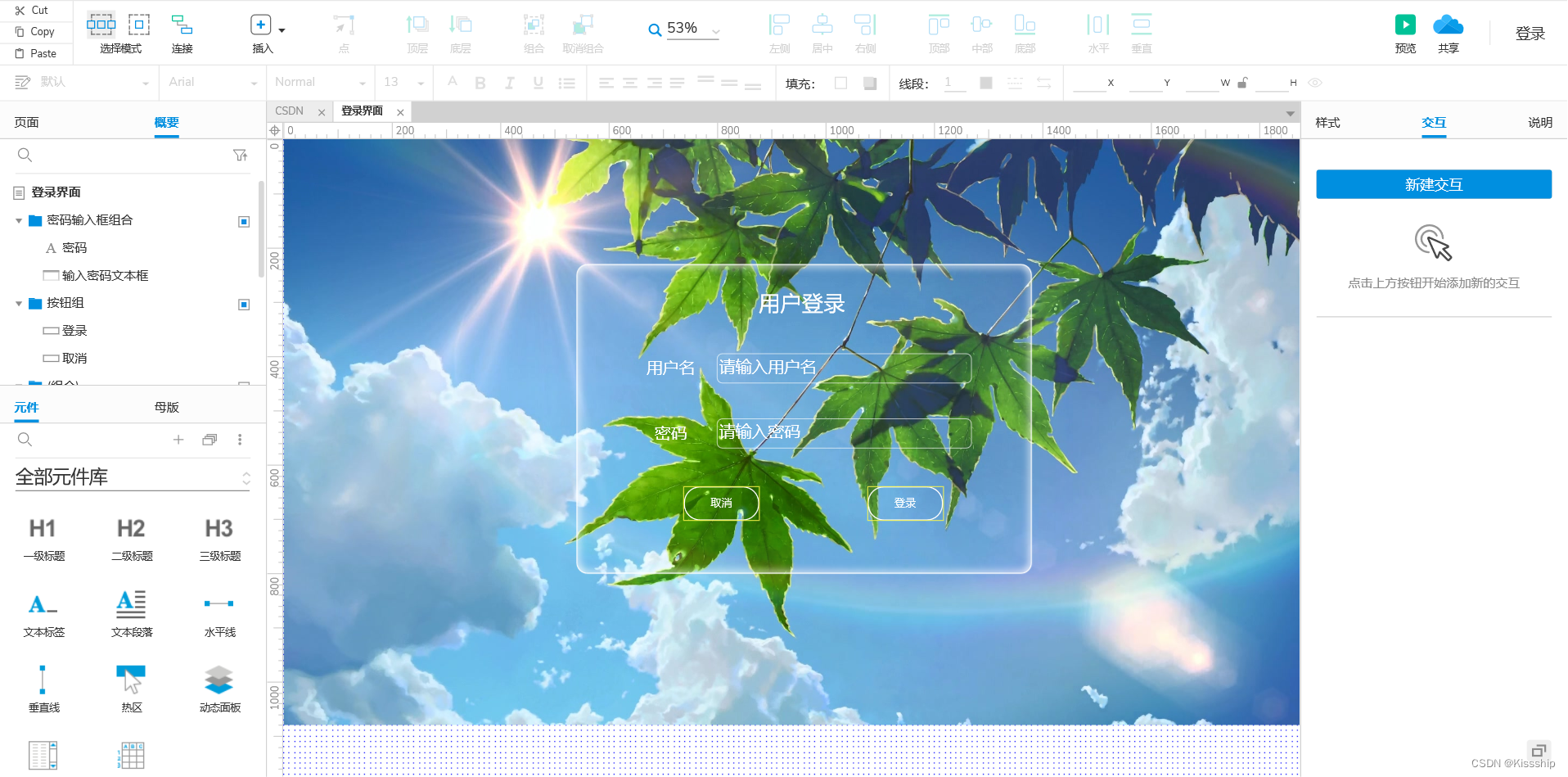
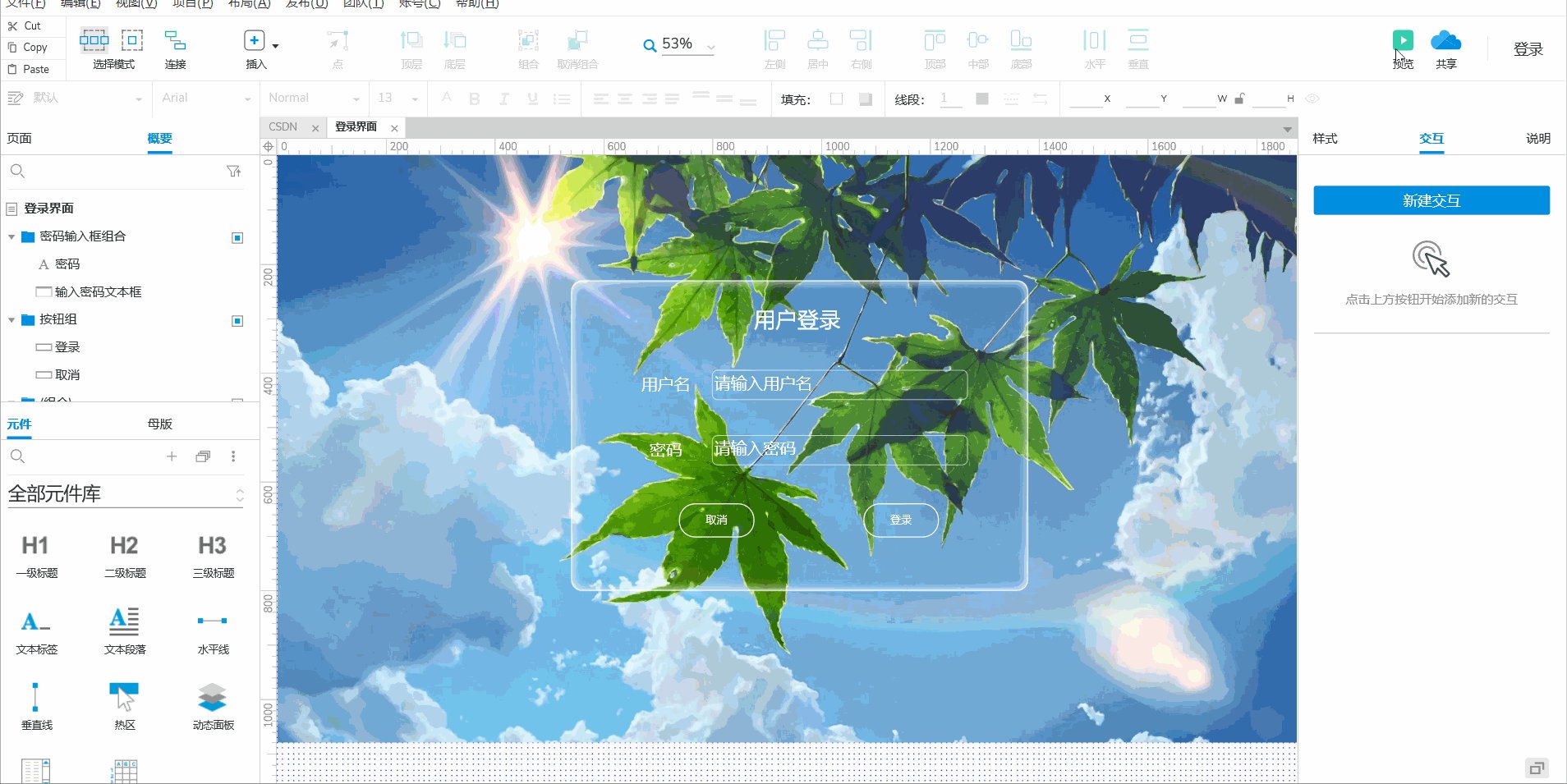
五、登录界面实操
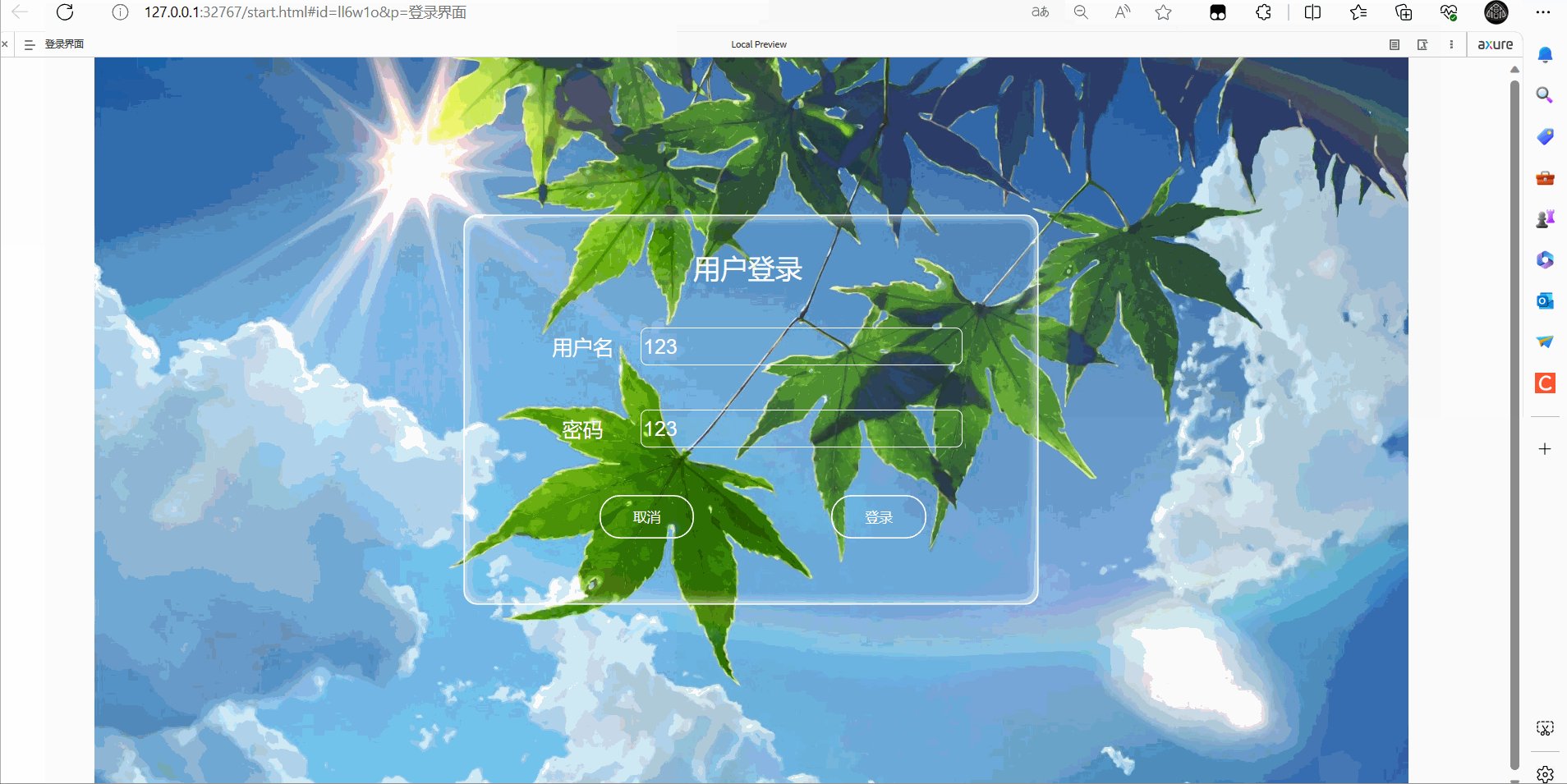
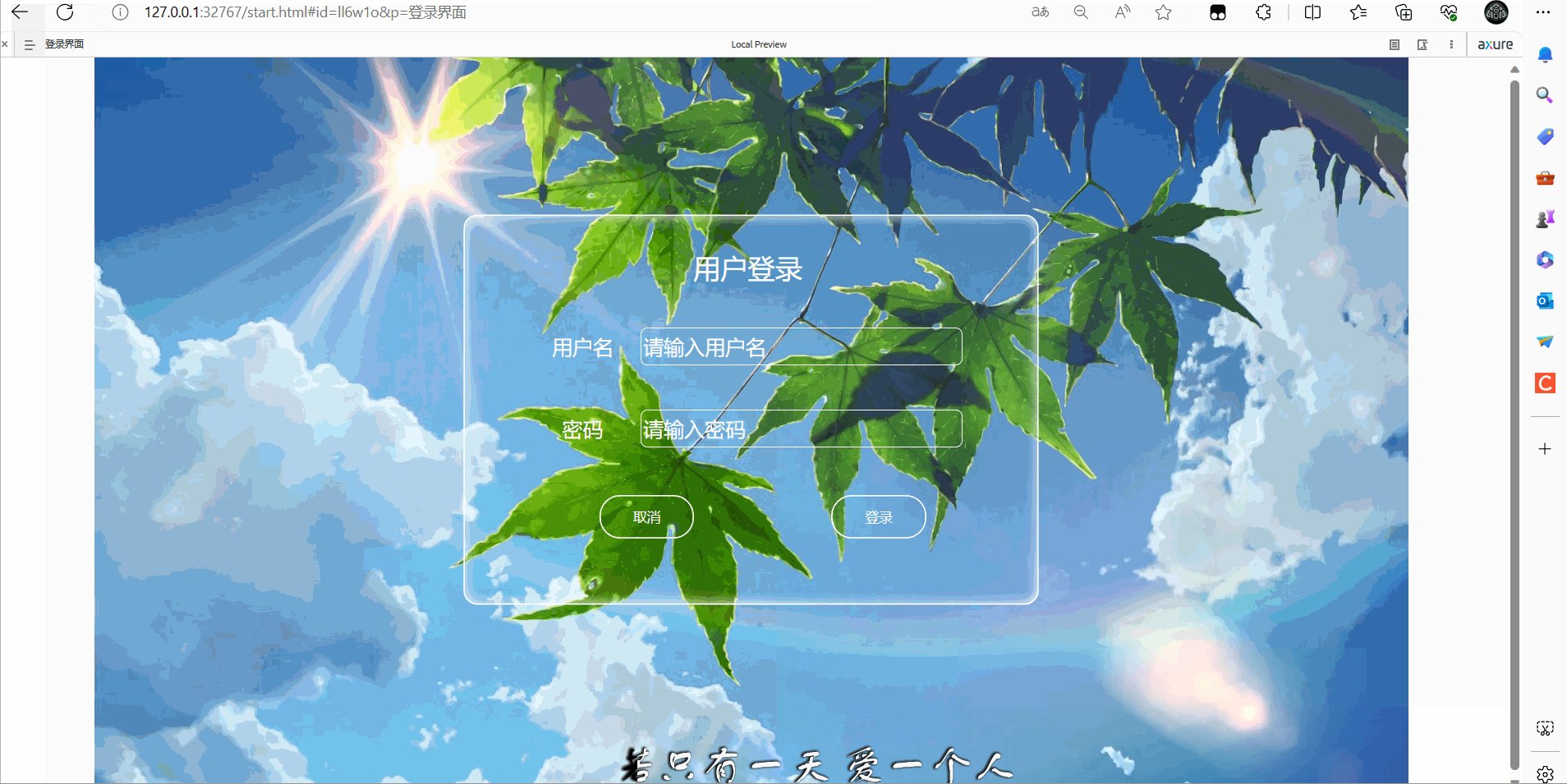
利用Axure各元件绘制用户登录界面,图示如下:
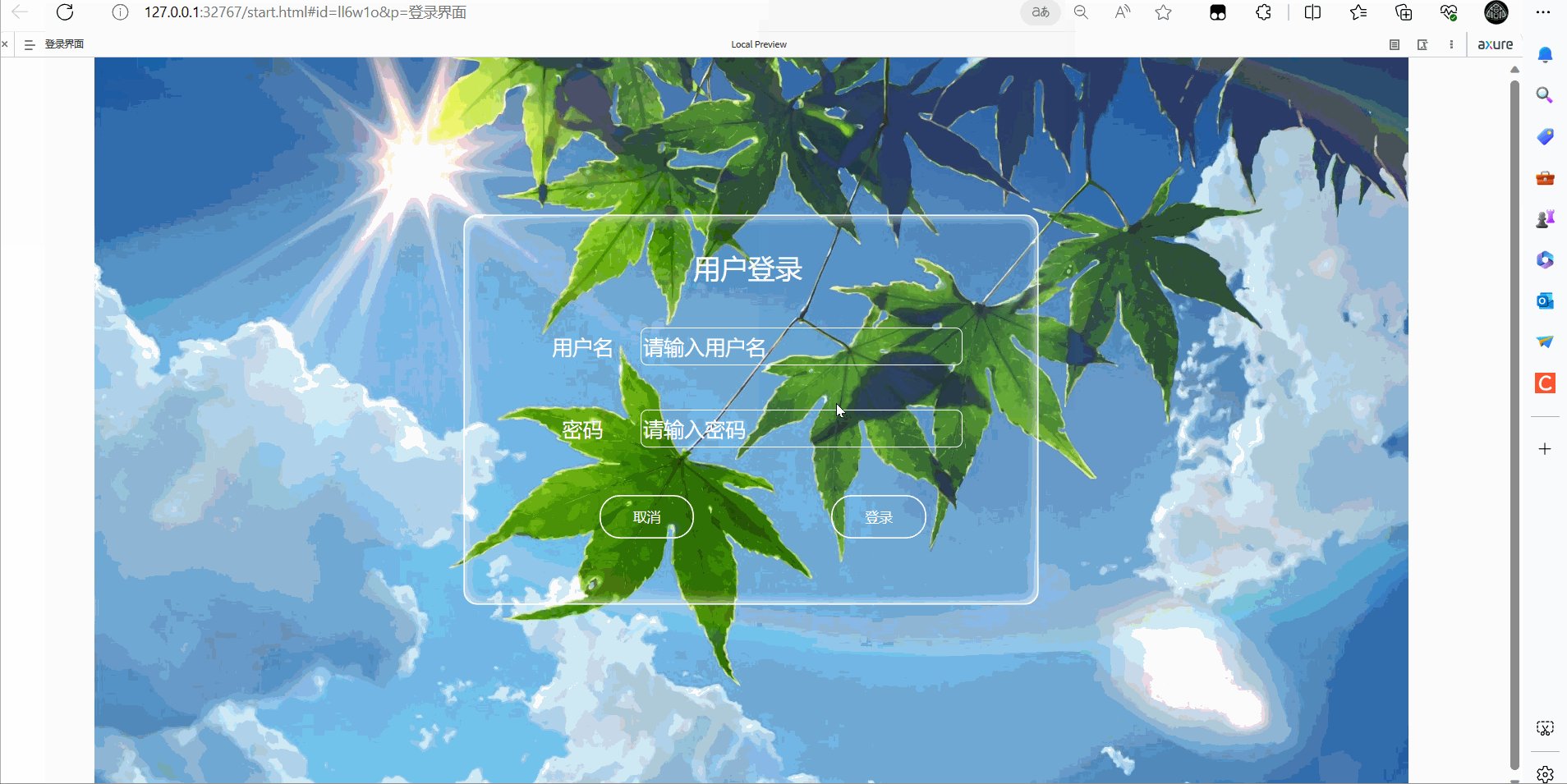
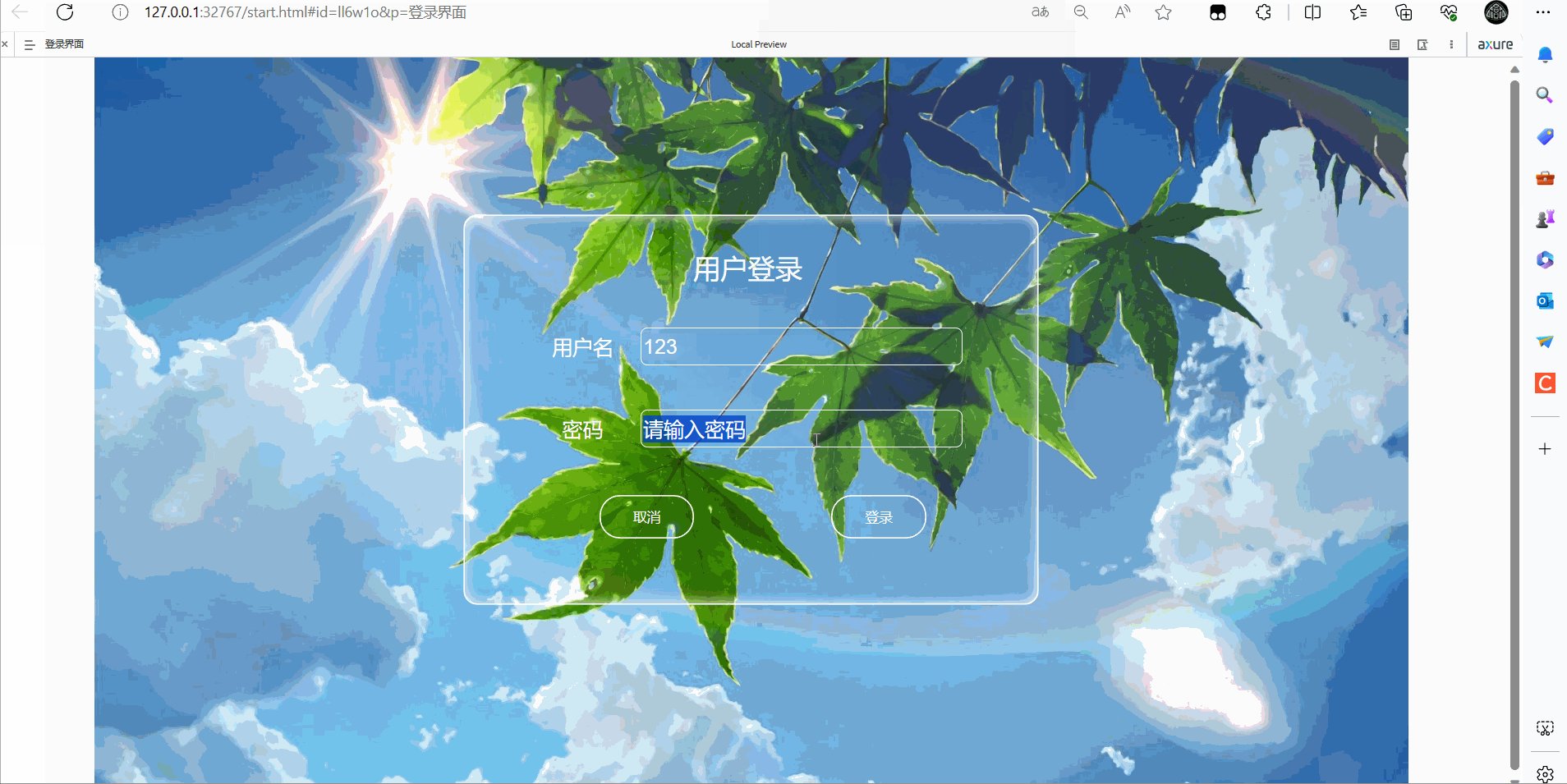
浏览器效果展示:
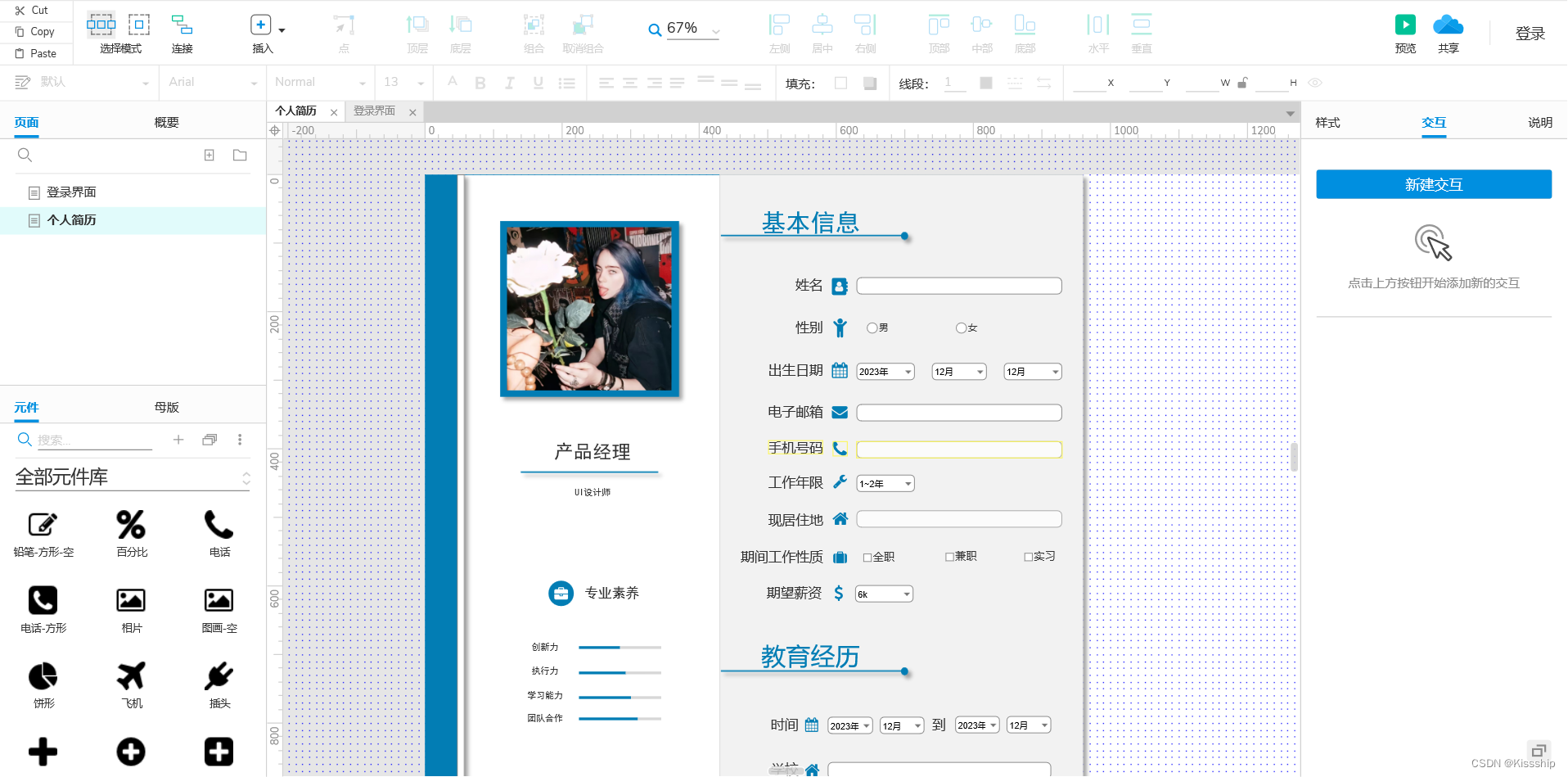
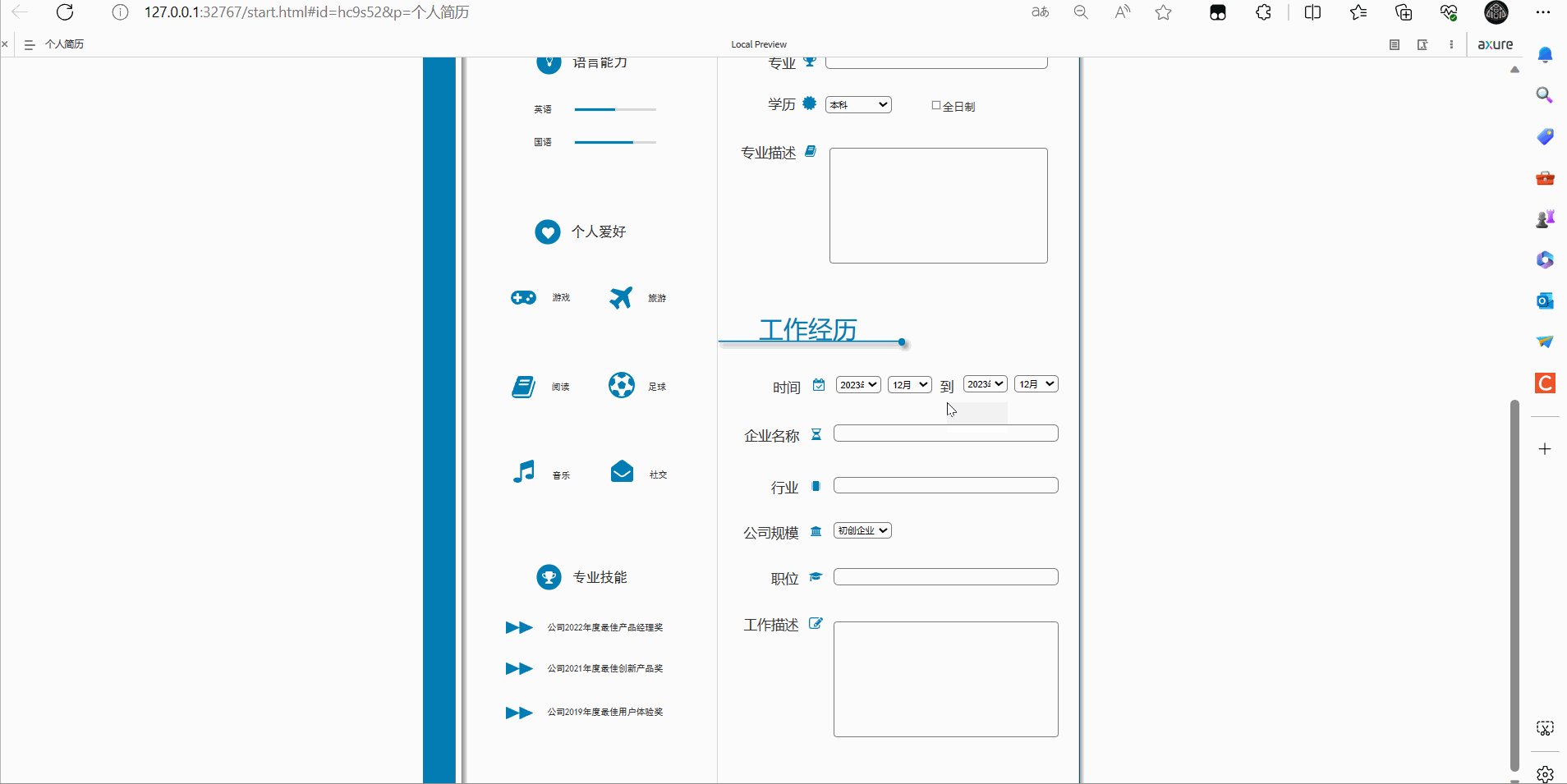
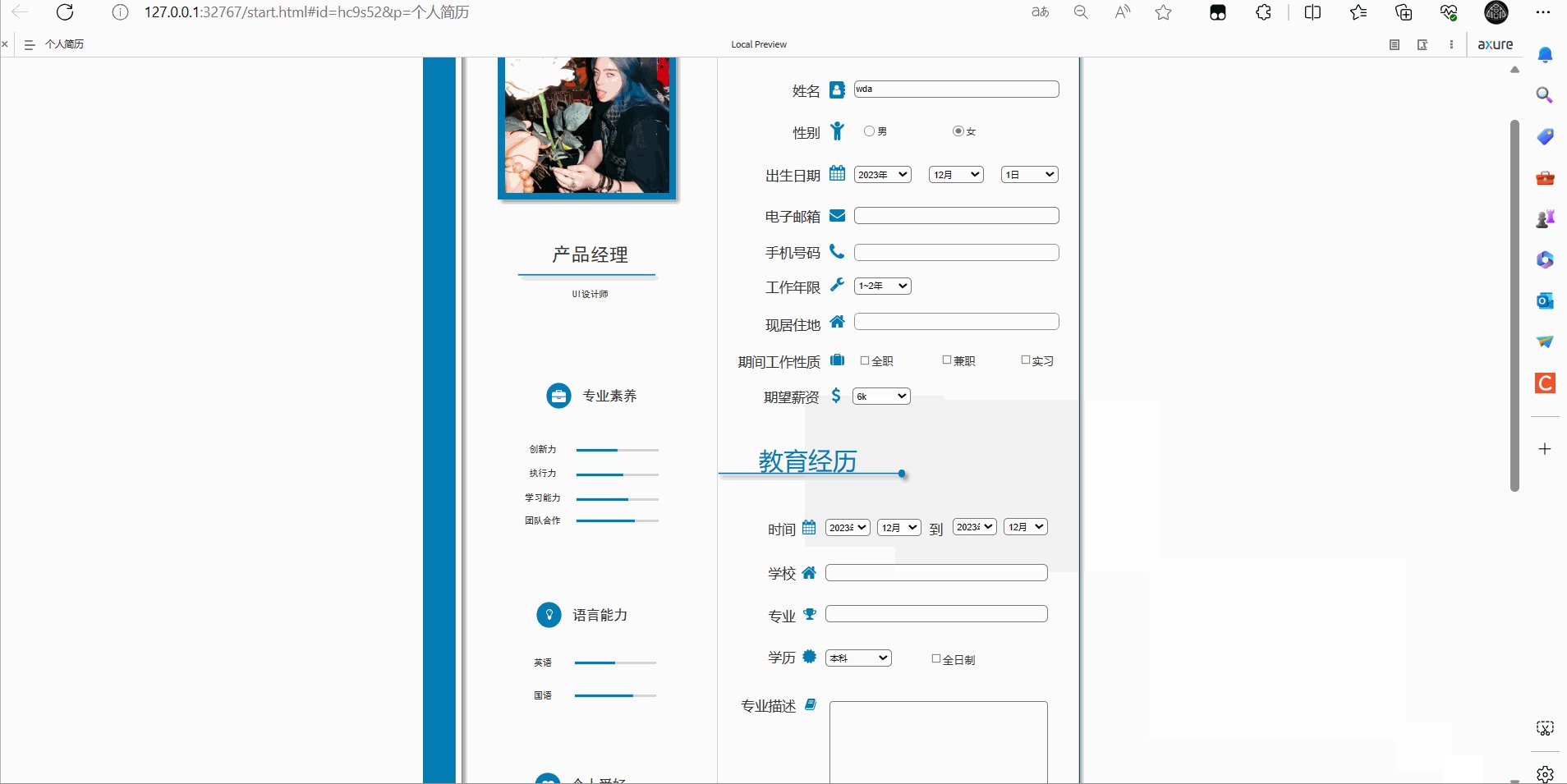
六、个人简历绘制
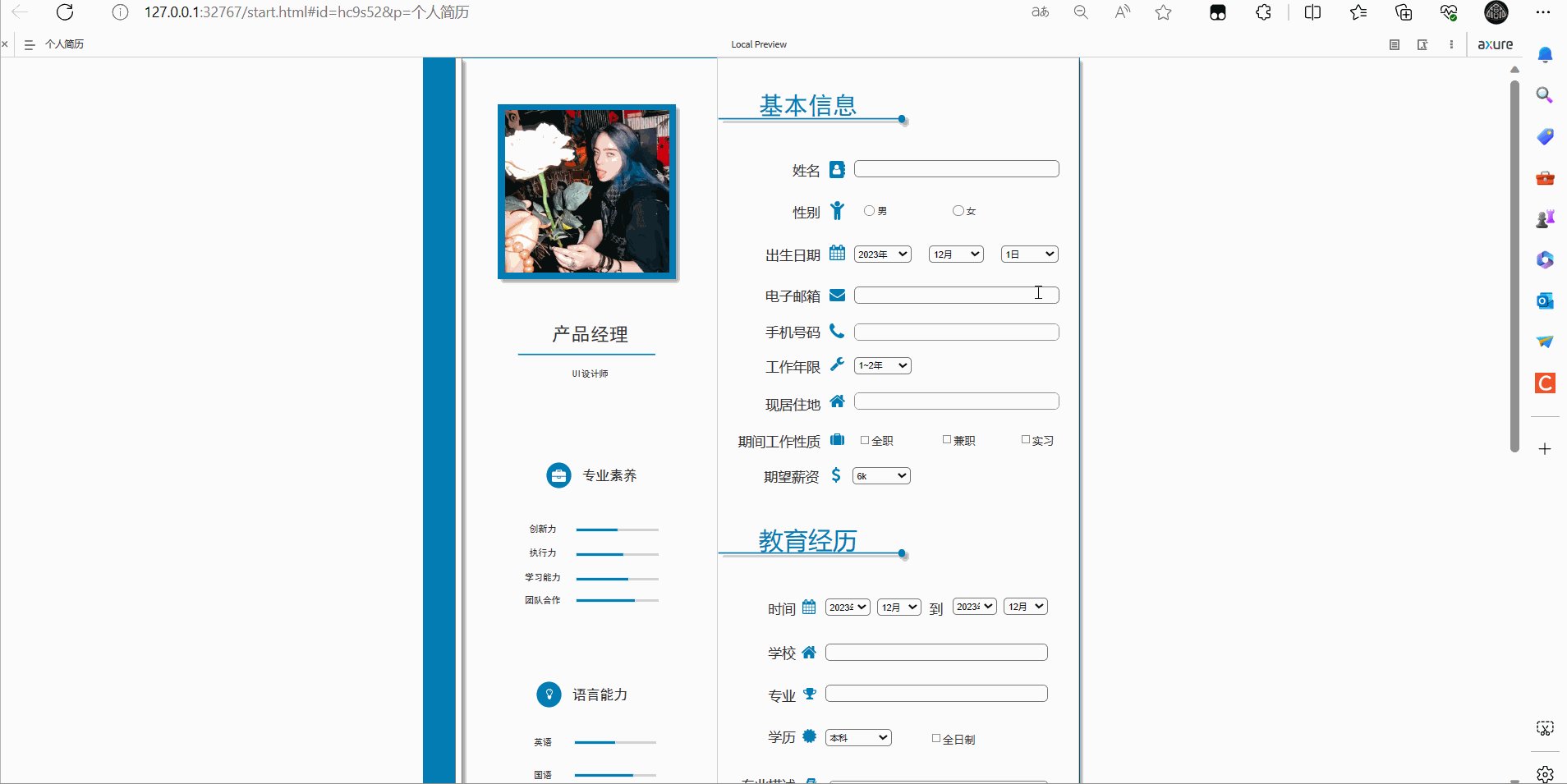
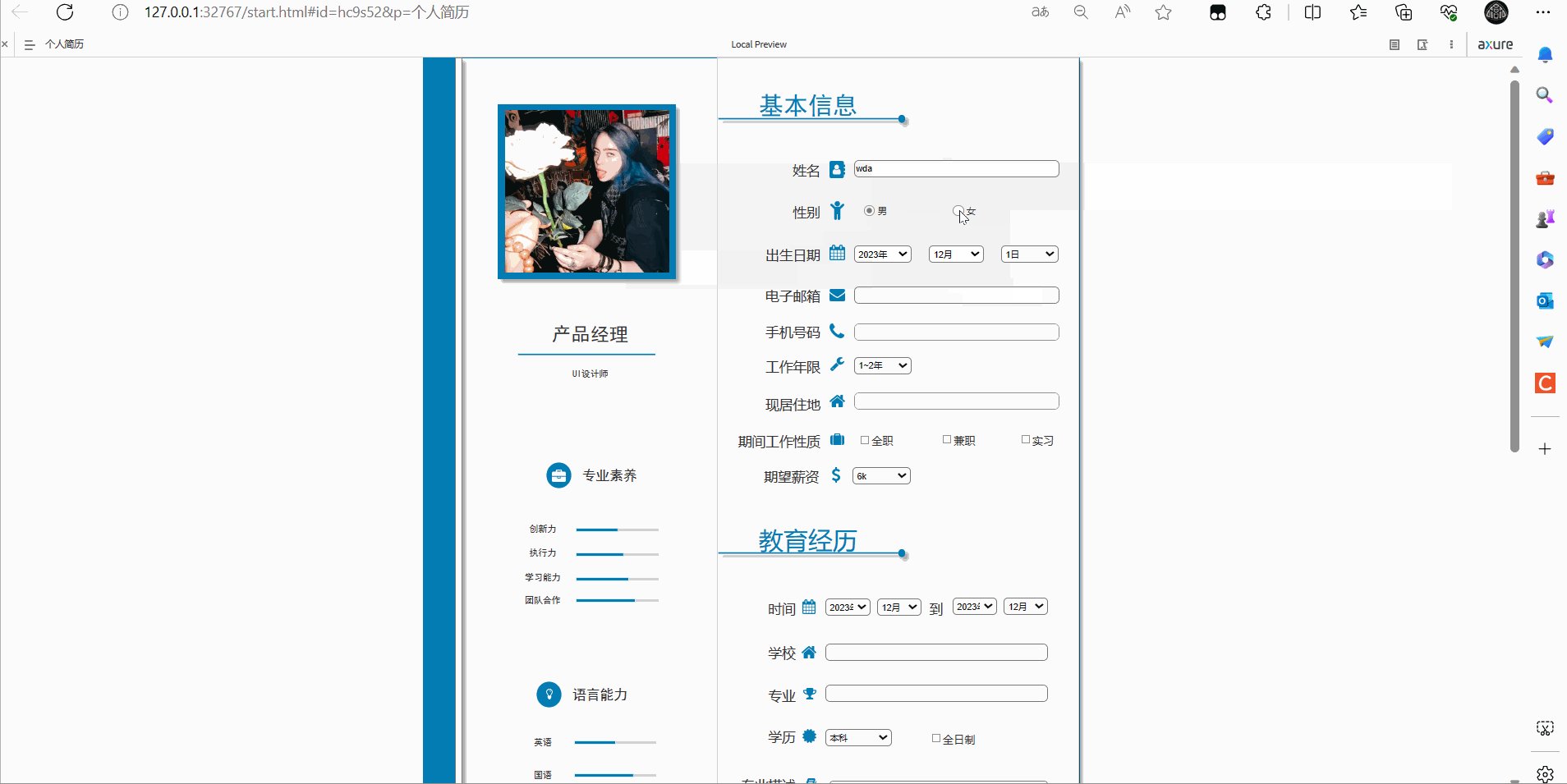
图示如下:
展示效果如下:
最后Axure元件的介绍使用以及登录界面和个人简历的绘制就到这里,祝大家在敲代码的路上一路通畅!