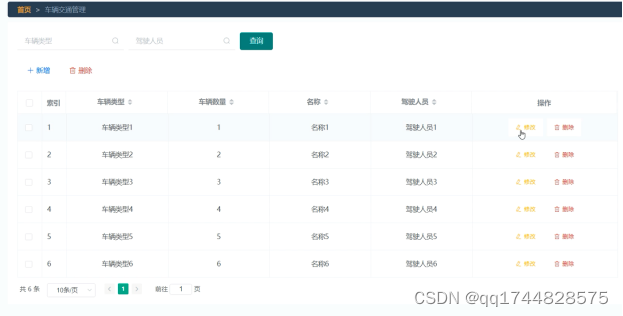
2023.12.11今天我学习了如何对el-tree进行搜索的功能,效果如下:

代码如下:
重点部分:给el-tree设置ref,通过监听roleName的变化过滤数据。
default-expand-all可以设置默认展开全部子节点。
check可以拿到当前节点的点击事件,比check-change好用。
:filter-node-method="filterNode"过滤节点
<template>
<div class="head-container">
<el-input
v-model="roleName"
clearable
placeholder="请输入角色/用户名称"
prefix-icon="el-icon-search"
size="small"
style="margin-bottom: 10px"
/>
</div>
<el-tree
ref="role_tree"
:default-expand-all="true"
:data="roleOptions"
:expand-on-click-node="false"
:filter-node-method="filterNode"
:props="defaultProps"
highlight-current
@check="handleNodeClick"
node-key="id"
show-checkbox
/>
</template>
<script>
export default{
data(){
return{
roleName:'',
roleOptions: [],//角色列表
defaultProps: {
children: 'children',
label: 'label'
},
}
},
watch:{
roleName(val){
this.$refs.role_tree.filter(val)//根据el-tree的ref进行过滤
}
},
methods:{
// 筛选节点
filterNode(value, data) {
if (!value) return true
return data.label.indexOf(value) !== -1
},
// 当前节点的点击事件
handleNodeClick(data){
}
}
}
</script>