目录
QT 概述
QT5安装
QT环境介绍
编写第一个QT的程序
QT项目文件介绍
QT 概述
QT简介
QT是一个跨平台的C++图形用户界面应用程序框架。它为程序开发者提供图形界面所需的所有功能。它是完全面向对象的,很容易扩展,并且允许真正地组件编程。
QT的发展
- 1991年最早由奇趣科技公司开发。
- 1996年开始进入商业领域。MatthiasEttrich(马蒂亚斯·埃特里希)创建KDE 项目。2008年Qt被诺基亚收购。成为诺基亚旗下的编程语言。
- 2012年Qt又被 Digia公司收购
- 2014年发布跨平台的集成开发环境Qt Create 3.1.0。同年又发布了5.3正式版,支持了对目前主流平台的支持: 如iOS、Android、Windows Phone等移动平台。
支持的平台
- windows : XP 、 Vista、Win7、win8、win2008、win10
- Unix/Linux: Ubuntu等 Linux发行版本
- Macintosh(苹果): Mac OS x
- Embedded(嵌入式)-有帧缓冲(framebuffer)支持的嵌入式 Linux平台, Windows CE
QT的版本
Qt按不同的版本发型,分为商业版和开源版。
- 商业版∶为商业软件开发,他们提供传统商业软件发行版,并且提供在商业有效期内的免费升级和技术支持服务。
- 开源版︰为了开发自由而设计的源码软件,它提供了和商业版本同样的功能,在GNU通用公共许可下,它是免费的。
QT Creator
Qt Creator是一个用于Qt开发的轻量级跨平台集成开发环境。Qt Creator可带来两大关键益处:提供首个专为支持跨平台开发而设计的集成开发环境(IDE),并确保首次接触Оt框架的开发人员能迅速上手和操作。即使不开发Qt应用程序,Qt Creator也是一个简单易用且功能强大的IDE。
QT的优点
- 优良的跨平台特性,几乎支持所有的平台
- 接口简单,容易上手,学习Qt框架对学习其他框架有参考意义。
- 面相对象,模块化程度非常高,可重用性好,对于用户开发来说非常方便
- 丰富的API
- 有大量的开发文档
- 可以进行嵌入式开发
QT5安装
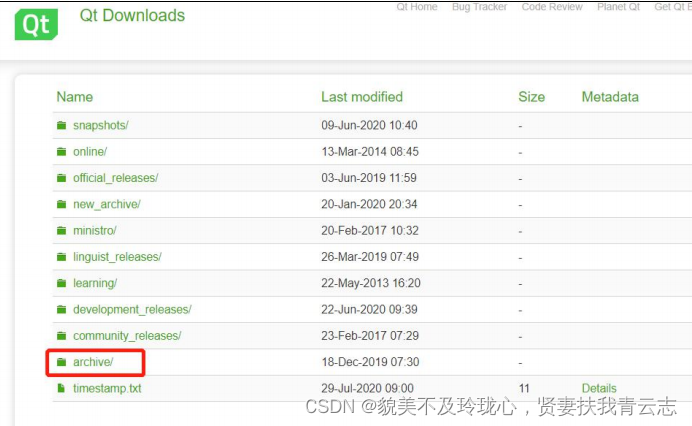
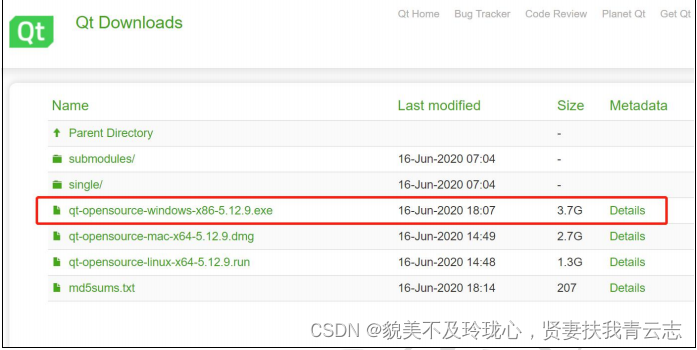
Qt的离线下载地址,打开浏览器,输入该地址进入下载页面: http:/download.qt.io/
在页面选择点击archive目录

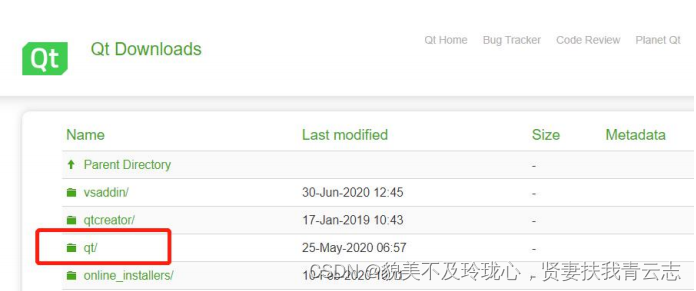
选择QT



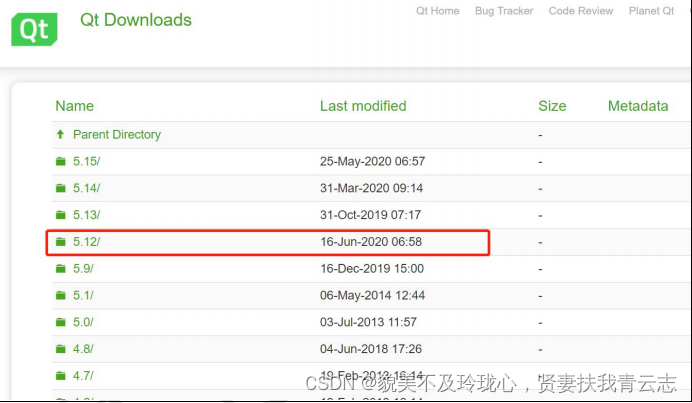
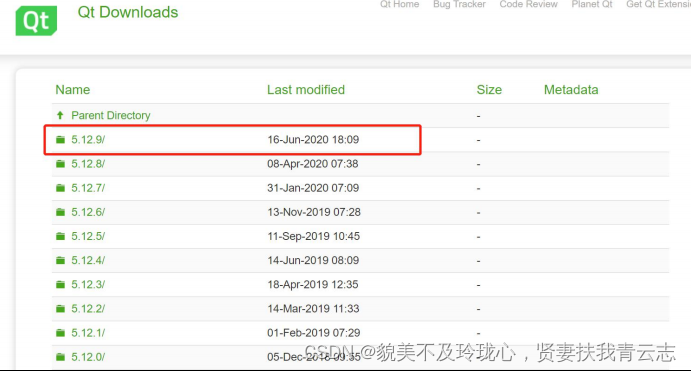
选则就可以看到有各个平台下的Qt,我们现在使用Windows开发,我们就选择Windows平台下的开发工具。这里只有X86的,其实它是将X86和×64集成在一起了。直接点击下载。

断网,安装前建议先断网,不然软件会提示让你先注册,这玩意麻烦,断网了就可以跳过。
首先点击下一步,然后按图方式跳过,再下一步。
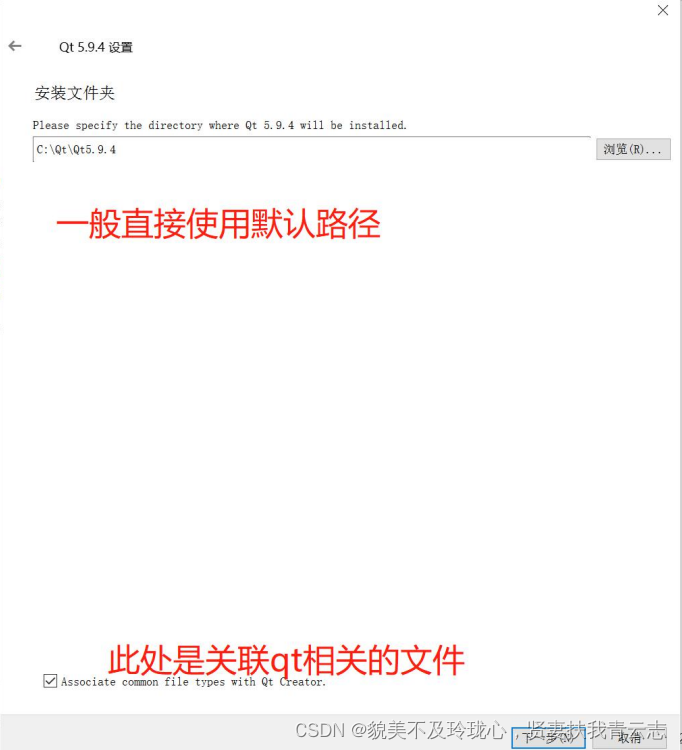
选择安装路径,一般来说最好用默认路径,而且这个路径一定要记住,在以后的开发过程中,还会用到。

选择安装项:在Windows下,我们选择使用Windows开发的编译工具来开发会好一些,也方便一些。点击下一步,等待安装完成。选择一个32位的版本和一个64位的版本,Sources是源码,建议勾选,有的时候,可以通过看源码,了解更多Qt 的原理。Tools中是一个 Debug调试工具。


QT环境介绍
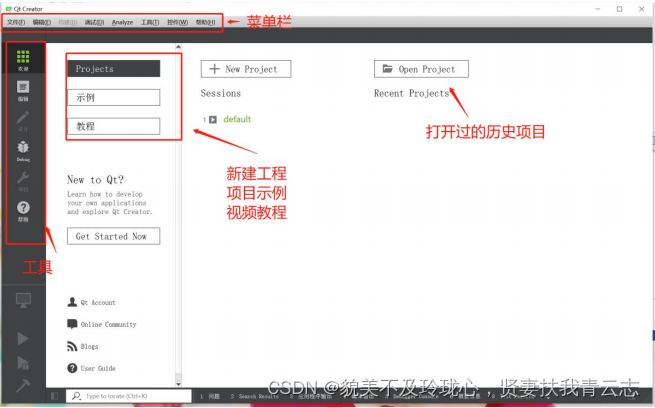
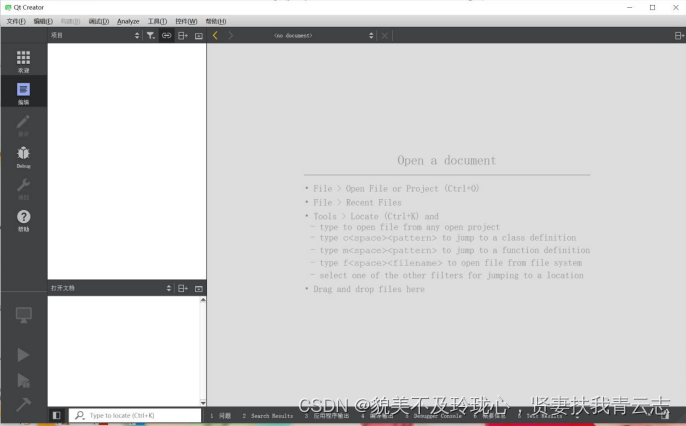
QT主界面

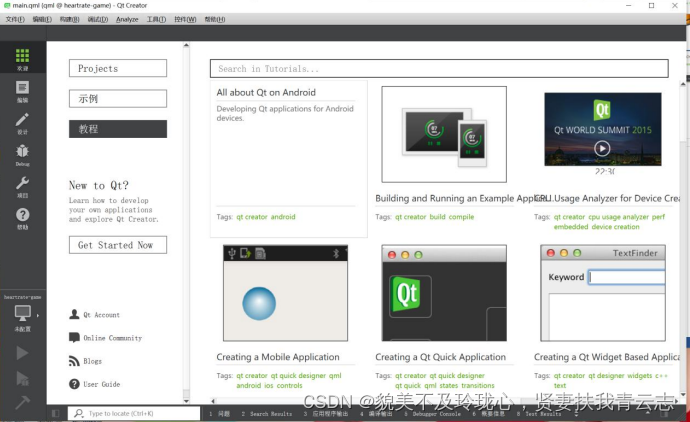
示例页面,提供了,很多项目的示例,涵盖了大多数的界面开发范围。在做同类型的项目的收可以用于参考。

教程界面,是一些老外录制的一些关于qt开发的视频教程,一般都是发在YouTube 上的,这个如果想看的话,需要带把梯子。

Qt自带的编辑器,可以实现多种语言的代码识别。

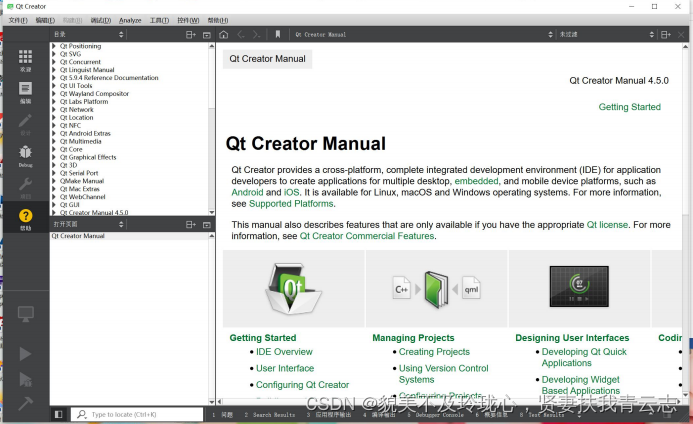
比较重要的一个地方,在开发过程当中,不少时间会发在看开发文档上来。

编写第一个QT的程序
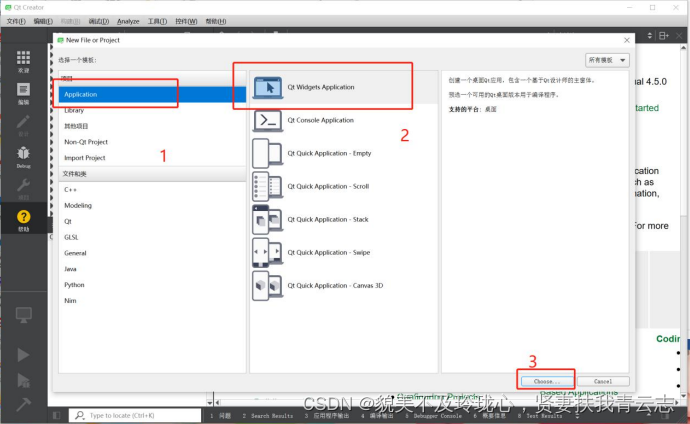
新建项目:鼠标点击文件>新建文件或项目,弹出新建项目对话框。在项目里选择application,在右边框中选择Ot Widgets Application。单击右下角,选则。



在项目介绍和位置中,输入自己的项目名称,我这里演示的是 hello,项目的位置,由自己决定。位了减少错误,尽量使用全英文的路径。点击下一步。
集成工具箱的选则,在 kit selection中选则2017,64版本,因为,我电脑现在目前没有安装vs2015。再点击下一步。
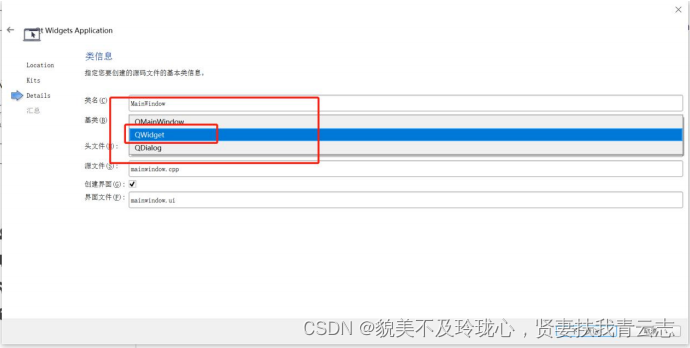
类信息,我们先选则QWidget类,这个基本是所有qt组件的基类,从最简单的开始,点击下一步。

项目管理,我们暂时用不到,直接点击完成。
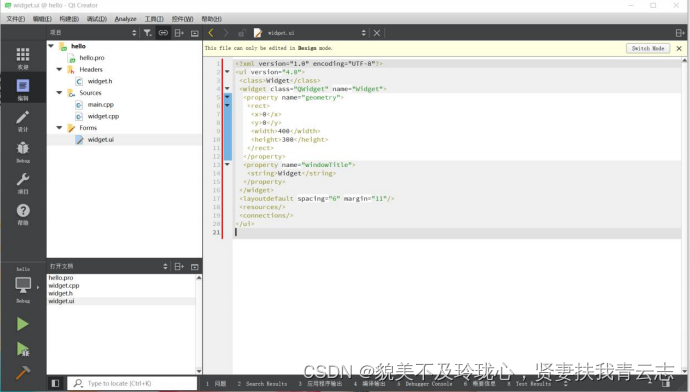
如图,项目就已经建立好,qt开发环境就已经帮我把所有的文件都已经建立好了。

编辑模式

其实是一些xml代码。
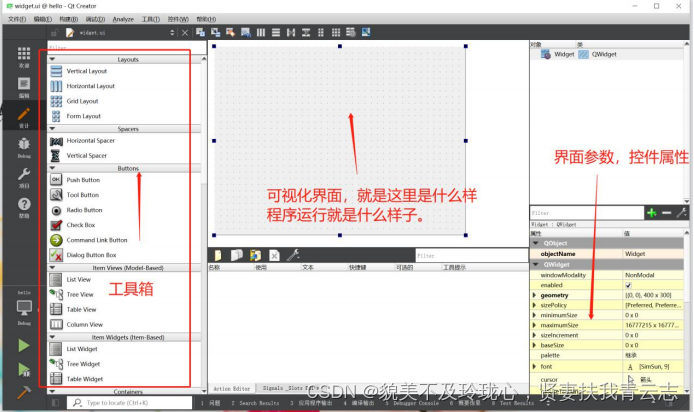
设计模式:就是可视化,修改即所得的界面。

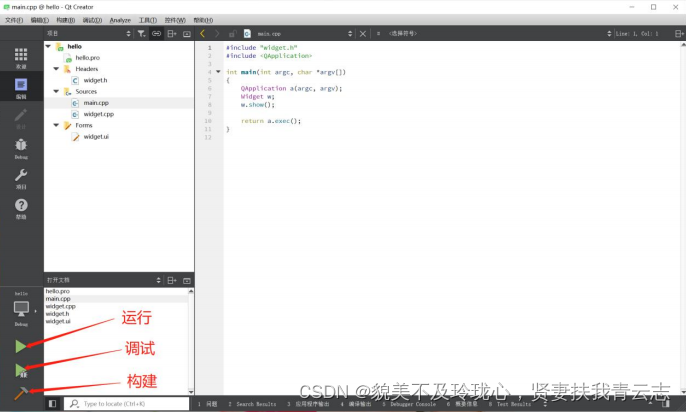
运行项目

我们可以直接点击运行,项目会自动构建,然后运行。运行效果:

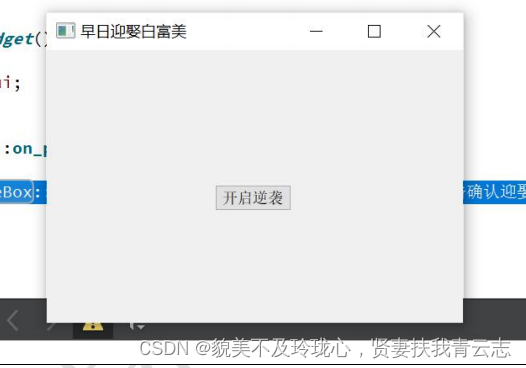
很简洁的一个界面,什么也没有,就一个对话框,一个最小、大、关闭按钮。当然我们做程序肯定不仅仅只需要这样子,我们在添加一点内容,
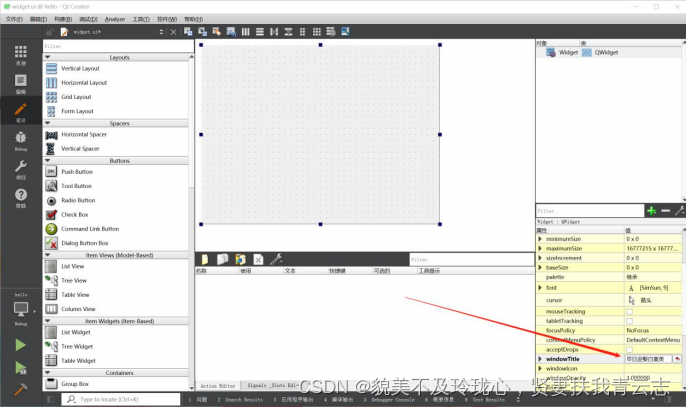
修改窗体的标题: 在窗体属性的windowTitle修改位:早日迎娶白富美

从左侧的工具箱中找到pushbutton用鼠标点击拖动到编辑界面后松手,然后可以调整按钮的大小。单击按钮可以在属性框中可以修改按钮的属性。

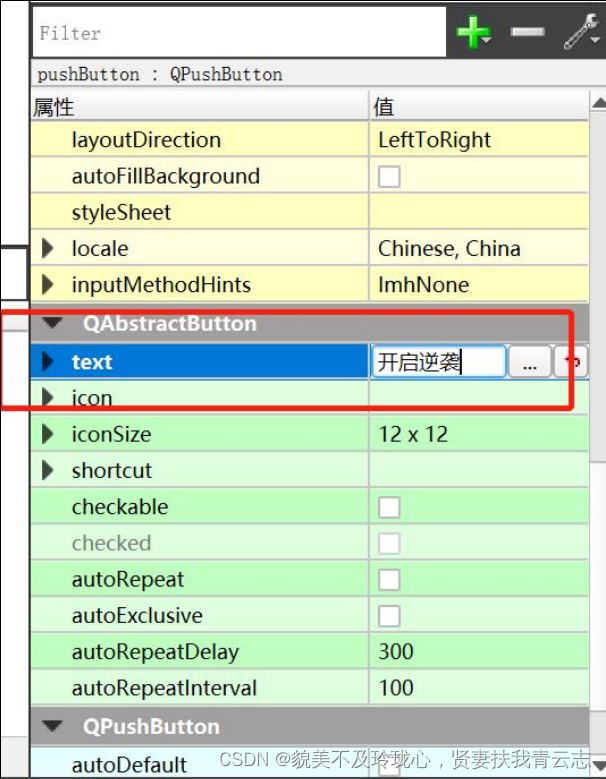
找到QAbstractButton属性下的text,将其修改位:开启逆袭。修改后,可视化界面当中的按钮中的文字就已经发生变化。

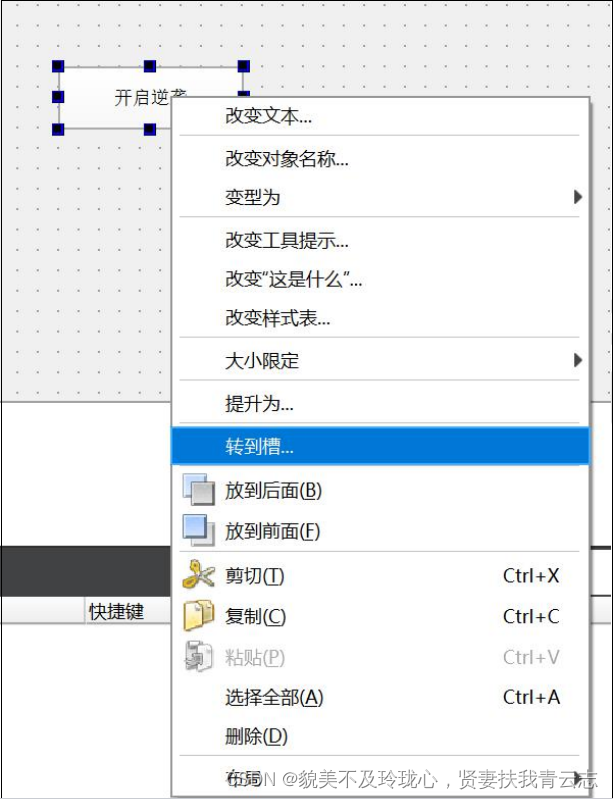
接下来我们右击该按钮>转到僧。

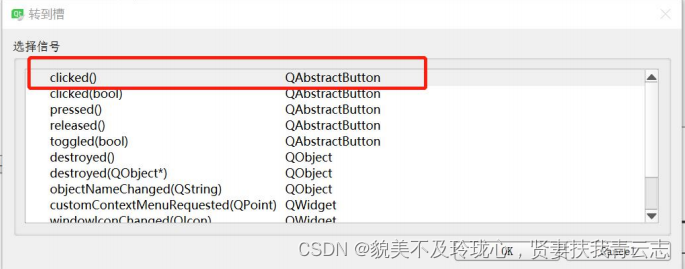
选择单击信号clicked ()点击ok,当然还有其他的信号,

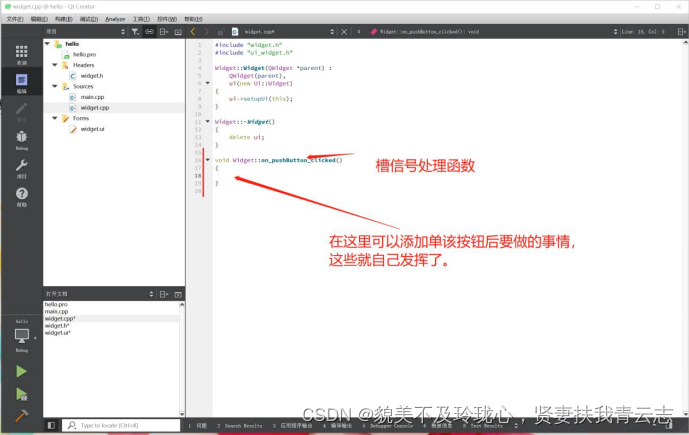
接下来程序会自动跳转到槽信号处理函数中来。

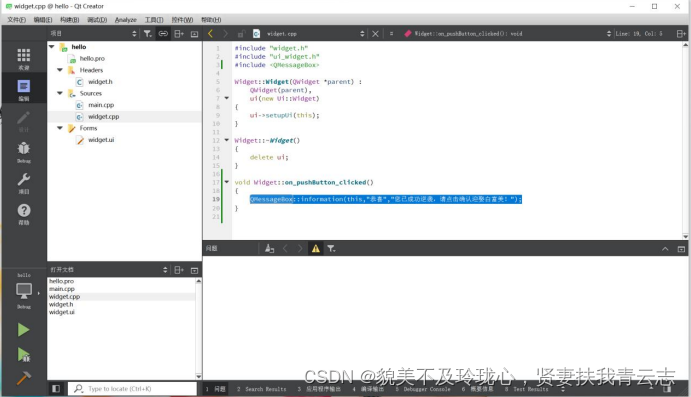
在该文件的头文件添加#include <QMessageBox>
在槽信号函数中添加
QMessageBox:information(this,"恭喜"∵"您已成功逆袭,请点击确认迎娶白富美!");

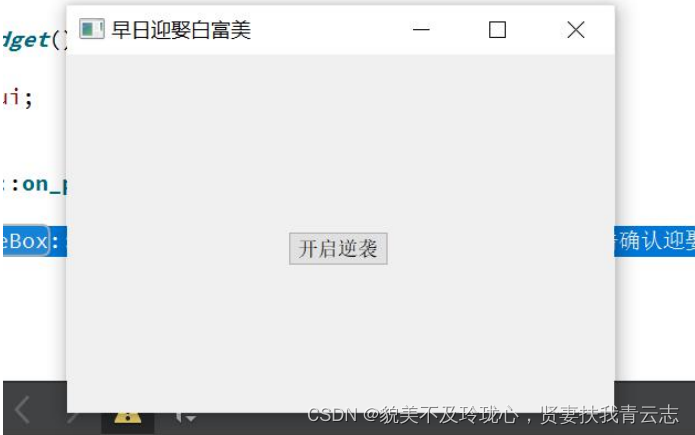
保存后重新构建运行。效果:

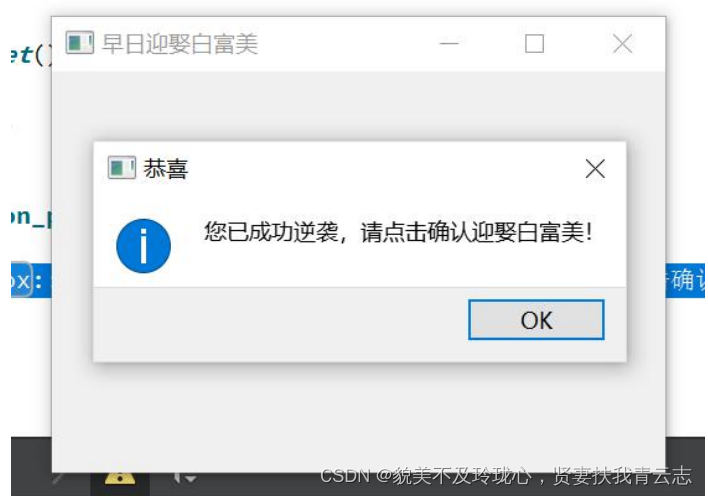
点击按钮后

到此,我们就完成了一个简单的QT图形界面的小项目。在这个项目当中,肯定有很多不明白的,在这里呢,我只是作为第一个项目做介绍,当中很多用东西,在之后会一一的讲解。
QT项目文件介绍
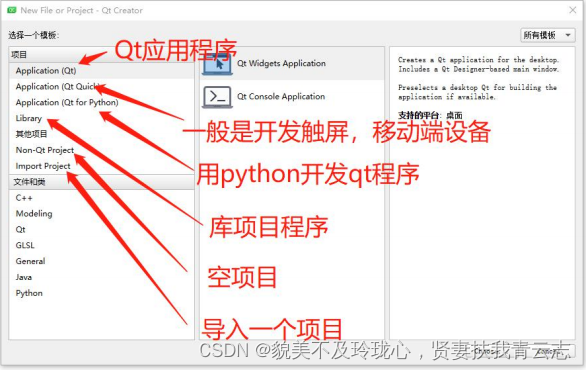
新建工程页面

- Application(Qt): Qt项目,用C++开发。我们所学习都是基于这类项目。
- Application(Qt Quick):一般是指开发有触摸屏的设备项目,如移动嵌入式设备
- Application(Qt for Python):是指用创建用Python做开发语言的项目
- lLibrary:库项目
- Non-Qt Project:非 Qt项目,就仅仅是把Qt Create 作为一个开发工具,可以实现和VC6.0—样做命令行C/C++项目,
- lmport Project:导入一个项目
学习的只是都是基于Application(Qt)Qt 项目的。所以我们在新建工程的时候,一般都洗这一项。

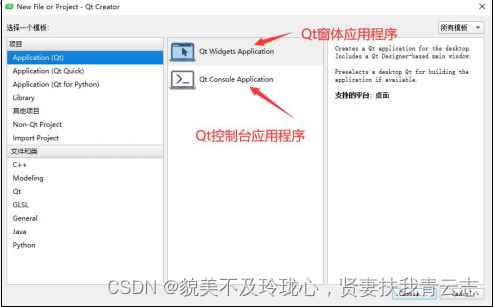
Qt Widgets Application : Qt窗体应用程序。创建后就自带基础图形化界面
Qt Console Application: Qt控制台应用程序,预先不带窗体,但可以通过代码创建并显示窗体。
选择项目名和路径

选择编译系统,之前的版本中没有的,这个是新版本中出现的,默认qmake 即可。

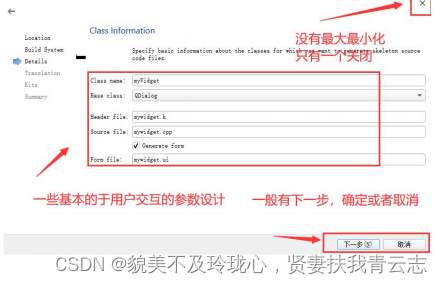
Class Information类信息选择:

Class name:类名,就是我们做最基本项目,所需要创建一个类的名字。
Base class:基类:这个我们有三个基类详细介绍。
QMainWindows:窗口应用,像诸如此类软件,就使用QMainWindows基类

QWidget:基本窗体类 ,刚刚的案例就是

只有简单的一个窗体,有最大化,最小化,加上一个按钮。
QDialog:对话框基类,此类界面叫对话框。就于用户交互的一种基本界面如我们选择项目先择的地方就是一个对话框:

myWidget:是我命名的一个类名,只需要修改这一个,下面的头文件,和源文件,还有资源文件, ui文件,都会跟着一起重命名。所以不需要手动修改。
Generate form:就是创建界面文件,在我们还没有学会怎么用代码创建窗口的时候,我们还是先勾选。
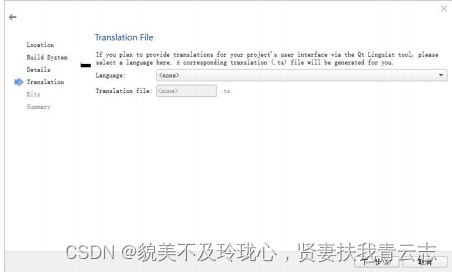
翻译文件:这个也是新版本中才出现的,我们目前用不到

开发工具包的选择:这个是在我们安装Qt的时候确定了的,其实也就是编译器。我们选择的是MSVC2017,有两个版本,一个32位的,一个是64位的。

MSVC:是微软开发的编译环境,我们使用Windows操作系统做开发,理论来说,用微软自己的编译环境,那种出现不明错误,和 bug 的机会会少一点。
我们都知道32位的操作系统和应用程序,最大寻址范围只有4G,但是我们这种学习开发,一般都是很小的程序,或者小项目,基本上是用不到4G内存以上的,所以我们直接选择32的MSVC编译环境。
项目管理:这个功能是用于在多人合作共同开发项目,还有版本的迭代和回滚所需要的一个功能,我们这学习,还用不到这功能,所以直接不用配置,直接选择none。若在公司上班,则需要用到,一般来说有三种, git,vss,svn。
项目创建完成。
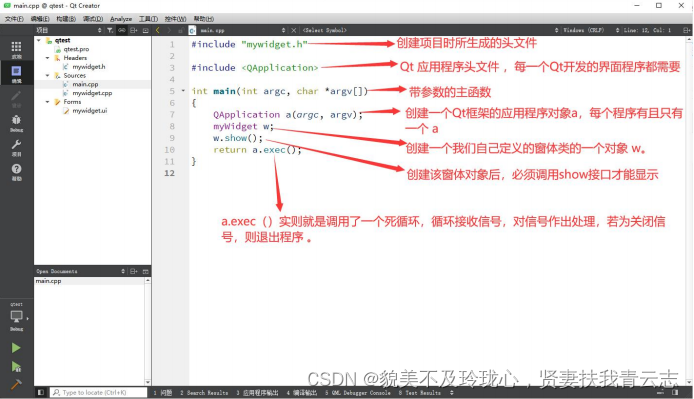
mian.cpp:主函数所在的文件。应用程序的入口。

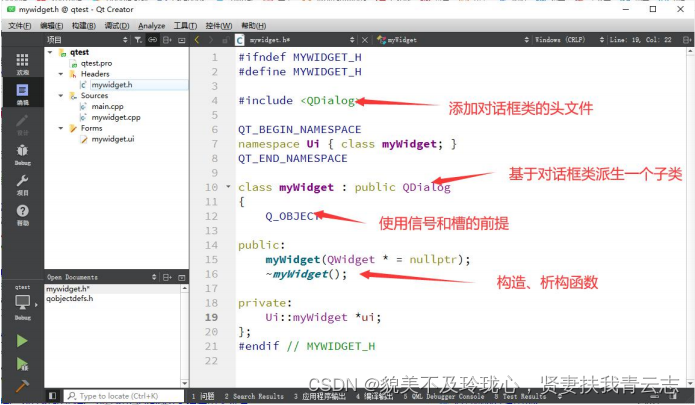
mywidget.h类头文件

class myWidget:public QDialog基于QDialog对话框类的一个子类。
Q_OBJECT:信号和槽是Qt应用开发的基础,它可是将两个毫无关系的对象连接在一起,槽和普通的C++函数是一样的,只是当它和信号连接在一起后,当发送信号的时候,槽会自动被调用只有加入了Q_OBJECT,你才能使用QT中的signal和 slot 机制。
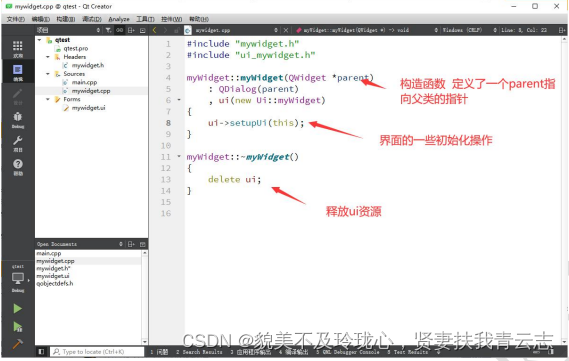
mywidget.cpp
parent:指向父类的一个指针
QDialog(parent)构造一个QDialog对象

mywidget.ui界面文件,现在的见面几乎没有什么,再之后操作种再做—一讲解。
Qtest.pro 文件,类似于visual studio 种的 sln文件,管理本项目的一个文件,记录本项目的编译选项,参数等。如:源文件信息,配置信息,头文件、ui文件, qmake信息,跟makefile类似。