问题
在对 JavaWeb 项目修改的过程中,发现修改了 jsp 文件引入的 css 文件的代码后页面的样式没有更新的问题。
原因
导致这个问题的原因可能是因为浏览器缓存的问题。
解决方法
下面介绍两种解决方法,供大家参考:
1、给 link 标签的 css 文件路径后加上 EL 表达式及请求时的时间,代码如下:
<link href="${contextPath}/css/theme.css?v=<%=System.currentTimeMillis()%>"/>
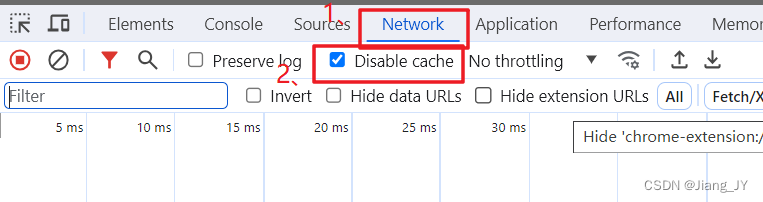
2、禁用浏览器缓存
f12打开浏览器控制台,在网络设置中选中禁用缓存即可。

👇觉得有帮助的朋友可以支持下作者哦,您的鼓励是我创作的最大动力,如有开发问题可联系作者