目录
一、扩展机制
1.1 构造型
1.2 标记值(Tagged Value)
1.3 约束(Constraint)

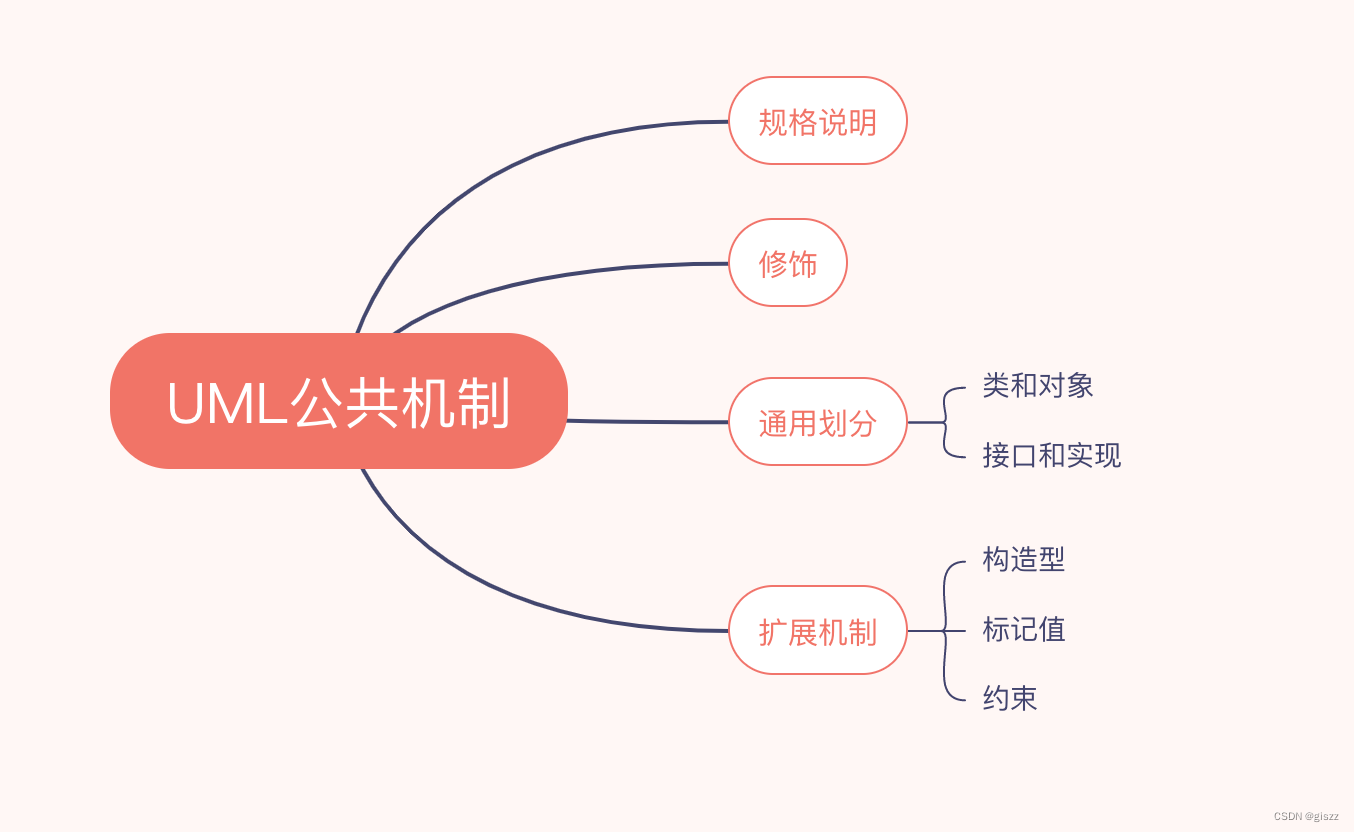
上节扩展机制没有讲完,如上图。
一、扩展机制
1.1 构造型
UML中的扩展机制包括约束、构造型和标记值,其中的构造型定义如下:
构造型是一种扩展UML词汇的方法,用于定义新的构造块。简单来说,构造型就是UML中已有的构造块的基础上进行扩展,增加新的含义或特性,从而形成新的构造块。构造型在UML中通常用来表示具有特定语义的元素,这些元素在UML的基本元素中并不存在。
可以这样理解,有时候可能会遇到一些UML标准元素无法满足的特殊需求,这时就可以使用构造型来扩展UML的表达能力。下面是一些构造型的示例:
- 角色构造型(<<role>>):在UML中,类图通常用来表示系统中的类及其关系,但有时我们需要强调某些类在特定场景下的角色,这时可以使用角色构造型。例如,在一个在线购物系统中,用户类可能在不同的场景下有不同的角色,如“买家”和“卖家”,这时我们可以在类图上使用角色构造型来表示这些不同的角色。
- 边界构造型(<<boundary>>):在表示系统的交互界面时,我们可以使用边界构造型来表示与外部环境进行交互的组件。例如,在一个Web应用程序中,用户界面可能包括多个页面和组件,这些组件可以使用边界构造型来表示。
- 控制构造型(<<control>>):在UML中,我们通常使用状态图和活动图来表示系统的动态行为,但有时我们需要强调某些状态或活动在系统中的控制作用,这时可以使用控制构造型。例如,在一个交通管理系统中,交通信号灯的状态可能包括“红灯”、“绿灯”和“黄灯”,这些状态可以使用控制构造型来表示。
- 实体构造型(<<entity>>):在数据库建模中,我们经常需要表示实体和它们之间的关系,这时可以使用实体构造型来表示数据库中的实体。例如,在一个电子商务系统中,商品和订单都可以看作是实体,这些实体可以使用实体构造型来表示。

使用构造型时需要注意保持模型的清晰和一致性,避免出现过于复杂的构造型和混淆语义的情况。
1.2 标记值(Tagged Value)
标记值是一种用于为模型元素添加附加信息的机制。这些信息可能无法在UML的标准元素中直接表示,因此需要使用标记值进行扩展。
定义:
标记值是一种与UML元素相关联的键值对,用于存储和传递额外的非标准信息。它由两部分组成:标记(Tag)和值(Value)。标记是一个用于标识信息的关键词或短语,而值是与标记相关联的特定数据或信息。
标记值提供了一种灵活的方式来扩展UML元素的语义,使其能够适应各种特定领域或特定项目的需求。通过为UML元素添加标记值,我们可以传递额外的信息,这些信息可能对于理解模型的特定方面或满足特定的项目需求至关重要。
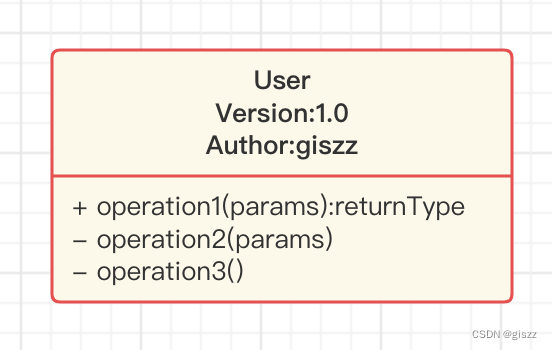
假设我们正在使用一个UML工具来建模一个Web应用程序,并且我们想要为类图中的某个类添加一个描述性的注释。我们可以使用标记值来实现这个目的。
- 首先,我们选择要添加标记值的类元素。
- 然后,我们使用UML工具提供的扩展机制来创建一个新的标记值。在这个例子中,我们可以选择"description"作为标记。
- 最后,我们将实际的描述性文本作为值与"description"标记相关联。例如,我们可以将值设置为"该类表示用户账户的信息"。

最终,这个标记值将作为类元素的一部分保存在UML模型中,并在需要时可以进行访问和解析。这样,我们就成功地使用标记值扩展了UML元素的语义,以满足特定的项目需求。
需要注意的是,标记值的使用应该谨慎并保持一致性,以避免过度复杂化和混淆语义的情况发生。
1.3 约束(Constraint)
约束是一种用于限制和规定模型元素行为的规则或条件。通过定义约束,我们可以对UML模型中的元素进行语义上的限制和规定,以确保模型的准确性和一致性。
约束是一种语义上的限制条件,用于规定UML模型中元素的行为和关系。它可以表示为文字表达式、布尔表达式或其他形式的规则,用于限制模型元素的属性、操作或关系。
约束提供了一种机制,用于确保UML模型中的元素符合特定的语义规则和条件。这些规则和条件可以是全局的,也可以是特定于某个元素或关系的。约束可以表示为自然语言文本、形式化语言或其他方式,以便建模者和工具能够理解和验证它们。
约束可以用于表达各种条件和限制,例如:
- 属性值的范围限制:例如,一个类的属性可能有一个特定的取值范围,约束可以用于确保属性值在该范围内。
- 元素之间的关系限制:例如,两个类之间的关联可能有一个特定的多重性约束,用于规定关联的实例数量和角色。
- 行为的限制:例如,一个操作可能有一个前置条件或后置条件,约束可以用于规定操作执行的条件和结果。
假设我们有一个类图,其中包含一个表示用户的类和一个表示订单的类。我们想要确保每个用户只能创建一定数量的订单。为了实现这个需求,我们可以使用约束来限制用户和订单之间的关系。
- 首先,我们在类图中选择用户类和订单类之间的关联关系。
- 然后,我们使用UML工具提供的扩展机制来创建一个新的约束。在这个例子中,我们可以创建一个名为"MaxOrdersPerUser"的约束。
- 接下来,我们定义约束的具体规则。例如,我们可以将规则设置为"每个用户最多只能创建10个订单"。这可以通过使用布尔表达式或其他形式的规则来表示。
- 最后,我们将这个约束与用户类和订单类之间的关联关系相关联。
这样,当我们在模型中创建用户和订单实例时,UML工具将自动验证这个约束是否得到满足。如果某个用户试图创建超过10个订单,工具将会提示错误或警告信息,从而帮助我们确保模型的准确性和一致性。
通常,约束没有名称。它们是由其主体的内容来标识的。某些常用约束是由名称来标识的,因此,不必重复它们的主体的内容。当多个关联连接至同一个类时,就会应用 XOR 约束。
约束是通过用花括号({})将文本括起来的形式来表示的,并且包含在右上角被折叠的一个矩形中。
可以指定用来编写约束主体的语言,以便阅读该约束的其他人更容易理解它的条件或限制。可以使用下列语言来编写约束主体:
- 自然语言(例如,英语)
- 编程语言
- 数学表示法
- 对象约束语言(OCL)
需要注意的是,约束的使用应该谨慎并保持一致性,以避免过度复杂化和混淆语义的情况发生。同时,建模者需要仔细考虑约束的定义和验证方式,以确保它们能够有效地满足项目的需求。