webpack学习-4.开发环境
- 1.mode
- 2.使用source map
- 3.自动编译代码
- 3.1 webpack 的 观察模式
- 3.2 使用 webpack-dev-server
- 3.3 使用 webpack-dev-middleware
- 4.总结
1.mode
本章的标题一看就是开发环境,那就要引入webpack配置文件的mode了。
mode 属性用于指定 Webpack 的构建模式,它有三个可选值:
development:用于开发环境,启用有用的开发工具和更详细的错误信息,以增加构建速度和保持调试能力。
production:用于生产环境,启用优化功能,如代码压缩、作用域提升、副作用消除等,以生成更小、更高效的输出文件。
none:不应用任何默认优化或开发工具。
使用 mode 属性可以让 Webpack 根据不同的环境自动应用相应的优化和配置。例如,在开发环境中,你可能希望保留源代码的映射以方便调试,而在生产环境中,你可能希望进行代码压缩和优化。
如果你没有指定 mode 属性,Webpack 将默认使用 production 模式。这意味着如果你没有明确设置 mode,Webpack 将应用生产环境的优化配置。
虽然 mode 属性不是必需的,但建议在 Webpack 配置文件中设置它,以便根据不同的环境自动应用适当的配置和优化。这样可以简化配置,并确保生成的输出文件在不同的环境中具有最佳的性能和功能。
总结下就是,mode最好写上。目前没体会到它的很大区别,之后再看。呜呜呜
2.使用source map
当 webpack 打包源代码时,可能会很难追踪到错误和警告在源代码中的原始位置。例如,如果将三个源文件(a.js,b.js 和 c.js)打包到一个 bundle(bundle.js)中,而其中一个源文件包含错误,那么堆栈跟踪就会直接指向到 bundle.js,却无法准确知道错误来自于哪个源文件,所以这种提示通常无法提供太多帮助。
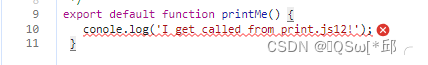
按例子在print.js里写上一句错误代码
export default function printMe() {
conole.log('I get called from print.js12!');
}
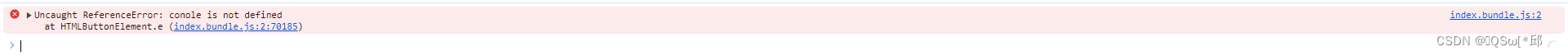
如果直接打包运行,会看到浏览器控制台有报错消息

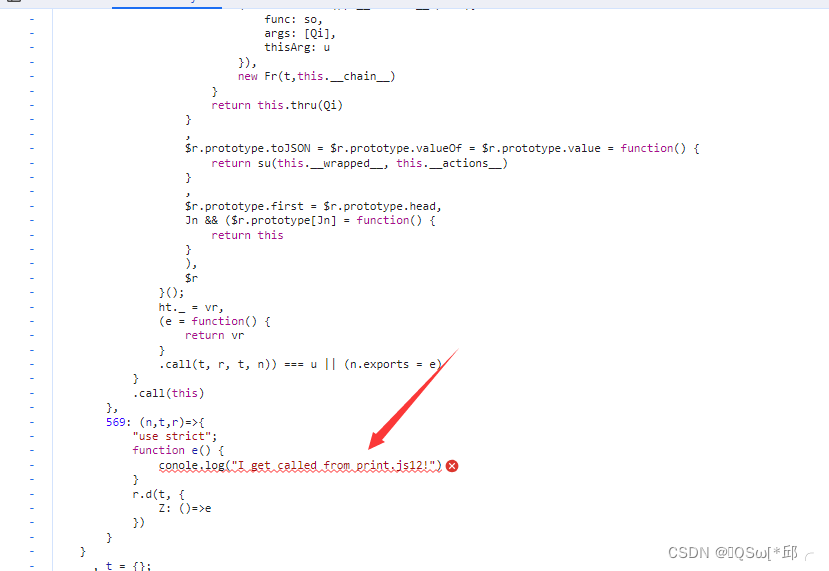
点击跳转到出错的代码地方:

额,不是源码也。所以引入source-map,实际上就是在webpack配置文件中加上一句devtool: ‘inline-source-map’。打包运行,结果:

对开发就很香
3.自动编译代码
每次编译代码都需要手动运行 npm run build 会显得很麻烦。
webpack 提供了几种可选方式帮助在代码发生变化后自动编译代码:
1.webpack 的 观察模式
2.webpack-dev-server
3.webpack-dev-middleware
3.1 webpack 的 观察模式
可以指示 webpack “观察”依赖图中所有文件的更改。如果其中一个文件被更新,代码将被自动重新编译,所以不必再去手动运行整个构建。
我们在package.json中添加一个用于启动 webpack 观察模式的 npm scripts:
{
"name": "webpack-demo",
"version": "1.0.0",
"description": "",
"private": true,
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"watch": "webpack --watch",//这一行是新加的
"build": "webpack"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"html-webpack-plugin": "^4.5.0",
"webpack": "^5.4.0",
"webpack-cli": "^4.2.0"
},
"dependencies": {
"lodash": "^4.17.20"
}
}
在命令行中运行 npm run watch,然后就会看到 webpack 是如何编译代码的。 编译完成后会发现它并没有退出命令行,这是因为该脚本当前还在观察你的文件。

现在,在 webpack 仍在观察文件的同时,移除之前print.js故意加入的错误,然后保存。应该可以看到 webpack 已经自动地重新编译修改后的模块!但是你再点击按钮,还是会报错的。这也是这种方法的不足,需要手动刷新浏览器才能看到修改后的实际效果。
3.2 使用 webpack-dev-server
实现 webpack-dev-server 将能够自动刷新浏览器!
先安装依赖:
npm install --save-dev webpack-dev-server
接下来修改配置文件webpack.config.js,告诉 dev server 应从什么位置开始查找文件:
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
mode:'production',
entry: {
index: './src/index.js',
print: './src/print.js',
},
devtool: 'inline-source-map',
devServer: {
static: './dist',
},//新增
plugins: [
new HtmlWebpackPlugin({
title: 'Development',
}),
],
output: {
filename: '[name].bundle.js',
path: path.resolve(__dirname, 'dist'),
clean: true
},
optimization: {
runtimeChunk: 'single',
},//新增
};
以上配置告知 webpack-dev-server 将 dist 目录下的文件作为可访问资源部署在 localhost:8080。。
再添加一个可以直接运行 dev server 的 script:
{
"name": "webpack-demo",
"version": "1.0.0",
"description": "",
"private": true,
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"watch": "webpack --watch",
"start": "webpack serve --open",//新增的
"build": "webpack"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"html-webpack-plugin": "^4.5.0",
"webpack": "^5.4.0",
"webpack-cli": "^4.2.0",
"webpack-dev-server": "^3.11.0"
},
"dependencies": {
"lodash": "^4.17.20"
}
}
现在,在命令行中运行 npm start,会看到浏览器自动加载页面。更改任何源文件并保存它们,web server 将在编译代码后自动重新加载
3.3 使用 webpack-dev-middleware
webpack-dev-middleware 是一个包装器,它可以把 webpack 处理过的文件发送到 server。这是 webpack-dev-server 内部的原理,但是它也可以作为一个单独的包使用,以便根据需求进行更多自定义设置。下面是一个 webpack-dev-middleware 配合 express server 的示例。
首先,安装 express 和 webpack-dev-middleware:
npm install --save-dev express webpack-dev-middleware
现在调整 webpack 配置文件,以确保能够正确启用中间件:
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
mode: 'development',
entry: {
index: './src/index.js',
print: './src/print.js',
},
devtool: 'inline-source-map',
devServer: {
static: './dist',
},
plugins: [
new HtmlWebpackPlugin({
title: 'Development',
}),
],
output: {
filename: '[name].bundle.js',
path: path.resolve(__dirname, 'dist'),
clean: true,
publicPath: '/',//新增
},
};
在 server 脚本使用 publicPath,以确保文件资源能够作为可访问资源正确部署在 http://localhost:3000 下,稍后我们会指定端口号。接下来是设置自定义 express server:
在dist同级新建server.js:
const express = require('express');
const webpack = require('webpack');
const webpackDevMiddleware = require('webpack-dev-middleware');
const app = express();
const config = require('./webpack.config.js');
const compiler = webpack(config);
// 告知 express 使用 webpack-dev-middleware,
// 以及将 webpack.config.js 配置文件作为基础配置。
app.use(
webpackDevMiddleware(compiler, {
publicPath: config.output.publicPath,
})
);
// 将文件 serve 到 port 3000。
app.listen(3000, function () {
console.log('Example app listening on port 3000!\n');
});
现在添加 npm script 以便更方便地运行 server:
{
"name": "webpack-demo",
"version": "1.0.0",
"description": "",
"private": true,
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"watch": "webpack --watch",
"start": "webpack serve --open",
"server": "node server.js",//新增
"build": "webpack"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"express": "^4.17.1",
"html-webpack-plugin": "^4.5.0",
"webpack": "^5.4.0",
"webpack-cli": "^4.2.0",
"webpack-dev-middleware": "^4.0.2",
"webpack-dev-server": "^3.11.0"
},
"dependencies": {
"lodash": "^4.17.20"
}
}
在终端执行 npm run server,将会有类似如下信息输出:

打开浏览器,访问 http://localhost:3000,应该看到 webpack 应用程序已经运行!
例子中的代码是不会实时同步更改到浏览器!!!
4.总结
1.mode的配置:环境
2.source-map:代码映射,可以帮助你将编译后的代码映射回原始源代码,使得在开发环境中进行工作更加方便。你可以在浏览器中查看和编辑原始源代码,而不需要跟踪和修改编译后的代码。
3.自动编译代码:
1.使用观察模式,缺点,需要手动刷新浏览器
2.使用 webpack-dev-server
3.使用 webpack-dev-middleware,构建代码并不会自动同步更改到浏览器;这个待定