PM2
一个 node,本身就用几行代码,就可以启动个 server 进程,监听个端口,为大家提供 Web 服务
一、依赖安装
npm install pm2 -g
二、命令行启动
-
普通执行启动
pm2 start <js 文件路径 >.js
-
携带参数启动
pm2 start < 某种方式 > – --param_name param_value
-
npm 脚本启动
pm2 start npm – run
pm2 start yarn – run
🌰 举个例子
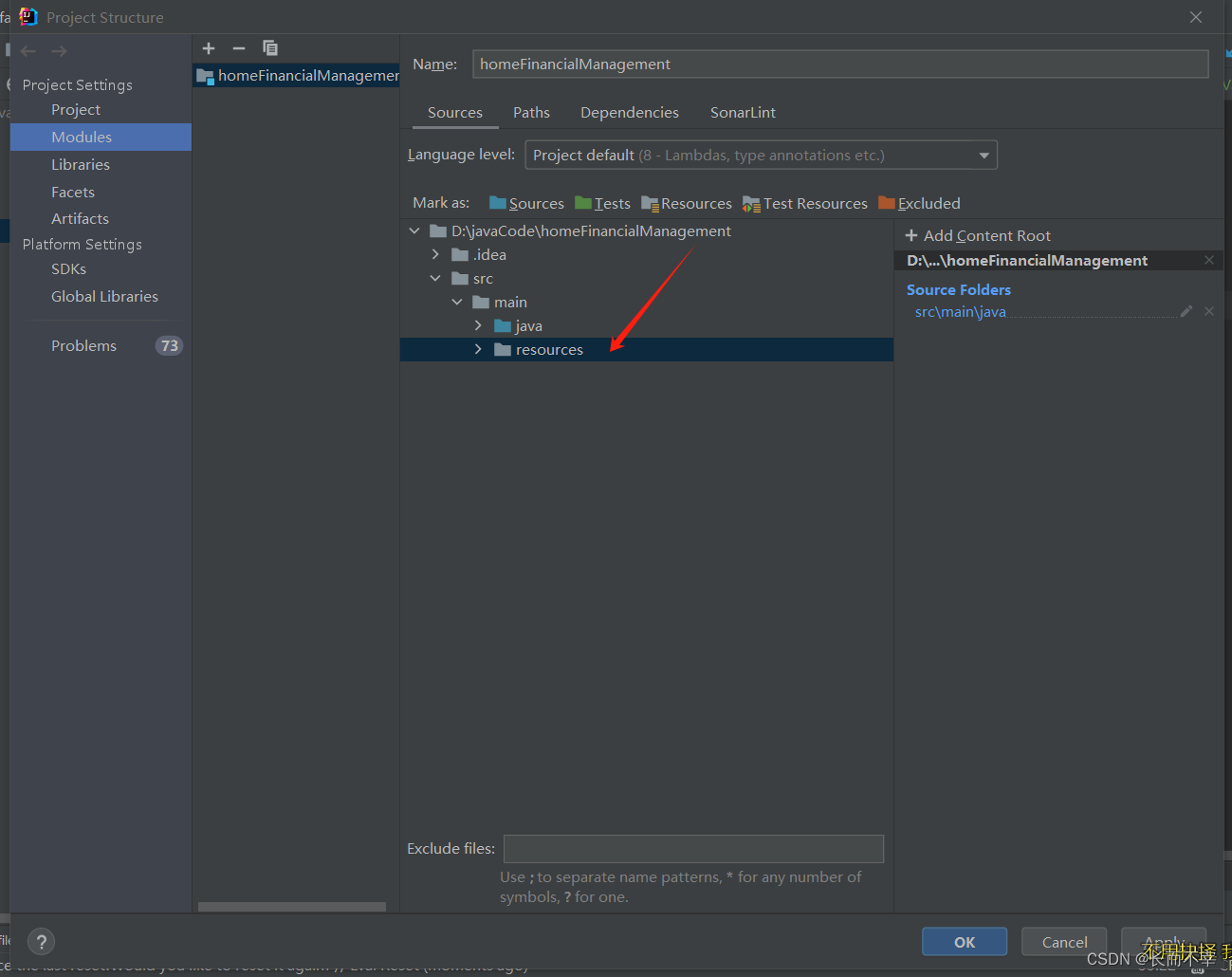
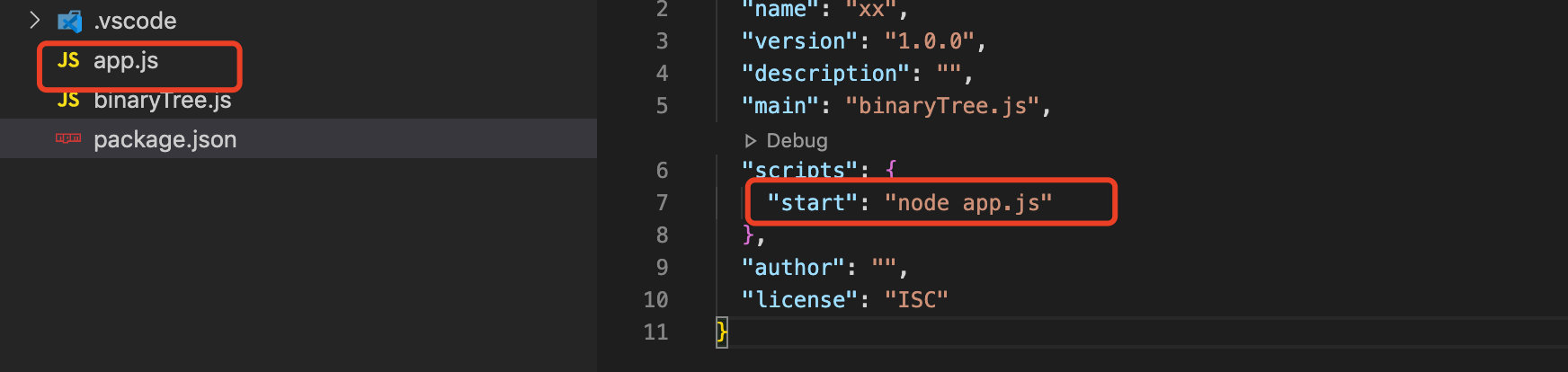
- 项目结构

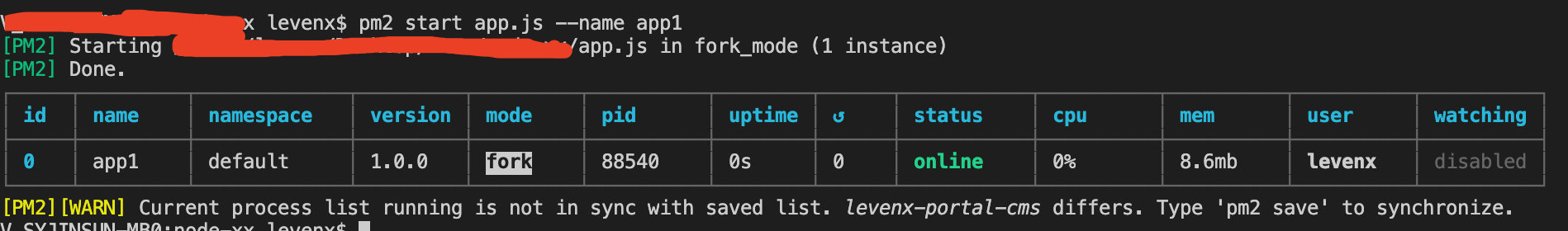
- 普通启动

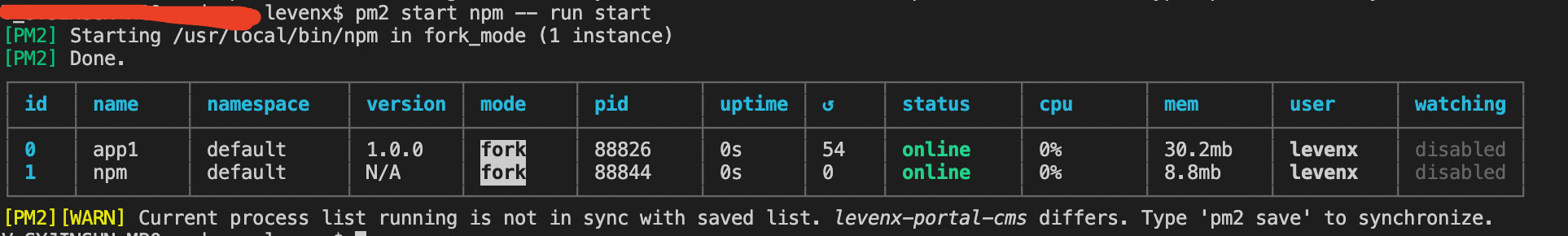
- npm 脚本命令启动

三、配置文件启动
-
pm2 配置文件生成
pm2 init

2. 配置文件属性
// ecosystem.config.js
module.exports = {
apps : [{
name: 'levenx-world', //pm2启动项目名称
script: 'app.js', //启动脚本入口 ( npm run start )
args: 'one two', // 启动脚本参数
instances: 1, //启动实例个数 (max)
autorestart: true, //自动启动
watch: false, //是否开启watch模式
max_memory_restart: '1G',//最大内存
env: { //环境配置
NODE_ENV: 'development'
},
env_production: {
NODE_ENV: 'production'
}
}],
};
-
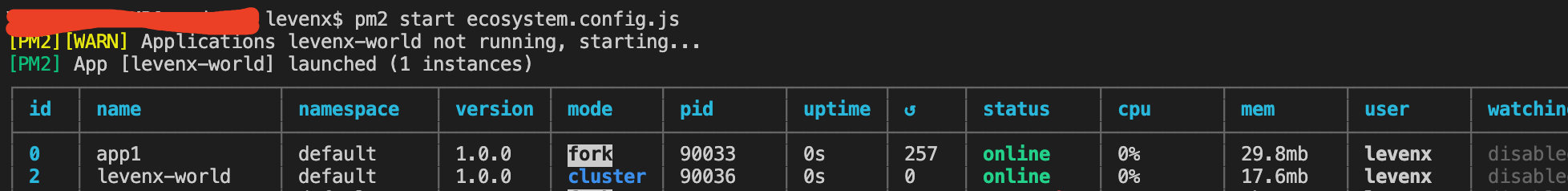
配置文件启动
npm run ecosystem.config.js

四、项目自动化部署
通过一行命令, pm2 工具自动化部署项目到云服务。
-
配置文件
module.exports = { deploy : { production : { user : 'levex', //服务器用户名 host : 'localhost', //服务器localhost ref : 'origin/master', //git分支 repo : 'git@github.com:repo.git', //git 地址 path : '/Users/levenx/Desktop', // 服务器源码存储地址 'post-deploy' : 'npm install && pm2 reload ecosystem.config.js --env production' //部署脚本 } } }; -
初始化项目部署
pm2 deploy apps init
-
项目部署更新
pm2 deploy apps update