目录
前言
一、Leaflet.Graticule
1、参数说明
二、集成使用
1、新建网页模板
2、初始化地图对象
3、运行效果
三、源码调用分析
1、参数注入
2、经纬网构建
总结
前言
众所周知,在地球仪上或地图上,经线和纬线相互交织,就构成经纬网。利用它上面标注的经度和纬度,可以确定地球表面上各地点、各地区和各种地理现象的地理位置。它在军事、航空、航海等方面很有用处。例如,轮船在茫茫大海上航行,飞机在广阔天空中飞翔,无论到了什么地方,人们都可以使用仪器精确地测定出它的经纬度,从而确定其位置。

为了精确地表明各地在地球上的位置,人们给地球表面假设了一个坐标系,这就是经纬线。公元344年,亚历山大渡海南侵,继而东征,随军地理学家尼尔库斯沿途搜索资料,准备绘一幅“世界地图”。他发现沿着亚历山大东征的路线,由西向东,无论季节变换与日照长短都很相仿。于是做出了一个重要贡献——第一次在地球上划出了一条纬线,这条线从直布罗陀海峡起,沿着托鲁斯和喜马拉雅山脉一直到太平洋。
公元120年,一位青年也在这座古老的图书馆里研究天文学、地理学。他就是克罗狄斯·托勒密。托勒密综合前人的研究成果,认为绘制地图应根据已知经纬度的定点做根据,提出地图上绘制经纬度线网的概念。为此,托勒密测量了地中海一带重要城市和据点的经纬度,编写了8卷地理学著作。其中包括8000个地方的经纬度。为使地球上的经纬线能在平面上描绘出来,他设法把经纬线绘成简单的扇形,从而绘制出一幅著名的“托勒密地图”。
在很多的场景中,需要在地图中直观的展示经纬网,方便进行位置定位。比如在地震信息系统中,会在震中区域范围进行展示。如下图:

在之前的博客中,介绍了很多Leaflet的插件,可以利用Leaflet进行webgis系统开发。本文将介绍一款Leaflet的经纬网插件,基于这款经纬网插件,介绍如何实现经纬网功能,clone的Leaflet.Graticule地址。 在CSDN社区中,有一些博主做了比较简单的介绍,有一些是自己实现的。感兴趣的朋友可以去下载相关代码和资料来看看。
一、Leaflet.Graticule
由于gitHub现在有一些不稳定,可以在gitee上看到有网友clone过来的版本,可以看看最新克隆过来的,与原来的github代码是保持同步更新的。

1、参数说明
Leaflet.Graticule的参数配置是比较简单的,下面来简单介绍一下配置参数。
| 序号 | 参数名称 | 说明 | 默认值 |
| 1 | showLable | 在地图边缘显示网格记号标签 | true |
| 2 | opacity | 光栅和标签的不透明度 | 1 |
| 3 | weight | 网格线的宽度 | 0.8 |
| 4 | color | 网格线的颜色 | #aaa |
| 5 | font | 刻度标签的字体样式 | 12px Verdana |
| 6 | fontColor | 刻度标签的颜色 | #aaa |
| 7 | zoomInterval | 刻度标签的颜色在不同的缩放级别中使用不同的间隔。例如,您可以设置纬度和经度线,也可以设置不同的纬度和经度间隔,如下所示: | zoomInterval: [] |
注意:zoomInterval的参数默认如下:
zoomInterval: [
{start: 2, end: 2, interval: 40},
{start: 3, end: 3, interval: 20},
{start: 4, end: 4, interval: 10},
{start: 5, end: 7, interval: 5},
{start: 8, end: 20, interval: 1}
]当然,如果您需要针对经纬度来进行精准的控制,也是可以按照经纬度来自定义的。配置参数如下:
zoomInterval: {
latitude: [
{start: 4, end: 6, interval: 5},
{start: 7, end: 20, interval: 1}
],
longitude: [
{start: 4, end: 6, interval: 10},
{start: 7, end: 20, interval: 2}
]
}二、集成使用
1、新建网页模板
<!doctype html>
<html lang="en">
<head>
<title>Leaflet Lat/Lon Graticule 经纬网演示</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<link href="/2d/leaflet/leaflet.css" rel="stylesheet" type="text/css" />
<script src="/2d/leaflet/leaflet-src.js"></script>
<script src="../Leaflet.Graticule.js"></script>
<style>
html { height: 100%; }
body { height: 100%; margin: 0; padding: 0;}
.map { width: 100%; height: 600px; }
</style>
</head>
<body>
<div id="map" class="map"></div>
</body>
</html>
请注意在代码中需要引入经纬网js资源文件
<script src="../Leaflet.Graticule.js"></script>2、初始化地图对象
<script>
var map = new L.Map('map',{zoomControl:false}).setView([24.0, 121], 6),
stamenTerrain = L.tileLayer('http://localhost:8086/data/xxgc/q0403/{z}/{x}/{y}.png').addTo(map);
//添加格网
L.latlngGraticule({
showLabel: true,
color: 'red',
zoomInterval: {
latitude: [
{start: 2, end: 4, interval: 30},
{start: 5, end: 20, interval: 5}
],
longitude: [
{start: 2, end: 4, interval: 30},
{start: 5, end: 20, interval: 5}
]
}
}).addTo(map);
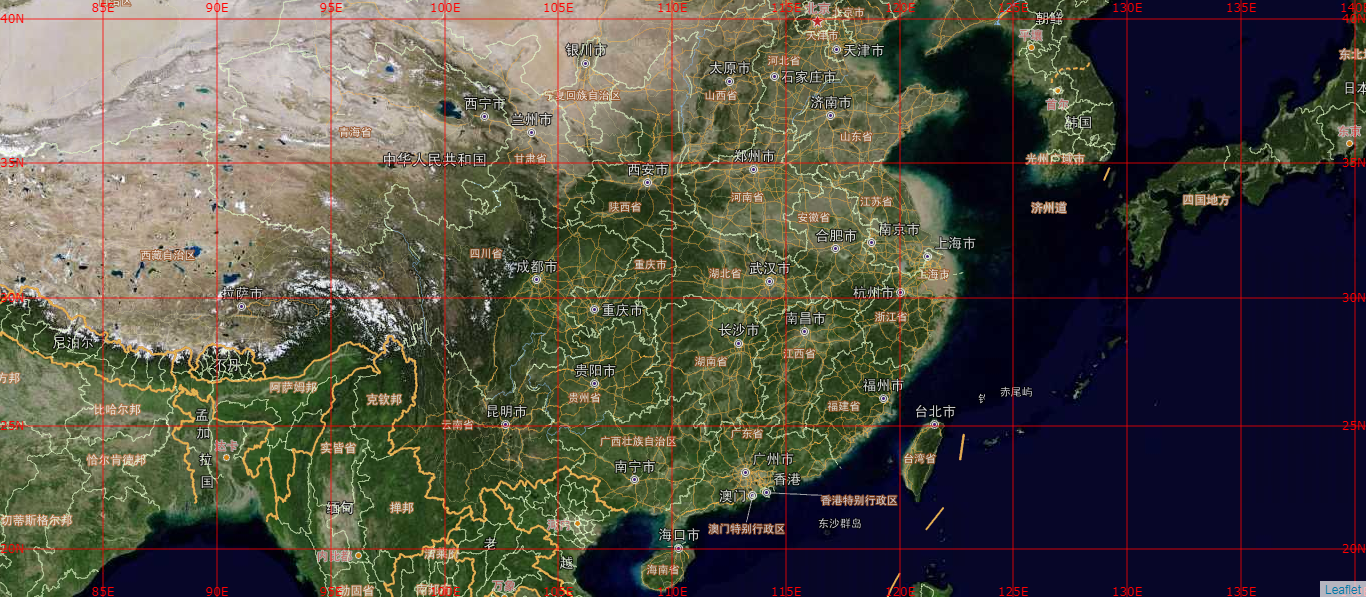
</script>3、运行效果


以上效果基本满足我们的初始需求,可以在地图上进行经纬度的渲染展示。
三、源码调用分析
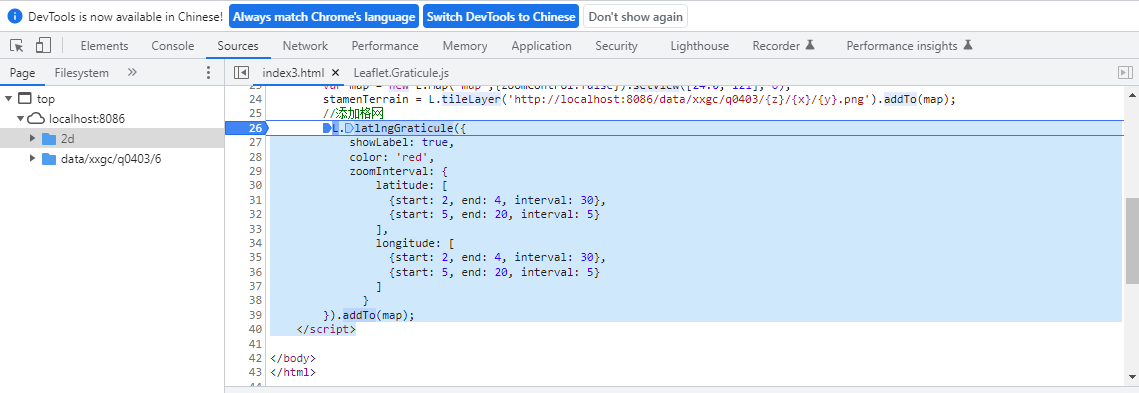
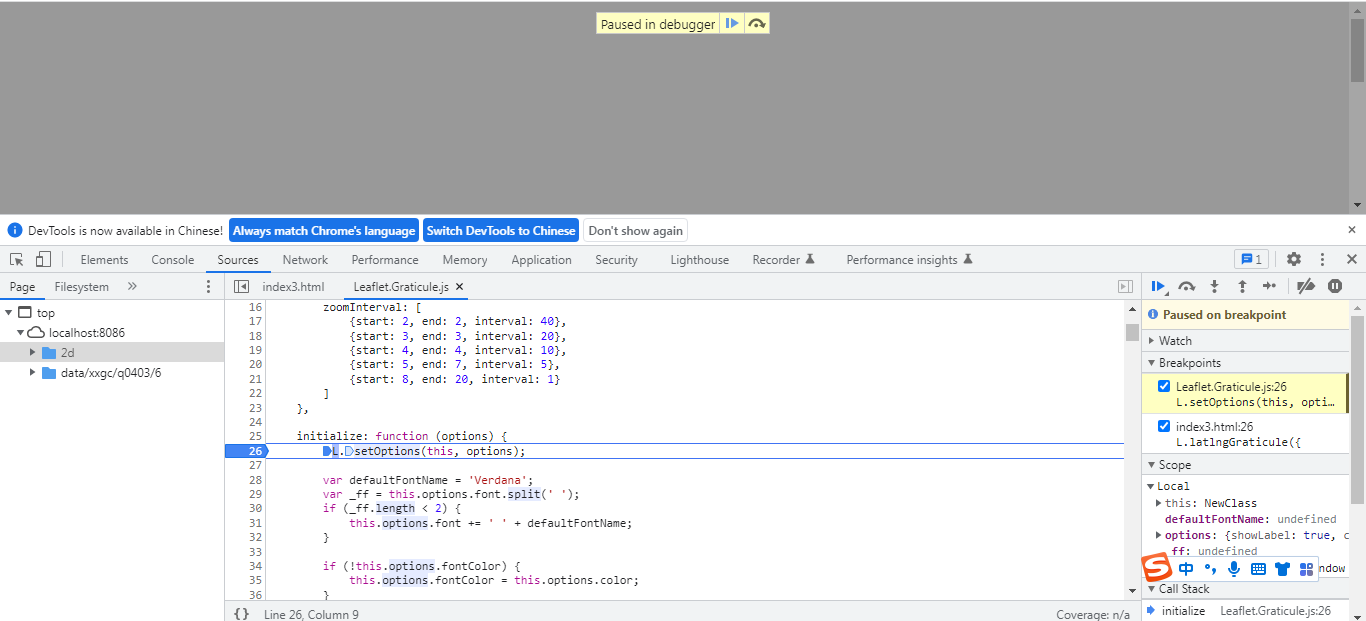
1、参数注入
L.latlngGraticule({
showLabel: true,
color: 'red',
zoomInterval: {
latitude: [
{start: 2, end: 4, interval: 30},
{start: 5, end: 20, interval: 5}
],
longitude: [
{start: 2, end: 4, interval: 30},
{start: 5, end: 20, interval: 5}
]
}
}).addTo(map);
2、经纬网构建

总结
以上就是本文的主要内容,本文将介绍一款Leaflet的经纬网插件,基于这款经纬网插件,详细介绍如何实现经纬网功能。行文仓促,如有不当之处,欢迎批评指正。