localStorage 和 sessionStorage 作为一个本地存储方案,所有的操作都是同步的,用法也非常简单,所以深受广大前端的喜爱。
但是由于 localStorage 只能存储字符串,所以存储其他数据就比较麻烦。比如我们要存储一个对象的话可能需要这样才行:
const data = { name: 'zhangsan', age: 18 }
// 存
localStorage.setItem('data', JSON.stringify(data))
// 取
JSON.parse(localStorage.getItem('data'))
在日常的开发中这样的代码应该会有很多,虽然只有三两行,但是写多了估计也挺烦。最近花时间封装了一下,localStorage 能存储的它能存储,localStorage 不能存储的,它也能存储,并且即取即用,不需要任何转换。封装后的产物分别为:localStore 对应 localStorage,sessionStore 对应 sessionStorage,下面来看一下它的用法和实际表现。
1. 存取 object
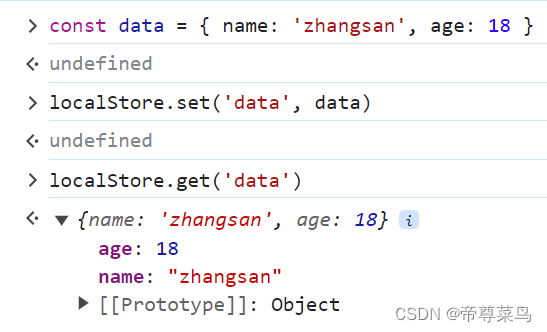
看代码:
const data = { name: 'zhangsan', age: 18 }
localStore.set('data', data)
localStore.get('data') // {name: 'zhangsan', age: 18}
用法简单,即取即用,不需要任何转换,并且 {name: 'zhangsan', age: 18} 取到的就是一个对象。

2. 存取 boolean、number
众所周知,localStorage 存储 boolean 和 number 时会进行 toString() 转换,所以我们看下以下代码:
localStorage.setItem('b', true)
localStorage.setItem('n', 1000)
localStorage.getItem('b') // 'true'
localStorage.getItem('n') // '1000'
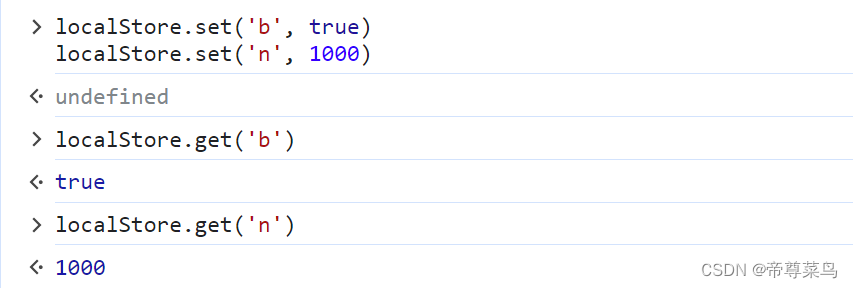
可以看到,我们只能获取到字符串 'true' 和 '1000',需要进行一系列的转换才能正常使用。看下封装后的表现:

即取即用,不需要任何转换。
3. 存储 undefined、null
localStorage.setItem('u', undefined)
localStorage.getItem('u') // 'undefined'
localStorage.setItem('n', null)
localStorage.getItem('n') // 'null'
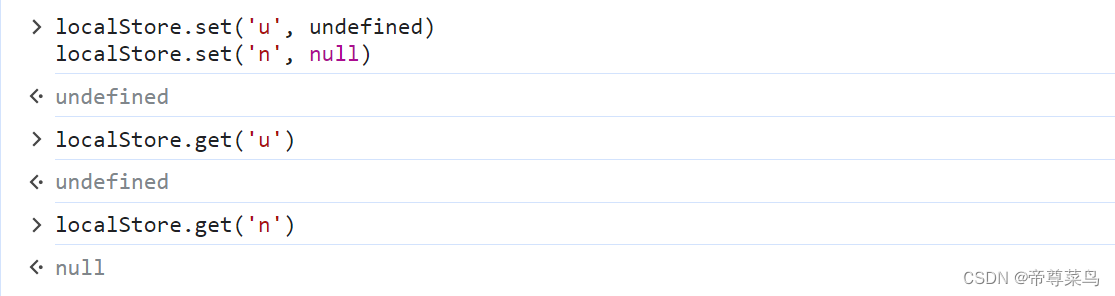
可以看出跟上述一样的表现,看下封装后的表现:

4. 存储 NaN
localStorage.setItem('n', NaN)
localStorage.getItem('n') // 'NaN'
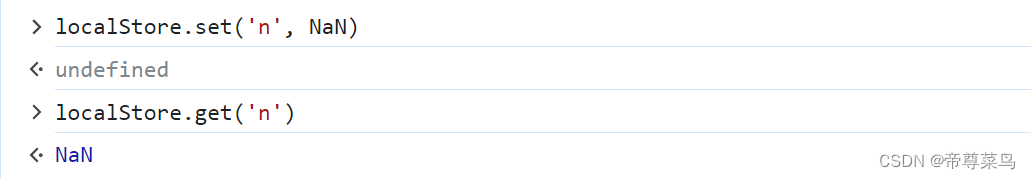
看下封装后的表现:

NaN 更多的是被动生成的,而不是主动创建的,没什么用,但是这里也给它封装了下,聊胜于无。
需要注意的是:由于 JSON.stringify({n: NaN}) 的值是 '{"n":null}',所以尽量避免存储对象内的 NaN ,当然这种场景几乎没有。
5. 存储 Set(localStorage:😨)
const s = new Set()
s.add(1)
s.add('12')
s.add(true)
s.add({name: 'zhangsan'})
s.add([1,2,3,4,5])
localStorage.setItem('s', s)
localStorage.getItem('s') // '[object Set]'
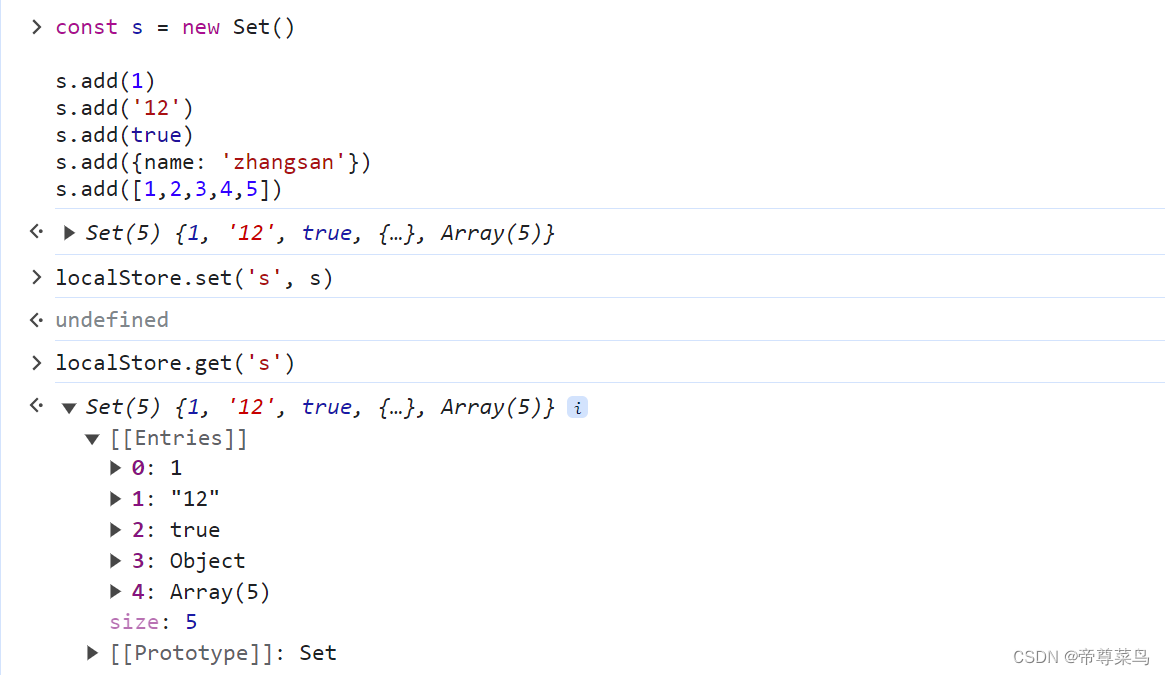
看下封装后的表现:

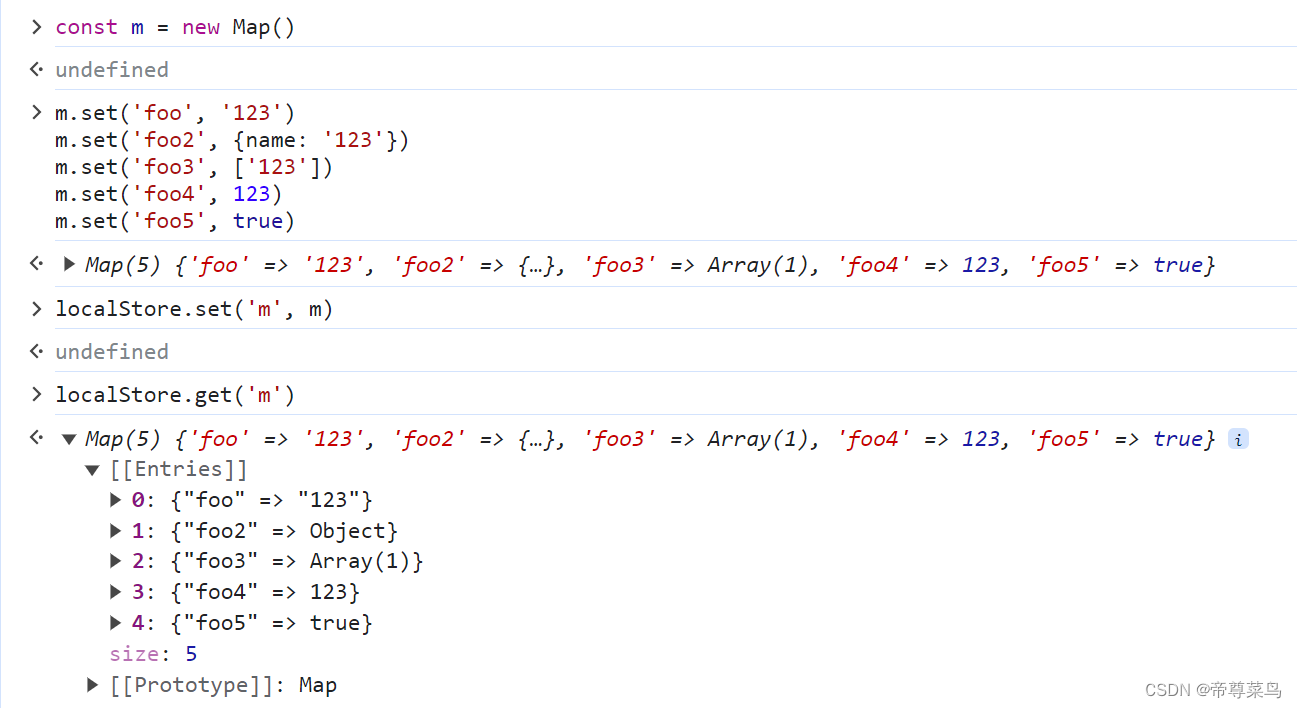
6. 存储 Map(localStorage:😰)
const m = new Map()
m.set('foo', '123')
m.set('foo2', {name: '123'})
m.set('foo3', ['123'])
m.set('foo4', 123)
m.set('foo5', true)
localStorage.setItem('m', m)
localStorage.getItem('m') // '[object Map]'
看下封装后的表现:

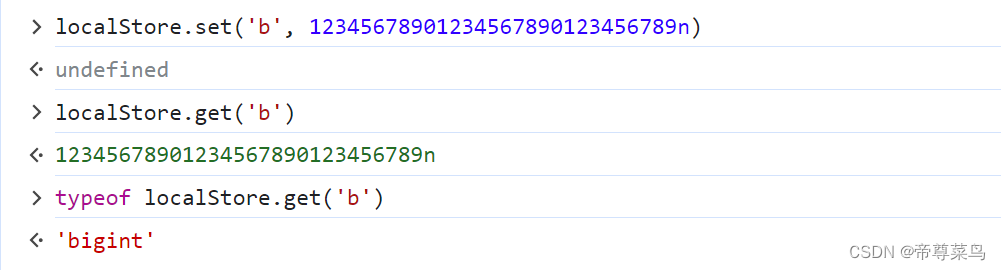
7.存储 bigint(localStorage:🥶)
localStorage.setItem('b', 12345678901234567890123456789n)
localStorage.getItem('b') // '12345678901234567890123456789'
bigint 类型变成了字符串 '12345678901234567890123456789',不能直接用,看下封装后的表现:

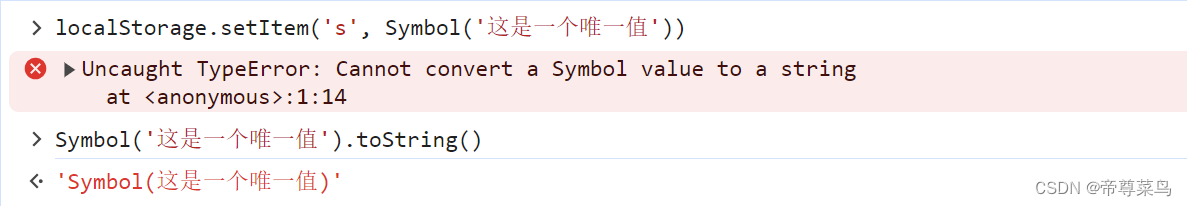
8. 存储 Symbol(localStorage:😭)

localStorage 存储 symbol 类型值会直接报错,它甚至不能像存储 undefined 那样自动转换一下。虽然我们可以使用 toString 手动转换一下,得到一个字符串 'Symbol(这是一个唯一值)' ,但是无论如何也无法基于字符串还原一个具有唯一值特性的 symbol 值。
难道 symbol 这种特殊类型的值真的不能进行本地存储吗?😬😬

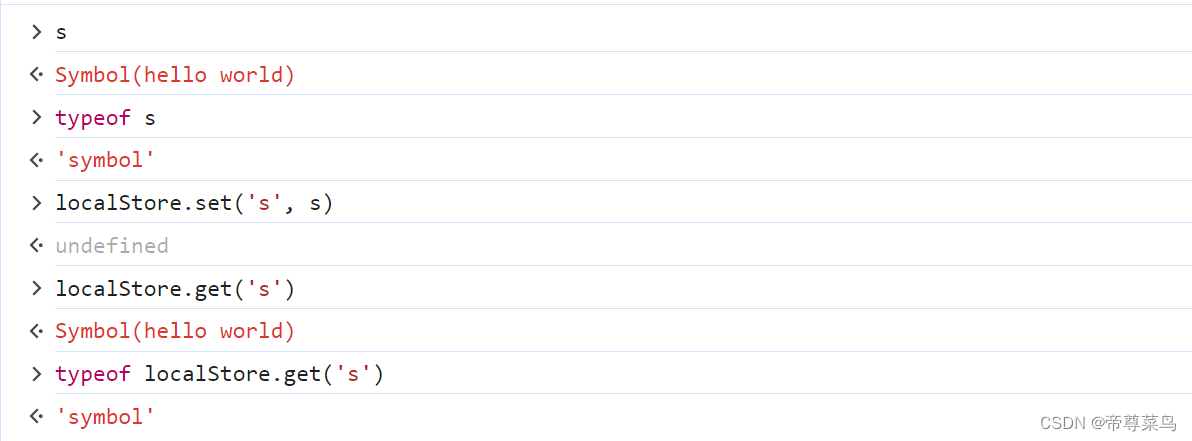
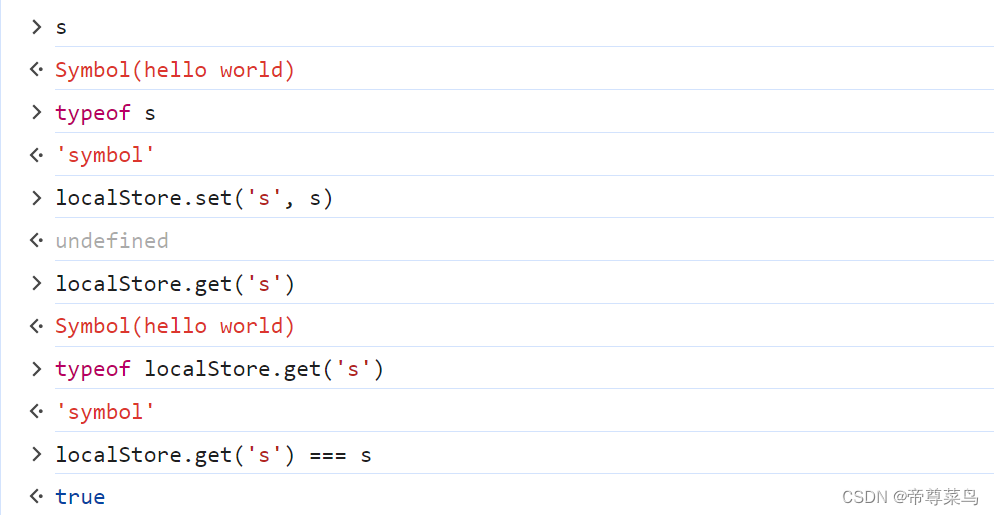
看下封装后的表现:

localStorage:😲😲 what ??你吖的是基于我封装的吗?

localStore:天地良心,我真的是基于您老人家封装的😋😋
通过上述代码图例所示,localStore 成功实现了特殊类型 symbol 的数据存取,并且 100% 基于 localStorage 的纯原生封装。
localStorage:🤔🤔 那它保证 symbol 类型值的 唯一性 吗?毕竟我只能存储 string 类型的数据。
可以的,我们再来看下封装后的表现:

没错,它们的值是完全相等的。
至此,我们展示了 string、number、boolean、null、undefined、NaN、object、Set、Map、bigint、symbol 多达 11 种数据类型的本地存储表现,并且还 1:1 实现 localStorage api 用法,100%的同步写法,无 async 、await,开发时爽畅至极,没有任何使用上的心智负担。
如何使用
已发布为 npm 包,请查看 https://www.npmjs.com/package/dz-storage 使用文档。
实现思路
开发的初衷很明确:简单好用,极致纯粹!所以 1:1 实现 localStorage api 用法,只增强它自带的功能。思路也很简单,就是根据数据的类型进行相应的处理,具体的实现可以看源码 。