1.报错信息

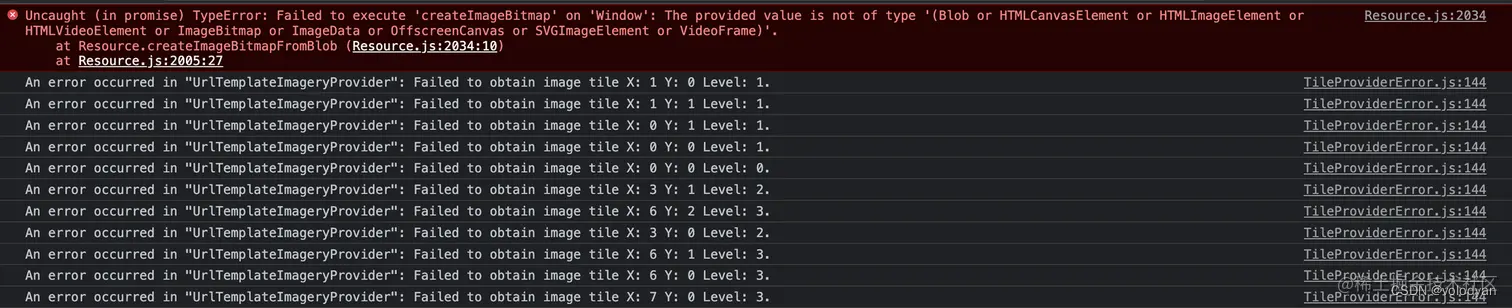
![]()
Uncaught (in promise) TypeError: Failed to execute 'createImageBitmap' on 'Window': The provided value is not of type '(Blob or HTMLCanvasElement or HTMLImageElement or HTMLVideoElement or ImageBitmap or ImageData or OffscreenCanvas or SVGImageElement or VideoFrame)'.

3.问题分析
搜索一番,没有发现类似问题 开始以为是cesium的key有问题,更换key,更换成高德的图层都无效 于是仔细研究报错信息,发现它说的是提供的数据格式不对,开F12查看请求数据

发现请求数据http状态是304,而且是由mock.js发起的请求
3.问题解决
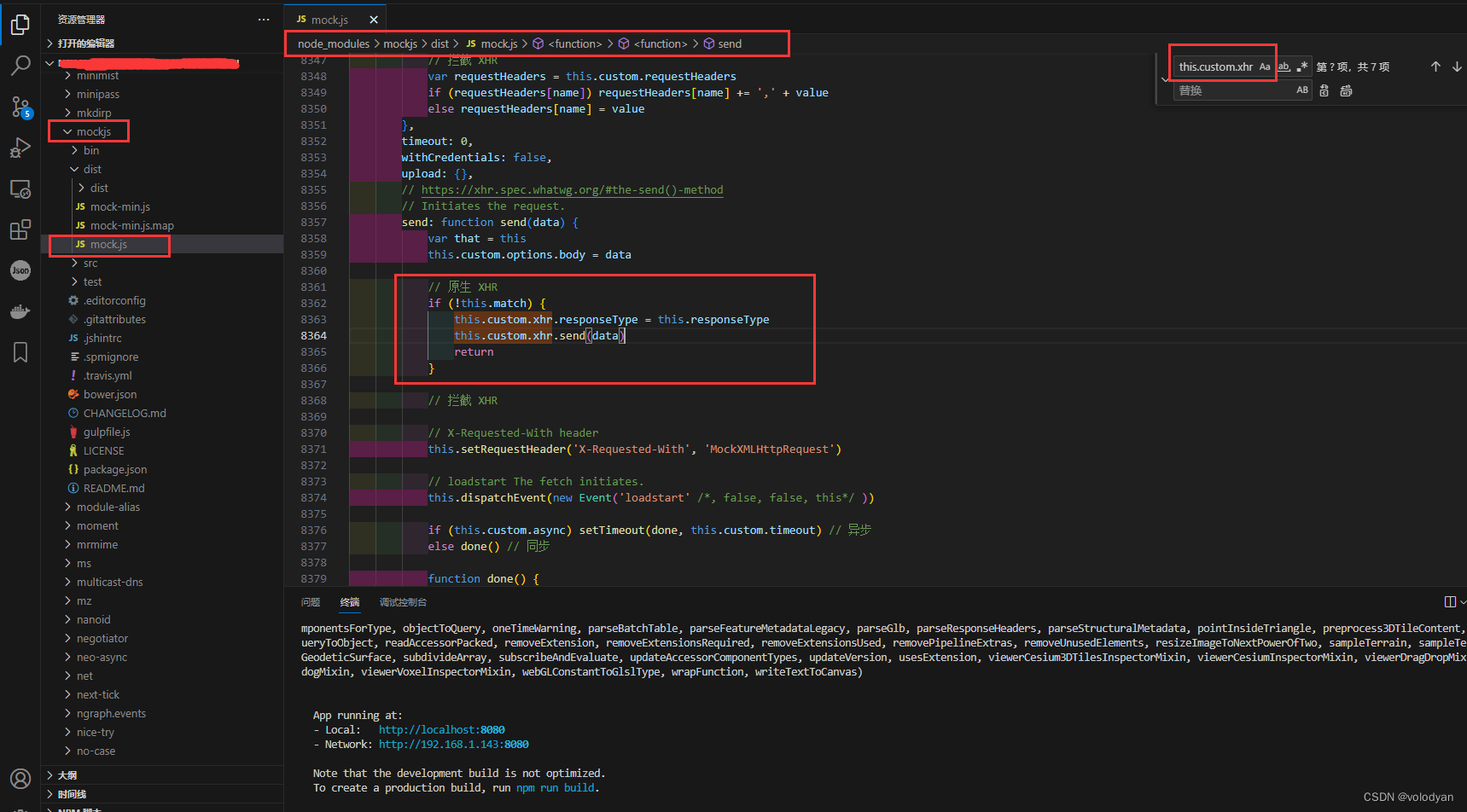
查了一下mock.js的工作原理,它直接替换了xhr请求,改成了自己的实现,如果路由没有匹配到,就进行跳转。这种实现方式对二进制流有较大的影响。 解决方案有两个,一个是去掉mock.js, 目前我们的项目阶段不允许。二是修改mock.js的源码。 代码路径:项目//node_modules/mockjs/dist/mock.js 大约在8360行:

// 原生 XHR
if (!this.match) {
this.custom.xhr.send(data)
return
}
修改为
// 原生 XHR
if (!this.match) {
this.custom.xhr.responseType = this.responseType
this.custom.xhr.send(data)
return
}
当然这是一种比较偷懒的方式。修改完了以后要保存重新运行项目刷新。
解决方案来源于博客:
https://juejin.cn/post/7143579664424894472
vue2+cesium加载离线地图报错-CSDN博客