摘要:
随着信息时代的发展,校园管理和信息传递对高效的数字化解决方案提出了更高的需求。本研究旨在设计和实现一个基于Spring Boot的校园新闻发布管理系统,以满足学校管理和用户信息获取的日益增长的需求。该系统具备新闻发布、浏览、评论等核心功能,采用先进的前后端技术构建,以提高校园信息传递的效率和准确性。
在需求分析阶段,我们明确了用户需求、功能需求和非功能需求,确保系统能够全面满足各方面的期望。系统设计中,我们采用了清晰的架构,包括前端和后端的组件及其交互方式,同时设计了数据库结构,确保数据的有效存储和管理。
在结论中,我们总结了系统的主要特点和优势,同时提出了一些建议用于未来的改进。本研究为校园新闻发布管理系统的设计和实现提供了一个可行的解决方案,并为类似系统的开发提供了有益的经验。
1. 引言
1.1 背景
在当今数字化时代,校园新闻发布管理系统成为了学校管理和信息传递的重要组成部分。传统的新闻发布方式逐渐不能满足多样化的信息需求,因此,设计一个基于Spring Boot的系统来管理校园新闻发布变得至关重要。
1.2 研究目的
本研究旨在设计并实现一个高效、可扩展且易于维护的校园新闻发布管理系统,以提高校园信息传递的效率和准确性。
2. 需求分析
2.1 用户需求
根据校园管理和用户的需求,明确系统应具备的功能,如新闻发布、浏览、评论等。
2.2 功能需求
定义系统的主要功能,包括用户认证、新闻发布、新闻浏览、评论管理、权限管理等。
2.3 非功能需求
确定系统的非功能性需求,如性能、可扩展性、安全性等。
数据库设计部分代码:
-- 用户表,用于存储系统用户信息
CREATE TABLE users (
user_id INT PRIMARY KEY AUTO_INCREMENT,
username VARCHAR(50) NOT NULL,
password VARCHAR(255) NOT NULL,
email VARCHAR(100),
role VARCHAR(20) DEFAULT 'USER'
);
-- 新闻表,用于存储发布的新闻信息
CREATE TABLE news (
news_id INT PRIMARY KEY AUTO_INCREMENT,
title VARCHAR(255) NOT NULL,
content TEXT NOT NULL,
publish_date TIMESTAMP DEFAULT CURRENT_TIMESTAMP,
user_id INT,
FOREIGN KEY (user_id) REFERENCES users(user_id)
);
-- 评论表,用于存储新闻的评论信息
CREATE TABLE comments (
comment_id INT PRIMARY KEY AUTO_INCREMENT,
content TEXT NOT NULL,
comment_date TIMESTAMP DEFAULT CURRENT_TIMESTAMP,
user_id INT,
news_id INT,
FOREIGN KEY (user_id) REFERENCES users(user_id),
FOREIGN KEY (news_id) REFERENCES news(news_id)
);
-- 角色表,用于定义系统中的用户角色
CREATE TABLE roles (
role_id INT PRIMARY KEY AUTO_INCREMENT,
role_name VARCHAR(20) NOT NULL
);
-- 用户角色关联表,用于关联用户和角色
CREATE TABLE user_roles (
user_id INT,
role_id INT,
PRIMARY KEY (user_id, role_id),
FOREIGN KEY (user_id) REFERENCES users(user_id),
FOREIGN KEY (role_id) REFERENCES roles(role_id)
);
3. 系统设计
3.1 系统架构
描述系统的整体架构,包括前端和后端的组件及其交互方式。
3.2 数据库设计
设计系统所需的数据库结构,包括新闻、用户、评论等表的关系模型。
3.3 后端设计
详细描述后端的设计,使用Spring Boot框架实现系统的核心功能。
后端模块设计部分代码:
1. 用户实体类 (User.java)
import javax.persistence.*;
@Entity
@Table(name = "users")
public class User {
@Id
@GeneratedValue(strategy = GenerationType.IDENTITY)
private Long userId;
private String username;
private String password;
private String email;
// Getters and setters
}
2. 新闻实体类 (News.java)
import javax.persistence.*;
import java.time.LocalDateTime;
@Entity
@Table(name = "news")
public class News {
@Id
@GeneratedValue(strategy = GenerationType.IDENTITY)
private Long newsId;
private String title;
private String content;
@Column(name = "publish_date")
private LocalDateTime publishDate;
@ManyToOne
@JoinColumn(name = "user_id")
private User user;
// Getters and setters
}
3. 评论实体类 (Comment.java)
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.security.crypto.password.PasswordEncoder;
import org.springframework.stereotype.Service;
@Service
public class UserServiceImpl implements UserService {
@Autowired
private UserRepository userRepository;
@Autowired
private PasswordEncoder passwordEncoder;
@Override
public User findByUsername(String username) {
return userRepository.findByUsername(username);
}
@Override
public void saveUser(User user) {
user.setPassword(passwordEncoder.encode(user.getPassword()));
userRepository.save(user);
}
}
3.4 前端设计
前端页面部分代码:
<template>
<div>
<h1>校园新闻列表</h1>
<ul>
<li v-for="news in newsList" :key="news.newsId">
<router-link :to="'/news/' + news.newsId">{{ news.title }}</router-link>
</li>
</ul>
</div>
</template>
<script>
export default {
data() {
return {
newsList: [], // 从后端获取的新闻列表
};
},
created() {
// 从后端获取新闻列表数据
// 可以使用axios或其他HTTP库
// 示例:axios.get('/api/news').then(response => this.newsList = response.data);
},
};
</script>
<template>
<div>
<h1>用户登录</h1>
<form @submit.prevent="login">
<label for="username">用户名:</label>
<input type="text" v-model="username" required>
<label for="password">密码:</label>
<input type="password" v-model="password" required>
<button type="submit">登录</button>
</form>
</div>
</template>
<script>
export default {
data() {
return {
username: "",
password: "",
};
},
methods: {
login() {
// 提交登录信息到后端进行验证
// 示例:axios.post('/api/login', { username: this.username, password: this.password }).then(response => {
// // 处理登录成功逻辑
// });
},
},
};
</script>
说明前端界面的设计,使用前端框架如React、Vue等。
4. 实现
4.1 开发环境
列出系统开发所使用的工具和技术,包括IDE、数据库等。
4.2 后端实现
提供关键代码片段,说明如何使用Spring Boot实现系统的核心功能。
4.3 前端实现
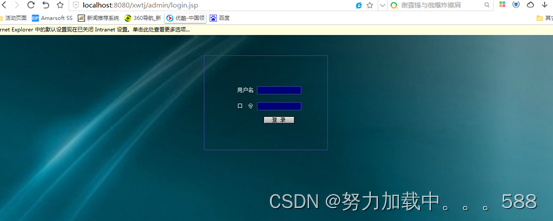
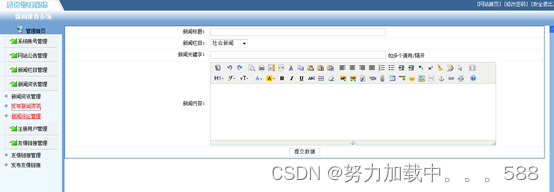
展示前端页面截图,并提供关键代码片段,说明前端如何与后端交互。
系统实现页面展示:








5. 测试
5.1 单元测试
描述系统中进行的单元测试,确保每个模块的正常运行。
5.2 集成测试
说明系统整体功能的集成测试方法,确保各个组件协同工作。
6. 结果与讨论
6.1 系统结果
分析系统实现的结果,检查系统是否满足用户需求。
6.2 讨论
讨论系统设计中的挑战、解决方案以及可能的改进。
7. 结论
总结论文的主要内容,强调系统的优点和未来的改进方向。
8. 参考文献
列举引用过的相关文献和资料。
编程技术交流、源码分享、模板分享、网课分享
企鹅🐧@裙:772162324
9. 附录
提供附加信息,如代码清单、系统截图等。