目录
元件库的使用
元件介绍
元件的基本使用
矩形、按钮、标题的使用编辑
图片的使用
图片以及热区的使用
表单元件的使用
表格元件的使用
登录界面
个人简介界面
元件库的使用
元件介绍
Axure提供了一套丰富的元件库,用于快速创建原型中常见的UI界面元素和交互组件。
基本元件库:包含了常见的基础UI元素,如文本框、按钮、复选框、下拉列表等。这些元件可用于创建界面的基本组件。
表单元件库:包含了与表单相关的元素,如单选按钮、复选按钮、文本域、日期选择器等。这些元件可用于创建表单界面和用户输入交互。
导航元件库:包含了各种导航和菜单相关的元素,如导航栏、侧边栏、标签页、面包屑导航等。这些元件可用于创建页面导航和页面结构布局。
数据展示元件库:包括了数据展示相关的元素,如表格、列表、卡片、图表等。这些元件可用于展示数据和信息的方式。
弹出层元件库:包含了弹出层、对话框、提示框等元素,用于模拟用户与系统的交互弹出。
手势和动画元件库:包含了手势和动画相关的元素,如滑动效果、展开/收起效果、过渡效果等。这些元件可用于模拟用户的手势和创建动态交互效果。
元件的基本使用
基础元件在 Axure RP 中分为以下几大类:
1.按钮元件(Button Widgets):包括按钮、链接按钮、复选框、单选框、开关等交互元素。
2.输入元件(Input Widgets):包括文本输入框、密码输入框、下拉框等用于用户输入的元素。
3.文本元件(Text Widgets):包括标题、段落、标签等用于展示文本内容的元素。
4.图片元件(Image Widgets):包括图片、图标等用于展示图像内容的元素。
5.容器元件(Container Widgets):包括面板、列表、表格等容器类型的元素,用于组织和布局其他元素。
6.导航元件(Navigation Widgets):包括菜单、导航栏、面包屑等用于导航的元素。
7.多媒体元件(Media Widgets):包括视频播放器、音频播放器等用于展示多媒体内容的元素。
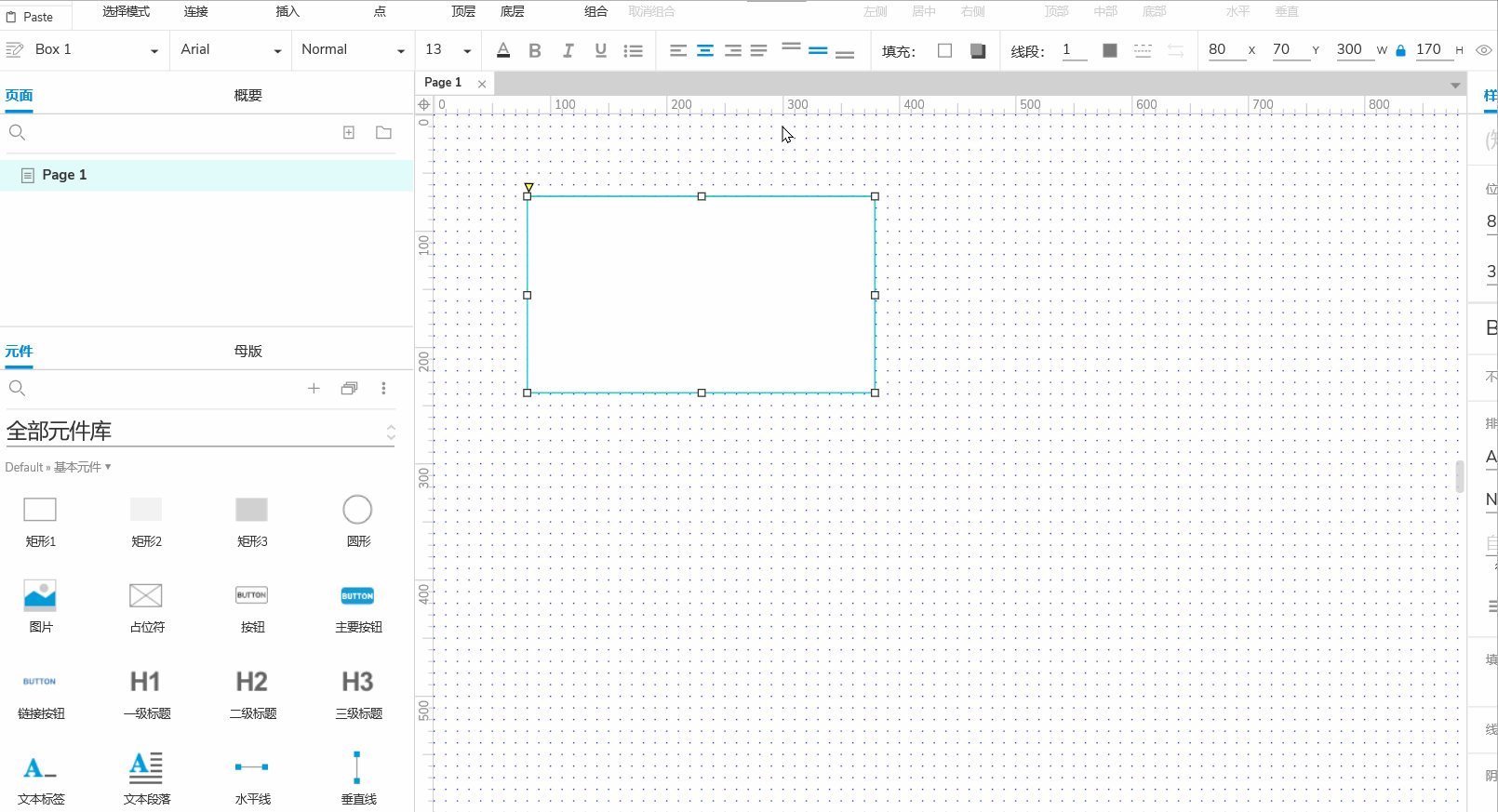
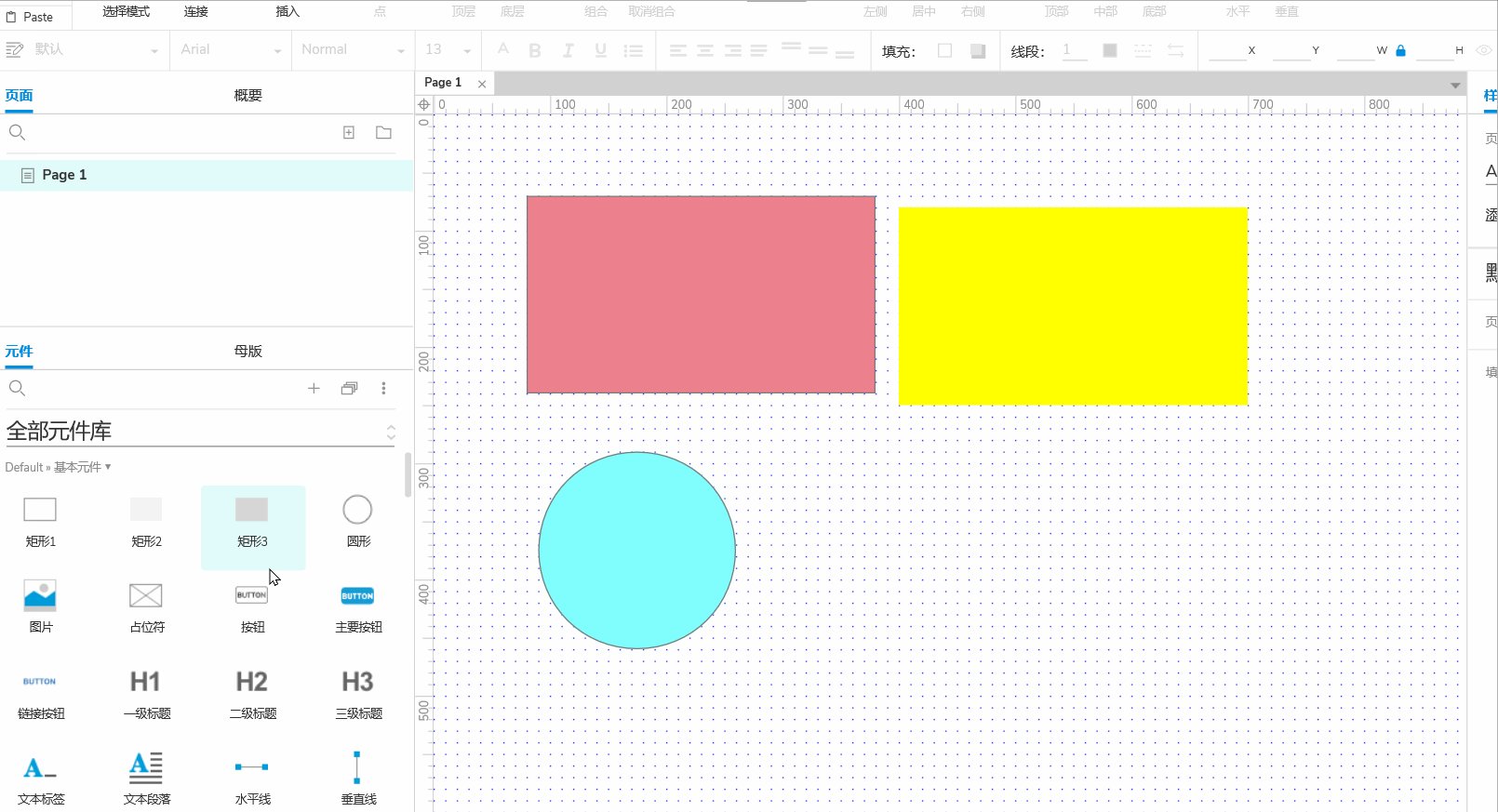
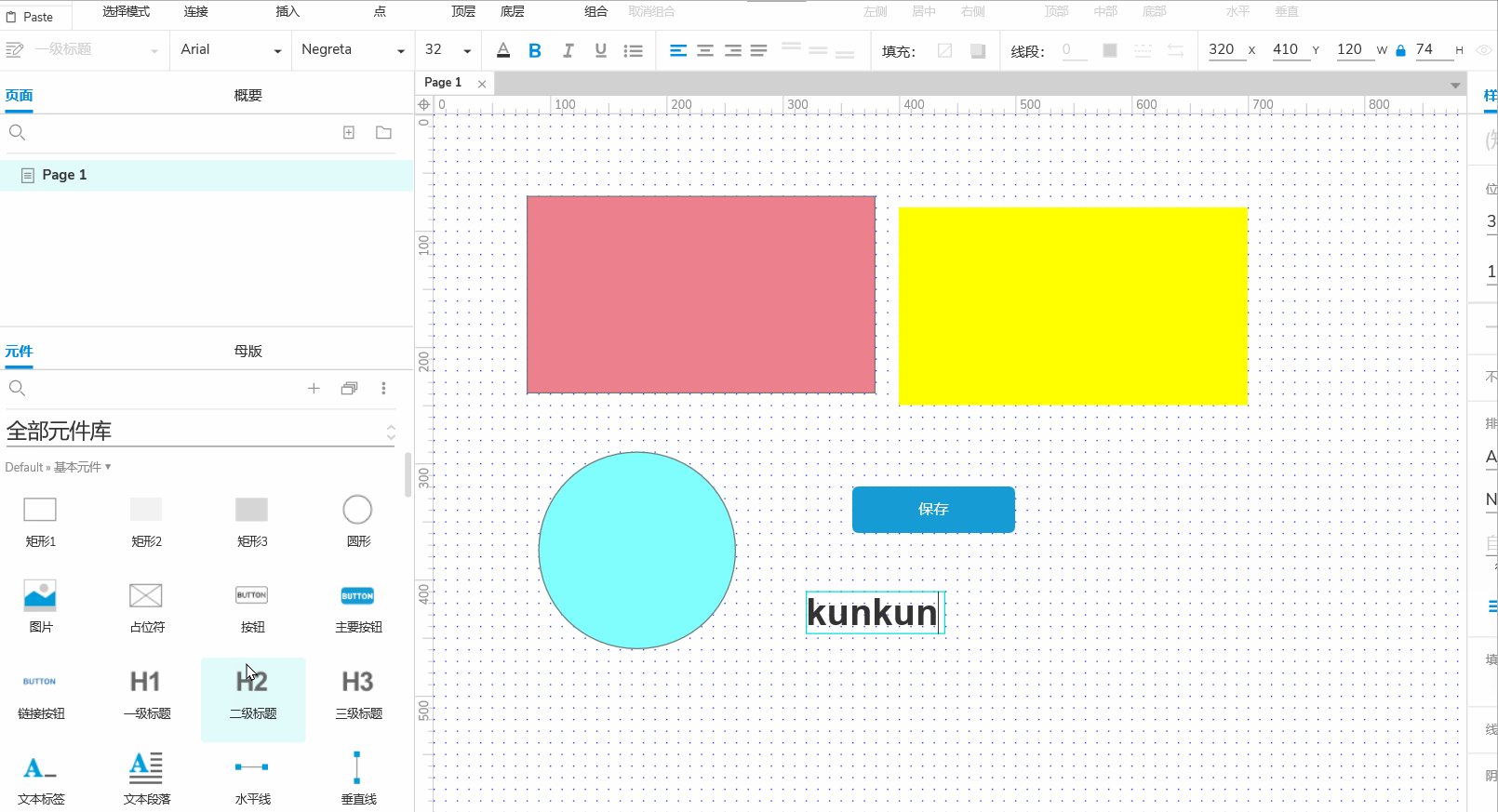
下面是基本元件:下面的黄色框基本上是一样的不过换一个样式即可,当需要某个元件时拖拉拽即可

矩形、按钮、标题的使用
图片的使用
支持多种图片格式:Axure支持导入多种图片格式,包括PNG、JPEG、GIF等,可以根据需要选择最适合的格式。
可以设置图片尺寸和位置:在Axure中,可以自由调整图片的尺寸和位置,以适应不同的设计需求。
可以添加链接:如果需要将图片作为超链接使用,可以在Axure中为图片添加链接,实现点击图片跳转到指定页面或网址的功能。(进阶玩法)
可以添加交互效果:通过Axure的交互设计功能,可以为图片添加鼠标悬停、点击等事件,实现各种交互效果。
支持图片样式调整:Axure中的图片元件也支持样式调整,用户可以设置边框、填充、阴影等属性,增强图片的视觉效果。
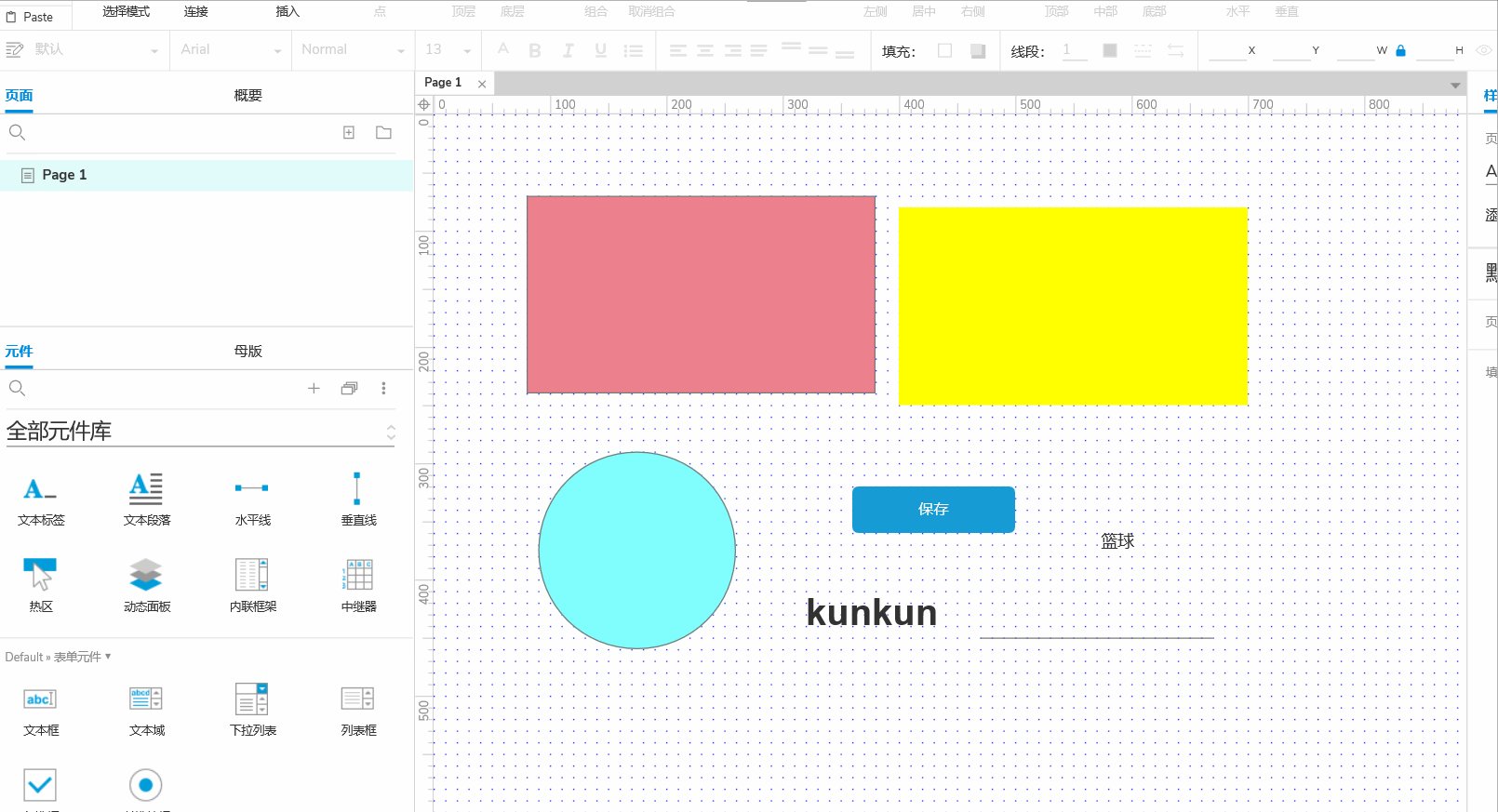
图片以及热区的使用
- 拖击图片至显示区,然后双击在本地选择图片即可
- 热区就是将热区放在特定的位置,再给热区设置交互时间,只有点击热区的范围内才会有设置的交互时间,其它地方没有

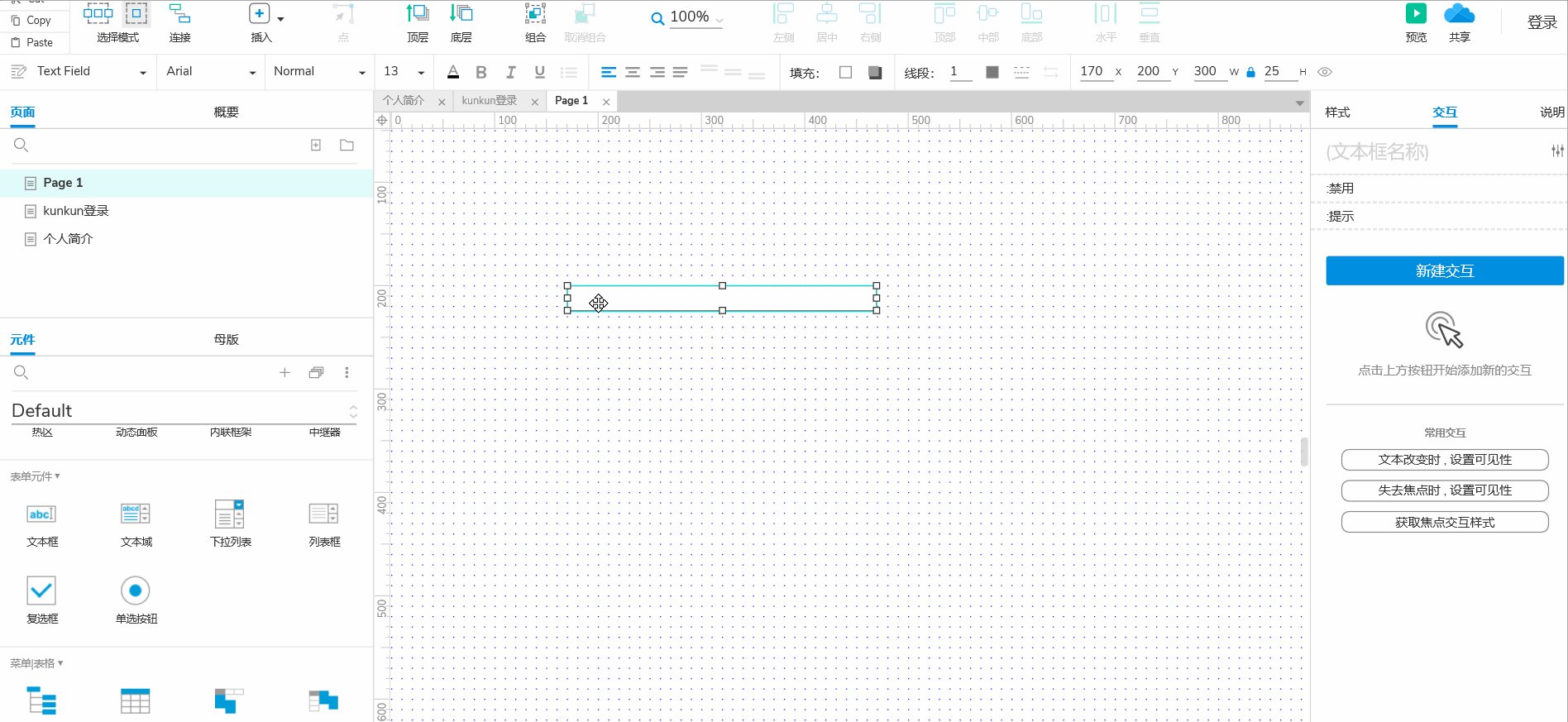
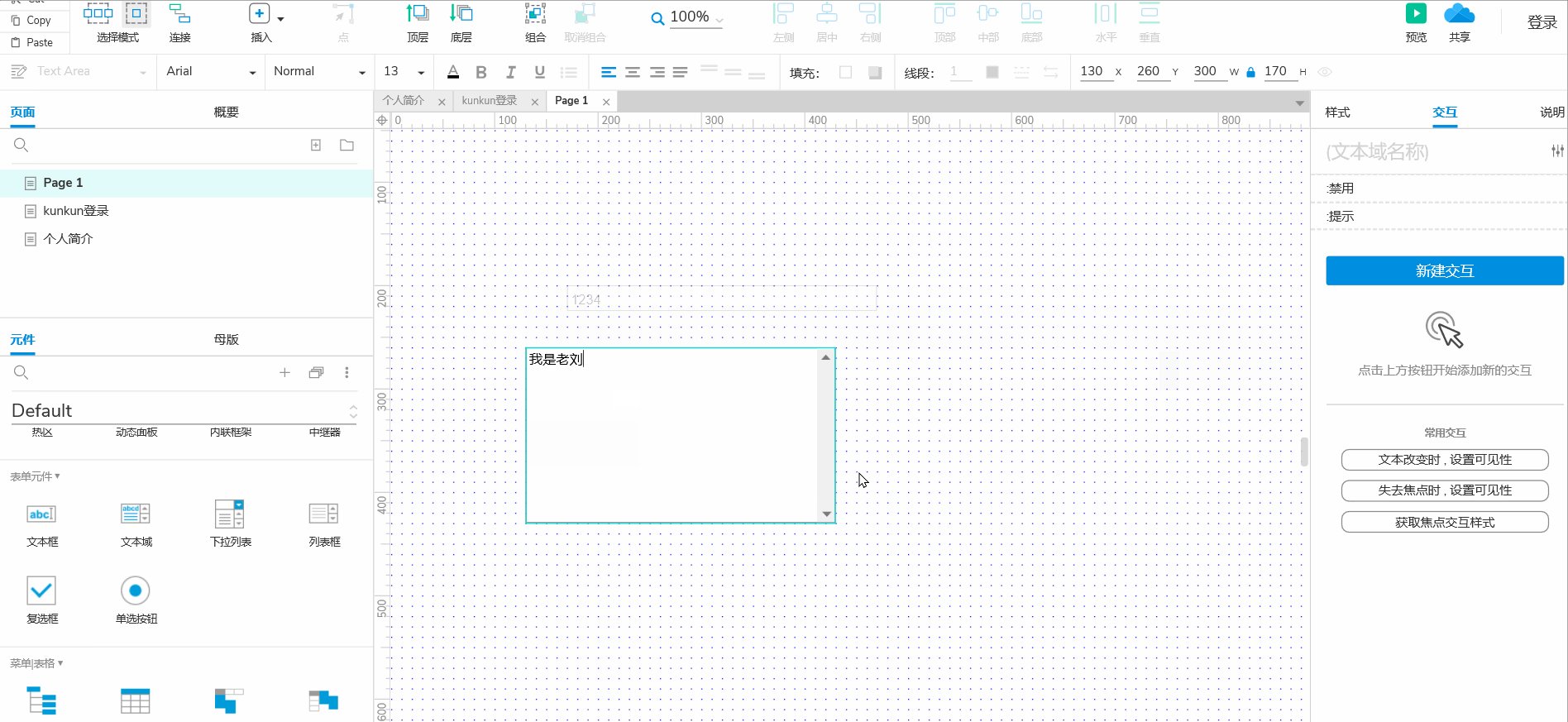
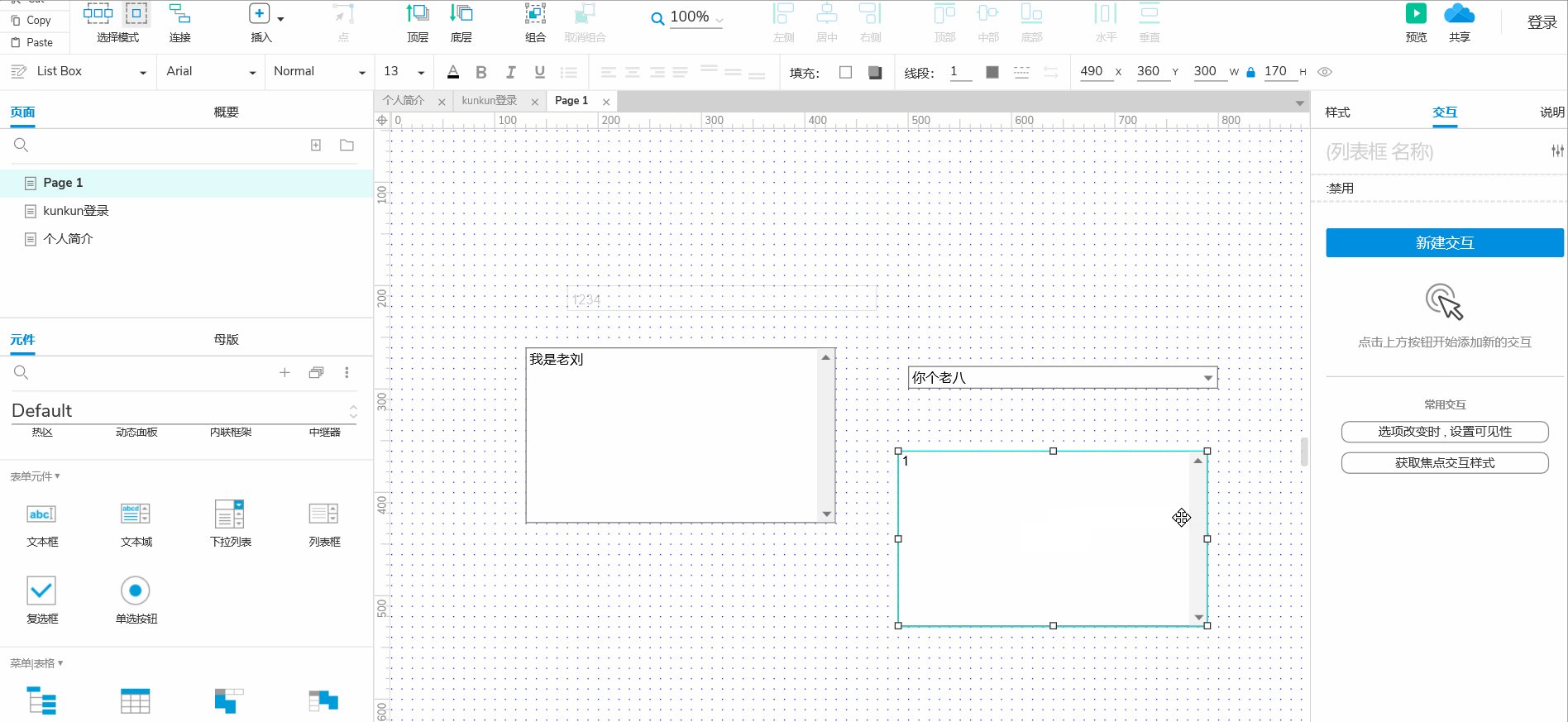
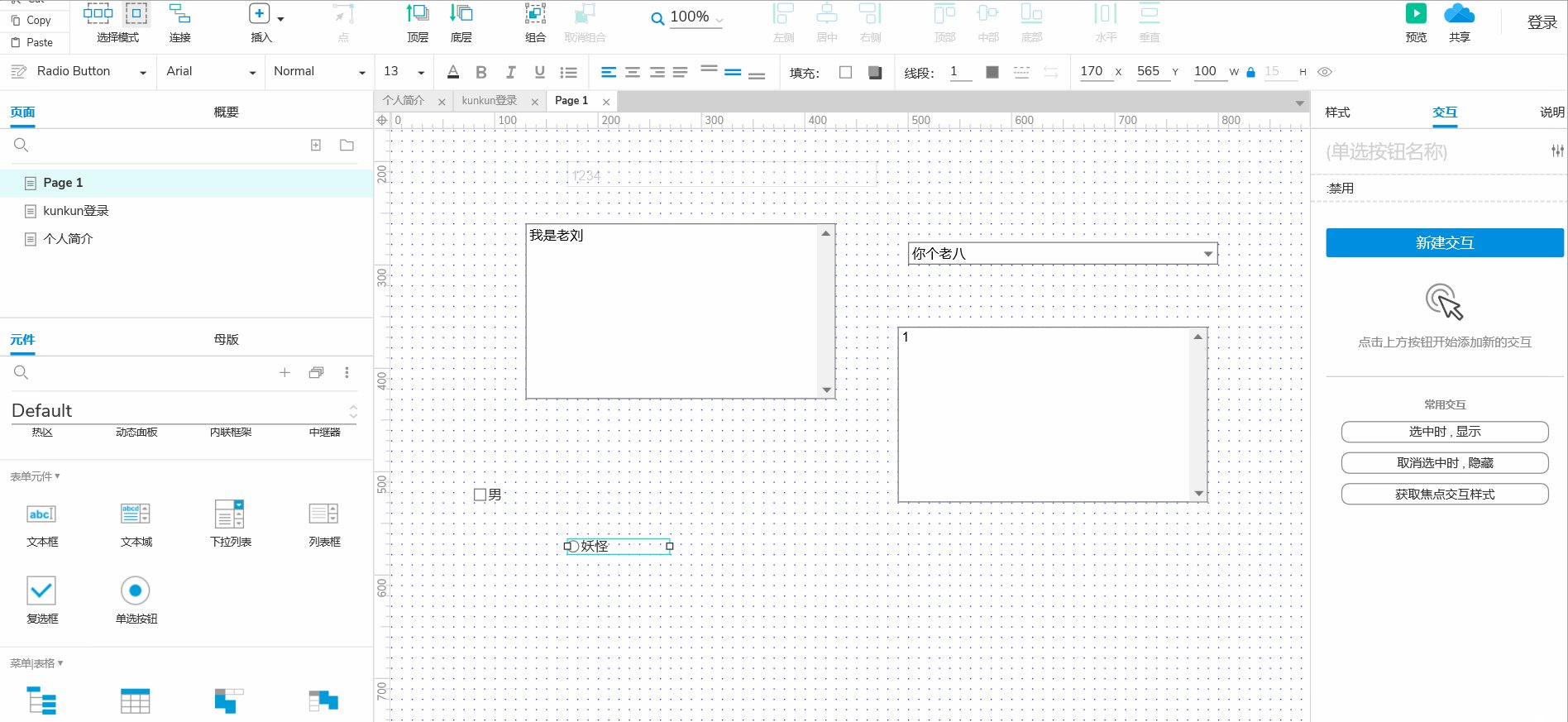
表单元件的使用
- 文本框就像输入框一样,而文本域就是放大型的文本框,只要拖拉拽即可,二者的提示词在 右边的交互设计那里的提示里面
- 下拉列表和列表框将其拖入待显示区之后双击即可编辑其内容
- 复选框和单选框类似,但是因为单选框顾名思义只能选择一个,将单选框拖入显示区之后右击选择指定单选按钮组即可

表格元件的使用

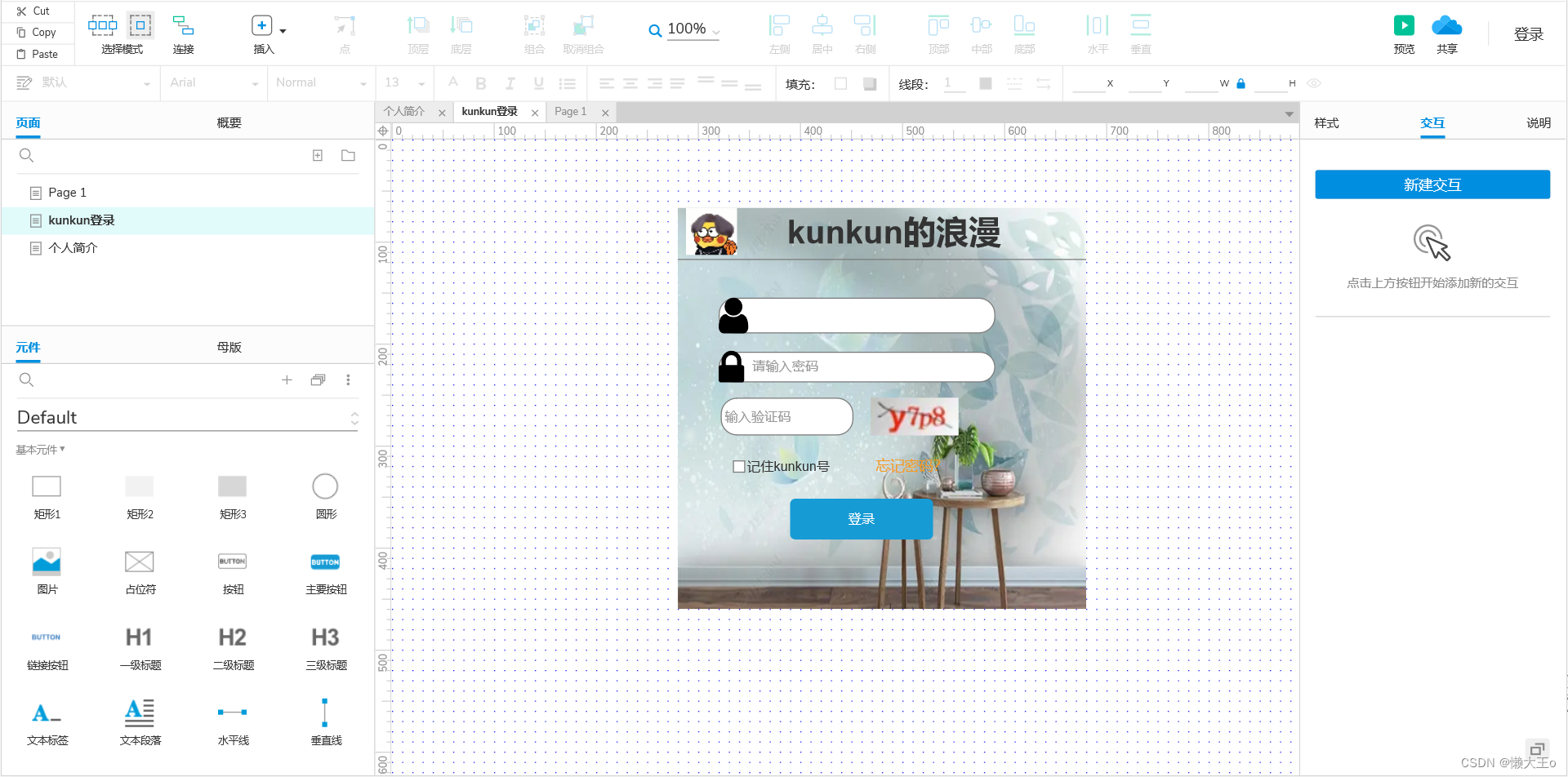
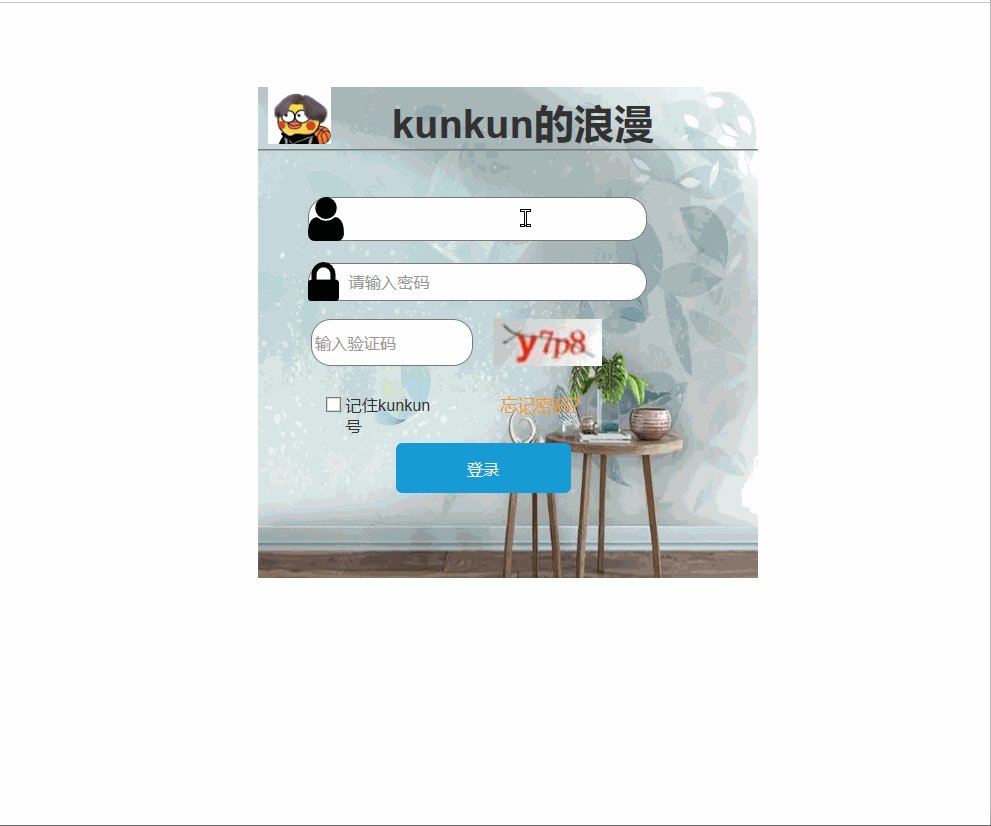
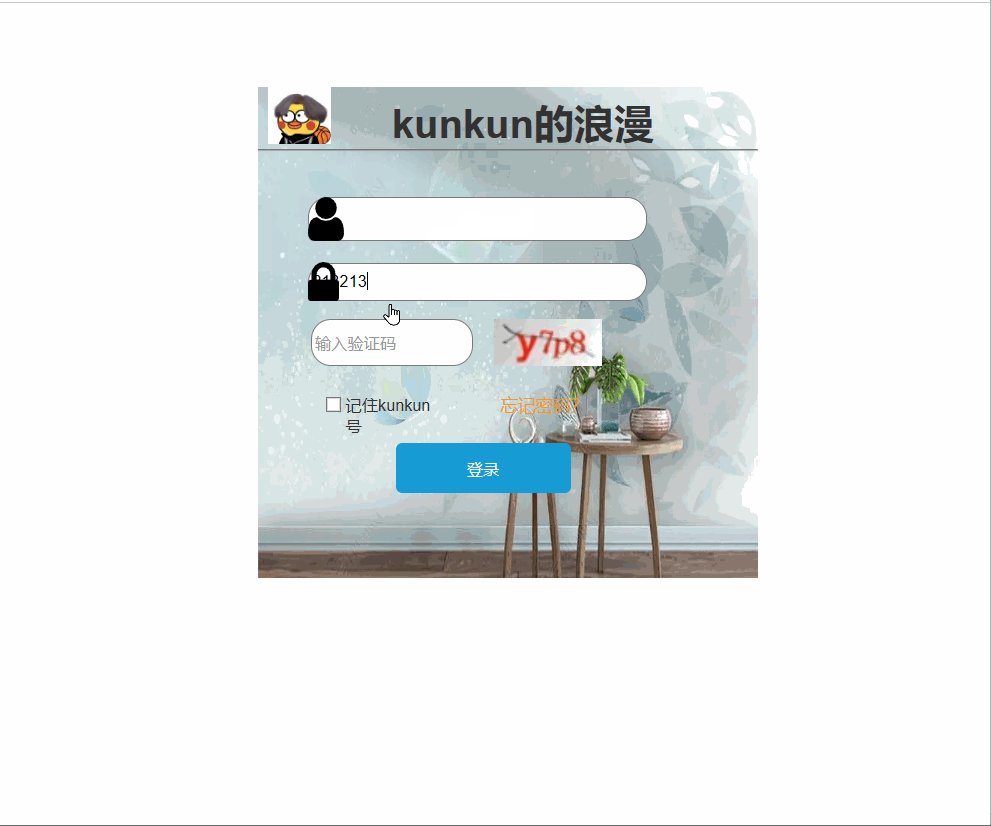
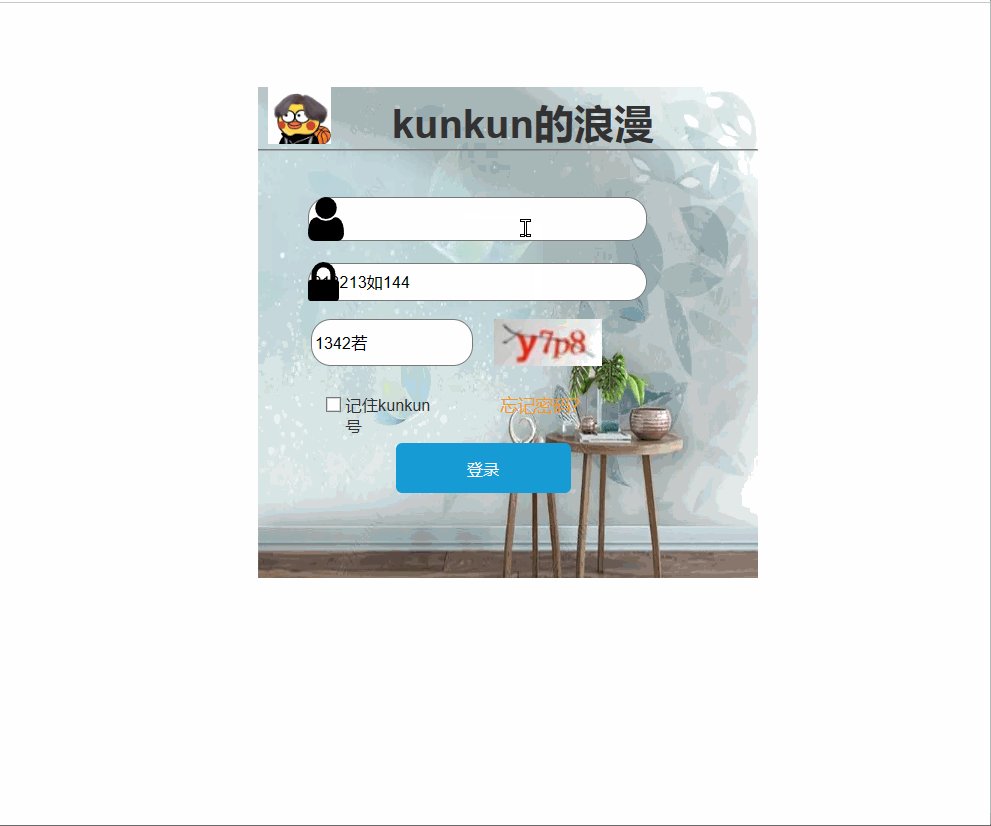
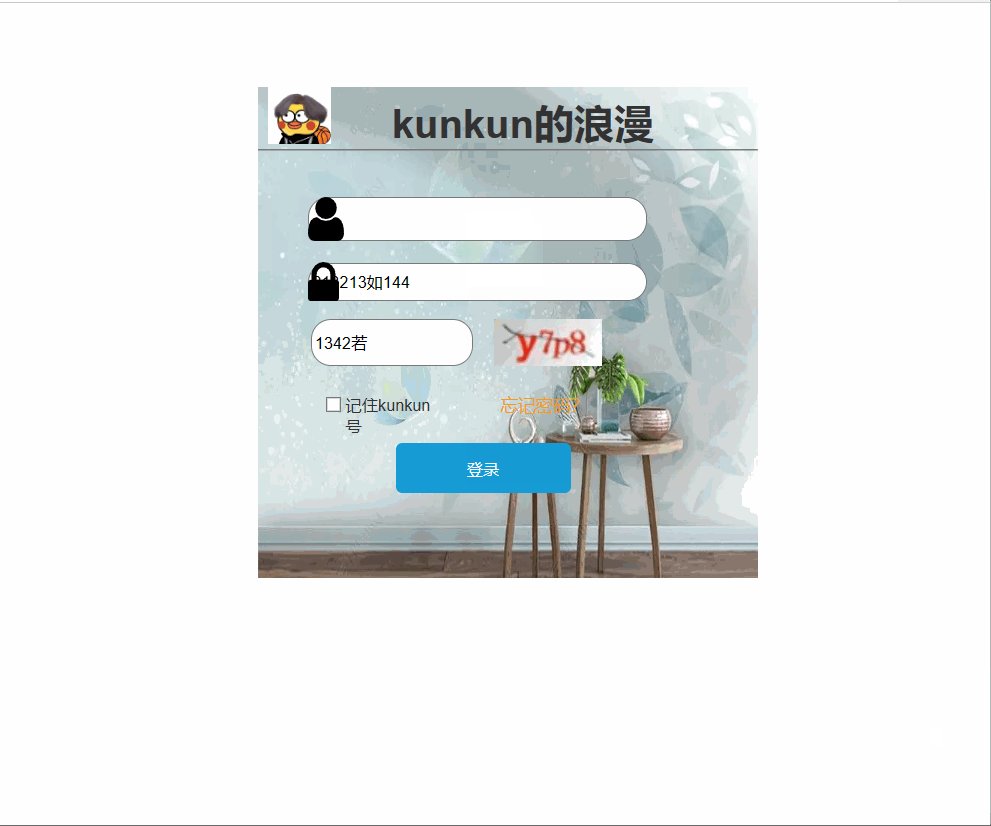
登录界面
利用Axure中的各种元件绘制的登录界面

浏览器展示
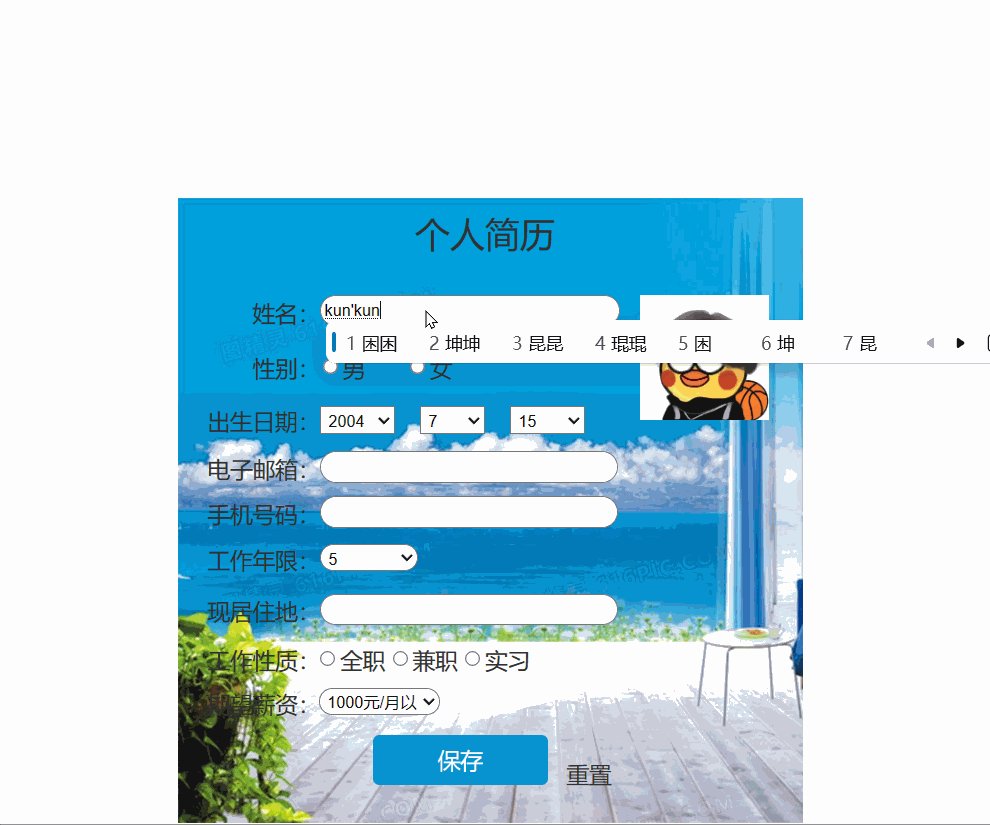
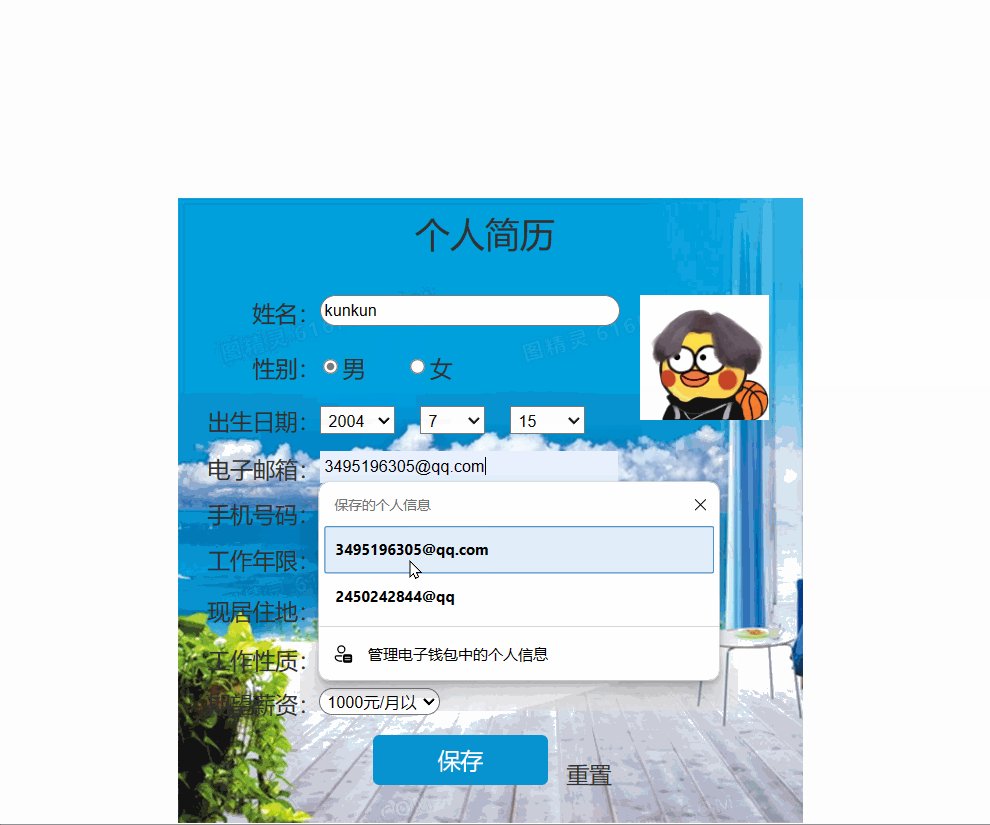
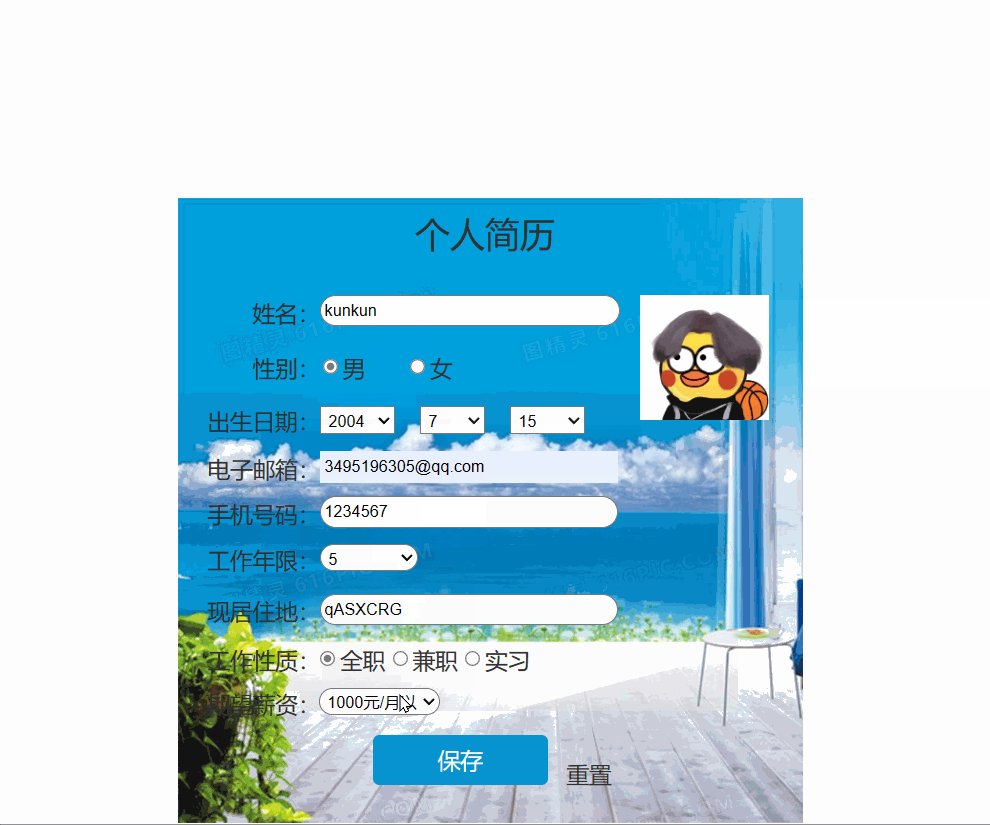
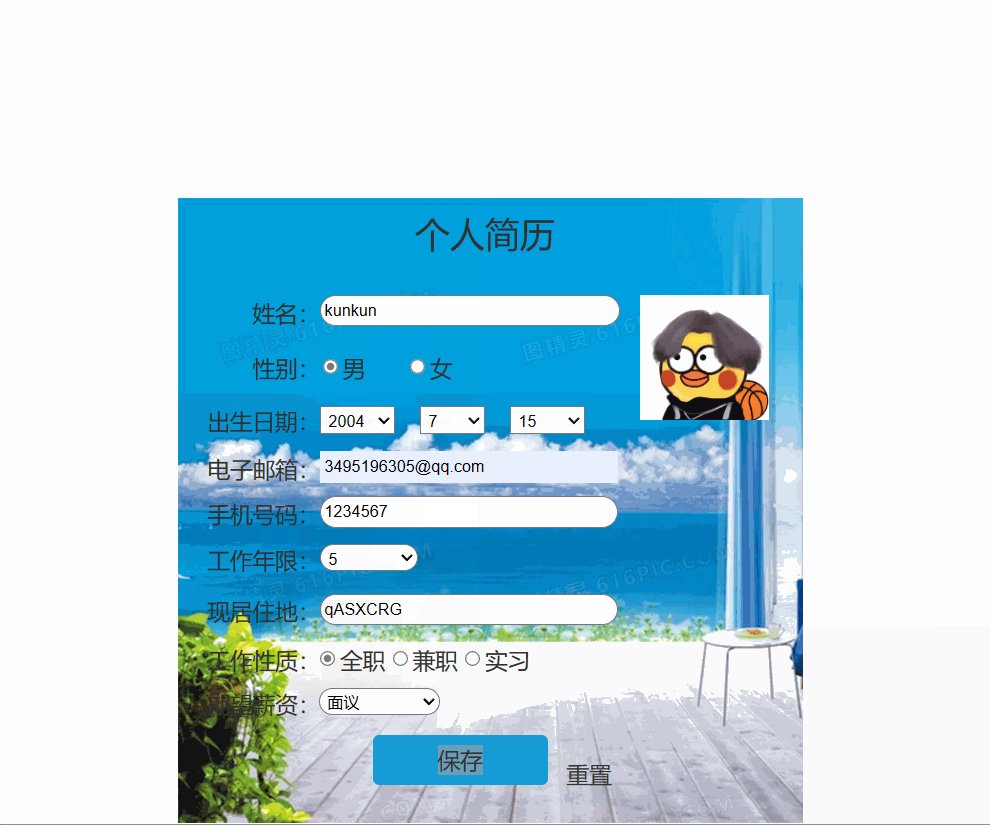
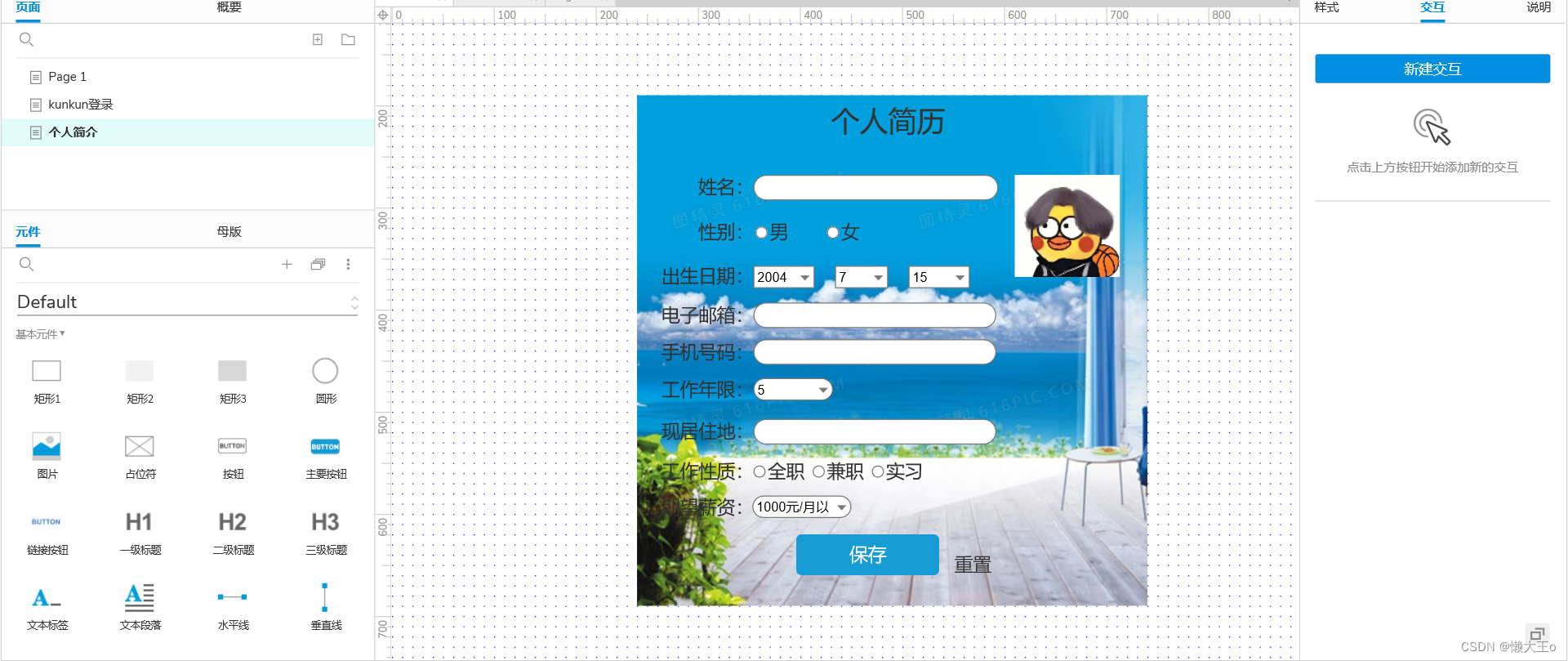
个人简介界面

浏览器效果展示