元素定位,对于 Web UI 自动化而言,绝对是大家成长道路上的一道绊脚石。很多初学者,都“死”在了元素定位上,从而失去了学习的兴趣。导致职业规划不得不半途而废~那么,今天,我们就使用 Katalon Studio,让工具帮我们进行元素定位!
前言
01.Katalon Studio 的 Web spy
spy 英文翻译过来的意思是:间谍、密探。是具有监视意识的。
所以我们可以使用这个功能去监视 Web 元素并定位出来。
具体操作如下:
1,打开 Katalon 并创建好项目工程
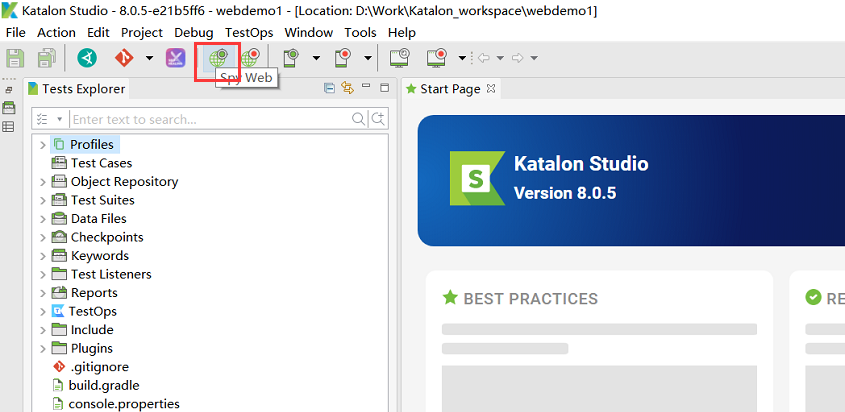
2,在快捷键栏里点击 Web spy

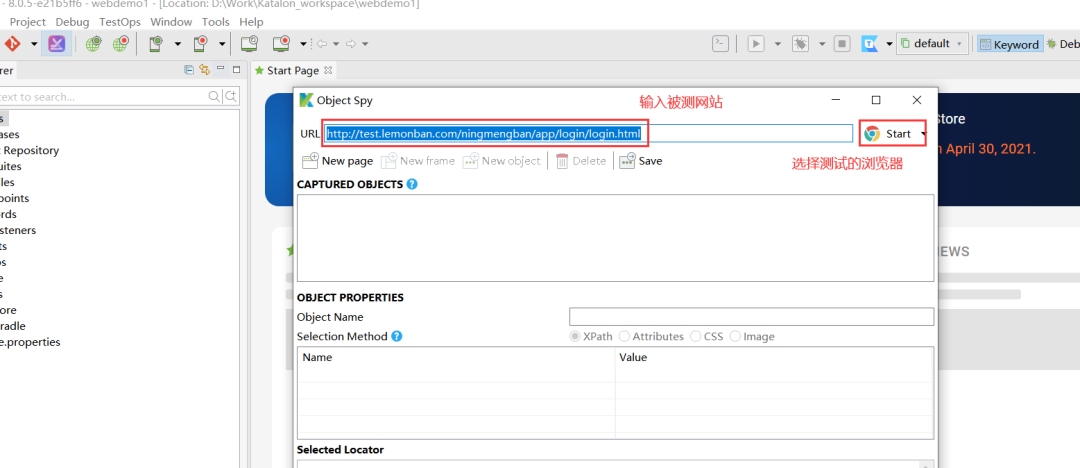
3、在弹出的监视对象设置栏里输入需要测试的网站,并选择浏览器进行监视

现在我也找了很多测试的朋友,做了一个分享技术的交流群,共享了很多我们收集的技术文档和视频教程。
如果你不想再体验自学时找不到资源,没人解答问题,坚持几天便放弃的感受
可以加入我们一起交流。而且还有很多在自动化,性能,安全,测试开发等等方面有一定建树的技术大牛
分享他们的经验,还会分享很多直播讲座和技术沙龙
可以免费学习!划重点!开源的!!!
qq群号:691998057【暗号:csdn999】
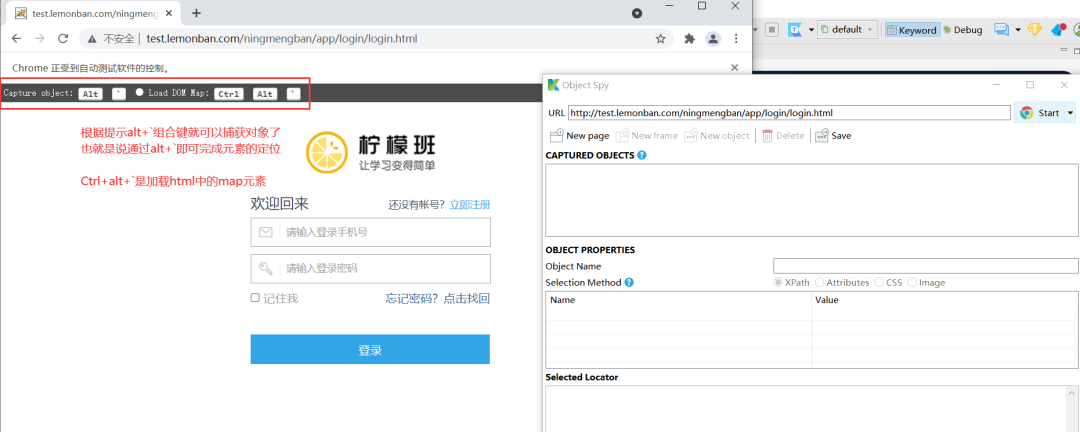
4、启动之后,可以通过 alt+` 进行元素捕获

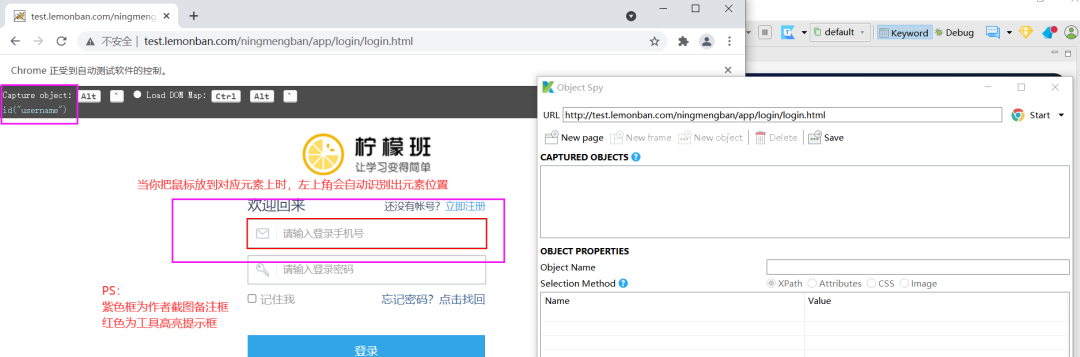
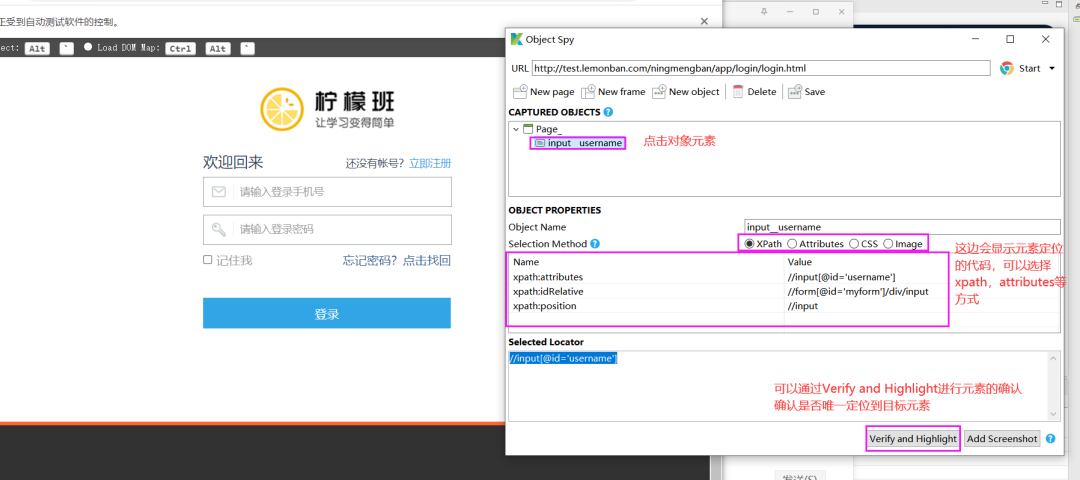
5、元素捕获



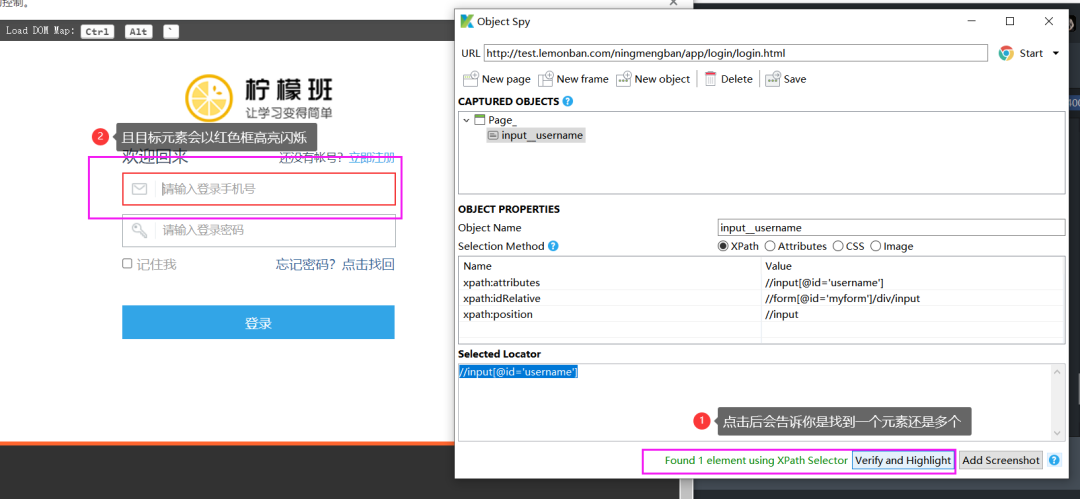
6、定位到元素后,我们可以通过 Verify and Highlight 确认定位时候正确



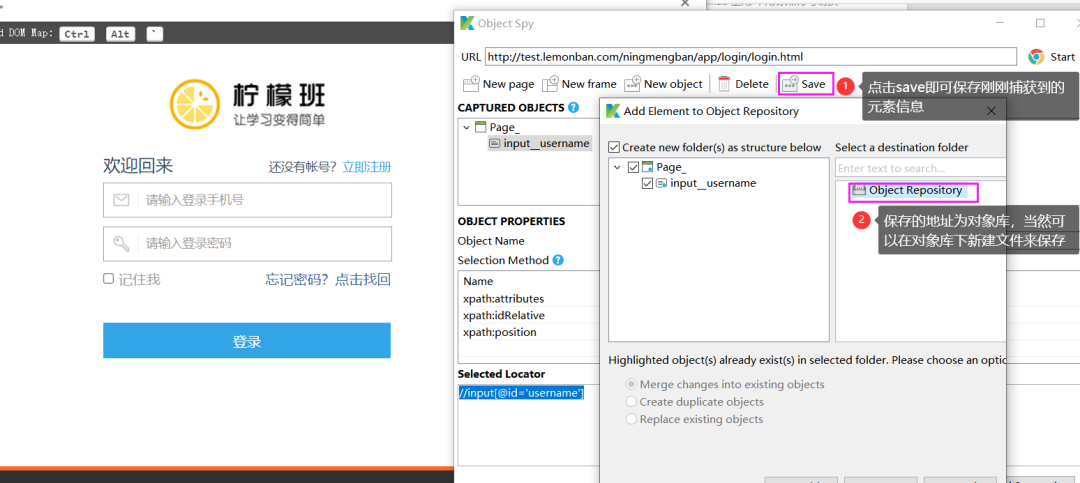
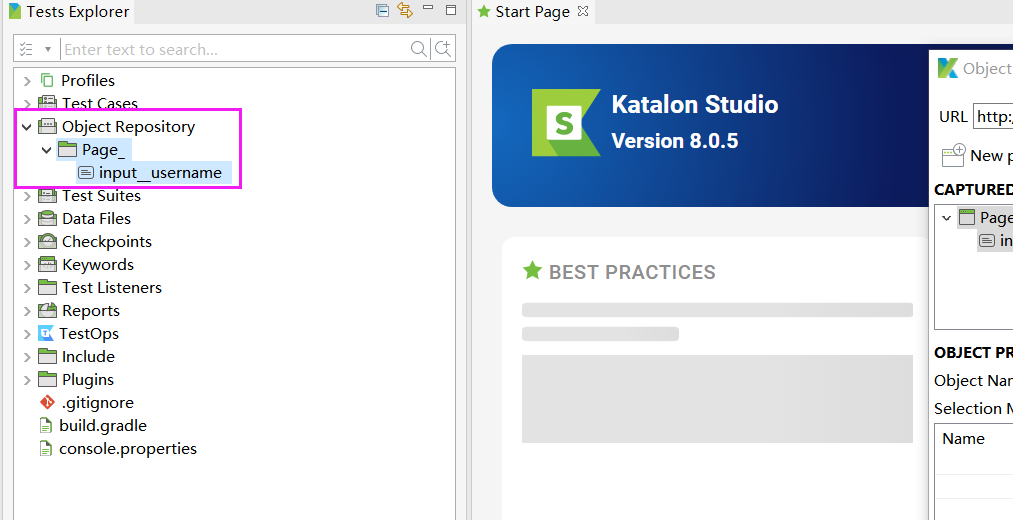
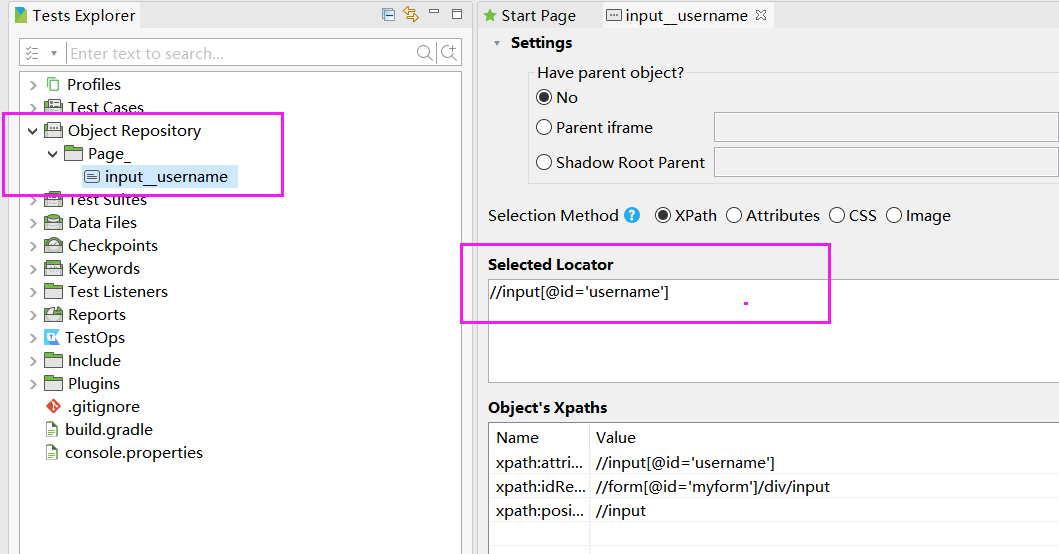
7、保存后,捕获到的元素就会显示到 Object Repository 中

到此,通过 Katalon Studio 抓取元素圆满完成,困扰着我们的做 UI 自动化的绊脚石就这么容易的被我们给踢走了。
妈妈再也不用担心我定位不到元素啦!~
END今天的分享就到此结束了!