2023年12月12日,周二下午
目录
- 什么是SVG文件
- 如何查看SVG文件
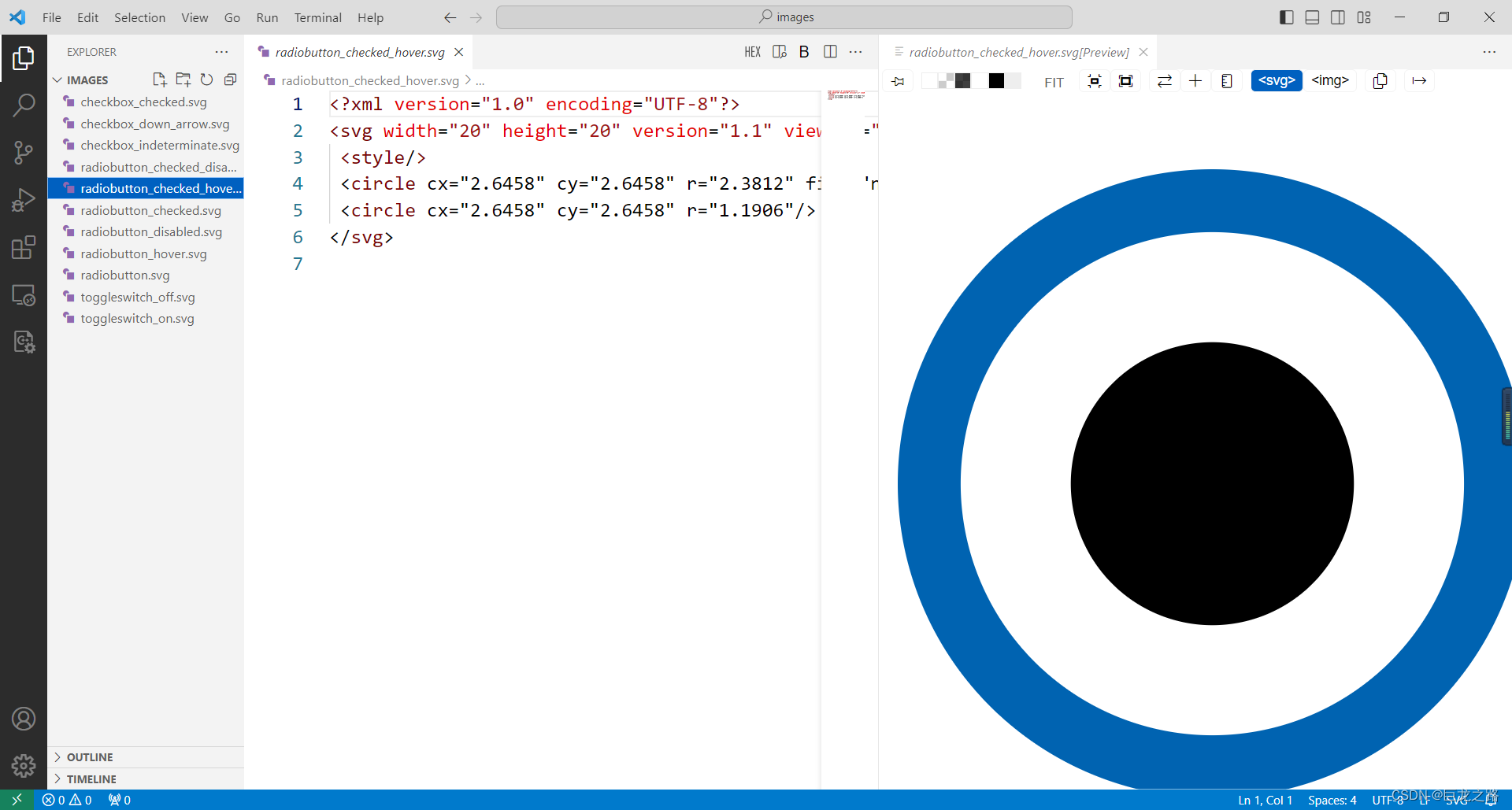
- 方法1:使用VSCode的"SVG"插件
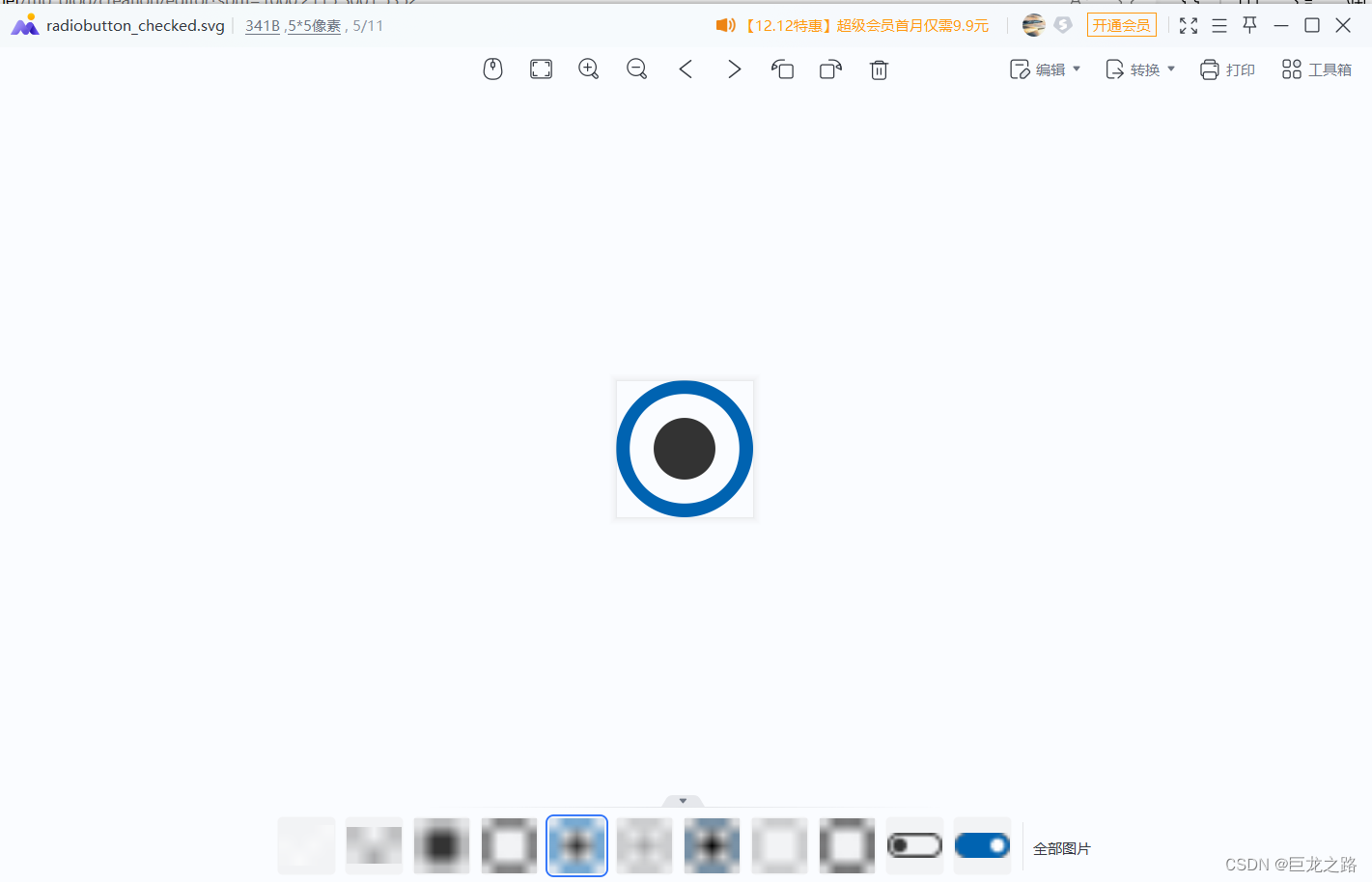
- 方法2:使用WPS图片编辑
- 方法3:通过在线网站进行查看
- 怎么制作自己的SVG文件
什么是SVG文件
SVG 是可缩放矢量图形(Scalable Vector Graphics)的缩写,是一种用于描述二维矢量图形的 XML 格式标记语言。与传统的位图图形(如JPEG、PNG等)不同,SVG 是基于 XML 格式的矢量图形,它描述图形的方式是基于数学公式的,因此可以无限放大而不失真。
一些 SVG 的特点包括:
-
可缩放性: SVG 图形可以被放大或缩小到任意大小而不失真,因为它是基于矢量的描述。
-
文本编辑: SVG 文件是基于文本的,可以使用文本编辑器进行编辑和手动调整。
-
图形元素: SVG 支持各种图形元素,如直线、矩形、圆形、路径等,使其非常灵活。
-
互动性: SVG 支持通过 JavaScript 添加互动性和动态效果,使其适用于交互式 Web 应用程序。
-
支持动画: SVG 支持通过 CSS 或 JavaScript 实现动画效果,为图形增添生动感。
由于其矢量性质和灵活性,SVG 在Web开发中被广泛应用,特别是在需要响应式设计和图形互动的场景中。SVG 可以用于绘制图标、图表、地图、动画等各种图形,同时保持高质量的显示。
如何查看SVG文件
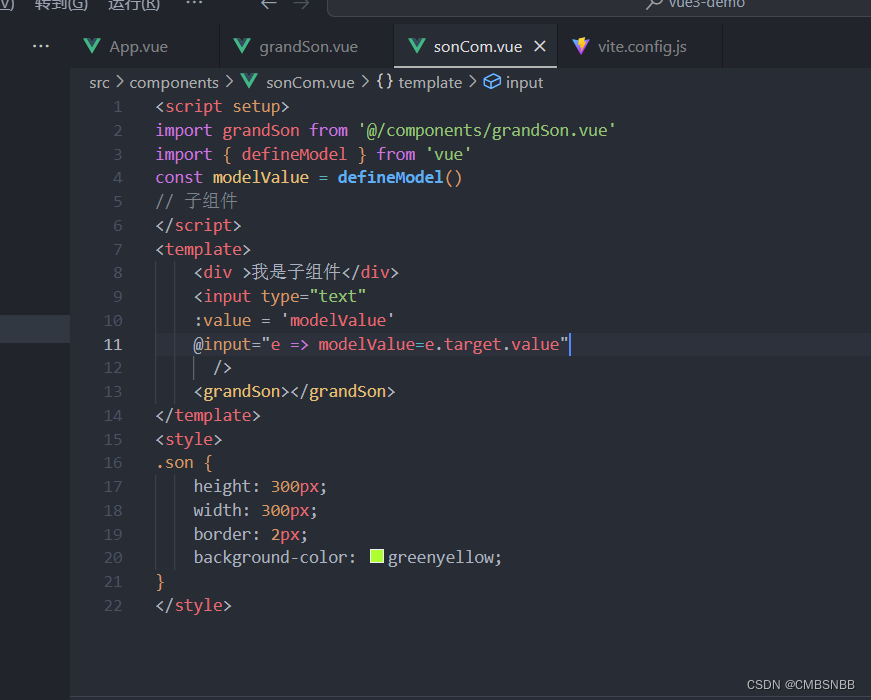
方法1:使用VSCode的"SVG"插件


方法2:使用WPS图片

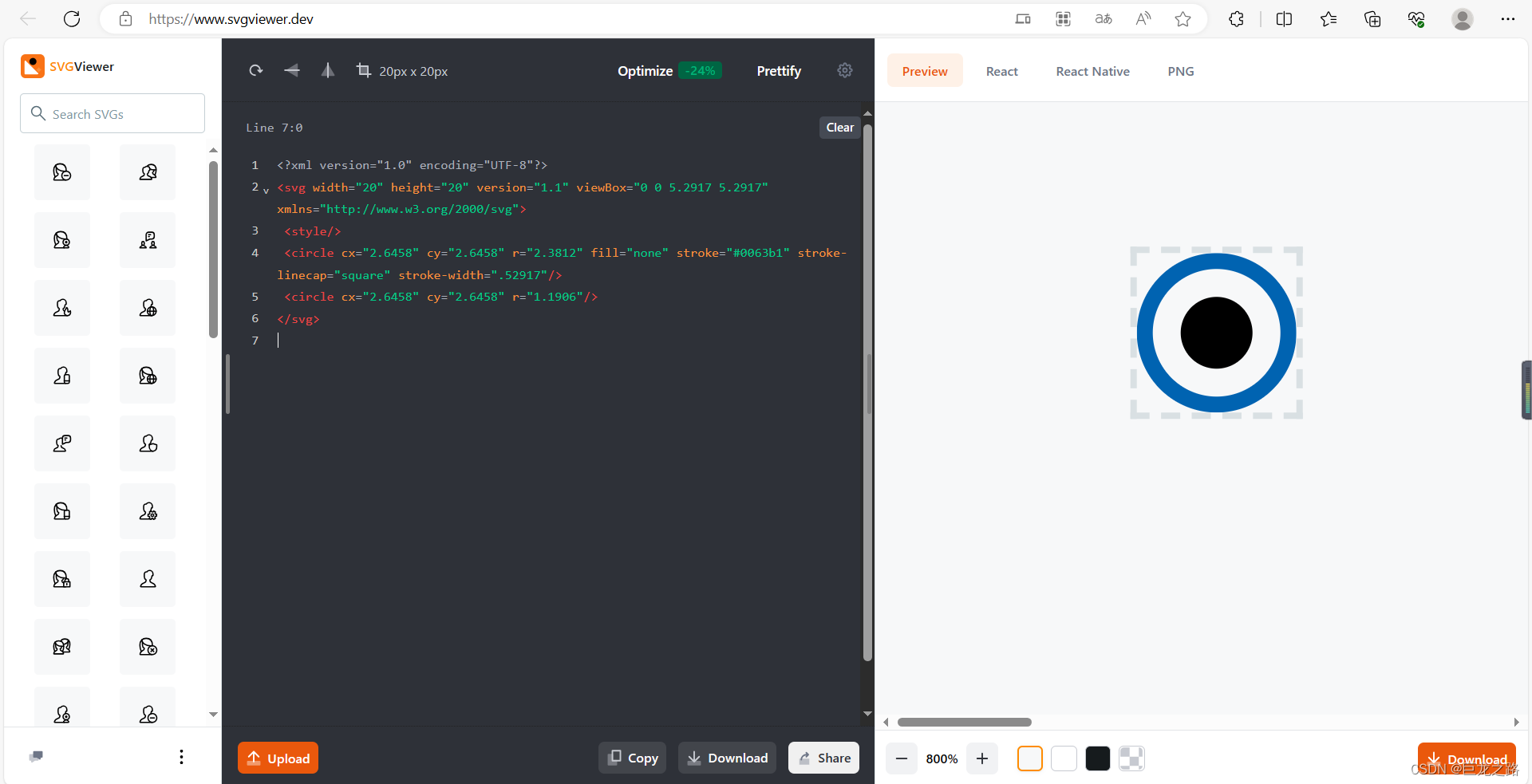
方法3:通过在线网站进行查看
在浏览器搜“SVG Viewer Online” ,能找到一堆
SVG Viewer - View, edit, and optimize SVGs
SVG Viewer online to view, preview, render and download SVG. (codebeautify.org)
SVG 在线编辑器 | 菜鸟工具 (runoob.com)

怎么制作自己的SVG文件
首先,要去学习SVG的语法
SVG:可缩放矢量图形 | MDN (mozilla.org)
SVG 教程 | 菜鸟教程 (runoob.com)
学完语法后,就可以使用上面的方法1和方法3的工具来制作自己的SVG文件了
我个人推荐使用方法1中提到的VSCode插件“SVG”来制作