前言
FastApi用来开发webapi,可以定义路由、定义get、post方法等
但是要让浏览器可以访问webapi,还需要用到uvicorn,即web服务器,类似Tomcat、iis这种的
pip安装相关包
FastApi
uvicorn
注意:可能一次安装不成功,可以多尝试几次,再一个不要把包名称写错,那样也是不行的
webapi开发
get方法
新建main.py文件(这个后面在通过uvicorn访问webapi的时候会用到)
先来一个简单的get请求
from fastapi import Body, FastAPI, Query
from pydantic import BaseModel
# 创建api实例
# 注意这里app命名,在uvicorn启动webapi的时候用到
app = FastAPI()
# get方法,路由是根目录
@app.get("/")
async def root():
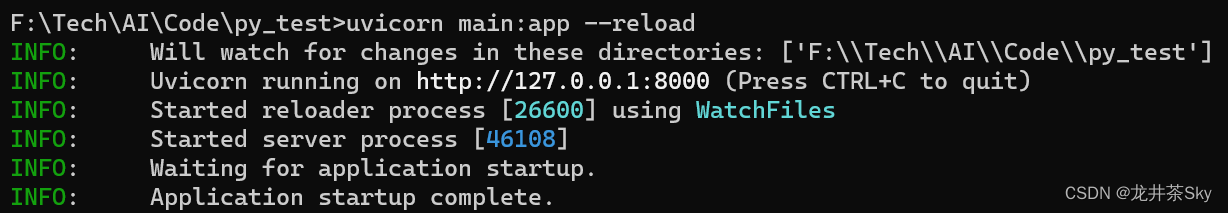
return {"message":"hello world"}文件夹路径定位到mian.py文件的当前目录,运行cmd,输入:uvicorn main:app --reload
注意:这里main即main.py文件名,app是main.py文件里定义的webapi应用名
输入命令回车,这个时候命令行输出几行信息,即代表应用成功启动

可以看到应用运行的地址是:http://127.0.0.1:8000
浏览器输入地址,访问,可以发现输出了我们代码中写的json串

webapi在线文档
浏览器访问:http://127.0.0.1:8000/docs,即可查看webapi交互文档(直接进行接口调用)
访问:http://127.0.0.1:8000/redoc,即可查看webapi文档
post方法
# 继承了BaseModel,定义了ChatInfo的数据格式
class ChatInfo(BaseModel):
uset: str = "u1"
question: str
no: int = 0
# 继承了BaseModel,定义了OtherInfo的数据格式
class OtherInfo(BaseModel):
info: str
# post方法,路由/chat
@app.post("/chat")
async def chat(chatInfo:ChatInfo=Body(description="聊天信息"),
otherInfo:OtherInfo=Body(description="其他信息"),
cid:str=Query(description="聊天信息id")):
# 参数说明:
# chatinfo、otherInfo是body数据
# cid是url参数
# 接口返回相关参数
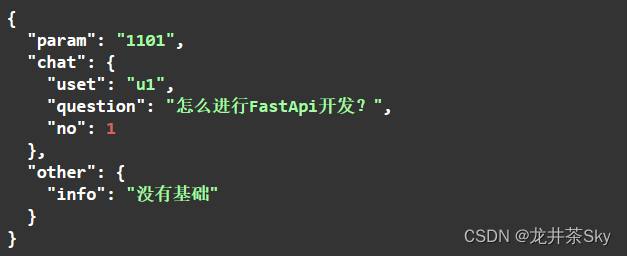
return {"param":cid,"chat":chatInfo,"other":otherInfo}如上代码,定义了ChatInfo、OtherInfo类,用于承接两个body参数,cid是url参数,其中description可以设置参数描述,这个信息用于在webapi文档中显示

接口返回相关参数信息
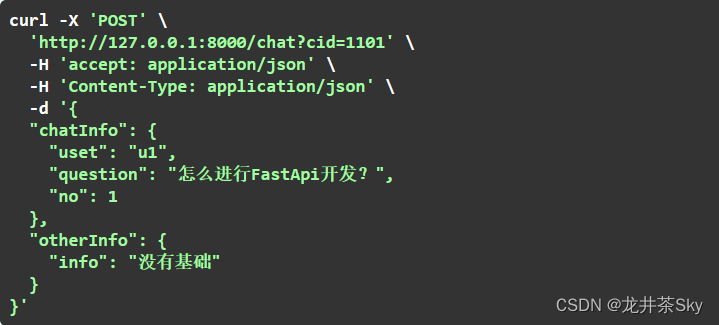
接下来进行接口调用:

返回值:

注意:实际中调用webapi可能还需要设置header,主要包括token、cookie等信息,主要用于设置用户登录信息等
FastApi开发参考链接:
fastapi入门三post请求_前端_舌尖上的蛋炒饭-华为云开发者联盟 (csdn.net)![]() https://huaweicloud.csdn.net/63a560f7b878a54545945834.html?spm=1001.2101.3001.6650.1&utm_medium=distribute.pc_relevant.none-task-blog-2~default~CTRLIST~activity-1-121771195-blog-129127450.235%5Ev39%5Epc_relevant_anti_t3_base&depth_1-utm_source=distribute.pc_relevant.none-task-blog-2~default~CTRLIST~activity-1-121771195-blog-129127450.235%5Ev39%5Epc_relevant_anti_t3_base&utm_relevant_index=2
https://huaweicloud.csdn.net/63a560f7b878a54545945834.html?spm=1001.2101.3001.6650.1&utm_medium=distribute.pc_relevant.none-task-blog-2~default~CTRLIST~activity-1-121771195-blog-129127450.235%5Ev39%5Epc_relevant_anti_t3_base&depth_1-utm_source=distribute.pc_relevant.none-task-blog-2~default~CTRLIST~activity-1-121771195-blog-129127450.235%5Ev39%5Epc_relevant_anti_t3_base&utm_relevant_index=2