前言
本文基于:“react-native” : “^0.73.0”
1.安装 Node
Node.js,下载时选择 >= 18 版本
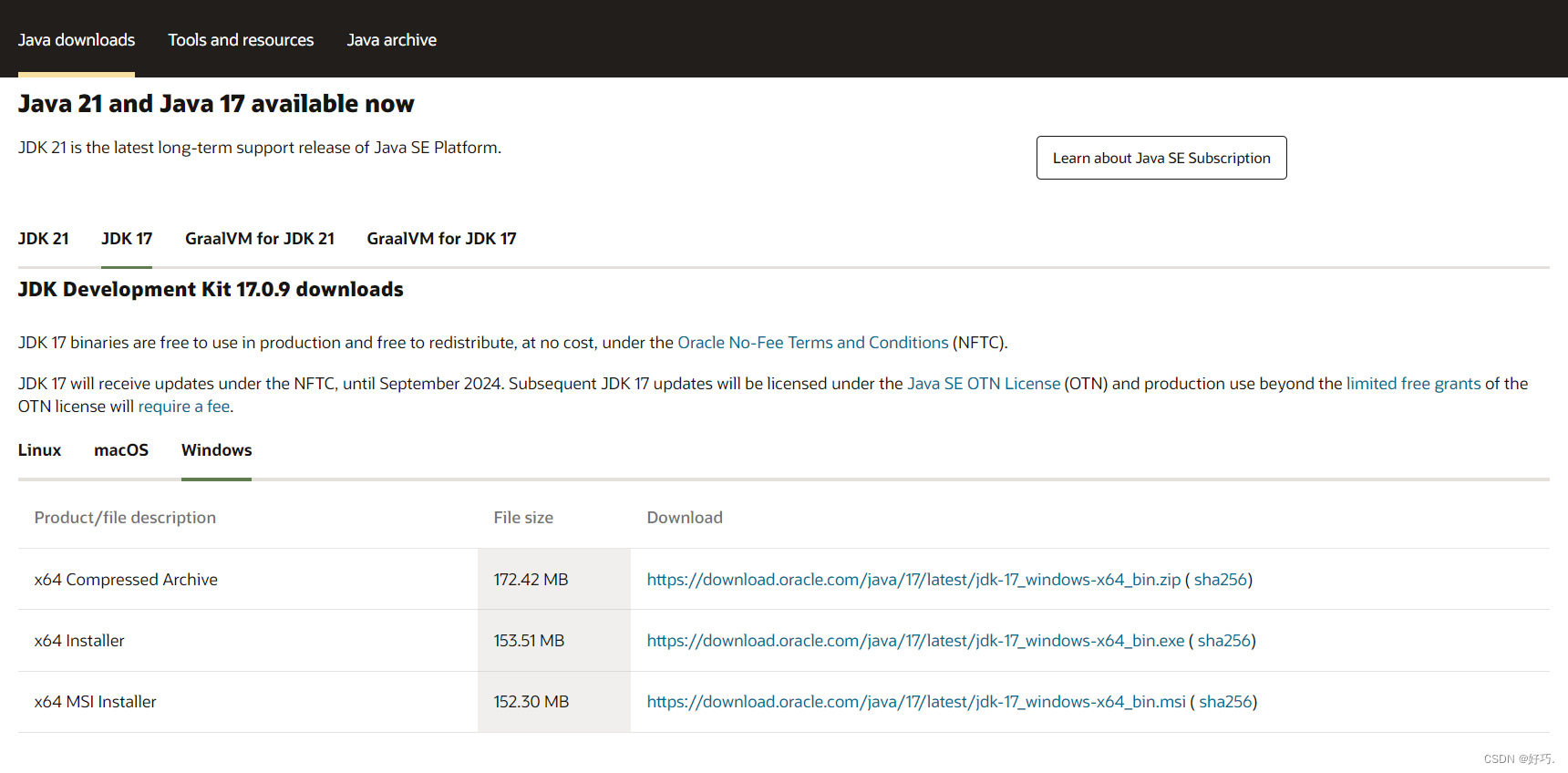
2.下载并安装 JDK
Java SE Development Kit (JDK),下载时选择 17 版本

安装


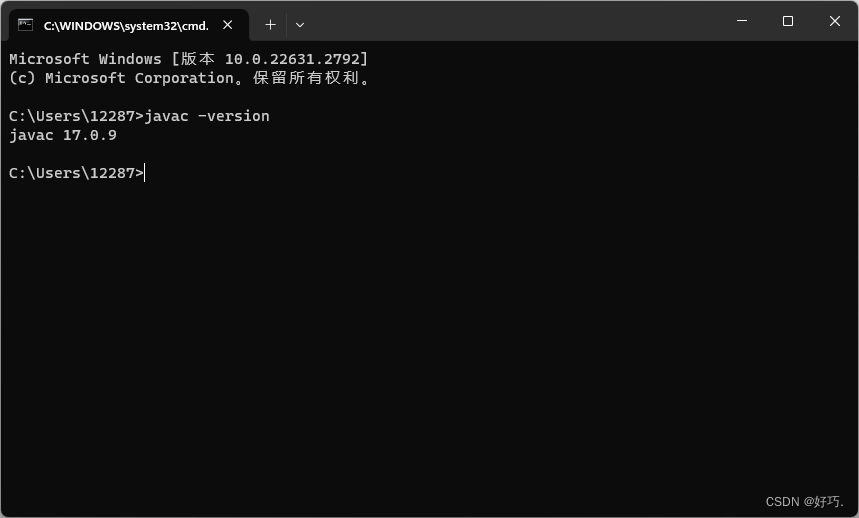
验证是否安装成功
打开命令提示符输入 javac -version 回车

3.安装 Android Studio
下载并安装 Android Studio ,获取编译 Android 应用所需的工具和环境,如 Android SDK

4.检查 Android SDK
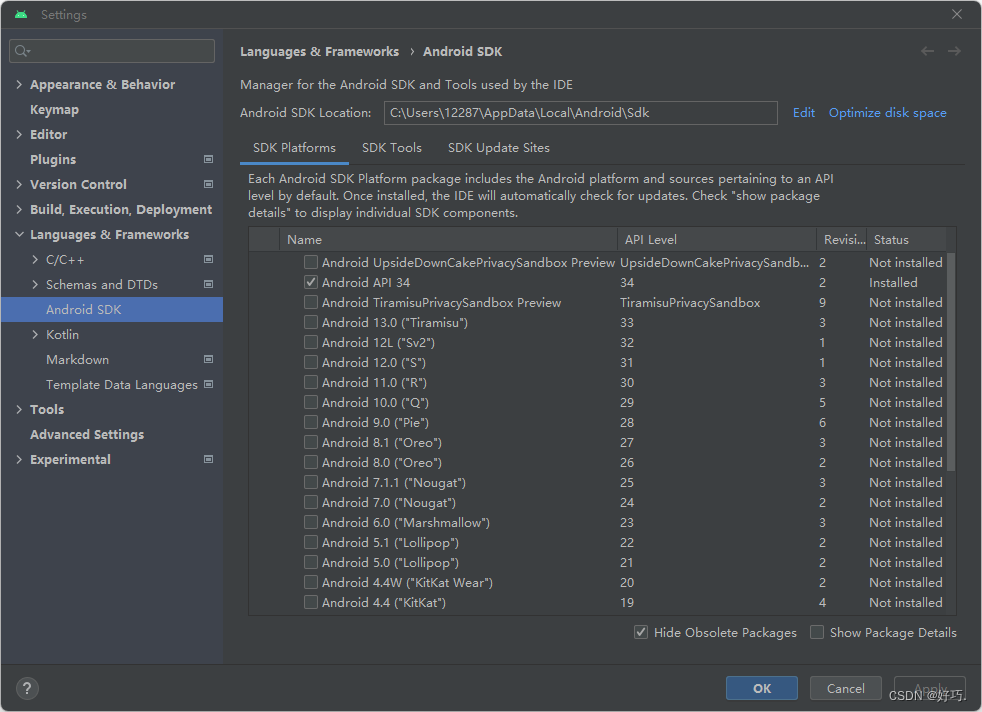
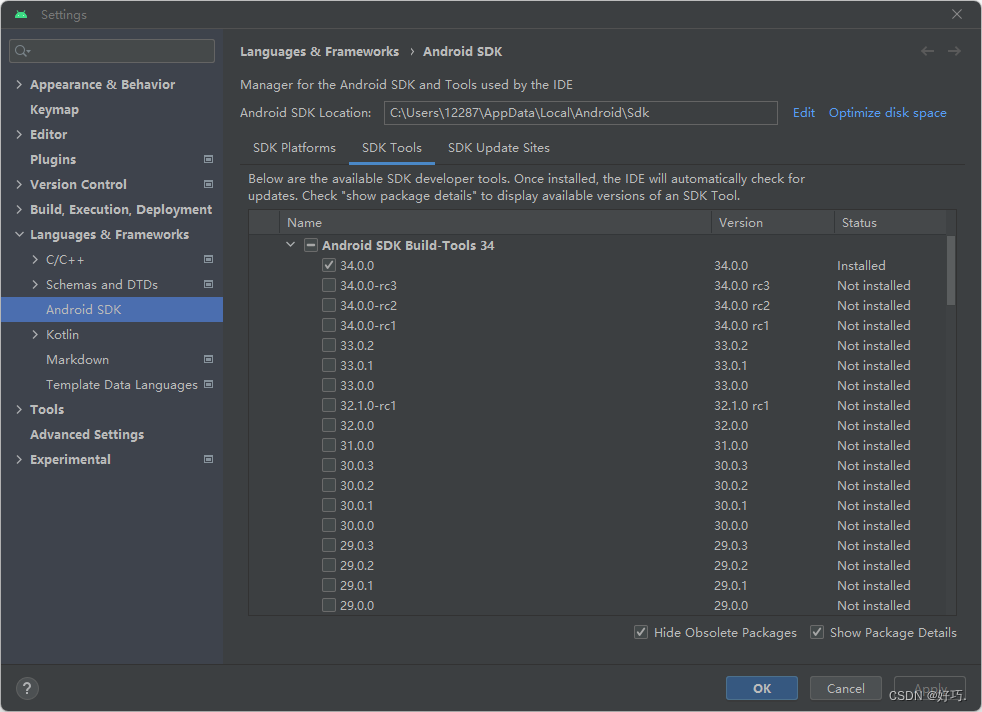
打开 File -> Settings -> Languages & Frameworks -> Android SDK
Android Studio 默认情况下会安装最新的 Android SDK


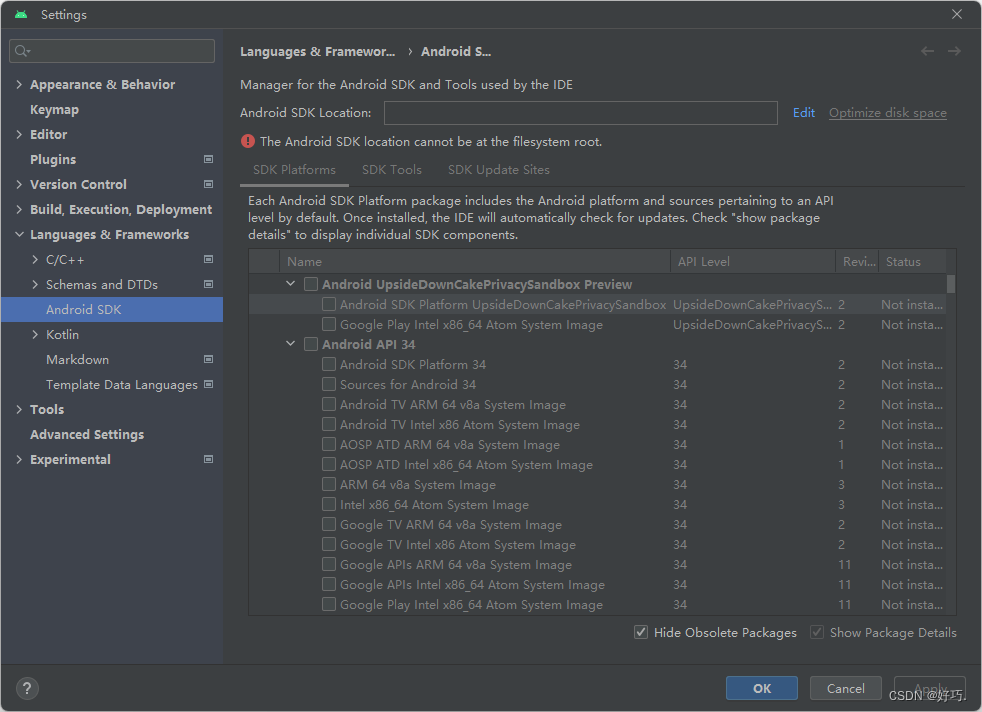
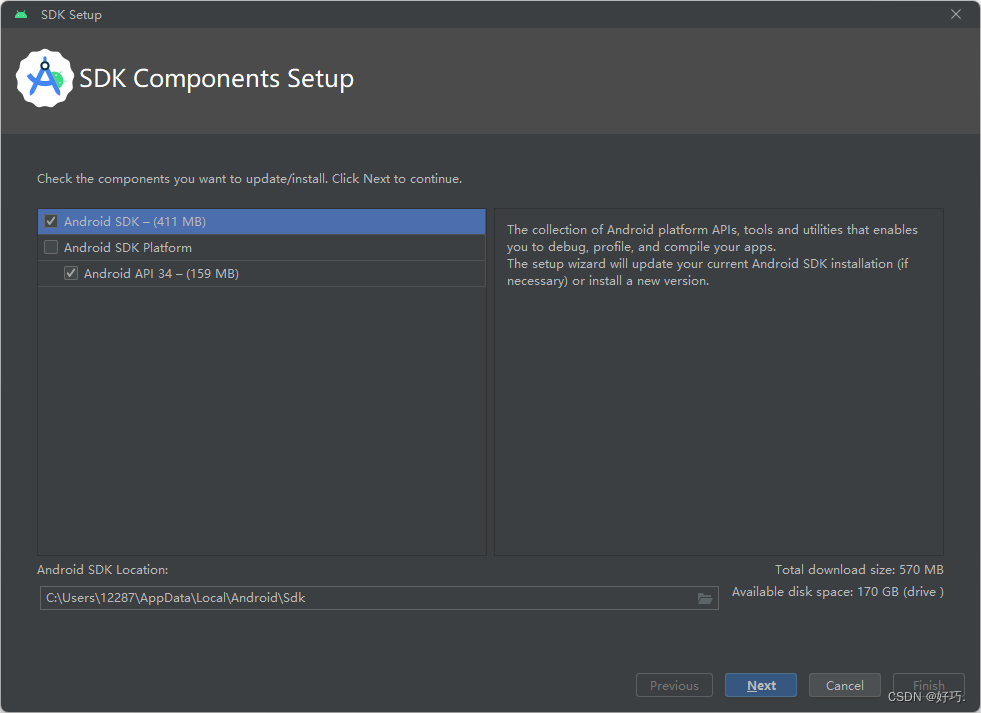
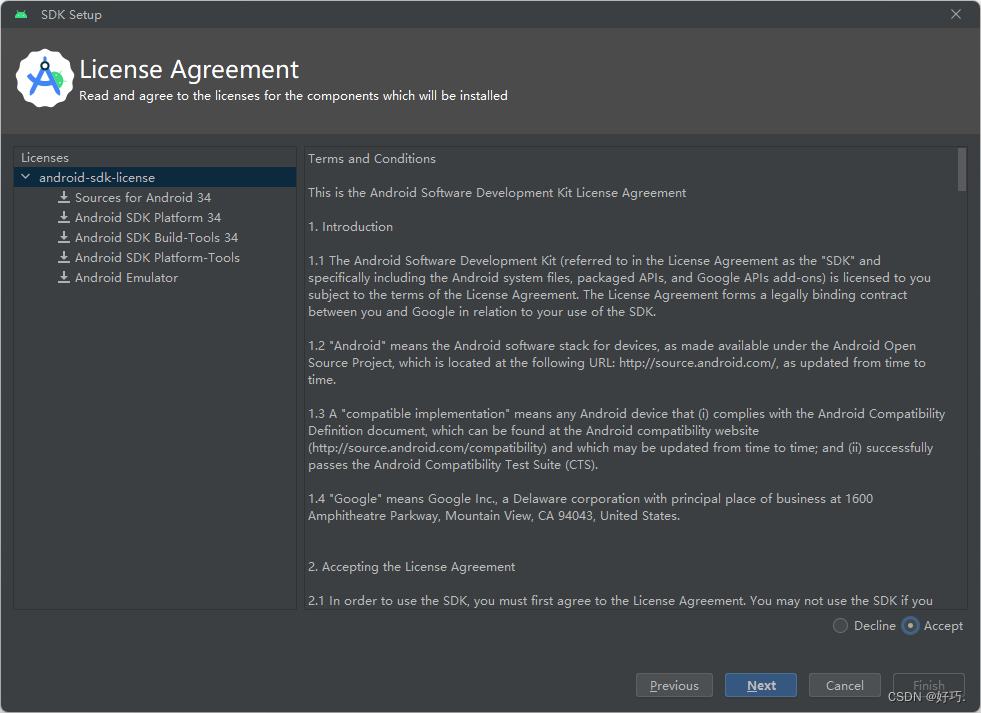
如果出现如下情况,说明未自动安装 Android SDK,单击 Edit 进入安装页面


选择 Accept,并下一步


5.配置环境变量
打开 控制面板 -> 用户账户 -> 用户账户 -> 更改我的环境变量

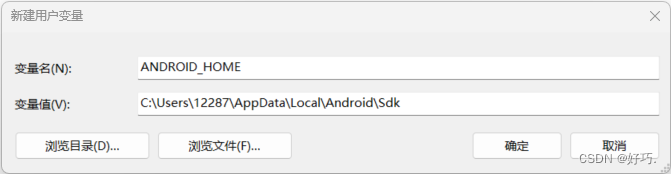
新建一个 ANDROID_HOME 用户变量,变量值为 Android SDK 安装路径

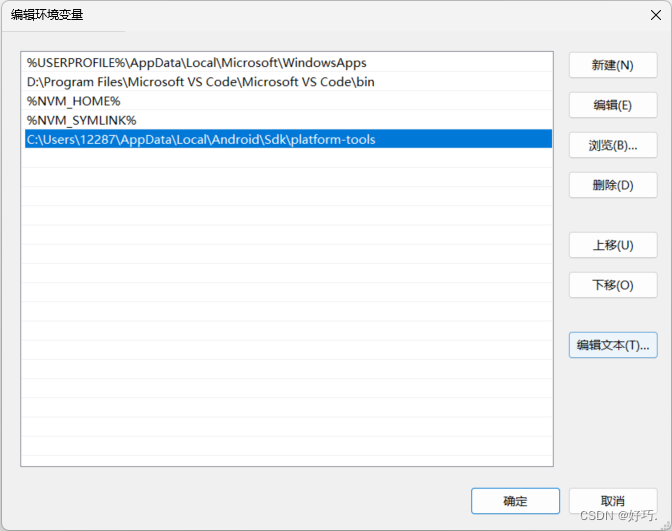
选择 Path 变量,单击编辑,变量值为 Android SDK 安装路径下的 platform-tools 文件夹

6.安装并配置夜神模拟器
夜神模拟器
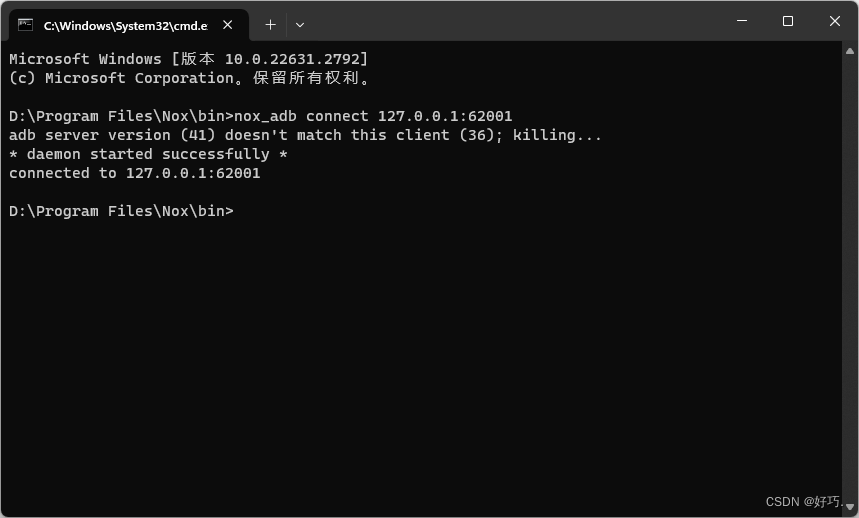
启动后, 进入夜神模拟器安装目录的 bin 文件夹,打开命令符执行下面的命令(只需执行一次)
nox_adb connect 127.0.0.1:62001

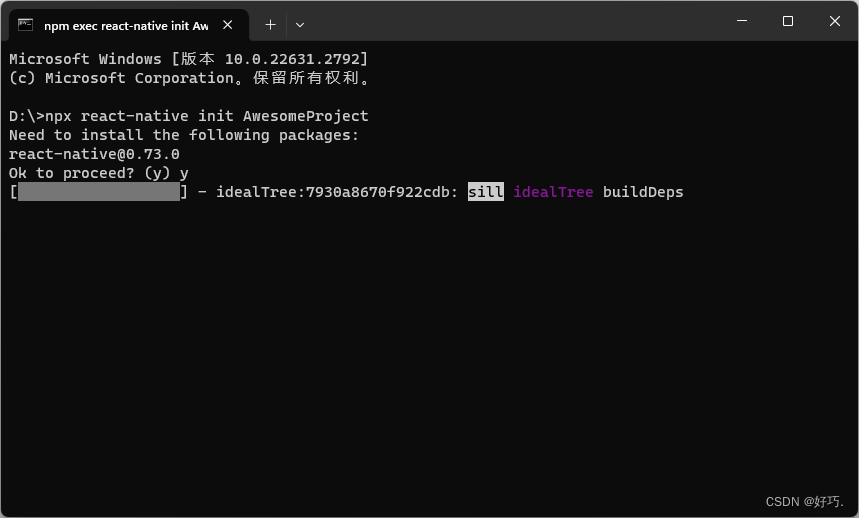
7.初始化项目
npx react-native init AwesomeProject

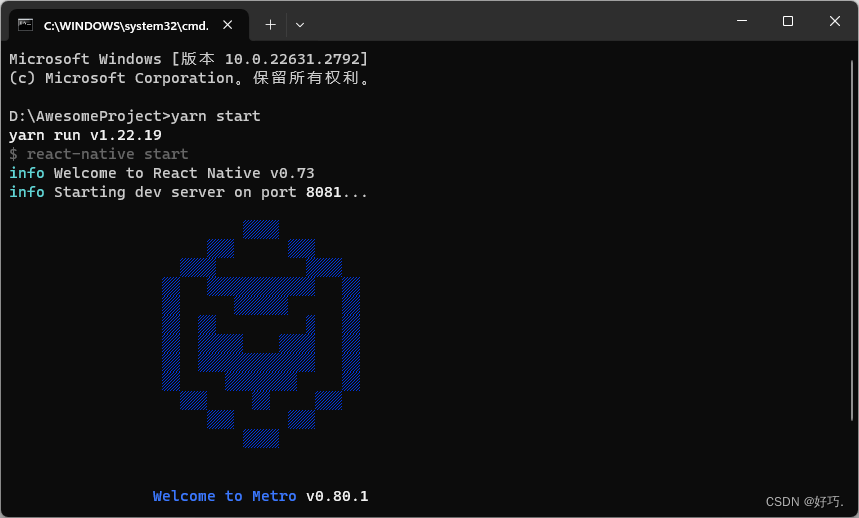
8.启动项目
yarn start

yarn android
启动前,必须先打开夜神模拟器,否则会报一个找不到模拟器的错误


9.遇到问题
adb.exe: error: device '127.0.0.1:62001' not found
warn Failed to connect to development server using "adb reverse": Command failed: C:\Users\12287\AppData\Local\Android\Sdk\platform-tools\adb -s 127.0.0.1:62001 reverse tcp:8081 tcp:8081
info Starting the app on "127.0.0.1:62001"...
adb.exe: device '127.0.0.1:62001' not found
error Failed to start the app.
Error: Command failed with exit code 1: C:\Users\12287\AppData\Local\Android\Sdk\platform-tools\adb -s 127.0.0.1:62001 shell am start -n com.awesomeproject/.MainActivity -a android.intent.action.MAIN -c android.intent.category.LAUNCHER
请参考:react native 无法连接夜神模拟器,可以连接android studio编辑器模拟器
如果本篇文章对你有帮助的话,很高兴能够帮助上你。
当然,如果你觉得文章有什么让你觉得不合理、或者有更简单的实现方法又或者有理解不来的地方,希望你在看到之后能够在评论里指出来,我会在看到之后尽快的回复你。