很简单的需求:
一个文本容器固定大小,内容超出滚动,然后文本点击高亮,奇怪就是苹果微信打开会出现点击只会高亮能看见的区域文本,滚动部分不会显示,默认浏览器打开也不行,安卓没问题,那就是苹果兼容问题了,然后加班排问题…
问题复现组件代码:
<template>
<ul class='box'>
<li class="list" @click="handleCLick(item.id)" :class="{active:item.id===currentId}" v-for="item in list" :key="item.id">
<!-- 直接文本会不正常 -->
{{item.text}}
<!-- span包裹有时候不正常,不知道为啥我有的组件会不行,有的可以,不知道为啥 -->
<!-- <span>{{item.text}}</span> -->
<!-- 用p标签包裹可以正常 -->
<!-- <p>{{ item.text }}</p> -->
</li>
</ul>
</template>
<script>
export default {
name: "bb",
data() {
return {
list: [
{ id: 1, text: "文文本文本文本文本文本文文本文本文本文本文本文本本文文本文本文本文本文本文本本文文本文本文本文本文本文本本文本本" },
{ id: 2, text: "文文本文本文本文本文本文文本文本文本文本文本文本本文文本文本文本文本文本文本本文文本文本文本文本文本文本本文本本" },
{ id: 3, text: "文文本文本文本文本文本文文本文本文本文本文本文本本文文本文本文本文本文本文本本文文本文本文本文本文本文本本文本本" },
],
currentId:1
};
},
created() {},
mounted() {},
methods: {
handleCLick(id) {
this.currentId = id;
}
},
};
</script>
<style scoped lang='scss'>
.box {
background: #fff;
display: flex;
margin: 30px 0 ;
}
.list {
width: 100px;
height: 80px;
overflow: auto;
margin: 5px;
}
.active {
color: blue;
}
</style>
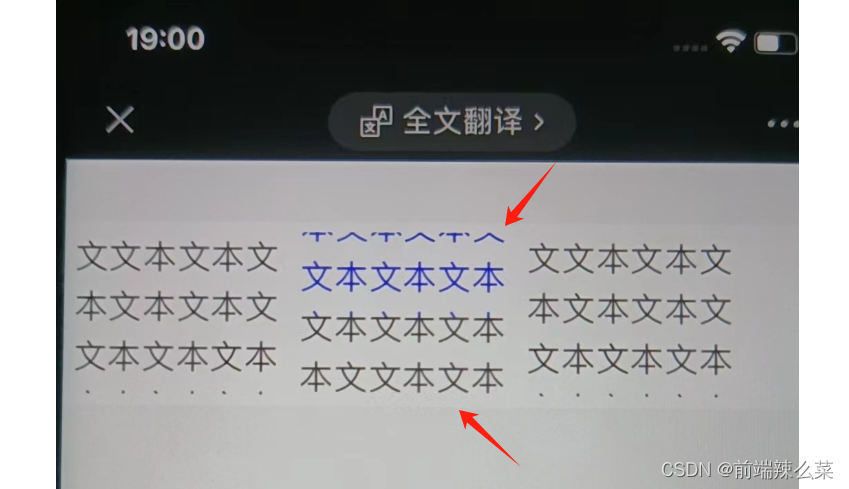
结果如下,这是我重新写个测试demo,默认高亮第一个,点击第二个高亮,滚动发现下面还是黑色,奇了怪了。

安卓没有问题,就苹果搞特殊,问AI说:

不过AI提供的是用IntersectionObserver去监听解决,先不说这个解决不了,就这么简单的高亮都有问题,说不过去啊。
最后解决:
发现问题是文本我没有用元素包裹苹果有问题:
<template>
<ul class='box'>
<li class="list" @click="handleCLick(item.id)" :class="{active:item.id===currentId}" v-for="item in list" :key="item.id">
{{item.text}}
</li>
</ul>
<template/>
最后尝试发现给文本包一层元素 p 标签就可以了,用span包可能有时候有问题,我有个组件就是不行,不过那个组件业务代码太多了不确定是其他因素影响,但是用p可以。
<template>
<ul class='box'>
<li class="list" @click="handleCLick(item.id)" :class="{active:item.id===currentId}" v-for="item in list" :key="item.id">
<!-- 直接文本会不正常 -->
<!-- {{item.text}} -->
<!-- span包裹有时候不正常,不知道为啥我有的组件会不行,有的可以,不知道为啥 -->
<!-- <span>{{item.text}}</span> -->
<!-- 用p标签包裹可以正常 -->
<p>{{ item.text }}</p>
</li>
</ul>
</template>
就这浪费我两个小时找原因,具体原理还不是很清楚,应该就是苹果问题