数字枚举
使用enum定义一个枚举类型
enum Color {
red,
yellow,
blue
}
let clr: Color = Color.red
如上面代码中,我们定义了一个关于颜色的枚举类型,里面的值会从0开始依次递增,也就是说Color.red为0,Color.yellow为1依次类推。当然我们也可以自定义初始值。
enum Color {
red = 10,
yellow,
blue
}
let clr: Color = Color.red
这样我们的Color枚举会从10开始依次赋值。
数字枚举不但可以由属性映射到值,还可以由值映射到属性
// 反向映射
enum Color {
red,
yellow,
blue
}
let cltAttr = Color[0] // 'red'
字符串枚举
当然,我们也可以定义字符串值得枚举,如果其中有属性定义为字符串,那么该值后面所有得枚举属性都需要你设置一个初始值。而该属性前面得属性则延用数字枚举得规则定义。
enum Color {
red,
blue = 'b',
yellow = 'y',
}
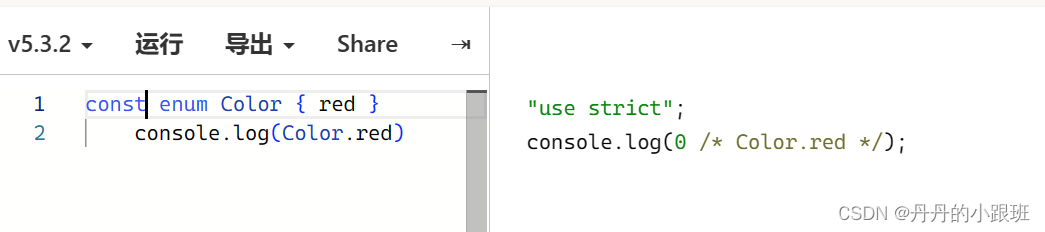
常量枚举
const enum Color {
red,
blue = 'b',
yellow = 'y',
}
let clr:Color = Color.red
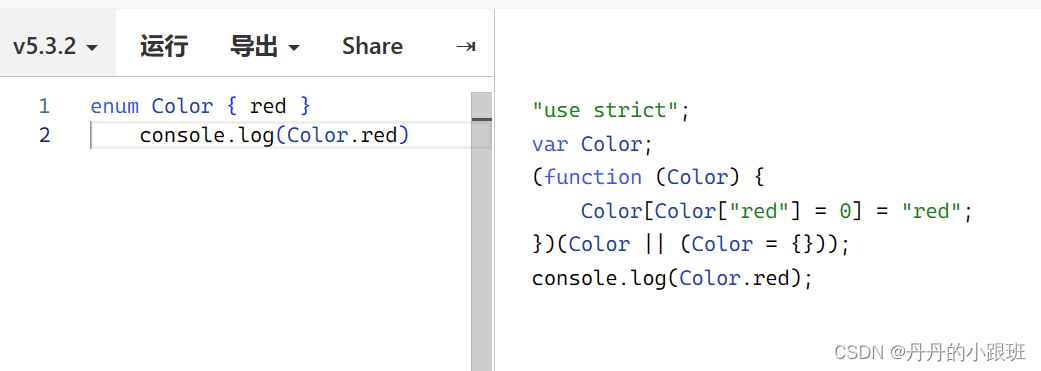
常量枚举与普通枚举得区别:普通枚举在编译得时候会真的生成一个对象保存到js代码中,而常量枚举不会,它会直接赋值到对应得变量上;因为常量枚举没有生成真正得对象,所以常量枚举只能包含字面量或其他常量枚举成员,并且不能包含计算成员,也不支持反向映射。


注意
枚举里面的值是可以重复定义的,所以在赋值的时候需要细心
enum Direction{
Up = 7,
Down = 7
}
枚举赋值一般使用字面量直接赋值,如果使用函数或者非const定义的变量,即使返回的是数字后面的枚举也需要手动赋值
let index = 3
enum Direction{
Up,
Left = index,
Right, // Enum member must have initializer.
}
```ts
let index = () => 3
enum Direction{
Up,
Left = index(),
Right, // Enum member must have initializer.
}
const index = 3
enum Direction{
Up,
Left = index ,
Right, // 不用手动赋值
}