一、连接MySql数据库
1、先安装MySQL
2、再安装MySQL驱动
使用mysqlclient
pip install mysqlclient
如果上面的命令安装失败, 则尝试使用国内豆瓣源安装:
pip install -i https://pypi.douban.com/simple mysqlclient
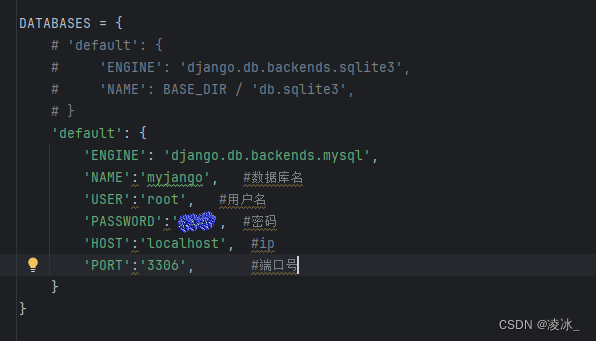
二、在settings.py中配置

三、 book表的数据

四、手动分页和自动分页
1、函数视图
手动分页
#手动分页
def get_pageinfo(request,page=1):
# 每页显示6条数据
per_page = 6
# 分页分析
# 数据[1,2,3,45,..100]
# 第几页 数据范围 数据下标范围 切片
# page=1 1-6 0~5 [0:6] => (1-1)*6 1*6
# page=2 7-12 6~11 [6:12] => (2-1)*6 2*6
# page=3 13-18 12~17 [12:18] => (3-1)*6 3*6
# ..................
# 获取所有的数据
all=Book.objects.all()
# 数据分页
books=all[(page-1)*per_page:page*per_page]
# 总个数
count=Book.objects.count()
# 总页数
total_page=math.ceil(count/per_page)
#数据范围 1,2,3,4..
list_page=range(1,total_page+1)
return render(request=request, template_name='show.html', context={'books':books,'listpages':list_page})
2、show.html页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
#ul li {
width: 30%;
list-style: none;
padding: 10px 0px;
border: 1px solid cadetblue;
}
#pp li {
display: inline;
}
.ff{
font-weight: bolder;
}
</style>
</head>
<body>
<div>
<h1>手动分页图书数据</h1>
<ul id="ul">
<li class="ff">编号----书名------价格------日期-------出版社编号</li>
{% for bk in books %}
<li>{{ bk.id }} -- {{ bk.title }} -- {{ bk.price}}-- {{ bk.pub_date| date:"Y-m-d" }}-- {{ bk.publish_id}}</li>
{% endfor %}
</ul>
<div>
<ul id="pp">
{% for pa in listpages %}
<li><a href="{% url 'pages' pa %}">
<button>第{{ pa }}页</button>
</a></li>
{% endfor %}
</ul>
</div>
</div>
</body>
</html>3、运行效果

(2) 自动分页
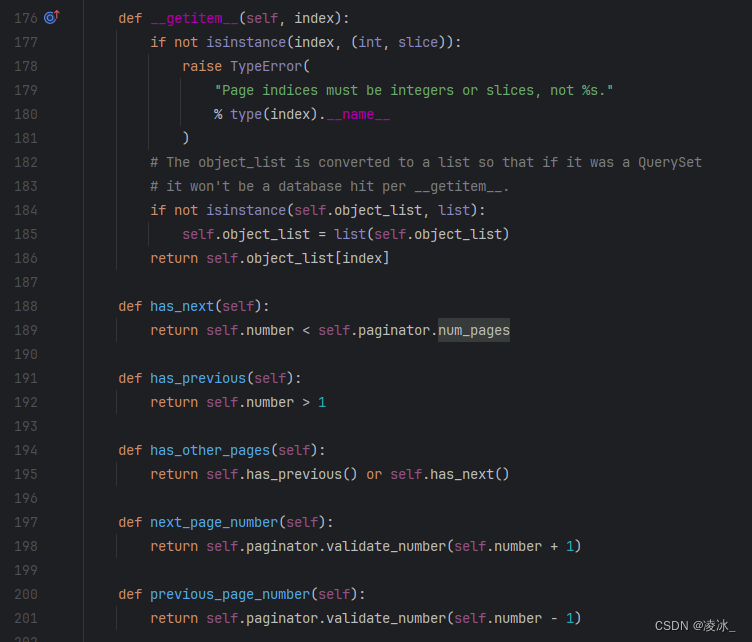
源码:Paginator类

1、函数视图
#自动分页
def auto_pageinfo(request,page=1):
# 每页显示6条数据
per_page = 6
# 获取所有的数据
all=Book.objects.all()
#使用分页器分页
from django.core.paginator import Paginator
paginator=Paginator(all,per_page)
#获取第几页的数据
books=paginator.page(page)
# 页码范围
#数据范围 1,2,3,4..
list_page=paginator.page_range
return render(request=request, template_name='autoshow.html', context={'books':books,'listpages':list_page})2、aushow.html页面
<div>
<h1>自动分页图书数据</h1>
<ul id="ul">
<li class="ff">编号----书名------价格------日期-------出版社编号</li>
{% for bk in books %}
<li>{{ bk.id }} -- {{ bk.title }} -- {{ bk.price}}-- {{ bk.pub_date| date:"Y-m-d" }}-- {{ bk.publish_id}}</li>
{% endfor %}
</ul>
<div>
<ul id="pp">
{% for pa in listpages %}
<li><a href="{% url 'pages2' pa %}">
<button>第{{ pa }}页</button>
</a></li>
{% endfor %}
</ul>
</div>
</div>3、配置url路径
from django.urls import path
from books import views
urlpatterns = [
path('pages/<int:page>', views.get_pageinfo,name='pages'), #别名pages
path('pages2/<int:page>', views.auto_pageinfo,name='pages2'), #别名pages2
path('pages3/', views.auto_pageinfo2,name='pages3'), #别名pages3
]4、运行效果

五、使用分页插件Django-pure-pagination
1、安装
pip install django-pure-pagination

2、在settings.py中注册
INSTALLED_APPS = [
.....,
'pure_pagination',
]3、在settings.py中配置分页切割方式
# 分页配置
PAGINATION_SETTINGS = {
'PAGE_RANGE_DISPLAYED':2, # 当前页相邻显示几个号码页
'MARGIN_PAGES_DISPLAYED': 1, # 首尾各显示几个号码页
'SHOW_FIRST_PAGE_WHEN_INVALID': True,
}4、函数视图
#分页插件
def auto_pageinfo2(request,page=1):
# 每页显示5条数据
per_page =3
# 获取所有的数据
all=Book.objects.all()
#使用分页器分页
from django.core.paginator import Paginator
paginator=Paginator(all,per_page)
try:
page_number = request.GET.get('page', page)
except PageNotAnInteger:
page_number = 1
#获取第几页的数据
books=paginator.page(page_number)
# 页码范围
# 数据范围 1,2,3,4..
list_page = paginator.page_range
# books.paginator.pages
return render(request, 'list.html', {'page_obj': books,"pages":list_page})5、模板
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
#ul li {
width: 30%;
list-style: none;
padding: 10px 0px;
border: 1px solid cadetblue;
}
a {
padding: 5px 10px;
color: white;
background-color: darkgray;
margin: 1px; /*设置标签 a 之间的间隔*/
text-decoration: none; /*去除页码数字下面的下划线*/
}
a:hover {
color: black;
background: cyan;
}
.current {
color: black;
}
</style>
</head>
<body>
<div>
<h1>插件分页图书数据</h1>
<ul id="ul">
<li class="ff">编号----书名------价格------日期-------出版社编号</li>
{% for bk in page_obj %}
<li>{{ bk.id }} -- {{ bk.title }}
-- {{ bk.price }}-- {{ bk.pub_date| date:"Y-m-d" }}-- {{ bk.publish_id }}</li>
{% endfor %}
</ul>
</div>
{#Django-pure-pagination基础渲染方法#}
{#<div id="pagination">#}
{# {{ page_obj.render }}#}
{#</div>#}
<div class="pagination">
<span class="step-links">
{% if page_obj.has_previous %}
<a href="?page={{ page_obj.previous_page_number }}"> << </a>
{% else %}
<a href=""> << </a>
{% endif %}
<span class="current">
{# Page {{ page_obj.number }} of {{ page_obj.paginator.num_pages }}.#}
{% for page in pages %}
{% if page %}
{% if page == page_obj.number %}
<a href="?page={{ page }}"><span class="current">{{ page }}</span></a>
{% else %}
<a href="?page={{ page }}" class="page">{{ page }}</a>
{% endif %}
{% else %}
<a href="">...</a>
{% endif %}
{% endfor %}
</span>
{% if page_obj.has_next %}
<a href="?page={{ page_obj.next_page_number }}"> >> </a>
{% else %}
<a href=""> >> </a>
{% endif %}
</span>
</div>
</body>
</html>6、运行效果