前端 usbkey navigator.usb 实现登录
- 前言
- 调用api 报错
- 总结
前言
navigator.usb 是一个与USB设备交互的API,它允许网页和浏览器扩展程序访问连接到电脑的USB设备。这个API可以让网页直接与USB设备进行数据交换,而无需用户手动安装任何软件。navigator.usb API目前主要支持Chrome OS和Windows操作系统。
以下是navigator.usb API的一些关键特性:
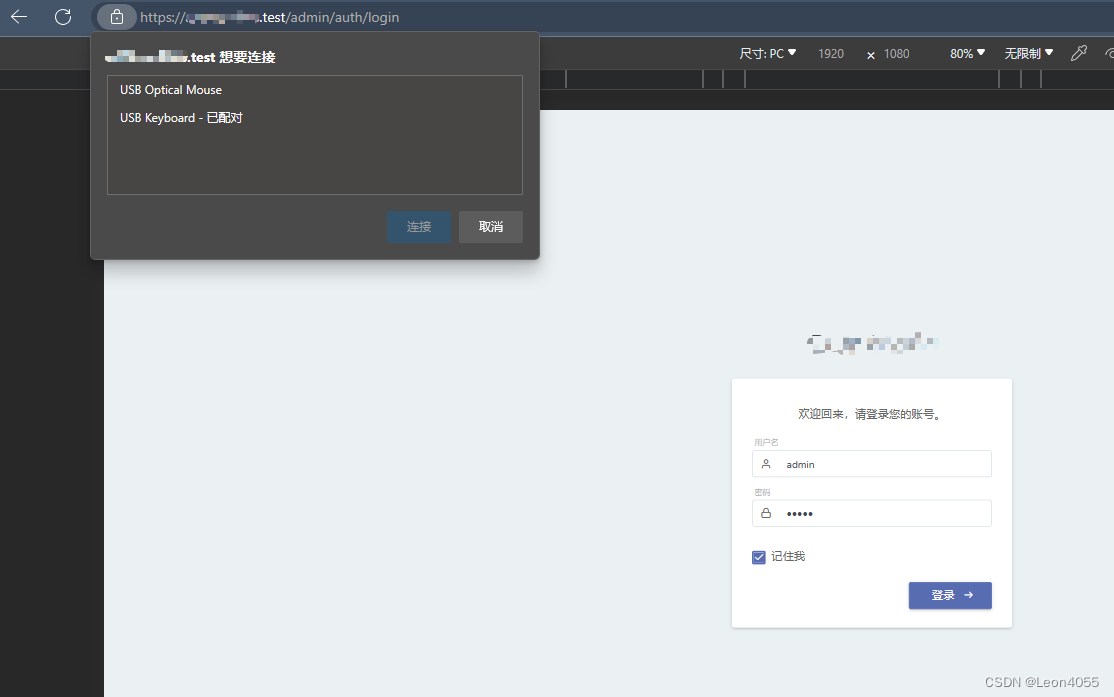
- 发现设备:浏览器可以列出所有连接的USB设备,并获取它们的描述信息。
- 请求访问设备:用户可以选择允许网页访问特定的USB设备。
- 传输数据:一旦获得访问权限,网页可以向USB设备发送数据或从设备接收数据。
- 控制设备:某些USB设备可能支持通过网页控制其功能,如播放/暂停、快进等。
- 事件监听:开发者可以监听USB事件,如设备连接、断开、数据传输完成等。
要注意的是,为了安全起见,Chrome要求所有使用navigator.usbAPI的页面都必须是HTTPS。
对于开发者来说,使用navigator.usbAPI需要进行用户授权,并在页面中包含相应的权限声明。在实际使用时,开发者需要处理USB设备的权限请求,并在用户授权后进行数据传输。
总的来说,navigator.usbAPI为网页提供了直接与USB设备交互的能力,为开发者和用户提供了更多便捷和可能性。但同时,也需要关注数据安全和用户隐私保护。
提示: 一定是在 HTTPS 环境下才能有作用
提示: 一定是在 HTTPS 环境下才能有作用
提示: 一定是在 HTTPS 环境下才能有作用
调用api 报错
要求必须是用户触发, 所以必须要写点击事件内
const button = document.querySelector('.login-btn');
button.addEventListener('click', async (e) => {
e.preventDefault();
// 显示加载指示器或提示用户
console.log('正在尝试连接USB设备...');
layer.msg('正在尝试连接USB设备...');
try {
const device = await navigator.usb.requestDevice({filters: []});
console.log('连接成功,设备信息:', device);
layer.msg('连接成功');
} catch (error) {
console.error('连接USB设备失败:', error);
layer.msg('连接USB设备失败!');
}
});
总结
刚开始接触遇到的问题还有些懵, 但是毕竟这个涉及到安全相关的限制多还是能理解的,多做尝试