写在前面
1、基于2022级计算机大类实验指导书
2、代码仅提供参考,前端变化比较大,按照要求,只能做到像,不能做到一模一样
3、图片和文字仅为示例,需要自行替换
4、如果代码不满足你的要求,请寻求其他的途径
运行环境
window11家庭版
WebStorm 2023.2.2
实验要求、源代码和运行结果
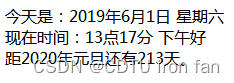
1、采用HBuilder 编写代码,实现图7-1所示的显示日期、时间及倒计时效果。要求:
① 在页面中通过JavaScript的Date对象显示当前的日期、星期、时间。
② 使用数组Array对象显示当天的星期信息。
③ 根据当前的时间显示相应的问候语(上午好、下午好或晚上好)。
④ 计算出当天距离指定日期的相差天数,运用Math对象的相应方法得到整数的天数。
⑤ 用doucment.write()显示以上所得到的信息。

图7-1 显示日期、时间及倒计时效果示意图
(1)新建html文档,在<script></script>标签之间书写JavaScript代码实现功能。
(2)采用JavaScript的Date对象获取当前日期和时间。
(3)通过数组Array对象显示当天的星期信息。例:arrayDay=["日" , "一" , "二" , "三" , "四" , "五" , "六" ]; 及"星期" + arrayDay[getDay()]来实现。
(4)通过Math对象的floor()方法来得到倒计时的天数。
(5)通过if语句实现相应的问候语信息。
(6)通过document.write() 显示以上所得到的信息。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<script>
function getCurrentDate() {
return new Date();
}
function formatDate(date) {
return date.getFullYear() + "年" + (date.getMonth() + 1) + "月" + date.getDate() + "日";
}
function formatDayOfWeek(date) {
var dayOfWeek = ["日", "一", "二", "三", "四", "五", "六"];
return "星期" + dayOfWeek[date.getDay()];
}
function formatTime(date) {
return padZero(date.getHours()) + ":" + padZero(date.getMinutes()) + ":" + padZero(date.getSeconds());
}
function calculateCountdownDays(targetDate) {
var currentDate = getCurrentDate();
return Math.floor((targetDate - currentDate) / (1000 * 60 * 60 * 24));
}
function getGreeting(hour) {
if (hour < 12) {
return "上午好!";
} else if (hour < 18) {
return "下午好!";
} else {
return "晚上好!";
}
}
function padZero(num) {
return num < 10 ? "0" + num : num;
}
function displayDateTime() {
var currentDate = getCurrentDate();
var dateString = "日期:" + formatDate(currentDate);
var dayString = formatDayOfWeek(currentDate);
var timeString = "时间:" + formatTime(currentDate);
var targetDate = new Date("2024-1-1");
var timeDifference = calculateCountdownDays(targetDate);
var greeting = getGreeting(currentDate.getHours());
document.write(dateString + "<br>");
document.write(dayString + "<br>");
document.write(timeString + "<br>");
document.write("距离指元旦还有 " + timeDifference + " 天<br>");
document.write(greeting);
}
</script>
<title></title>
</head>
<body>
<script>
displayDateTime();
</script>
</body>
</html>
2、采用HBuilder 编写代码,实现图7-2所示的动态时钟效果。要求:
① 页面按图7-2进行布局。
② 点击计时开始文本框内的文本每秒钟改变一次,与系统时间保持一致。
③ 点击计时结束文本框内的文本暂停变化。
④ 分别编写计时开始和计时结束函数完成相应功能。
⑤ 当小时、分钟、秒数值小于10时,首位要补0。

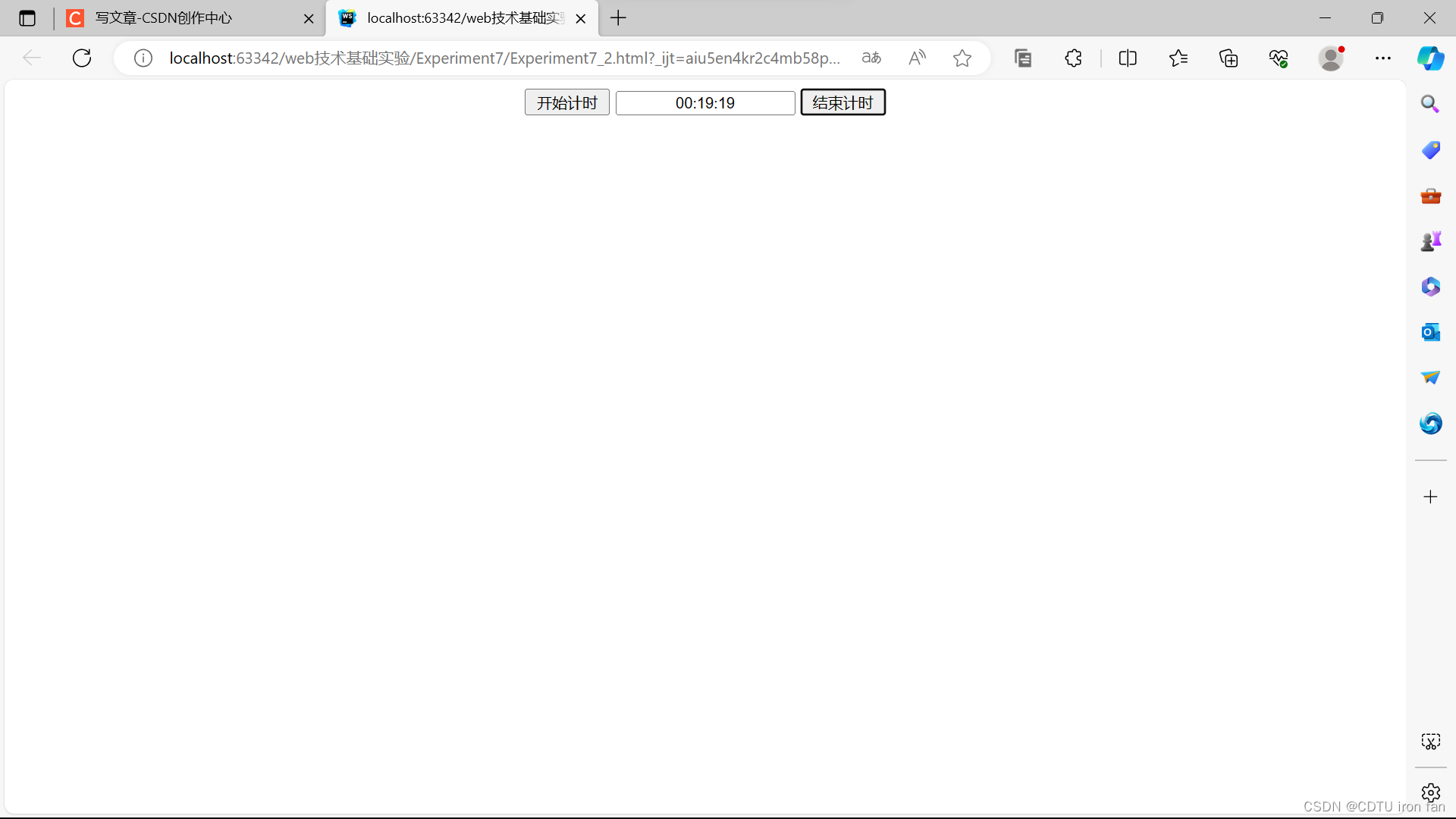
图7-2 时钟效果示意图
(1)新建html文档,在<script></script>标签之间书写JavaScript代码实现功能。
(2)采用<form><input>等标签完成页面内容的编写。
(3)编写开始计时和结束计时的函数。
(4)分别在计时开始和计时结束按钮上通过onClick事件绑定计时和结束函数。
(5)功能测试。
注:
1)采用JavaScript的Date对象获取当前时间。
2)计时采用setInterval(code,millsecond)实现;计时结束采用clearInterval(id)
实现,其中id为setInterval函数对应的ID标识。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<style>
form {
text-align: center;
}
#timeDisplay {
width: 150px;
text-align: center;
}
#startButton, #stopButton {
width: 75px;
}
</style>
<script>
let startClockInterval;
function startClock() {
startClockInterval = setInterval(updateStartTime, 1000);
}
function stopClock() {
clearInterval(startClockInterval);
}
function updateStartTime() {
const startTimeElement = document.getElementById('timeDisplay');
const currentDate = new Date();
const hours = padZero(currentDate.getHours());
const minutes = padZero(currentDate.getMinutes());
const seconds = padZero(currentDate.getSeconds());
startTimeElement.value = `${hours}:${minutes}:${seconds}`;
}
function padZero(value) {
return value < 10 ? `0${value}` : value;
}
</script>
<title></title>
</head>
<body>
<form>
<button type="button" id="startButton" onclick="startClock()">开始计时</button>
<input type="text" id="timeDisplay" value="00:00:00" readonly>
<button type="button" id="stopButton" onclick="stopClock()">结束计时</button>
</form>
</body>
</html>
点击开始计时前

点击开始计时后

点击结束计时后









![[C++] STL_priority_queue(优先级队列) 的使用及底层的模拟实现,容器适配器,deque的原理介绍](https://img-blog.csdnimg.cn/direct/4b1ff395d1a148ab919df69ecd8cb3ac.png)