对应视频v1版本
1.优化登陆接口

将同步改为异步
原login前端代码:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>香香编程-投票项目</title>
</head>
<body>
<main class="main">
<form method="post" action="/login">
<input type="text" name="name" placeholder="Your name">
<input type="password" name="password" placeholder="Password">
<button type="submit">Sign in</button>
</form>
</main>
</body>
</html>
现代码:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>香香编程-投票项目</title>
<script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
</head>
<body>
<main class="main">
<input type="text" name="name" id="name" placeholder="Your name">
<input type="password" name="password" id="password" placeholder="Password">
<button type="submit" id="login_sub">Sign in</button>
</main>
<script>
$(document).ready(function(){//确保在页面完全加载后才执行内部的代码。
$("#login_sub").on("click",function () {//事件监听器,它绑定了一个点击事件到sign in按钮
$.ajax({//ajax函数内部,用于异步发送请求参数
//请求资源路径
url:"/login",
//请求参数
data:{
name:$("#name").val(),
password:$("#password").val()
},
//请求方式
type:"post",
//数据形式
dataType:"json",
//请求成功后调用的回调函数
success:function (data) {
console.log(data)
if (data.code !== 0){
alert(data.message)
}else{
alert("已登录")
setTimeout("pageRedirect()", 3000);
//三秒后调转
}
},
//请求失败后调用的回调函数
error:function () {
alert("请求失败!")
}
});
});
});
//实现跳转的函数
function pageRedirect() {
window.location.replace("/index");
}
</script>
</body>
</html>
用Session代替Cookie*
这两个知识点非常重要!!!在工作中肯定会被问到
2.统一返回结构
httpcode
- 1xx(Informational):信息性状态码
- 代表意义: 表示请求已经被接收,继续处理。
- 常见代码:
- 100 Continue:服务器已经收到请求的首部,并且客户端应该继续发送请求的其余部分。
- 2xx(Successful):成功状态码
- 代表意义: 表示请求已成功被服务器接收、理解、并接受。
- 常见代码:
- 200 OK:请求成功。
- 201 Created:请求已经被实现,新的资源已经被创建。
- 204 No Content:服务器成功处理了请求,但没有返回任何内容。
- 3xx(Redirection):重定向状态码
- 代表意义: 需要客户端进行附加操作以完成请求。
- 常见代码:
- 301 Moved Permanently:永久性重定向。
- 302 Found:临时性重定向。
- 304 Not Modified:资源未被修改,可以使用缓存的版本。
- 4xx(Client Error):客户端错误状态码
- 代表意义: 客户端看起来可能发生了错误,妨碍了服务器的处理。
- 常见代码:
- 400 Bad Request:请求无效,服务器无法理解请求的语法。
- 401 Unauthorized:请求要求身份验证。
- 403 Forbidden:服务器拒绝请求。
- 5xx(Server Error):服务器错误状态码
- 代表意义: 服务器在处理请求的过程中发生了错误。
- 常见代码:
- 500 Internal Server Error:服务器内部错误。
- 502 Bad Gateway:服务器作为网关或代理,从上游服务器收到无效响应。
- 503 Service Unavailable:服务器暂时过载或维护,无法处理请求。
客户端 网络 服务器 找资源
服务器 网络 客户端
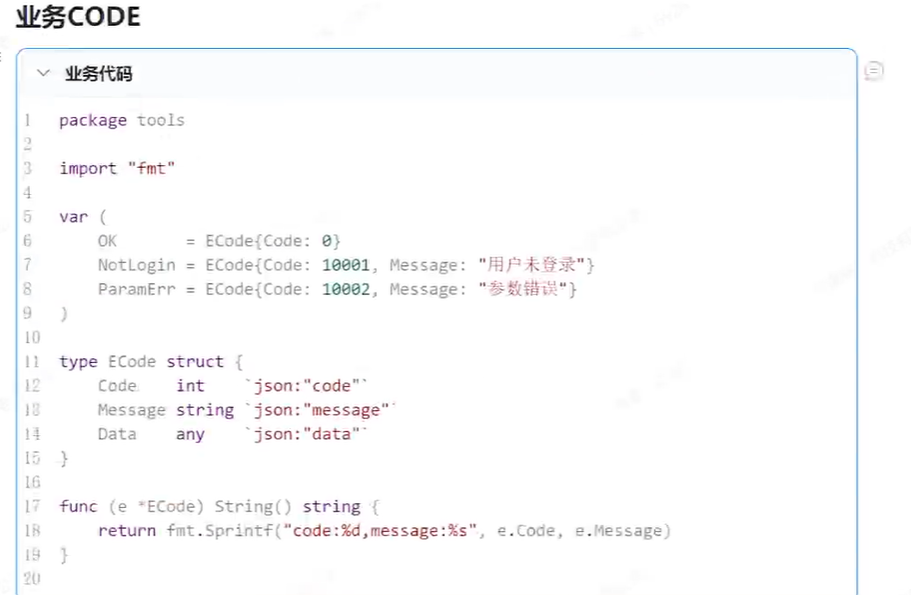
自己定义的业务code

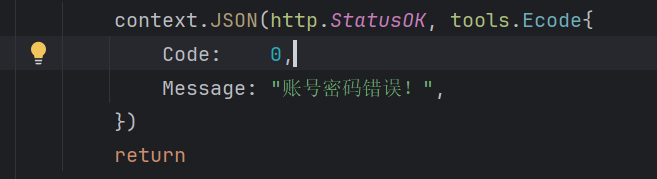
注意:使用不同状态码,浏览器也会有不同相应,有些错误码不能乱用
注意:
Code和上边的状态码不是一个东西,不要弄混了,下边的是自定义码,针对HTTP状态码和自定义的错误码通常起不同的作用:
- HTTP状态码:
- 表示请求状态: HTTP状态码用于表示服务器对请求的处理结果。常见的状态码有
200 OK表示成功,404 Not Found表示资源未找到,500 Internal Server Error表示服务器内部错误等。 - 影响浏览器行为: 不同的HTTP状态码会触发浏览器和客户端的不同行为。例如,浏览器可能展示不同的错误页面或者执行不同的重定向。
- 表示请求状态: HTTP状态码用于表示服务器对请求的处理结果。常见的状态码有
- 自定义错误码:
- 提供更多信息: 自定义错误码通常用于在请求成功时传递一些额外的信息,比如错误消息、错误代码等。这样,即使HTTP状态码为200,开发者仍然可以通过解析JSON数据获取更多关于请求状态的信息。
- 统一错误格式: 使用自定义错误码可以帮助建立统一的错误格式,便于前后端协作。例如,可以在所有的错误响应中都包含一个
code和message字段,使得前端可以更容易地处理错误情况。 - 区分不同错误类型: 自定义错误码可以帮助区分不同类型的错误。通过查看错误码,开发者可以快速了解问题的性质,从而采取适当的措施。
3.优化投票接口
使用事务优化接口
func DoVote(userId, voteId int64, optIds []int64) bool { //太复杂,//gorm中最常用的事务处理方法
tx := Conn.Begin() //创建一个数据库事务,Begin() 方法开始一个新的事务并返回对应的 *gorm.DB 对象 tx。
var ret Vote
err := tx.Table("vote").Where("id=?", voteId).First(&ret).Error
//在事务中执行一个查询操作,根据给定的 voteId 查询 vote 表中的数据,并将结果存储在 ret 变量中。
if err != nil { //出现错误,打印出来并回滚;
fmt.Printf("err:%s", err.Error())
tx.Rollback()
}
for _, value := range optIds { // 遍历选项ID列表
err := tx.Table("vote_opt").Where("id=?", value).Update("count", gorm.Expr("count+?", 1)).Error
if err != nil {
//更新数据库中的选项计数
fmt.Printf("err:%s", err.Error())
tx.Rollback()
}
user := VoteOptUser{ //创建一个新的VoteOptUser结构体实例对应数据库的vote_opt_user表
VoteId: voteId,
UserId: userId,
VoteOptId: value,
CreateTime: time.Now(),
UpdateTime: time.Now(),
}
err = tx.Create(&user).Error
if err != nil {
fmt.Printf("err:%s", err.Error())
tx.Rollback()
}
//使用Create方法将新的VoteOptUser记录创建到数据库中
}
tx.Commit()
return true
}
了解gorm事务的其他用法
4.把接口都换成异步
为什么要全部做成ajax形式?
-
为后端的前后端分离做准备,正产公司里,前后端一定是分离的!
-
为后续编写接口文档做准备。
设计——>-开发------>前后端联调
5.增加功能
新增投票接口
修改投票接口
删除投票接口
这些操作统称为CURD,很多程序员,在公司中做的都是CURD。
在写这些操作时候要想到
- 这个业务,能不能挣钱,怎么挣钱,是否提高了工作效率。
- 当前的业务是否能进一步优化和提高效率(1减少后期维护的人工,2减少后期操作时间)
- 业务中有没有典型的问题,或者复杂场景,要学会写笔记,多记录典型问题,并反问自己是否真正掌握,若没有掌握,是因为之前完全不了解这种业务逻辑(这是需要前两个打好基础见得多),还是知道有这个场景但并没有较好的解决办法(技术不够向同事和老板或其他人请教)。
如果自己已经完全精通了这个领域的业务,那么就可以跳槽或者升职加薪换岗。
技术是一方面,业务经验也是一方面。在公司时就要考虑你做的业务对公司的重要性,如果可有可无甚至对产品来说是负优化,呢就不能在一棵树上吊死,提早考虑跑路,没准哪天就被炒鱿鱼了
6.投票结束,看到投票结果
设计一个新的返回结构
返回图表
使用Echarts画图
ECharts(Enterprise Charts)是百度开发的一套基于 JavaScript 的开源可视化图表库。它提供了丰富的图表类型和交互能力,可以用于创建各种数据可视化图表,如折线图、柱状图、饼图、散点图等。ECharts的设计目标是简单易用、灵活可扩展,使得开发者能够轻松地在网页上展示数据。
一些主要的特点和功能包括:
- 丰富的图表类型: ECharts支持多种图表类型,包括但不限于折线图、柱状图、饼图、散点图、雷达图、地图等,满足不同数据展示的需求。
- 交互性: ECharts提供了丰富的交互功能,例如数据区域缩放、数据视图、动画效果、多图联动等,用户可以通过交互更好地理解数据。
- 可定制性: 用户可以通过配置选项和自定义主题,灵活地定制图表的外观和行为,以适应不同的设计需求。
- 跨平台兼容: ECharts支持主流的浏览器,并提供了移动端的适配,可以在不同平台上展示相同的图表效果。
- 大数据量展示: ECharts对大数据量的展示也有良好的支持,通过数据的动态加载和异步更新,可以有效地处理大规模数据。
- 开源免费: ECharts是一个开源项目,采用 MIT 许可证,允许用户在满足许可证条件的情况下自由使用和修改。
ECharts的使用非常广泛,特别是在Web开发领域。通过在网页中嵌入 ECharts 图表,开发者可以直观地展示和分析数据,为用户提供更好的数据可视化体验。
示例:
为投票增加总数字段
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>香香编程-投票项目</title>
<script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
</head>
<body>
<main class="main">
<input type="text" name="name" id="name" placeholder="Your name">
<input type="password" name="password" id="password" placeholder="Password">
<button type="submit" id="login_sub">Sign in</button>
</main>
<script>
$(document).ready(function(){//确保在页面完全加载后才执行内部的代码。
$("#login_sub").on("click",function () {//事件监听器,它绑定了一个点击事件到sign in按钮
$.ajax({//ajax函数内部,用于异步发送请求参数
//请求资源路径
url:"/login",
//请求参数
data:{
name:$("#name").val(),
password:$("#password").val()
},
//请求方式
type:"post",
//数据形式
dataType:"json",
//请求成功后调用的回调函数
success:function (data) {
console.log(data)
if (data.code !== 0){
alert(data.message)
}else{
alert("已登录")
// setTimeout("pageRedirect()", 3000);
//三秒后调转
}
},
//请求失败后调用的回调函数
error:function () {
alert("请求失败!")
}
});
});
});
//实现跳转的函数
function pageRedirect() {
window.location.replace("/index");
}
</script>
</body>
</html>