目录
介绍
准备
目标
规定
思路
知识补充
解法参考
介绍
蓝桥云课庆冬奥需要举行一次抽奖活动,我们一起做一个页面提供给云课冬奥抽奖活动使用。
准备
开始答题前,需要先打开本题的项目代码文件夹,目录结构如下:
├── css
│ └── style.css
├── effect.gif
├── index.html
└── js
├── index.js
└── jquery.js其中:
css/style.css是样式文件 。index.html是主页面。js/jquery.js是 jQuery 文件。js/index.js是需要补充的 js 文件。effect.gif是最终实现的效果图。
注意:打开环境后发现缺少项目代码,请手动键入下述命令进行下载:
cd /home/project
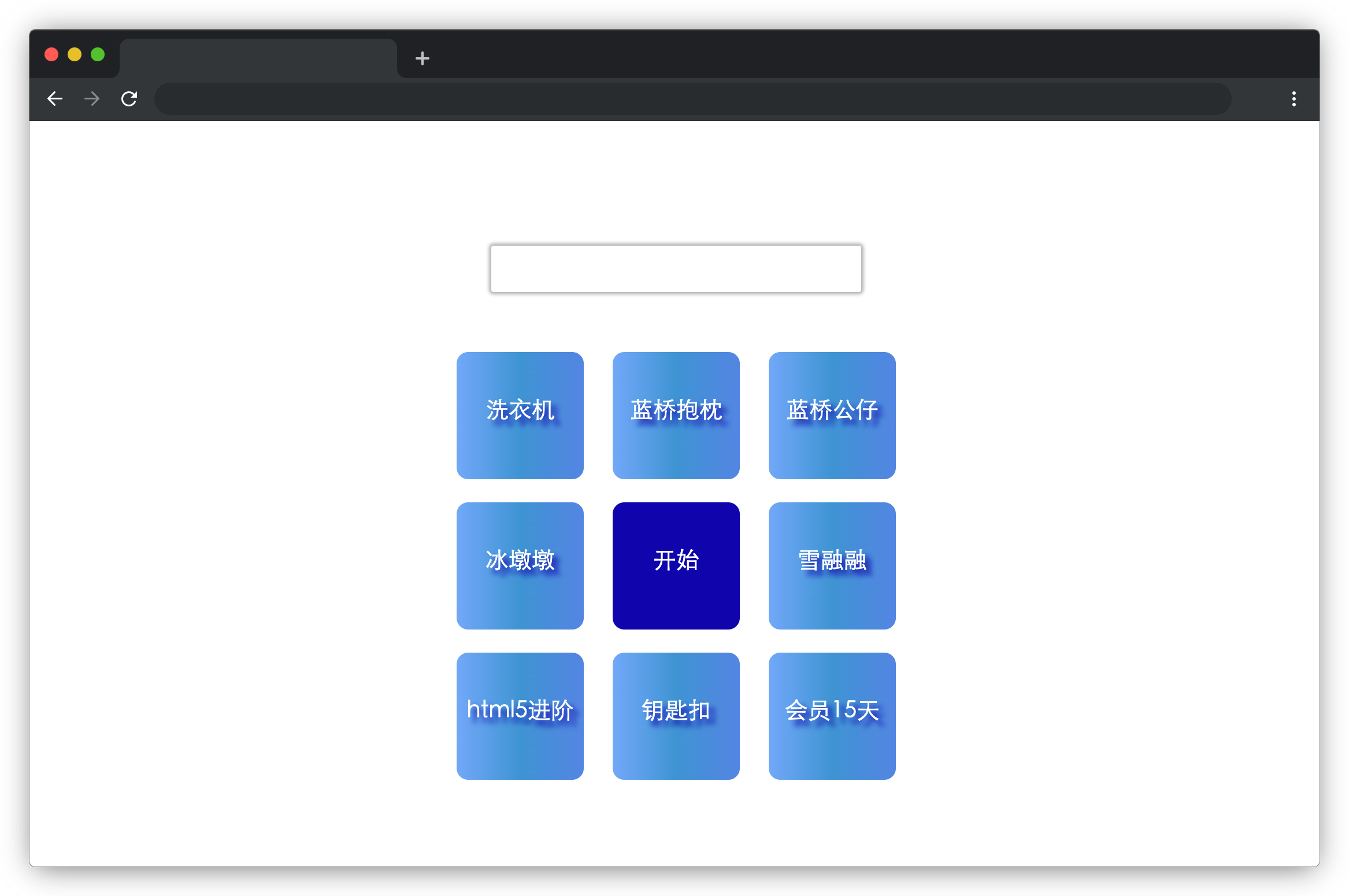
wget https://labfile.oss.aliyuncs.com/courses/9791/05.zip && unzip 05.zip && rm 05.zip在浏览器中预览 index.html 页面效果如下:

目标
找到 index.js 中 rolling 函数,使用 jQuery 或者 js 完善此函数,达到以下效果:
1.点击开始后,以 class 为 li1 的元素为起点,黄色背景(.active 类)在奖项上顺时针转动。
2.当转动停止后,将获奖提示显示到页面的 id 为 award 元素中。获奖提示必须包含奖项的名称,该名称需与题目提供的名称完全一致。
3.转动时间间隔和转动停止条件已给出,请勿修改。
规定
- 转动时间间隔和转动停止条件已给出,请勿修改。
- 请严格按照考试步骤操作,切勿修改考试默认提供项目中的文件名称、文件夹路径等。
- 请勿修改项目中提供的
id、class、函数名等名称,以免造成无法判题通过。 - 先自己做一下吧:传送门
思路
这道题目主要需要使用到jQuery的知识点,使用jQuery来进行相关的操作,类名的添加以及删除等,DOM中文字的获取。类名的添加使用addClass,类名的删除使用removeClass。兄弟节点的获取使用siblings()方法。
知识补充
选择器
Jquery中的后代选择器:我们使用 $("#father p") 来选择 id 名为 father 的 div 元素中的所有后代 p 元素。
子代选择器:我们使用 "#father>p" 只选择出 "id="father" 的子代 p 元素,即儿子节点,这就是它和后代选择器的区别
兄弟选择器:$(“M~N”);
相邻选择器:$(“M+N”); (选择下一个兄弟节点 N)
属性选择器:

伪类选择器:

绑定事件
绑定事件:jQuery对象.on(事件类型, 事件处理函数);
jQuery对象.bind(事件类型, 事件处理函数);
创建元素节点
$(“<标签名>文本内容</标签名>”);
$(“<标签名 属性=‘属性值’>文本内容</标签名>”);
var div = $(
"<div style='width:50px; height:50px; background-color: #ddffbc'>嗨</div>"
); // 创建带有属性的元素节点
$("body").append(div); // 将创建的 div 元素放入 body 中
元素的插入prepend() 与 prependTo() 是在元素子级的开头插入元素。
// 在 A 元素的子级最前面的位置插入B
$(A).prepend(B);
// 在 A 元素的子级最前面的位置插入B
$(B).prependTo(A);
append() 与 appendTo() 是在元素子级的尾部插入元素。
before() 与 insertBefore() 是在该元素的前面插入元素。
after() 与 insertAfter() 是在元素的后面插入元素。
empty 方法是用来清空指定元素的后代元素和内容的。
replaceWith 方法和 replaceAll 方法都可以用来把指定元素替换成其他元素,只是在使用格式上有些差别。
// 将 A 替换为 B
$(A).replaceWith(B);
// 将 A 替换为 B
$(B).replaceAll(A);
元素的遍历
$().each(function (index, element) {});
each 方法会接收一个匿名函数作为参数,函数中的 index 表示元素的索引号;而函数中的 element 表示当前元素。
attr 方法可以用来获取指定元素的属性值,也可以用来设置指定属性的属性值。
jQuery对象.attr("属性名"); // 获取属性
jQuery对象.attr("属性名", "属性值"); // 修改属性
removeAttr 方法可以删除指定元素的某个属性。
toggleClass 方法是用来切换类选择器的。通过使用 toggleClass 让 div 元素的 circle1 样式在添加和移除之间切换,没有 circle1 这个类就加上,有则移除。
val 方法用于获取表单元素的值,也可以给表单元素设置值。
$().prev(); // 查找指定元素前向第一个元素
$().preAll(); // 查找指定元素前向所有元素
$().next(); // 查找指定元素的第一个后向兄弟元素
$().nextAll(); // 查找指定元素的所有后向兄弟元素
$().siblings();//查找所有兄弟元素
jQuery对象.children();//获取元素的儿子节点
jQuery对象.find(selector);//查找到指定元素的所有后代元素
$().hasClass("类名");//用来判断指定元素是否包含该类名的元素
$().eq(n);//使用 eq 方法可以实现下标过滤
$().is(selector);//使用 is 方法来判断指定元素中是否有符合条件的存在
$().not(selector|function)//用 not 方法可以选择不符合条件的元素。
解法参考
let num = 0;
function rolling() {
time++; // 转动次数加1
num++;
if(num>8){
num=1;
}
$(".li"+num).addClass('active').siblings().removeClass('active');
clearTimeout(rollTime);
rollTime = setTimeout(() => {
window.requestAnimationFrame(rolling); // 进行递归动画
}, speed);
// time > times 转动停止
if (time > times) {
$("#award").text(`恭喜你抽到了${$(".li"+num).text()}`);
clearInterval(rollTime);
num = 0;
time = 0;
return;
}
}
我们先声明一个num赋值为0,用于来进行追踪转盘中转到的元素,当开始进行转动时,先将num增加,当num大于8时,说明转了一圈,则给它赋值为1,回到起点。然后为对应的元素添加类,使用addClass来进行增加,其他的兄弟节点去除到该类,使用removeClass,兄弟节点的获取直接调用siblings()方法。
当停止转动时,使用text()方法来获取元素的文本。最后再将num重新赋值为0。
好啦,本文就到这里啦!






![[GPT]Andrej Karpathy微软Build大会GPT演讲(上)--GPT如何训练](https://img-blog.csdnimg.cn/direct/7a4a51ddd529497c875a511e80f6b415.png)