第5章-盒子模型【比屋教育】
本课目标(Objective)
- 掌握CSS三大特性
- 理解什么是盒子模型
- 掌握内边距padding的用法
- 掌握外边距margin的用法
1. CSS的层叠,继承,优先级
1.1 CSS层叠
-
层叠:是指多个CSS样式叠加到同一个元素,遵循从上到下的原则,会应用最后加载的样式。
-
案例:1.样式的重叠性.html
1.2 CSS继承
-
继承:子元素会继承父元素的样式,继承的好处就是可以代码复用。
-
子元素可以继承父元素的样式(text-,font-,line-这些元素开头的可以继承,以及color属性)
-
案例:2.样式的继承性.html
1.3 CSS优先级(重点)
-
当出现多个规则应用在同一元素上时,选择器属性不同,就会出现优先级的问题。
1 权重计算公式
关于CSS权重,我们需要一套计算公式来去计算,这个就是 CSS Specificity(特殊性)
| 标签选择器 | 计算权重公式 |
|---|---|
| 继承的权重最低 | 0,0,0,0 |
| 标签选择器 | 0,0,0,1 |
| 类,伪类 | 0,0,1,0 |
| 唯一ID | 0,1,0,0 |
| 行内联样式 style="" | 1,0,0,0 |
| !important | 最高权重 |
!important用法:
div {
color: red!important;
}-
案例:3.样式的优先级.html
2 权重叠加
-
多个基础选择器组合时就会出现权重叠加的情况
-
案例:4.权重叠加.html
3. 继承的权重
-
继承的权重是最低的。
-
案例:5.继承的权重.html
2.网页如何布局
-
网页布局的本质:
-
首先用CSS设置好盒子(DIV)的大小,然后摆放盒子的位置。
-
最后把网页元素比如文字图片等等,放入盒子里面。
-

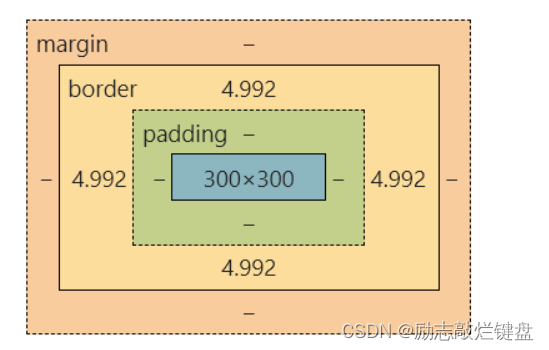
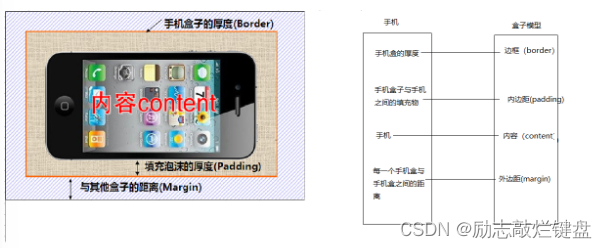
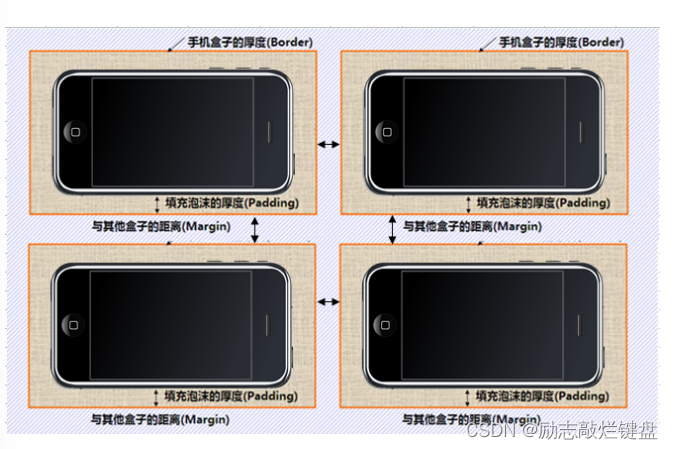
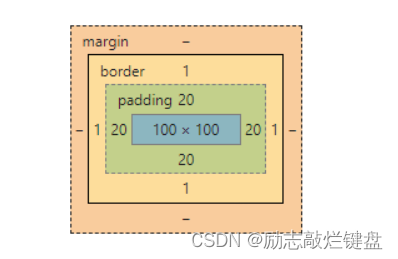
3. 什么是盒子模型
-
浏览器中的盒子模型(DIV)
-
案例:06-盒子边框设置1.html

-
盒子模型案例:


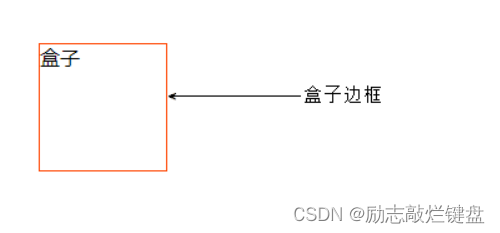
4. 盒子边框设置

-
语法:
border : border-width || border-style || border-color| 属性 | 作用 |
|---|---|
| border-width | 定义边框粗细,单位是px |
| border-style | 边框的样式 |
| border-color | 边框颜色 |
-
边框的样式:
-
none:没有边框即忽略所有边框的宽度(默认值)
-
solid:边框为单实线(最为常用的)
-
dashed:边框为虚线
-
dotted:边框为点线
-
4.1 边框综合设置
border-bottom: 2px solid yewllo;4.2 盒子边框写法总结表
-
可以单独给4个边框分别指定的。
-
案例:07-盒子边框设置2.html
| 上边框 | 下边框 | 左边框 | 右边框 |
|---|---|---|---|
| border-top-style:样式; | border-bottom-style:样式; | border-left-style:样式; | border-right-style:样式; |
| border-top-width:宽度; | border- bottom-width:宽度; | border-left-width:宽度; | border-right-width:宽度; |
| border-top-color:颜色; | border- bottom-color:颜色; | border-left-color:颜色; | border-right-color:颜色; |
| border-top:宽度 样式 颜色; | border-bottom:宽度 样式 颜色; | border-left:宽度 样式 颜色; | border-right:宽度 样式 颜色; |
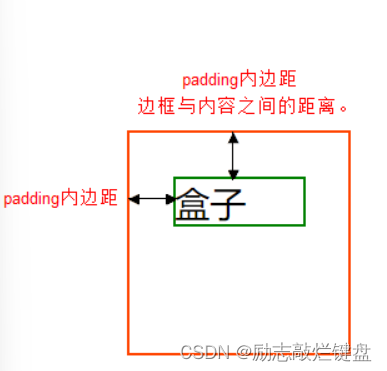
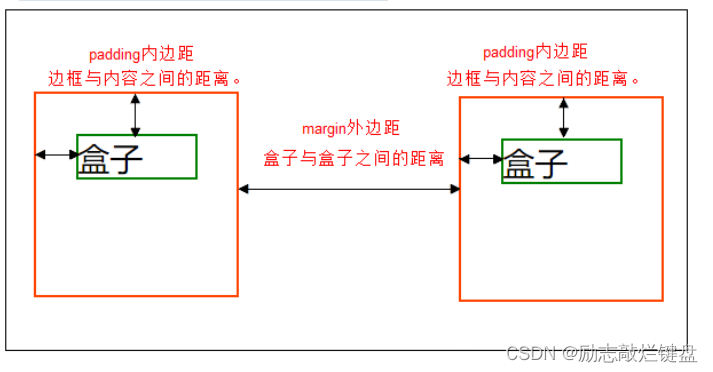
5. 内边距(padding)

4.1 内边距:
-
padding属性用于设置内边距。 表示边框与内容之间的距离。
-
指定padding值之后
-
内容和边框有了距离,添加了内边距。
-
盒子会被撑大
-
4.2 内边距属性设置
| 属性 | 作用 |
|---|---|
| padding-left | 左内边距 |
| padding-right | 右内边距 |
| padding-top | 上内边距 |
| padding-bottom | 下内边距 |
-
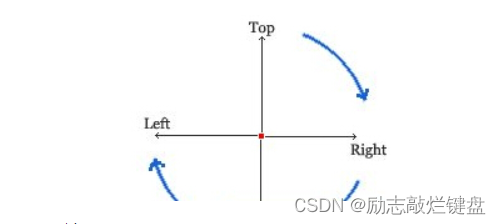
简写表达方式:
| 值的个数 | 表达意思 |
|---|---|
| 1个值 | padding:上下左右内边距; |
| 2个值 | padding: 上下内边距 左右内边距 ; |
| 3个值 | padding:上内边距 左右内边距 下内边距; |
| 4个值 | padding: 上内边距 右内边距 下内边距 左内边距 ; |

-
案例:08.内边距设置.html
4.3 课堂案例: 网页导航制作
-
案例:09.网页导航案例.html
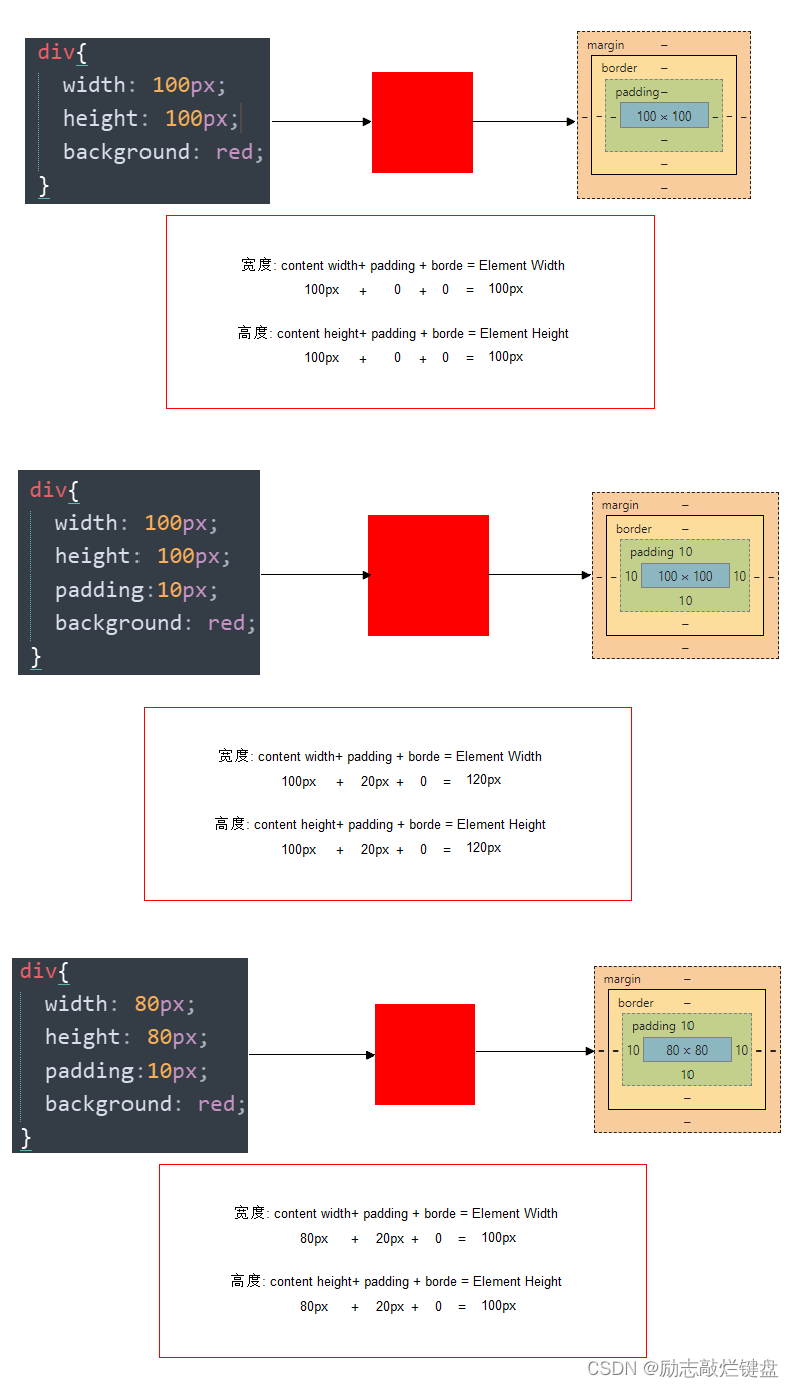
4.4 盒子实际的大小计算

-
宽度:content width + padding + border
-
高度:content height + padding + border
-
盒子的实际的大小 = 内容的宽度和高度 + 内边距 + 边框
-
案例:10.盒子实际大小计算方式.html
4.5 内边距为什么会撑开盒子
-
如果设置内边距就会撑大原来的盒子

-
一个盒子宽度为50, padding为 20, 边框为15像素,问这个盒子实际的宽度的是()
6. 外边距(margin)

6.1 外边距设置:
| 属性 | 作用 |
|---|---|
| margin-left | 左外边距 |
| margin-right | 右外边距 |
| margin-top | 上外边距 |
| margin-bottom | 下外边距 |
-
案例:11.外边距设置.html
6.2 盒子水平居中
-
可以让一个块级盒子实现水平居中必须:
-
盒子必须指定了宽度(width)
-
然后就给左右的外边距都设置为auto,
-
常见的写法:
-
margin-left: auto; margin-right: auto;
-
margin: auto;
-
margin: 0 auto;
-
-
-
-
案例:12.盒子居中对齐.html
6.3 文字居中和盒子居中区别
-
盒子内的文字水平居中是 text-align: center, 而且还可以让行内元素和行内块居中对齐
-
块级盒子水平居中 左右margin 改为 auto
-
案例:13.文字居中和盒子居中.html
text-align: center; /* 文字 行内元素 行内块元素水平居中 */
margin: 10px auto; /* 块级盒子水平居中 左右margin 改为 auto 就阔以了 上下margin都可以 */6.4 插入图片和背景图片区别
-
插入图片的控制:只能靠盒模型 padding与margin来控制
-
背景图片的控制:只能通过 background-position来控制
-
案例:14.插入图片和背景图片的区别.html
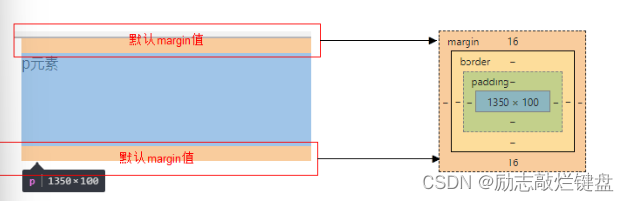
6.6 清除元素的默认内外边距(重要)

-
为了更灵活方便地控制网页中的元素,制作网页时,我们需要将元素的默认内外边距清除
-
案例:15.清除元素默认的内外边距.html
* {
padding:0; /* 清除内边距 */
margin:0; /* 清除外边距 */
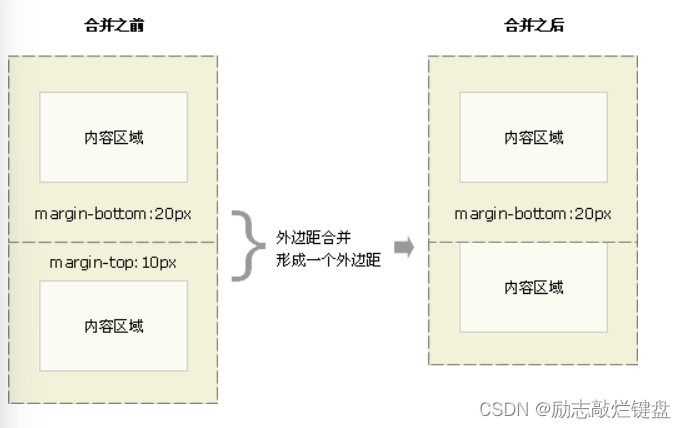
}6.7 外边距合并
-
使用margin定义块元素的垂直外边距时,可能会出现相邻块元素垂直外边距的合并。
-
当上下相邻的两个块元素相遇时,如果上面的元素有margin-bottom,下面的元素有margin-top,则他们之间的垂直间距不是margin-bottom与margin-top之和。
-
会取两个值中的较大者:这种现象被称为相邻块元素垂直外边距的合并(也称外边距塌陷)
-
解决方案:尽量给只给一个盒子添加margin值
-
案例:16.外边距合并之上下外边距.html
-

-
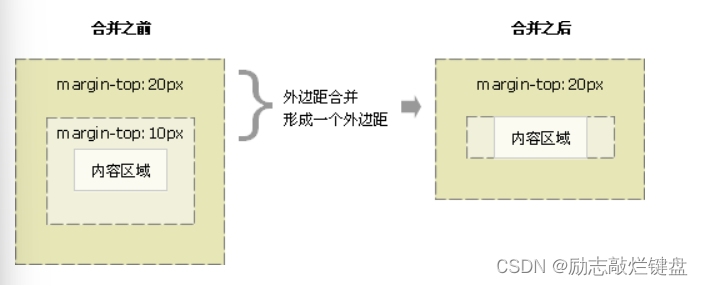
嵌套块元素垂直外边距的合并(塌陷)
-
对于两个嵌套关系的块元素,如果父元素没有上内边距及边框,父元素的上外边距会与子元素的上外边距发生合并。合并后的外边距为两者中的较大者。
-
解决方案:
-
可以为父元素定义上边框。
-
可以为父元素定义上内边距
-
可以为父元素添加overflow:hidden。
-
-
案例:17.嵌套关系外边距合并.html
-

7. 盒子模型布局总结
-
margin:会有外边距合并的问题。
-
padding:会影响盒子大小。
8. 综合案例训练
-
无序和有序列表前面默认的列表样式,在不同浏览器显示效果不一样,去掉这些列表样式代码如下。
li {
list-style: none;
}