文章目录
- 一、效果:
- 二、实现:
- 三、案例:
一、效果:

二、实现:
<!DOCTYPE html>
<html>
<head>
<title>Video Player</title>
<style>
#progressBar {
width: 800px;
height: 20px;
background-color: #ddd;
}
#progress {
height: 20px;
background-color: #abc;
}
#videoContainer {
position: relative;
width: 800px;
height: 450px; /* adjust as needed */
}
#videoContainer video {
position: absolute;
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<div id="videoContainer"></div>
<button id="playButton">播放</button>
<button id="pauseButton">暂停</button>
<div id="progressBar"><div id="progress"></div></div>
<div>Total duration: <span id="totalDuration">0</span> seconds</div>
<div>Current time: <span id="currentTime">0</span> seconds</div>
<script>
var videoContainer = document.getElementById('videoContainer');
var videoSources = ["f1.mp4", "f2.mp4", "f3.mp4", "f4.mp4"];
var totalDuration = 0;
var totalCurrentTime = 0;
var currentVideo = 0;
var videoElements = videoSources.map(function (src, i) {
var video = document.createElement('video');
video.src = src;
video.addEventListener('loadedmetadata', function () {
if (i < videoSources.length - 1) {
videoElements[i + 1].load();
}
});
video.addEventListener('play', function () {
totalDuration = videoElements.reduce(function (sum, video) {
return sum + (video.duration || 0);
}, 0);
document.getElementById('totalDuration').textContent = totalDuration;
totalCurrentTime = videoElements.slice(0, i).reduce(function (sum, video) {
return sum + (video.duration || 0);
}, 0);
document.getElementById('currentTime').textContent = totalCurrentTime;
});
if (i > 0) {
video.style.display = 'none';
}
videoContainer.appendChild(video);
return video;
});
videoElements[0].load();
videoElements.forEach(function (videoElement, i) {
videoElement.addEventListener('timeupdate', function () {
totalCurrentTime = videoElement.currentTime;
for (var j = 0; j < i; j++) {
totalCurrentTime += videoElements[j].duration;
}
document.getElementById('currentTime').textContent = totalCurrentTime;
var progress = totalCurrentTime / totalDuration * 100;
document.getElementById('progress').style.width = progress + '%';
}, false);
videoElement.addEventListener('ended', function () {
currentVideo++;
if (currentVideo < videoSources.length) {
videoElements[currentVideo].play();
videoElement.style.display = 'none';
videoElements[currentVideo].style.display = 'block';
}
}, false);
});
document.getElementById('playButton').addEventListener('click', function () {
videoElements[currentVideo].play();
}, false);
document.getElementById('pauseButton').addEventListener('click', function () {
videoElements[currentVideo].pause();
}, false);
</script>
</body>
</html>
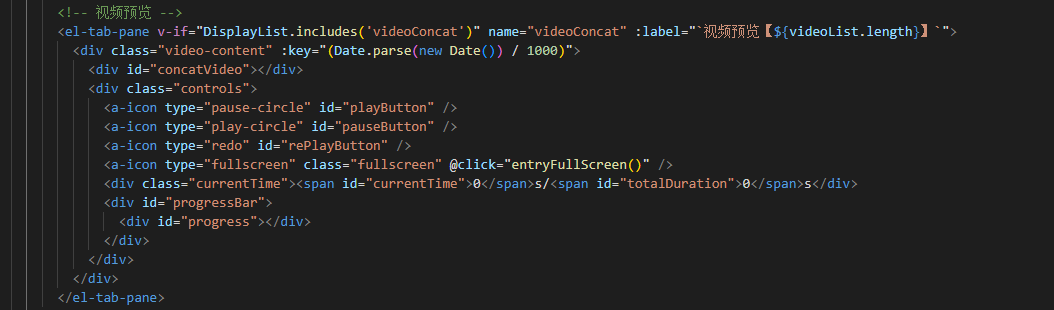
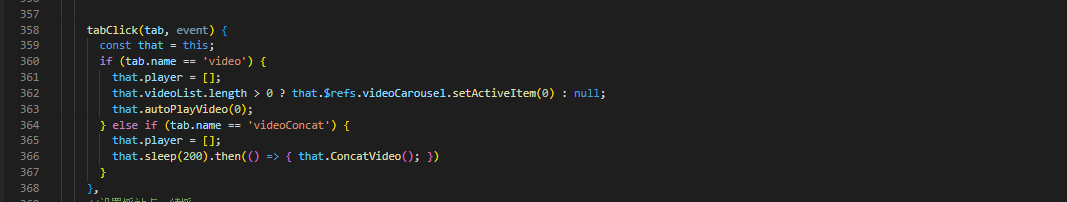
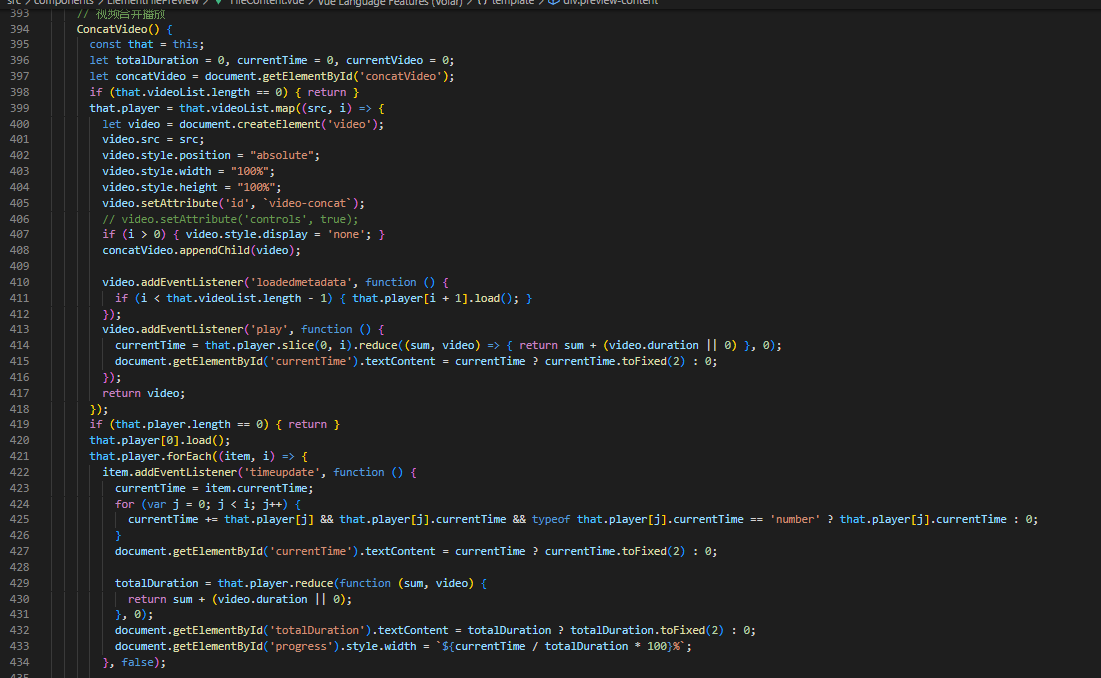
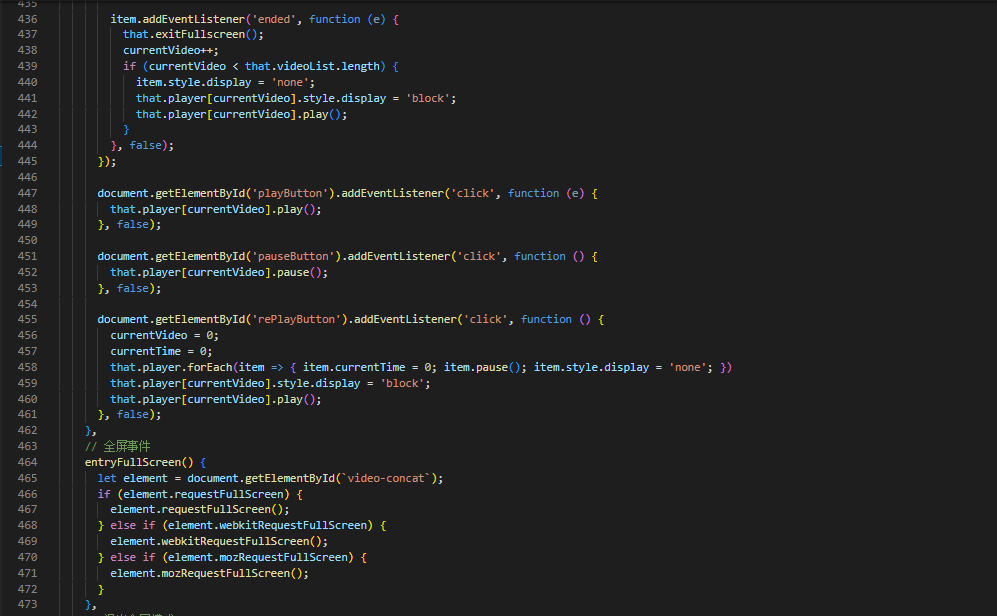
三、案例: