Stimulsoft Reports 是一款报告编写器,主要用于在桌面和Web上从头开始创建任何复杂的报告。可以在大多数平台上轻松实现部署,如ASP.NET, WinForms, .NET Core, JavaScript, WPF, Angular, Blazor, PHP, Java等,在你的应用程序中嵌入报告设计器或在线创建报告,支持从云端快速分享你的报告。
Stimulsoft Reports官方正版下载(qun:740060302)![]() https://www.evget.com/product/2398/download
https://www.evget.com/product/2398/download
在设计报告时,报告中使用的数据并不总是按照所需的顺序进行排序。在这种情况下,可以通过报表生成器进行排序。对数据进行排序的一种方法是动态排序。预览窗口中带有动态数据排序功能的报告是一种交互式报告,通过单击启用了动态排序功能的组件,可以改变动态数据排序。请按照以下步骤在预览窗口中渲染带动态数据排序的报告:
1. 运行设计器;
2. 连接数据:
2.1. 创建新连接;
2.2. 创建新数据源
3. 在报告模板的页面上添加 DataBand。

4. 编辑数据带:
4.1. 按高度对齐 DataBand;
4.2. 更改数据带属性值。例如,如果希望数据带断开,可将 "Can Break(可断开)"属性设为 true;
4.3. 更改数据带背景;
4.4. 如果需要,启用数据带的边框;
4.5. 更改边框颜色
5. 使用数据源属性设置 DataBand 的数据源:
![]()
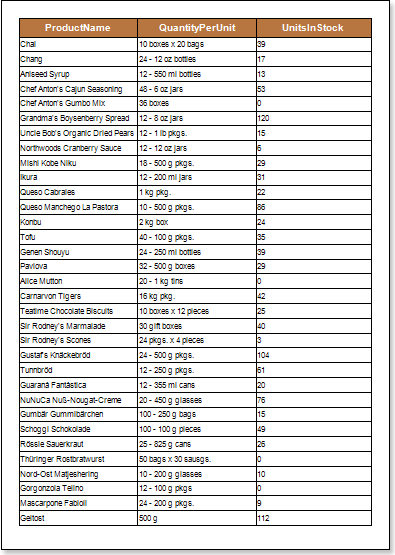
6. 将带有表达式的文本组件放入 DataBand。其中表达式是对数据字段的引用。例如,放置三个带表达式的文本组件: {Products.ProductName}、{Products.QuantityPerUnit} 和 {Products.UnitsInStock};
7. 编辑文本和文本框组件:
7.1. 将文本组件拖放到 DataBand 中;
7.2. 更改文本字体参数:大小、类型、颜色;
7.3. 按宽度和高度对齐文本组件;
7.4. 更改文本组件的背景
7.5. 对齐文本组件中的文本
7.6. 更改文本组件的属性值。例如,如果需要对文本进行包边,可将 "Word Wrap(文字包边)"属性设置为 true;
7.7. 如果需要,为文本组件启用边框。
7.8. 更改边框颜色。

8. 单击预览按钮或单击预览菜单项调用查看器。渲染后,数据表指定字段的所有数据字段引用将被更改。数据将从为该报告定义的数据库中按连续顺序输出。渲染报告中 DataBand 的副本数量将与数据库中的数据行数量相同。

9.返回报告模板;
10. 如有必要,在报告模板中添加其他波段,如报告标题波段和报告摘要波段;
11. 编辑这些带:
11.1. 按高度对齐;
11.2. 根据需要更改属性值;
11.3. 更改色带背景
11.4. 根据需要启用边框
11.5. 设置边框颜色

12. 将带有表达式的文本组件放入这些带中。文本组件中的表达式是 ReportTitleBand 中的标题和 ReportSummaryBand 中的摘要。
13. 编辑文本和文本组件
13.1. 将文本组件拖放到带中;
13.2. 更改字体选项:大小、类型、颜色;
13.3. 按高度和宽度对齐文本组件
13.4. 更改文本组件的背景
13.5. 对齐文本组件中的文本
13.6. 根据需要更改文本组件属性值
13.7. 根据需要启用文本组件的边框
13.8. 设置边框颜色

14. 单击 "Preview "按钮或单击 "Preview "菜单项调用查看器。渲染后,所有对数据字段的引用都将在数据表指定字段上更改。数据将从为本报告定义的数据库中按连续顺序输出。渲染报告中 DataBand 的副本数量将与数据库中的数据行数量相同。

15. 返回报告模板;
16. 选择一个文本组件或其他任何组件,点击该组件并在渲染的报告中进行排序。在本例中,选择标题栏中带有 ProductName 文本的 TextBox4 组件;
17. 更改 Interaction.Sorting Column 属性的值。该属性的值将是数据源中的一列,将根据该列进行排序。将 Interaction.Sorting Column 属性设置为 DataBand1.ProductName;
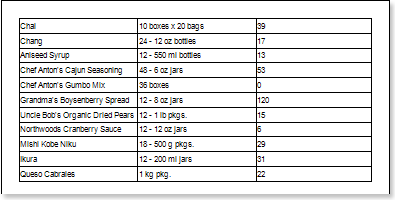
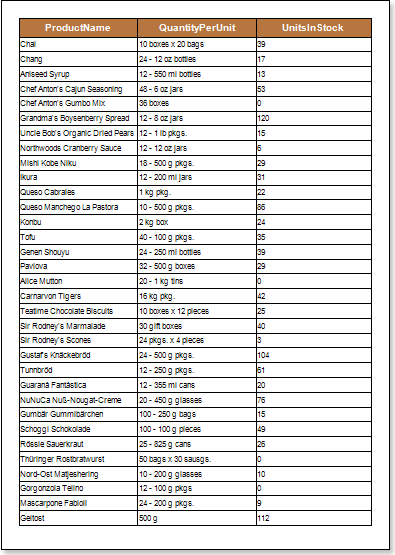
18. 点击预览按钮或调用查看器,点击预览菜单项。渲染后,数据表指定字段的所有数据字段引用将被更改。数据将从为本报告定义的数据库中按连续顺序输出。渲染报告中 DataBand 的副本数量将与数据库中的数据行数量相同。

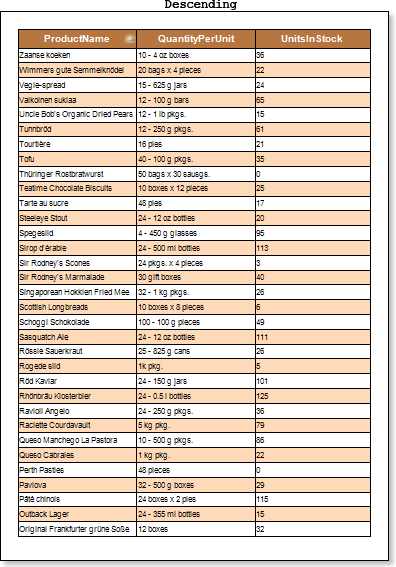
19. 要按指定的数据列对数据进行排序,应单击之前设置了 Interaction.Sorting Column 属性的报表组件。在我们的示例中,应单击 TextBox4。单击文本组件后,数据将按升序方向排序。要将排序方向从 "Ascending "改为 "Descending",需要再次单击文本组件,每次单击文本组件后排序方向都会改变。下图显示了不同排序方向的报告第一页:


排序方向显示 "arrow "图标。
添加样式
1. 返回报告模板;
2. 选择数据带;
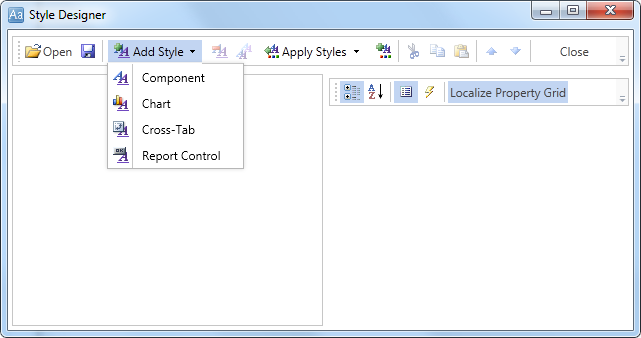
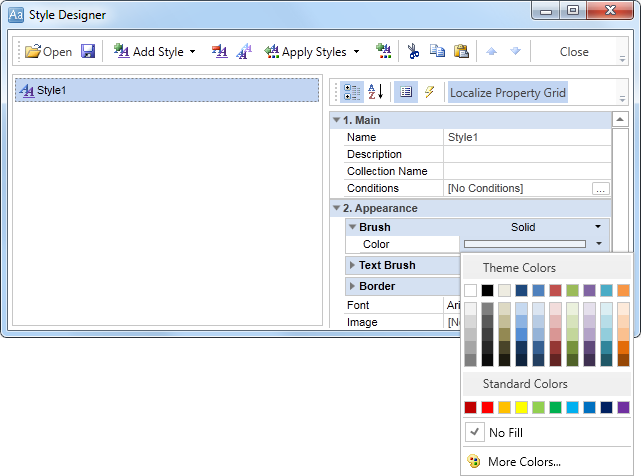
3. 更改偶数样式和奇数样式属性的值。如果未设置这些属性的值,则在这些属性的值列表中选择编辑样式,然后使用样式设计器创建新样式。下图显示了样式设计器:

单击 " Add Style "按钮开始创建样式。从下拉列表中选择组件。设置 Brush.Color 属性以更改一行的背景颜色。下图显示了带有 Brush.Color 属性值列表的样式设计器示例:

单击关闭。然后,偶数行样式和奇数行样式属性(奇数行和偶数行的样式)列表中将出现一个新值。
4. 要显示报告,请单击预览按钮或调用查看器,单击预览菜单项。


以上便是有关Stimulsoft Reports 预览中具有动态数据排序的报告相关介绍,如有其他问题,欢迎私聊我们~
![[香橙派]Orange pi zero 3命令行配网方法——建立ssh连接——Ubuntu配置WIFI自动连接](https://img-blog.csdnimg.cn/direct/166ea3849fb14a948ea511facbc774de.png)