背景:部分课程禁止客户拖动视频进度条直至播放结束
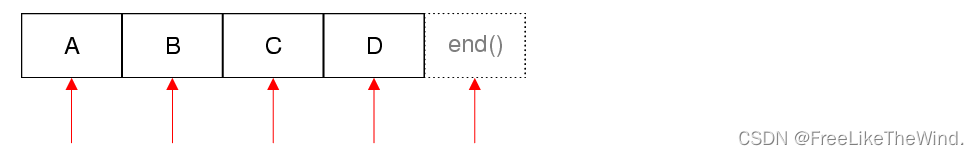
红色是遮罩区域遮罩区域

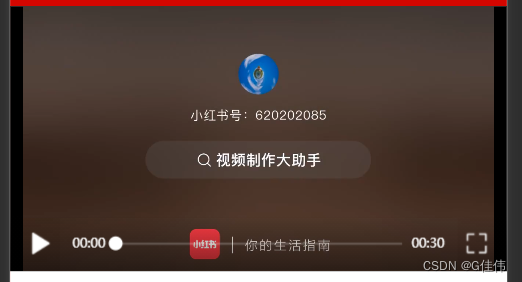
实际遮罩效果(有一个很浅的阴影区域)

实现代码
.wxml文件
<video enable-progress-gesture="false" >
<cover-view class="cover"></cover-view>
</video>
.wxss文件
.cover{
position: absolute;
bottom: 0;
z-index: 998;
height: 20%;
background-color: red;
left: 10%;
background-color: rgba(255, 255, 255, 0.007);
width: 80%;
}
background-color: red;是为了方便调试的时候使用可删除
.cover中的width可调整大概位置在70-80之间