<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<!--
scrollamount:数字越大,滚动越快
direction:滚动方向
滚动的类型
behaior="slide",文字滚动到边界后就会停止,不会再继续滚动。
behavior=“alternate”文字滚动到边界后会反方向弹回来,并且来回滚动。
loop可以控制文字滚动的次数,但是默认值是-1,也就是无限次滚动,
oop="1",就可以让文字仅仅滚动一次
onMouseOver="this.stop():用来设置鼠标移入该区域时停止滚动
onMouseOut="this.start():用来设置鼠标移出该区域时继续滚动
-->
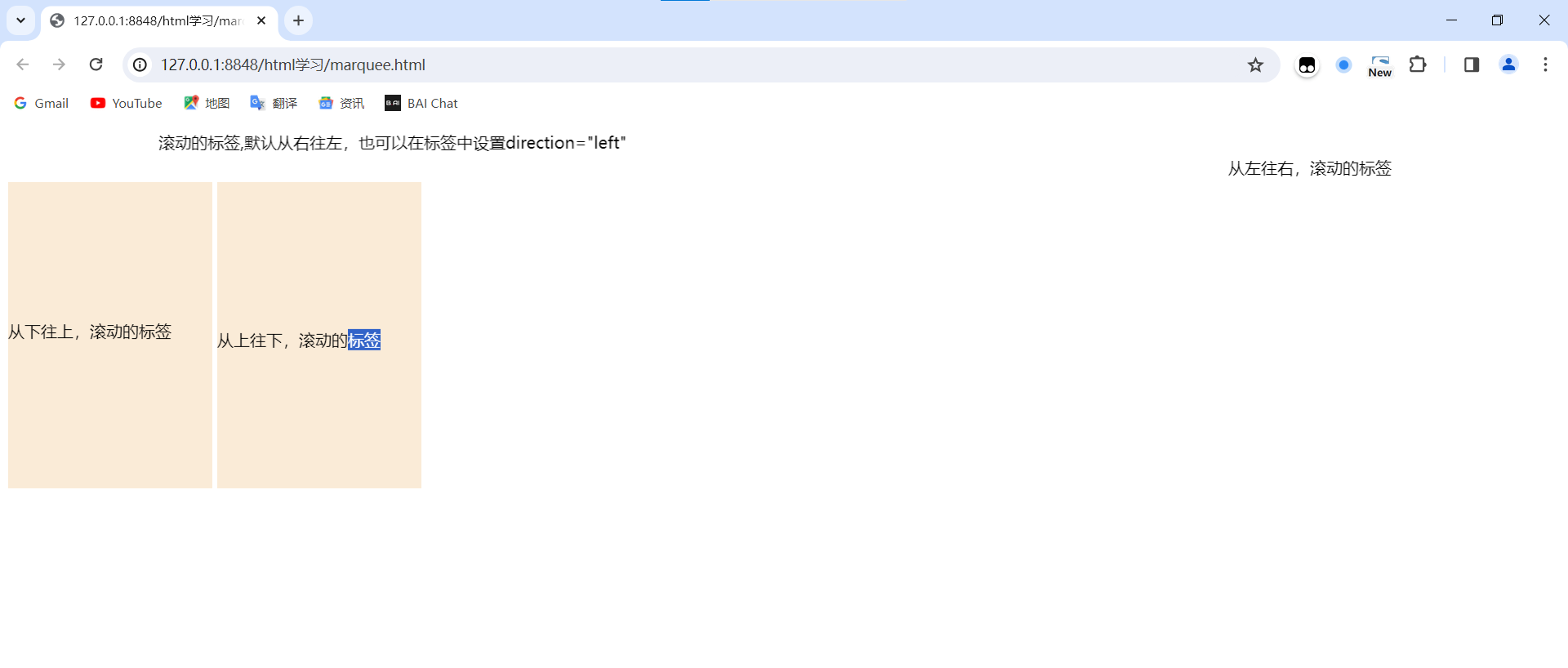
<marquee scrollamount="50">滚动的标签,默认从右往左,也可以在标签中设置direction="left"</marquee>
<marquee direction="right" behavior="alternate" onMouseOver="this.stop() onMouseOut="this.start()">从左往右,滚动的标签</marquee>
<marquee direction="up" width="200" height="300" bgcolor="antiquewhite">从下往上,滚动的标签</marquee>
<marquee direction="down" width="200" height="300" bgcolor="antiquewhite">从上往下,滚动的标签</marquee>
</body>
</html>
运行效果









![BUUCTF-[GYCTF2020]FlaskApp flask爆破pin](https://img-blog.csdnimg.cn/direct/d3f04e31a2ac4f5aa04488989f3cd574.png)