1 背景
前面三篇已经完成通过Electron搭建的最简单的HelloWorld应用了,虽然这个应用还没添加任何实质的功能,但是用来作为打包的案例,足矣。下面再分享下通过Electron-forge来将应用打包成安装包。
2 依赖
在Electron[2] Electron使用准备里头,我们已经安装好了Electron-forge,不懂的请点击下面的连接跳转。
Electron[2] Electron使用准备![]() https://weilintao.blog.csdn.net/article/details/134227423?spm=1001.2014.3001.5502在开始打包之前,请再次检查package.json里头是否有如下命令:
https://weilintao.blog.csdn.net/article/details/134227423?spm=1001.2014.3001.5502在开始打包之前,请再次检查package.json里头是否有如下命令:
"package": "electron-forge package",
"make": "electron-forge make"3 打包
3.1 预打包
控制台执行如下命令:
npm run package命令执行日志:
PS C:\xysj\electron\my-electron-app> npm run package
> my-electron-app@1.0.0 package
> electron-forge package
✔ Checking your system
✔ Running generateAssets hook
✔ Running prePackage hook
✔ Packaging application
✔ Packaging for x64 on win32 [21s]
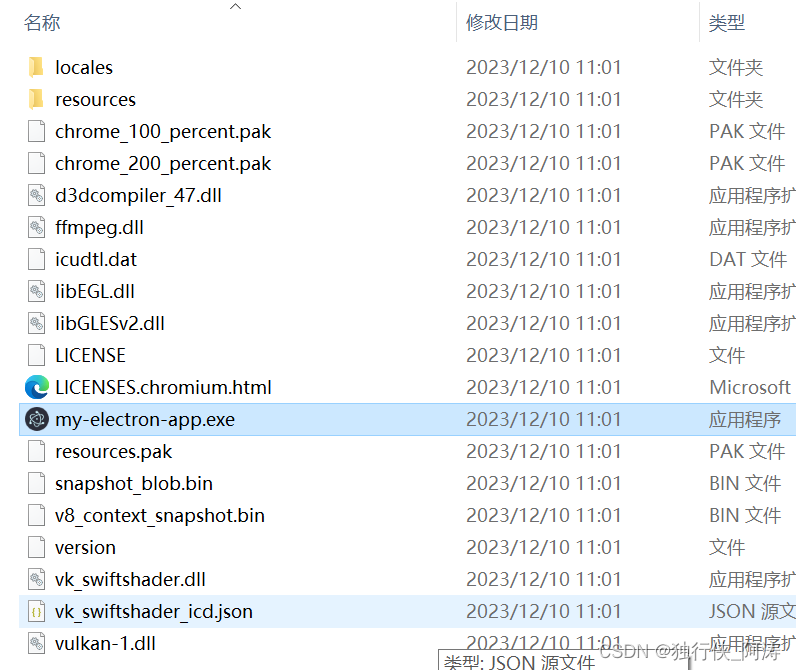
✔ Running postPackage hook这个命令是模拟打包的,最终会在/out/目录下生成一个文件夹,里头有模拟生成的包应用,此时还不是安装包,但是通过这种方式可以看打包后的效果。 其中my-electron-app.exe就是应用入口文件,双击即可执行。

3.2 打安装包
npm run make命令执行日志:
PS C:\xysj\electron\my-electron-app> npm run make
> my-electron-app@1.0.0 make
> electron-forge make
✔ Checking your system
✔ Loading configuration
✔ Resolving make targets
› Making for the following targets: squirrel
✔ Running package command
✔ Preparing to package application
✔ Running packaging hooks
✔ Running generateAssets hook
✔ Running prePackage hook
✔ Packaging application
✔ Packaging for x64 on win32 [21s]
✔ Running postPackage hook
✔ Running preMake hook
✔ Making distributables
✔ Making a squirrel distributable for win32/x64 [1m45s]
✔ Running postMake hook
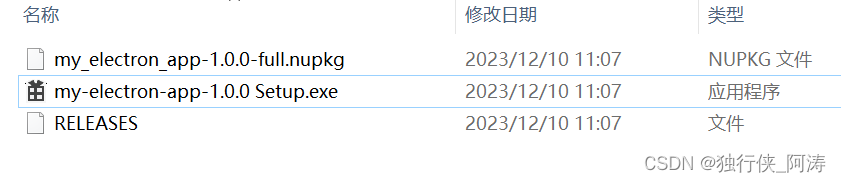
› Artifacts available at: C:\xysj\electron\my-electron-app\out\make上面的操作最终会生成一个安装包:

ok。到此,经过四篇文章,快速的让大家了解了,使用Electron制作桌面应用的极简流程。后面开始详细介绍使用Electron来制作一个云盘。 以及Electron桌面应用的打包技术选型和对比。