嗨,大家好,欢迎来到猿镇,我是镇长,lee。
又到了和大家见面的时间,今天和大家分享一款轻松实现视差滚动效果的 JavaScript 库——Rellax.js。无需大量的配置,即可为你的网站增色不少。
什么是Rellax.js?
Rellax.js 是一个轻量级、高性能的 JavaScript 库,专门设计用于创建流畅的视差滚动效果。不熟悉术语的小白们,视差滚动效果即在页面滚动时,不同元素以不同速度滚动,创造出层次感和动感。
https://yaireo.github.io/rellax/
安装与基础使用
首先,你需要在你的项目中引入 Rellax.js。你可以通过直接下载它或使用npm安装。
<script src="https://cdn.jsdelivr.net/gh/dixonandmoe/rellax@master/rellax.min.js"></script>或者使用npm:
npm install rellax引入之后,初始化 Rellax
var rellax = new Rellax('.rellax')这里的 '.rellax' 是你希望应用视差效果的元素的选择器。
基本配置
Rellax.js 提供了一系列的配置选项,以满足不同需求。以下是一些常用的配置选项:
- speed(速度): 控制元素滚动的速度。值越小,滚动越慢。
var rellax = new Rellax('.rellax', { speed: -2, }); - center(居中): 是否将元素保持在视口中心。
var rellax = new Rellax('.rellax', { center: true, }); - wrapper(包装器): 如果你想在特定的容器内应用视差效果,可以指定包装器。
var rellax = new Rellax('.rellax', { wrapper: '.custom-wrapper', });
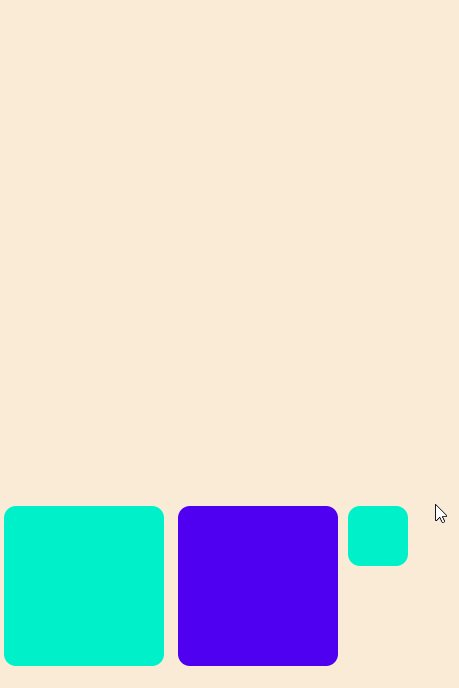
示例
让我们通过一个简单的示例来看看 Rellax.js 的魔力。首先,在你的 HTML 文件中创建一些具有 'rellax' 类的元素:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<div class="rellax lg-green"></div>
<div class="rellax lg-blue" data-rellax-speed="7"></div>
<div class="rellax sm-green" data-rellax-speed="-4"></div>
<script src="https://cdn.jsdelivr.net/gh/dixonandmoe/rellax@master/rellax.min.js"></script>
<script>
var rellax = new Rellax('.rellax')
</script>
</body>
<style>
/* 省略 */
</style>
</html>这样,当你滚动页面时,你会看到这些元素以不同的速度滚动,产生出色彩斑斓的视觉效果。

常见问题与解决方案
1. Rellax.js不起作用?
确保你正确引入了 Rellax.js 文件,并且在 HTML 中使用了正确的类名和数据属性。检查是否有错误的控制台输出,这通常能帮助你找到问题所在。
2. 视差效果太过或不够明显?
调整元素的速度,试着给元素加上 center 属性,或者修改包装器的选择器以更改滚动的参考点。
3. 性能问题?
Rellax.js 是一个轻量级库,但如果在移动设备上遇到性能问题,考虑在滚动事件上使用requestAnimationFrame进行性能优化。
结语
Rellax.js 是一个让网页更生动有趣的利器。通过简单的配置,即可为你的网站注入炫酷的视差滚动效果,为用户提供更好的浏览体验。
更多
今天的分享就到这里,如果觉得对你有帮助,感谢点赞、分享、关注一波,你的认可是我创造的最大动力。
更多内容请关注公众号:猿镇,一个分享有趣前端知识的公众号。示例代码请回复“文章demo”
历史文章
- Swiper,一款超赞的 JavaScript 滑动库?
- Vanta.js,让你的网页焕发3D魔力的JavaScript库
- Lodash.js,一款超赞的 JavaScript 实用工具库?
- medium-zoom,一款丝滑的 JavaScript 图片缩放库
- Anime.js,一款神奇的 JavaScript 动画库
- localForage,一款强大灵活的 JavaScript 存储库
- Day.js,一款轻量级 JavaScript 日期库
- AutoAnimate,一款零配置的 JavaScript 过渡动画库
- Typed.js,一个神奇的 JavaScript 库?