平面转换
作用:为元素添加动态效果,一般与过渡配合使用
概念:改变盒子在平面内的形态(位移、旋转、缩放、倾斜)
平面转换又叫 2D 转换
平移
属性:transform: translate(X轴移动距离,Y轴移动距离)
取值:
- 像素单位数值
- 百分比(参照盒子自身尺寸计算结果)
- 正负均可
技巧:
- translate() 只写一个值,表示沿着 X 轴移动
- 单独设置 X 或 Y 轴移动距离:
translateX()或translateY()
平移实现居中效果:
-
position: absolute; left: 50%; top: 50% margin-left: -100px; margin-top: -50px; width: 200px; height: 100px; -
position: absolute; left: 50%; top: 50% transform: translate(-50%,-50%);
旋转
属性:transform: rotate(旋转角度) 角度单位为:deg
技巧:
- 取值正负均可
- 取值为正,顺时针旋转
- 取值为负,逆时针旋转
改变转换原点:
默认情况下,转换原点是盒子中心点
属性:transform-origin: 水平原点位置 垂直原点位置;
取值:
- 方位名词(left、top、right、bottom、center)
- 像素单位数值
- 百分比
多重转换
技巧:先平移再旋转:transform: translate() rotate();
多重转换原理:以第一种转换方式坐标轴为准转换形态
- 旋转会改变网页元素的坐标轴向
- 先写旋转,则后面的转换效果的轴向以旋转后的轴向为准,会影响转换结果
缩放
transform: scale(缩放倍数);
transform: scale(X轴缩放倍数, Y轴缩放倍数);
技巧:
- 通常,只为 scale() 设置一个值,表示 X 轴和 Y 轴等比例缩放
- 取值大于1表示放大,取值小于1表示缩小
倾斜
属性:transform: skew();
取值:角度度数deg
渐变
渐变是多个颜色逐渐变化的效果,一般用于设置盒子背景
分类:
- 线性渐变
- 径向渐变
线性渐变
属性:
background-image: linear-gradient(
渐变方向,
颜色1 终点位置,
颜色2 终点位置,
......
);
取值:
-
渐变方向:可选
- to 方位名词
- 角度度数
-
终点位置:可选
- 百分比
径向渐变
作用:给按钮添加高光效果
属性:
background-image: radial-gradient(
半径 at 圆心位置,
颜色1 终点位置,
颜色2 终点位置,
......
);
取值:
- 半径可以是2条,则为椭圆
- 圆心位置取值:像素单位数值 / 百分比 / 方位名词
空间转换
空间:是从坐标轴角度定义的 X 、Y 和 Z 三条坐标轴构成了一个立体空间,Z 轴位置与视线方向相同。
空间转换也叫 3D转换
属性:transform

平移
属性:
transform: translate3d(x, y, z);
transform: translateX();
transform: translateY();
transform: translateZ();
取值(正负均可)
- 像素单位数值
- 百分比(参照盒子自身尺寸计算结果)
默认情况下,Z 轴平移没有效果
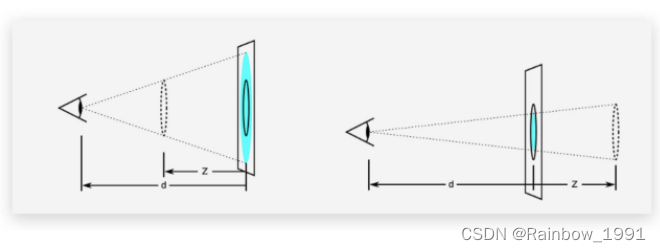
视距
指定了观察者与 Z=0 平面的距离,为元素添加透视效果
透视效果:近大远小、近实远虚
属性:(添加给父级,取值范围 800-1200) perspective: 视距;

旋转
transform: rotateZ(值);
transform: rotateX(值);
transform: rotateY(值);
左手法则:根据旋转方向确定取值正负
左手握住旋转轴, 拇指指向正值方向, 其他四个手指弯曲方向为旋转正值方向
rotate3d(x, y, z, 角度度数) :用来设置自定义旋转轴的位置及旋转的角度
x,y,z 取值为0-1之间的数字
立体呈现
作用:设置元素的子元素是位于 3D 空间中还是平面中
属性名:transform-style
属性值:
flat:子级处于平面中preserve-3d:子级处于 3D 空间
呈现立体图形步骤:
- 父元素添加
transform-style: preserve-3d; - 子级定位
- 调整子盒子的位置(位移或旋转)
空间内,转换元素都有自已独立的坐标轴,互不干扰
缩放
transform: scale3d(x, y, z);
transform: scaleX();
transform: scaleY();
transform: scaleZ();
动画
过渡:实现两个状态间的变化过程
动画:实现多个状态间的变化过程,动画过程可控(重复播放、最终画面、是否暂停)
实现步骤
-
定义动画
/*第一种:from-to*/ @keyframes 动画名称 { from {} to {} } /*第二种:百分比*/ @keyframes 动画名称 { 0% {} 10% {} ...... 100% {} } -
使用动画
animation: 动画名称 动画时长 速度曲线 延迟时间 重复次数 动画方向 执行完毕时状态;动画名称和动画时长必须赋值
取值不分先后顺序
如果有两个时间值,第一个时间表示动画时长,第二个时间表示延迟时间
| 属性 | 作用 | 取值 |
|---|---|---|
| animation-name | 动画名称 | |
| animation-duration | 动画时长 | |
| animation-delay | 延迟时间 | |
| animation-fill-mode | 动画执行完毕时状态 | forwards:最后一帧状态 backwards:第一帧状态 |
| animation-timing-function | 速度曲线 | steps(数字):逐帧动画 linear:线性渐变 |
| animation-iteration-count | 重复次数 | infinite为无限循环 |
| animation-direction | 动画执行方向 | alternate为反方向 |
| animation-play-state | 暂停动画 | paused为暂停,通常配合:hover使用 |
多组动画
animation:
动画1,
动画2,
...
动画N
;
移动适配
移动Web基础

-
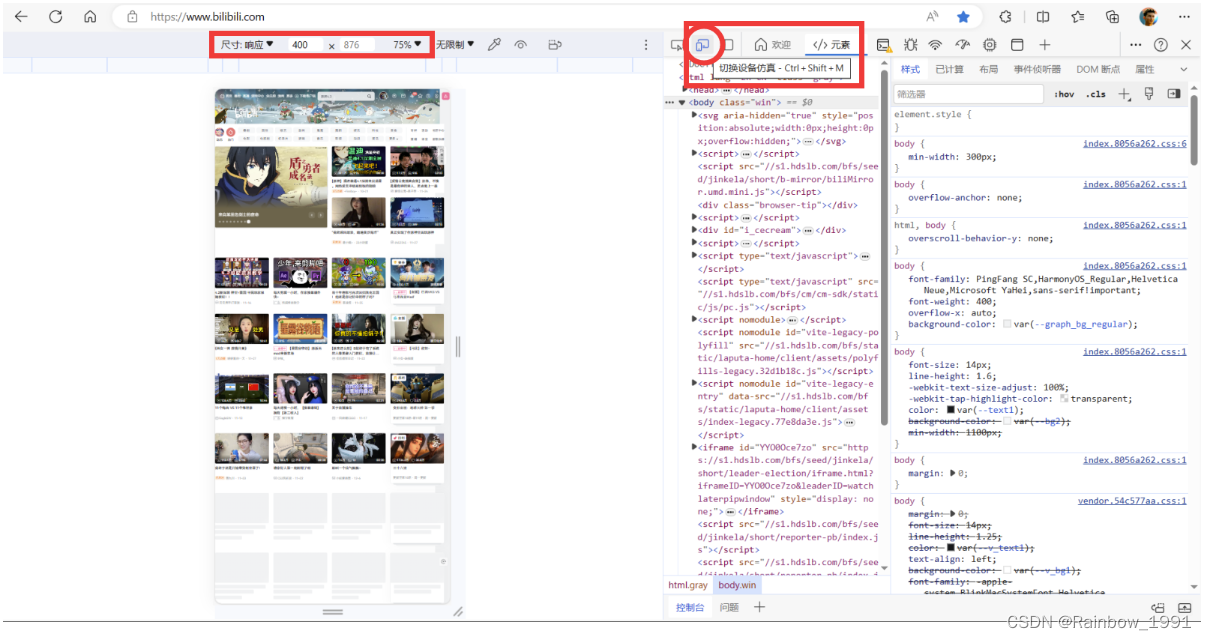
切换设备仿真
pc端浏览器按
F12后会出现控制台,有切换设备仿真选项,能够启用类似手机模拟器的形式 -
尺寸:响应:这里能够选择可参考的手机型号进行调试
-
分辨率:开发尺寸,可以理解为移动端的逻辑分辨率
-
缩放:不影响布局,只是方便查看
屏幕分辨率
制作网页参考,也就是逻辑分辨率
不同移动端型号的分辨率不同,并且也分物理分辨率和逻辑分辨率
- 物理分辨率:该型号屏幕的实际大小,由屏幕的横纵像素点数决定
- 逻辑分辨率:可以理解为设计尺寸
- 二者一般都呈比例关系,目前来说2:1,3:1比较常见
视口
手机屏幕尺寸不同,网页宽度均为100%
网页的宽度和逻辑分辨率尺寸相同
视口:显示HTML网页的区域,用来约束HTML尺寸
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- 视口标签 -->
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
- width=device-width:视口宽度 = 设备宽度
- initial-scale=1.0:缩放1倍(不缩放)
二倍图
概念:设计稿里面每个元素的尺寸的倍数
作用:防止图片在高分辨率屏幕下模糊失真
可以理解为,直接用逻辑分辨率的2倍来作为设计稿尺寸
适配方案
- 宽度适配:宽度自适应
- 百分比布局
- Flex布局
- 等比适配:宽高等比缩放
- rem
- vw
rem适配方案
rem单位,是相对单位
rem单位是相对于HTML标签的字号计算结果
1rem = 1HTML字号大小
媒体查询
媒体查询能够检测视口的宽度,然后编写差异化的 CSS 样式
当某个条件成立, 执行对应的CSS样式
@media (媒体特性) {
选择器 {
CSS属性
}
}
示例:
@media (width:320px) {
html {
background-color: green;
}
}
目前rem布局方案中,将网页等分成10份, HTML标签的字号为视口宽度的 1/10
rem – flexible.js
flexible.js 是手淘开发出的一个用来适配移动端的 js 库。
核心原理就是根据不同的视口宽度给网页中 html 根节点设置不同的 font-size。
<body>
......
<script src="./js/flexible.js"></script>
</body>
rem单位尺寸
-
确定基准根字号
- 查看设计稿宽度 → 确定参考设备宽度(视口宽度) → 确定基准根字号(1/10视口宽度)
-
rem单位的尺寸
- rem单位的尺寸 = px单位数值 / 基准根字号
简单来说:
-
根据视口宽度为html配好根字号
html{ font-size: 16px; } -
其他设置就可以根据html配好的根字号,使用rem单位
/*div的字号为32px*/ div{ font-size: 2rem; }
less
CSS不支持计算写法,因此px单位转换到rem单位过程比较麻烦
通过less能够实现
简介
Less是一个CSS预处理器, Less文件后缀是**.less**。扩充了 CSS 语言, 使 CSS 具备一定的逻辑性、计算能力
浏览器不识别 Less 代码,目前阶段,网页要引入对应的 CSS 文件
VS Code 插件:Easy LESS,保存 less文件后自动生成对应的 CSS 文件
less语法
注释:和 java 的注释相同
运算:加减乘直接书写计算表达式,除法需要小括号或.
示例:
width: (100 / 4px);
height: 100 ./ 4px;
表达式存在多个单位以第一个单位为准
嵌套:快速生成后代选择器
.父级选择器 {
//父级样式
.子级选择器 {
//子级样式
}
}
示例:
.father {
color: red;
.son {
width: 100px;
}
}
变量:容器,存储数据,方便使用和修改
语法:
- 定义变量:
@变量名: 数据; - 使用变量:
CSS属性: @变量名;
示例:
// 定义变量
@myColor: pink;
// 使用变量
.box {
color: @myColor;
}
a {
color: @myColor;
}
导入:导入less公共样式文件
语法:导入:@import "文件路径"
如果是less文件,可以省略后缀
导出
写法:在 less 文件的第一行添加 // out: 存储URL
提示:文件夹名称后面添加 /
示例:
// out: ./index.css
// out: ./css/
禁止导出:// out: false
vw
适配方案:使用相对单位,相对视口尺寸的计算结果
-
vw:viewport width
- 1vw = 1/100视口宽度
-
vh:viewport height
- 1vh = 1/100视口高度
vw布局
查看设计稿宽度 → 确定参考设备宽度 (视口宽度) → 确定 vw 尺寸 (1/100 视口宽度)
vw单位的尺寸 = px 单位数值 / ( 1/100 视口宽度 )
vh布局
查看设计稿宽度 → 确定参考设备高度 (视口高度) → 确定 vh 尺寸 (1/100 视口高度)
vh单位的尺寸 = px 单位数值 / ( 1/100 视口高度 )
开发中vw和vh不能混用,如果混用可能会导致盒子变形
响应式网页
解决方案:
- 媒体查询
- Bootstrap
媒体查询
@media (媒体特性) {
选择器 {
CSS属性
}
}
媒体特性:
max-width:最大宽度(即小于该宽度时代码生效)
min-width:最小宽度(即大于该宽度时代码生效)
完整写法:
@media 关键词 媒体类型 and (媒体特性) {CSS代码}
关键词 / 逻辑操作符:and、only、not
媒体类型是用来区分设备类型的,如屏幕设备、打印设备等,其中手机、电脑、平板都属于屏幕设备
| 类型名称 | 值 | 描述 |
|---|---|---|
| 屏幕 | screen | 带屏幕的设备 |
| 打印预览 | 打印预览模式 | |
| 阅读器 | speech | 屏幕阅读模式 |
| 不区分类型 | all | 默认值,包括以上三种类型 |
媒体特性主要用来描述媒体类型的具体特征,如当前屏幕的宽高、分辨率、横屏或竖屏等。
| 特性名称 | 属性 | 值 |
|---|---|---|
| 视口的宽和高 | width、height | 数值 |
| 视口最大宽或高 | max-width、max-height | 数值 |
| 视口最小宽或高 | min-width、min-height | 数值 |
| 屏幕方向 | orientation | portrait:竖屏 landscape:横屏 |
外部CSS
<link rel="stylesheet" media="逻辑符 媒体类型 and(媒体特性)" href="xx.css">
Bootstrap
Bootstrap 是由 Twitter 公司开发维护的前端 UI 框架,它提供了大量编写好的 CSS 样式,允许开发者结合一定 HTML结构及JavaScript,快速编写功能完善的网页及常见交互效果
使用步骤
-
Bootstrap – 下载
下载:Bootstrap V5中文文档 → 进入中文文档 → 下载 →下载 Bootstrap 生产文件
-
引入 Bootstrap CSS 文件
<link rel="stylesheet" href="./Bootstrap/css/bootstrap.min.css"> -
调用类名:container:响应式布局版心类
<div class="container">测试</div>
栅格系统
栅格化是指将整个网页的宽度分成12等份,每个盒子占用的对应的份数
例如:一行排4个盒子,则每个盒子占 3份 即可(12 / 4 = 3)

常用布局类:
-
col-ClassInfix-每个盒子所占份数:列(例如:col-xxl-3) -
row:行

全局样式
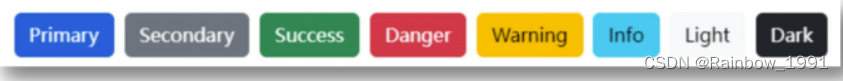
Button类:
- btn:默认样式
- btn-success:成功
- btn-warning:警告
- ……
- 按钮尺寸:btn-lg / btn-sm

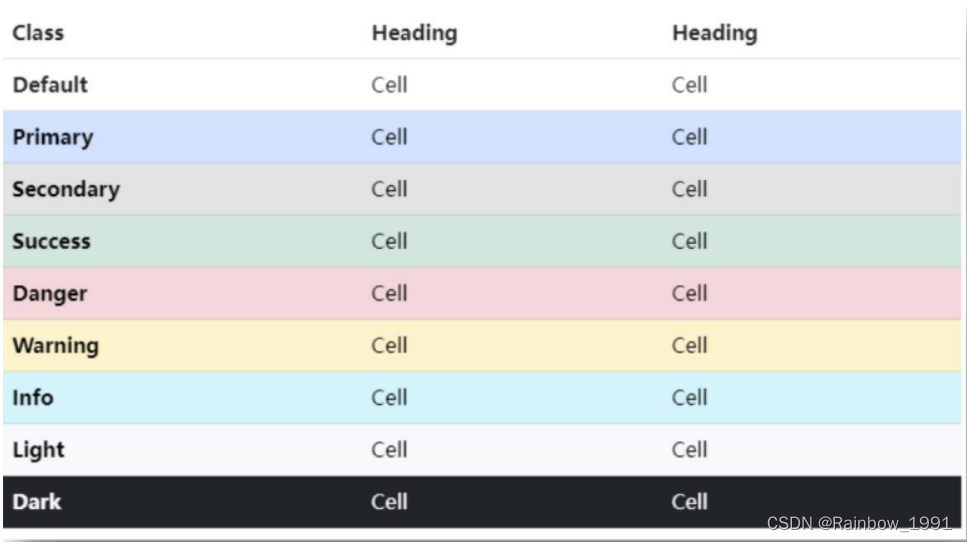
表格类:
- table:默认样式
- table-striped:隔行变色
- table-success:表格颜色
- ……

组件:
- 引入样式表
- 引入 js 文件
- 复制结构,修改内容
字体图标:
-
下载
导航 / Extend:图标库 → 安装 → 下载安装包 → bootstrap-icons-1.X.X.zip
-
复制 fonts 文件夹到项目目录
-
网页引入 bootstrap-icons.css 文件
-
调用 CSS 类名(图标对应的类名)