一、在参数中动态添加开始时间和结束时间的时间戳
1.先在collection中添加参数,这里的作用域是collection,也可以是其他的任何scope

2.在Pre-request Script 中设定开始时间和结束时间参数,比如昨天和今天的时间戳,下面是js代码
const currentTimeStamp = new Date().getTime();
const oneDayMilliseconds = 24 * 60 * 60 * 1000;
const yesterdayTimeStamp = currentTimeStamp - oneDayMilliseconds;
pm.collectionVariables.set("start_time", yesterdayTimeStamp);
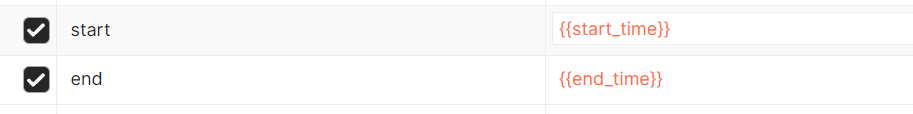
pm.collectionVariables.set("end_time", currentTimeStamp);3.在请求参数中设定start_time和end_time

二、在Postman中引用第三方js库
如果希望在控制台中打印时间,且打印的是格式化之后的时间,则需要使用到第三方js库,比如moment.js,使用方式如下
const moment = require('moment')
const endTimeStamp = new Date().getTime();
console.info("end_time:" + moment(endTimeStamp).format('YYYY-MM-DD HH:mm:ss'))然后就能在Postman的控制台看到请求的时间了,控制台在哪就请自行寻找
如果希望使用其他的库,可以有类似的方法,参考文献:
Postman | 一分钟掌握Pre-request Script | 外部库的使用 - 掘金