JS基础之原型&原型链
- 原型&原型链
- 构造函数创建对象
- prototype
- proto
- constructor
- 实例与原型
- 原型的原型
- 原型链
- 其他
- constructor
- proto
- 继承
原型&原型链
构造函数创建对象
我们先使用构造函数创建一个对象:
function Person(){
}
var person = new Person();
person.name = 'trigger';
console.log(person.name);//trigger
在这个例子中,Person就是一个构造函数,我们使用new创建了一个实例对象person。
prototype
每个函数都有一个prototype属性,比如:
function Person(){
}
//虽然写在注释里,但是你要注意:
//prototype是函数才会有的属性
Person.prototype.name = 'pig';
var person1 = new Person();
var person2 = new Person();
console.log(person1.name);//pig
console.log(person2.name);//pig
那这个函数的prototype属性到底指向的是什么呢?是这个函数的原型吗?
其实,函数的prototype属性指向了一个对象,这个对象正是调用该构造函数而穿件的实例的原型,也就是这个例子中的person1和person2的原型。
那什么是原型呢?你可以这样理解:
每一个JavaScript对象(null除外)在创建的时候就会与之关联另一个对象,这个对象就是我们所说的原型,每一个对象都会从原型“继承”属性。
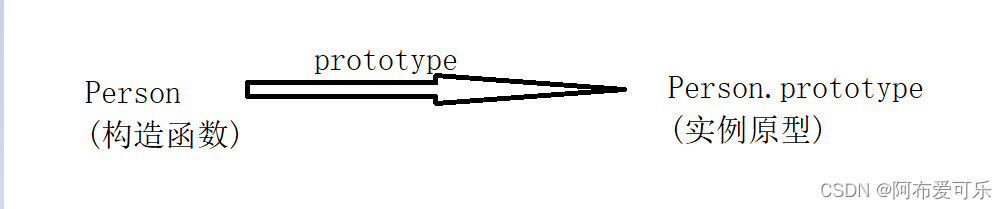
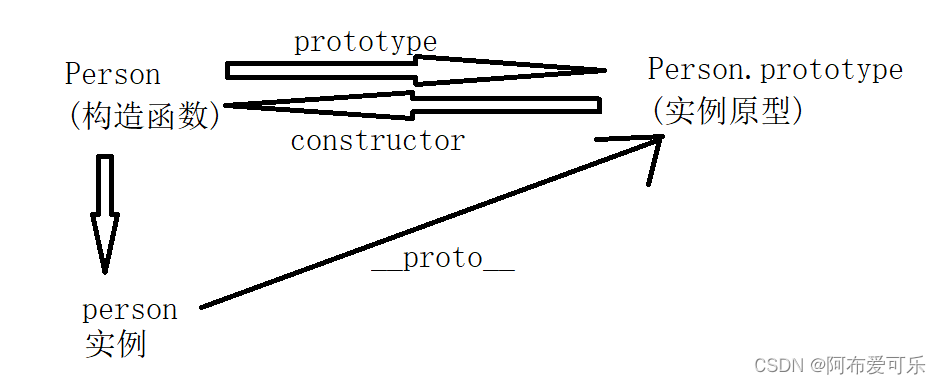
用一张图表示构造函数和实例原型之间的关系:
 这里用Person.prototype表示实例原型。
这里用Person.prototype表示实例原型。
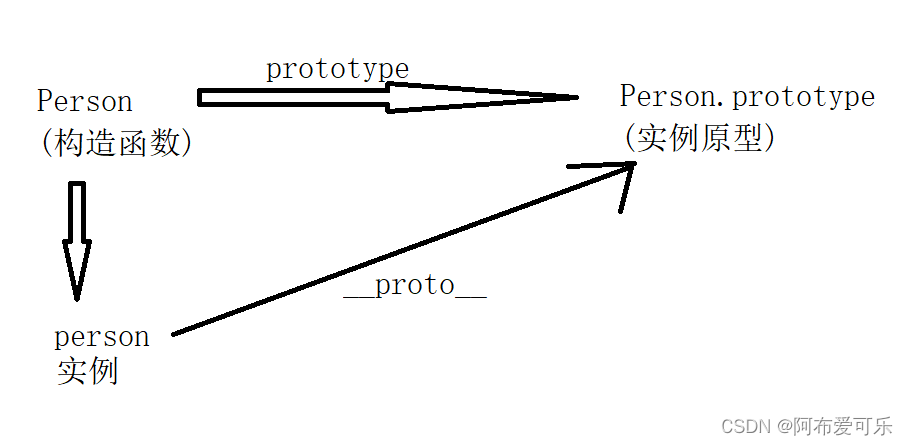
那么该怎么表示实例与实例原型,也就是person和Person.prototype之间的关系呢?
proto
这是每一个JavaScript对象(除了null)都具有的一个属性,叫__proto__,这个属性会指向该对象的原型。
function Person(){
}
var person = new Person();
console.log(person.__proto__ === Person.prototype);//true

既然实例对象和构造函数都可以指向原型,那么原型是否有属性指向构造函数或者实例呢?
constructor
指向实例倒是没有,因为一个构造函数可以生成多个实例,但是原型指向构造函数是有的:constuctor,每个原型都有一个constructor属性指向关联的构造函数。
function Person(){
}
console.log(Person === Person.prototype.constructor);//true
 所以,这里可以得到:
所以,这里可以得到:
function Person(){
}
var person = new Person();
console.log(person.__proto__ == Person.prototype);//true
console.log(Person.prototype.constructor == Person);//true
console.log(Object.getPrototypeOf(person) === Person.prototype);// true
实例与原型
当读取实例的属性时,如果找不到,就会查找与对象关联的原型中的属性,如果还查不到,就去找原型的原型,一直找到最顶层为止。
举个例子:
function Person(){
}
Person.prototype.name = 'cat';
var person = new Person();
person.name = 'dog';
console.log(person.name);//dog
delete person.name;
console.log(person.name);//cat
在这个例子中,我们给实例对象person添加了name属性,当我们打印person.name的时候,结果自然为dog。
但是当我们删除person中的name属性时,读取person.name,从person对象中找不到name属性就会从person的原型,也就是person.__proto__,也就是Person.prototype中查找,结果为cat。
原型的原型
如果在原型撒花姑娘还没有找到呢?原型的原型又是什么呢?
var obj = new Object();
obj.name = 'rabbit';
console.log(obj.name);//rabbit
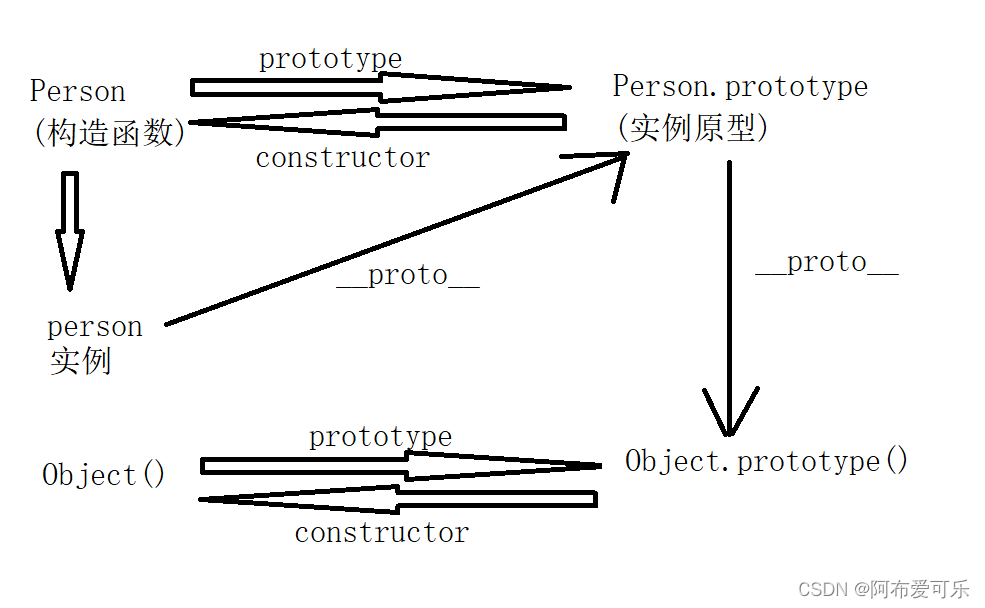
其实原型对象就是通过Object构造函数生成的,结合之前所说,实例的__proto__指向构造函数的prototype,所以我们再更新下关系图:

原型链
那Object.prototype的原型呢?
null,我们可以打印:
console.log(Object.prototype.__proto__ === null);//true
然而null究竟代表了什么呢?
null表示“没有对象”,即该处不应该有值。
所以Object.prototype.__proto__的值为null跟Object.prototype没有原型,其实表达了一个意思。
所以查找属性的时候查到Object.prototype就可以停止查找了。
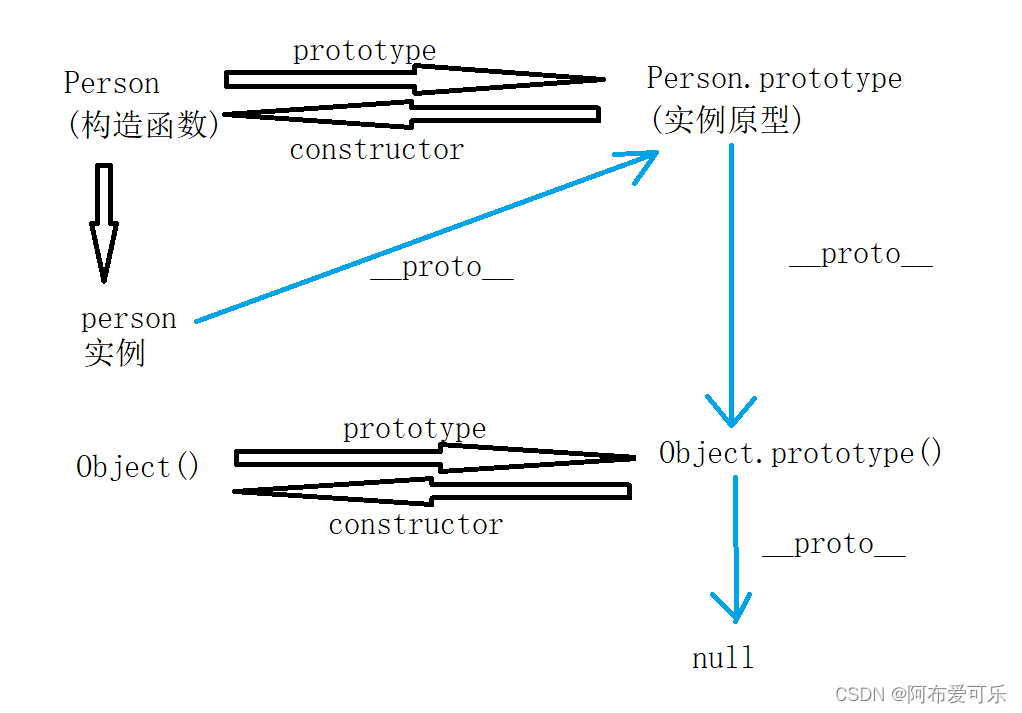
最后一张关系图也可以更新为:
 其中,蓝色为原型链。
其中,蓝色为原型链。
其他
constructor
首先是constructor属性:
function Person(){
}
var person = new Person();
console.log(person.constructor === Person);//true
当获取person.constructor时,其实person中并没有constructor属性,当不能读取到constructor属性时,会从person的原型也就是Person.prototype中读取,正好原型中有该属性,所以:
person.constructor === Person.prototype.constructor
proto
绝大部分浏览器都支持这个非标准的方法访问原型,然而它并不存在与Person.prototype中,实际上,他是来自于Object.prototype,与其说是一个属性,不如说是一个getter/setter,当使用obj.__proto__时,可以理解成返回了Object.getPrototypeOf(obj)。
继承
关于继承,前面提到“每一个对象都会从原型‘继承’属性”,实际上,继承是一个十分具有迷惑性的说法,引用《你不知道的JavaScript》中的话,就是:
继承意味着复制操作,然而JavaScript默认并不会复制对象的属性,相反,JavaScript只是在两个对象之间创建一个关联,这样,一个对象就可以通过委托访问另一个对象的属性和函数,所以与其叫继承,委托的说法反而更准确些。
好啦~枯燥的知识就到这里啦!
欣赏一下美女壁纸,放松一下心情吧~ 嘻嘻 ~