文章目录
- 一、Postman
- 1、配置环境和全局变量
- 2、验证
- 3、存在问题分析
- 二、Apifox
- 1、配置环境和全局参数
- 2、创建公共脚本
- 3、测试
- 总结
一、Postman
1、配置环境和全局变量
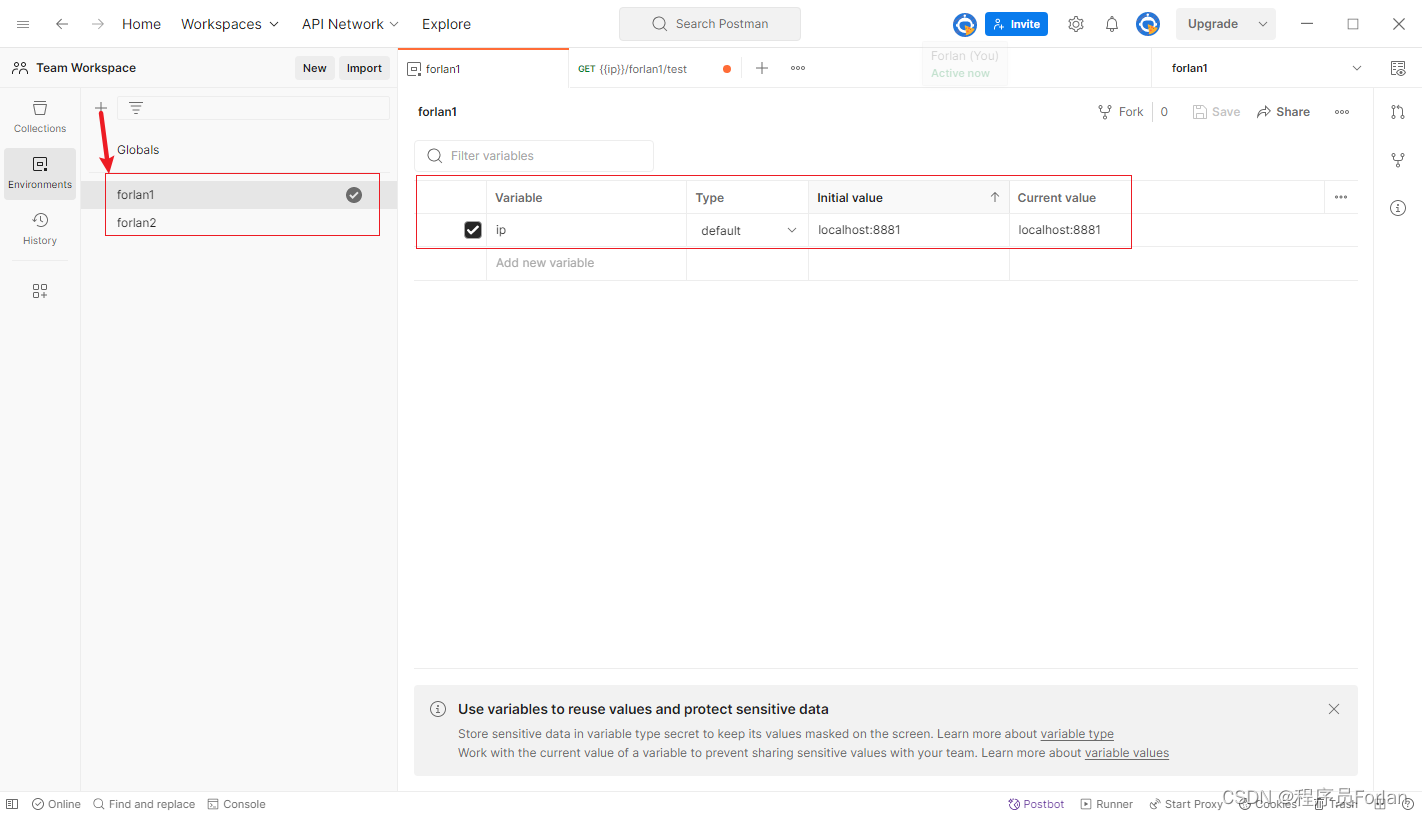
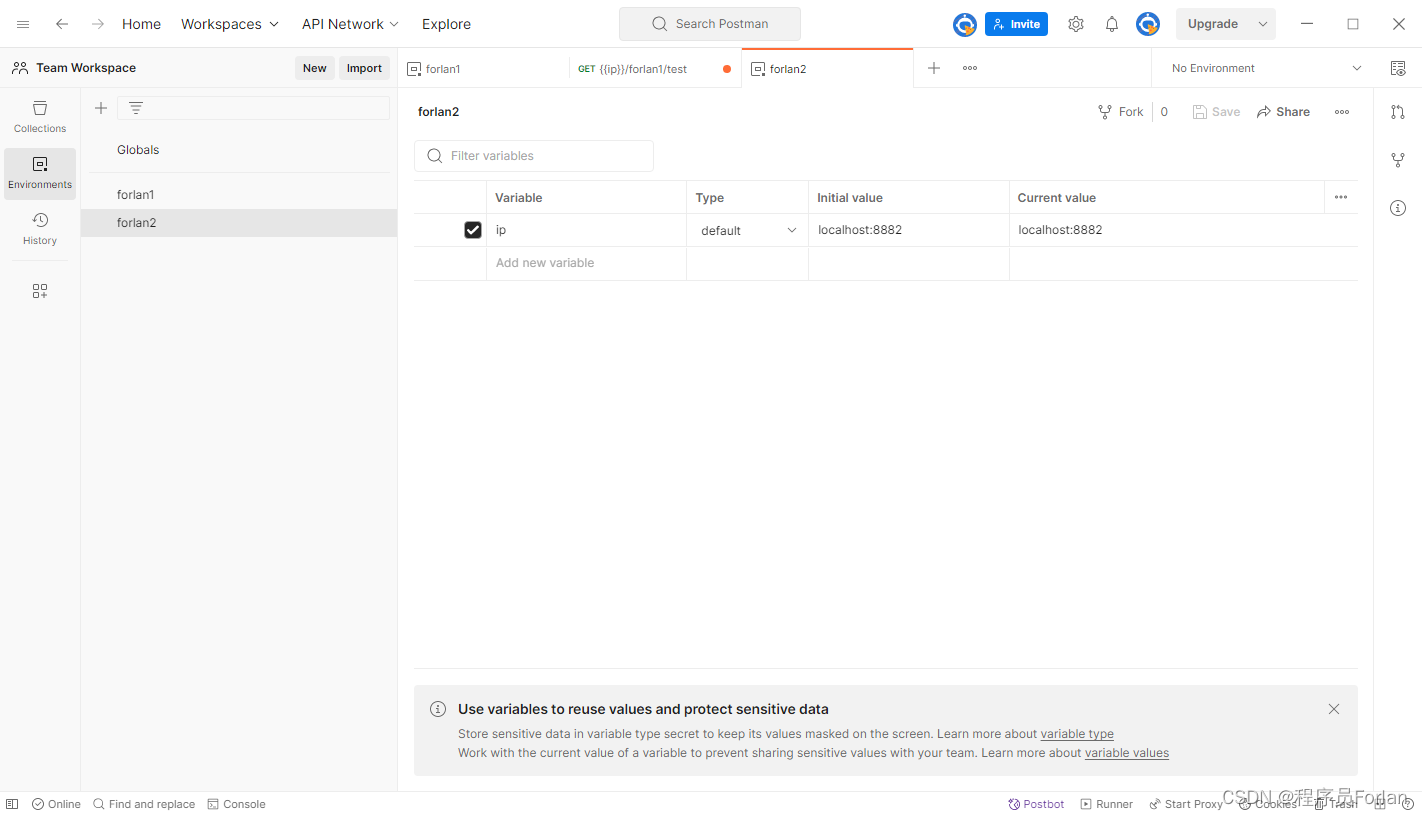
在Postman的界面中,点击"Environment",添加我们需要的环境,如下图,添加了forlan1、forlan2两个环境,并设置了ip变量,分别对应localhost:8881和localhost:8882


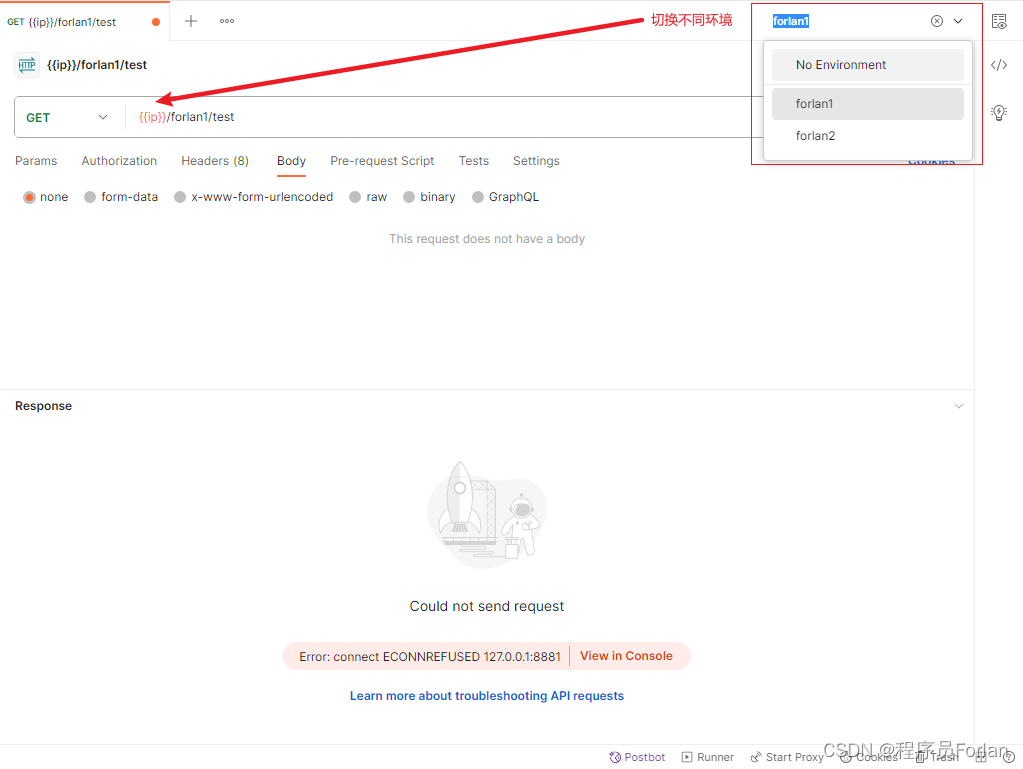
前面定义的ip变量,使用的话,格式为:{{变量名}},在我们的请求路径中写上{{ip}},就会根据我们选择不同环境,自动替换为对应的值

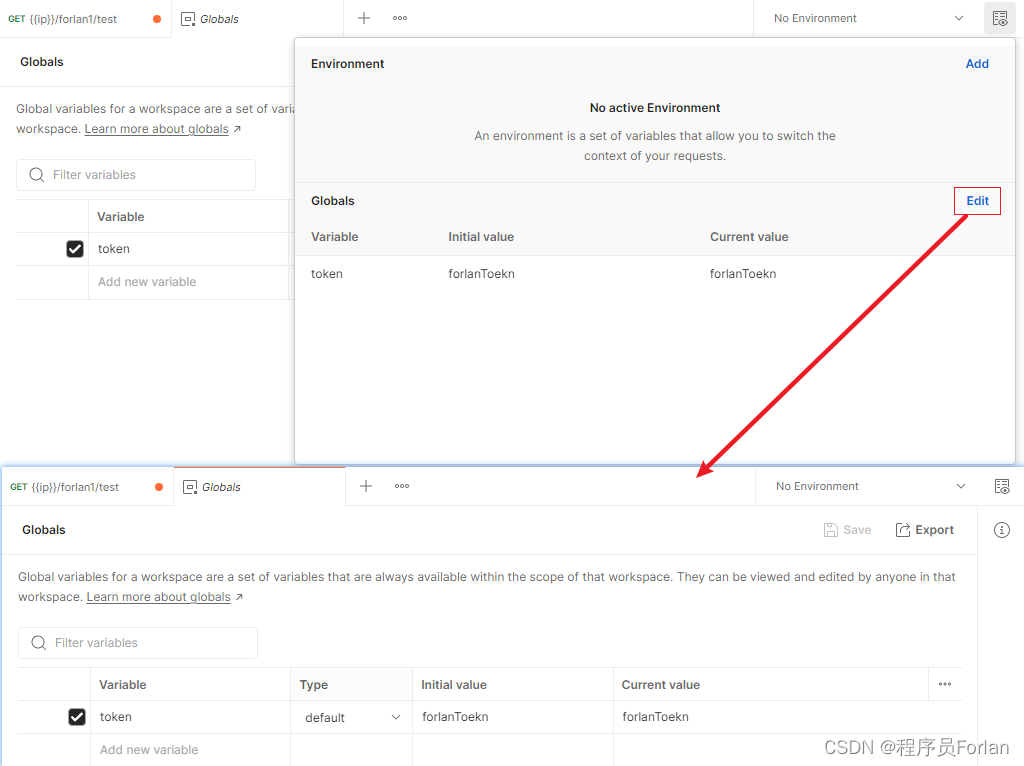
除此之外,我们还可以定义全局变量,通过点击“Add”或“Edit”,设置我们的全局变量token

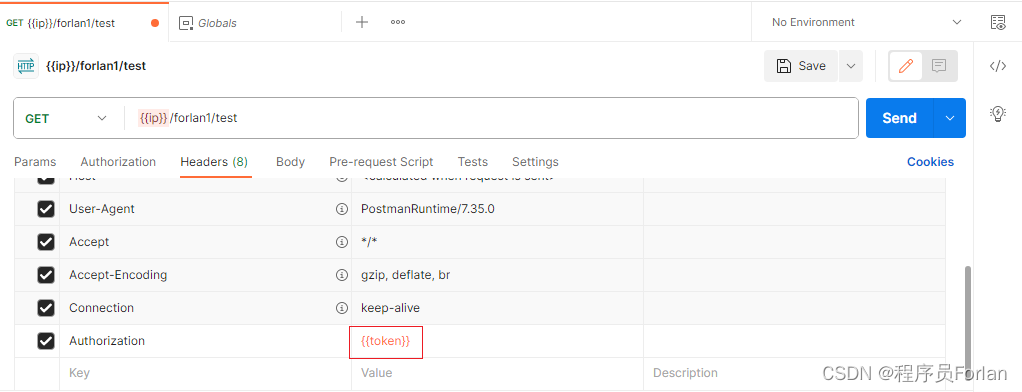
在请求头的Authorization设置上我们的全局变量,如下:

到此,就定义完成了,接下来进行测试
2、验证
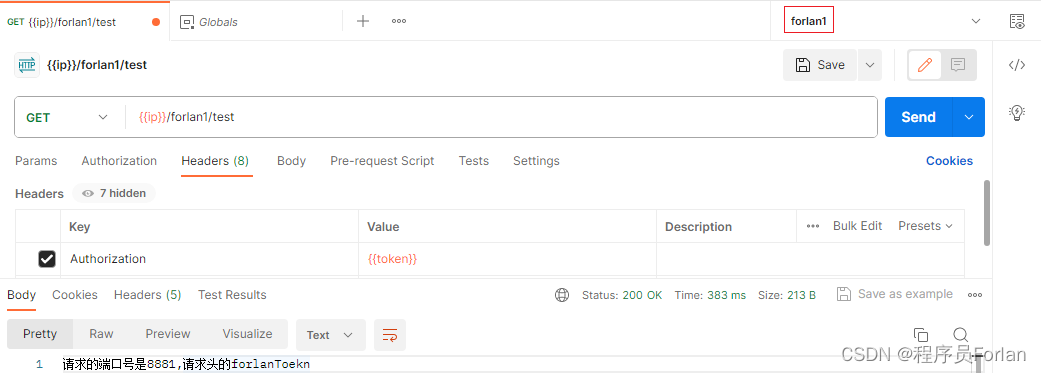
选择环境forlan1,请求接口

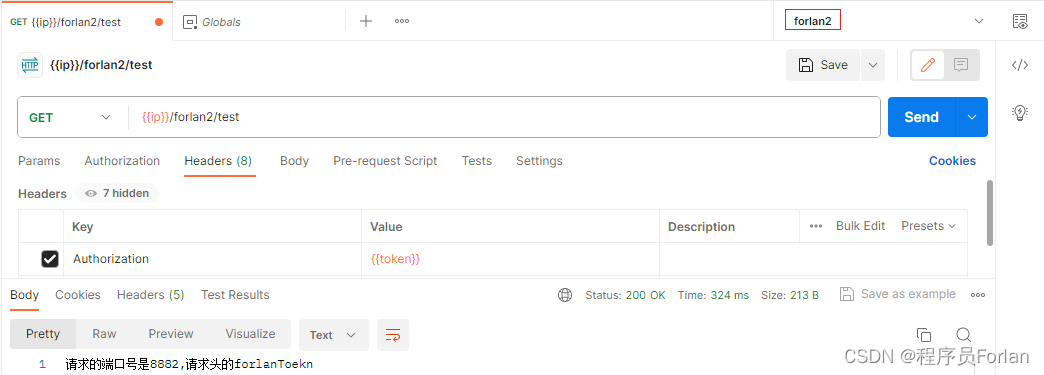
选择环境forlan2,请求接口

可以看到,两个环境都设置成功,请求成功了
3、存在问题分析
前面我们针对Ip+端口号定义了2个不同的环境,但在实际开发中,如果我们有很多项目,那是不是要定义很多环境,这样就很麻烦。
一般来说,我们环境是分为本地、测试、灰度、线上环境,对于测试、灰度、线上环境是可以设置为对应的域名,请求会根据Nginx配置规则自动帮我们找到对应的服务,但对于我们本地来说,不同项目,对应不同端口号,在本地测的话,我们要配很多环境,就很麻烦。
总的来说,就是对于同个ip不同端口,我们需要配置很多环境,而且,我们还得分清楚那个环境对应那个请求路径,很麻烦!
二、Apifox
1、配置环境和全局参数
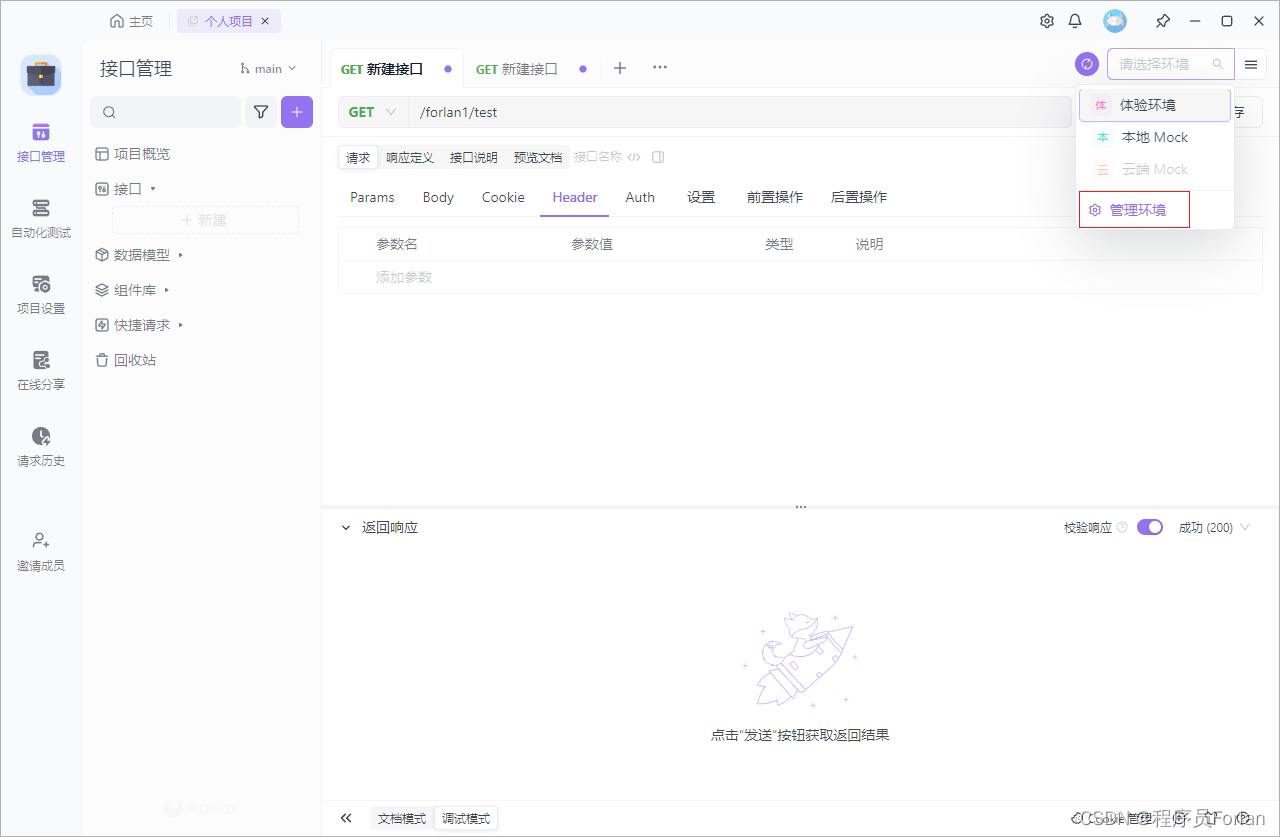
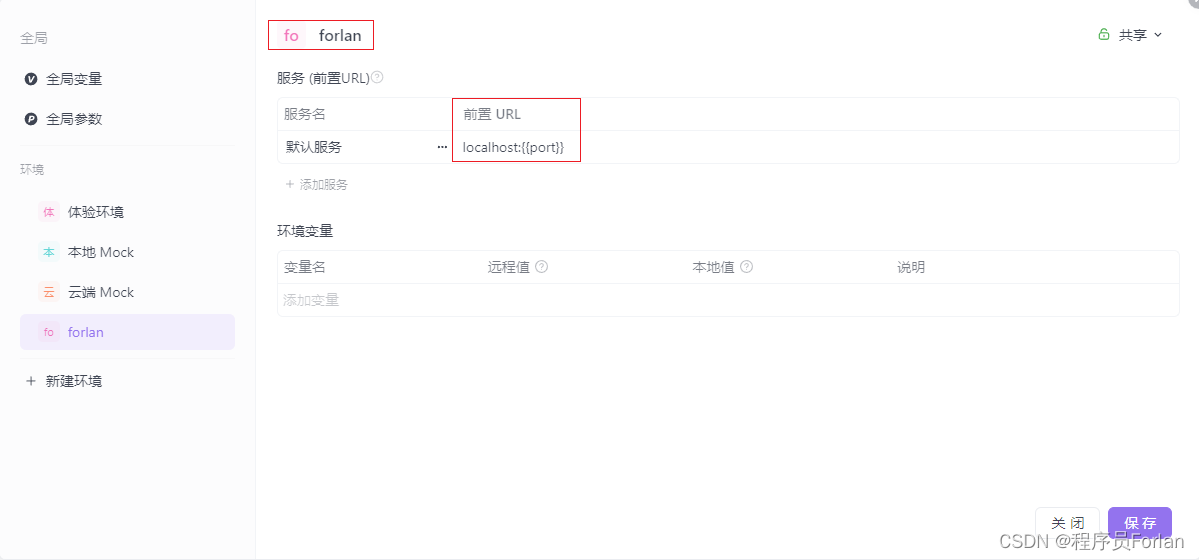
在Apifox的界面中,点击“管理环境”,进入设置页

新建环境"forlan",设置保存

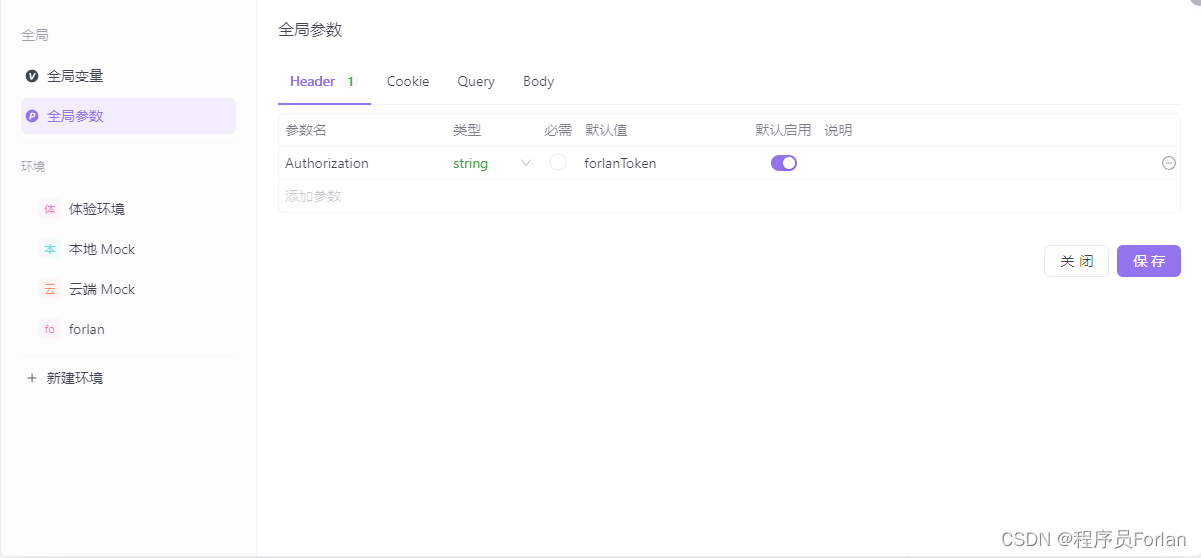
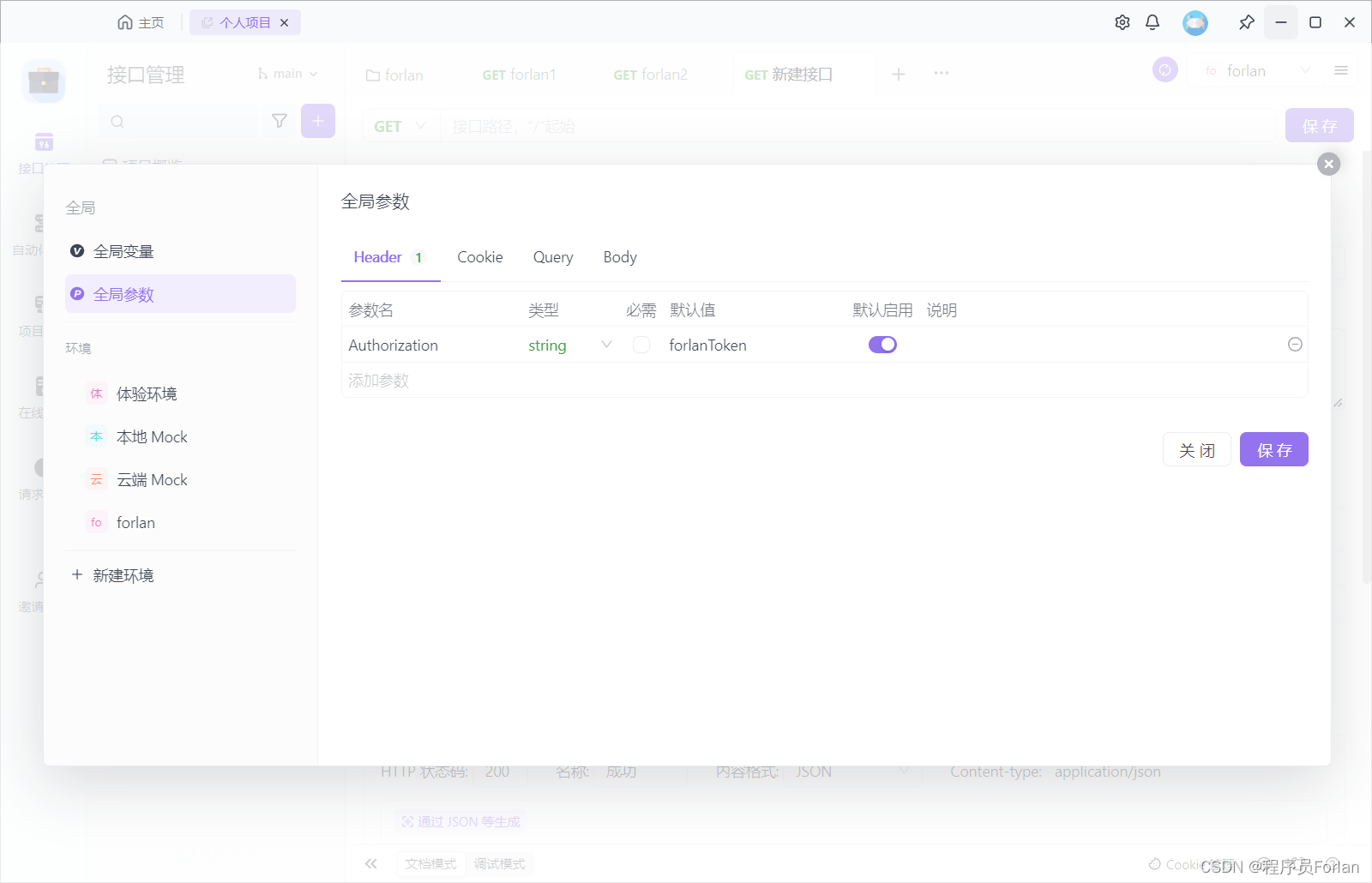
在这个界面中,还可以设置全局变量和全局参数,我们设置全局的请求头信息,设置Authorization参数,如下

2、创建公共脚本
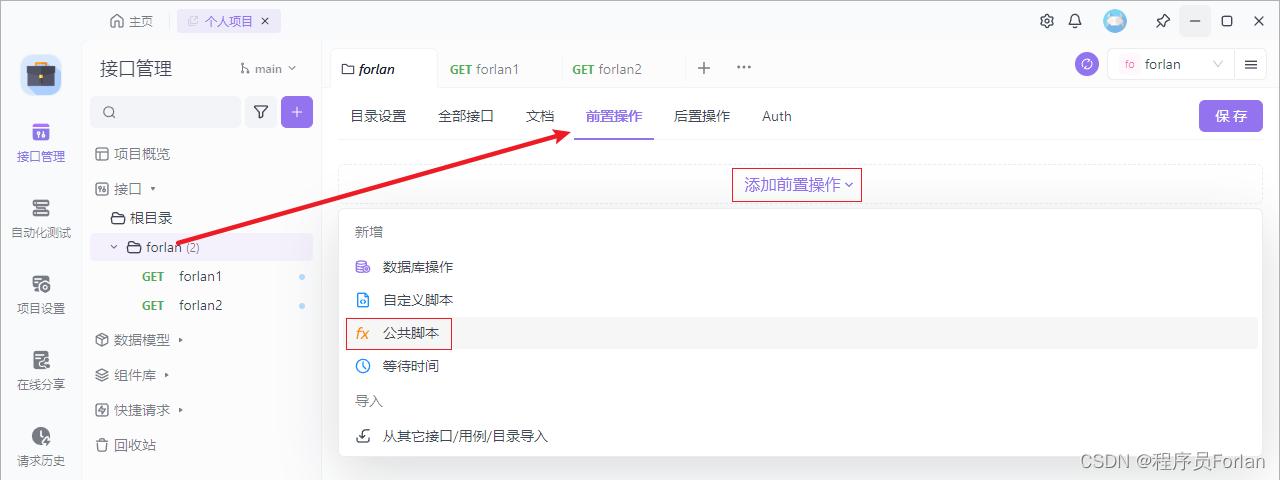
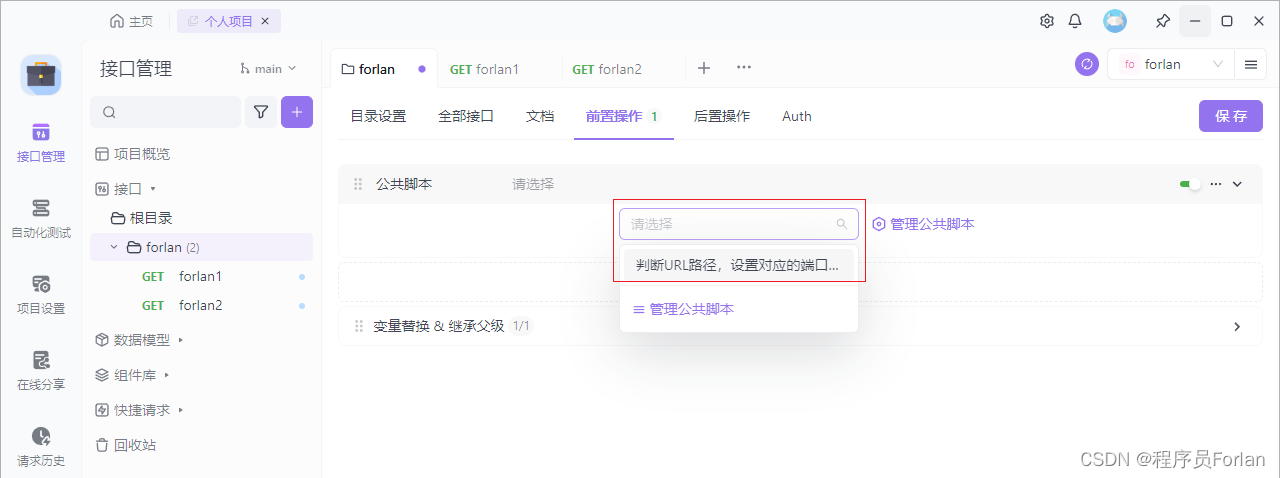
在我们接口保存的目录下,添加一个前置操作-公共脚本

说明:之所以要这么定义,这个目录下新建的接口,会自动继承了父类的脚本

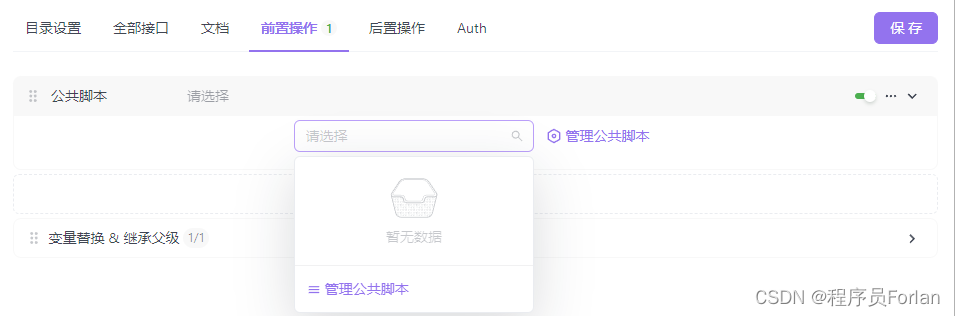
一开始脚本都是空的,如下:

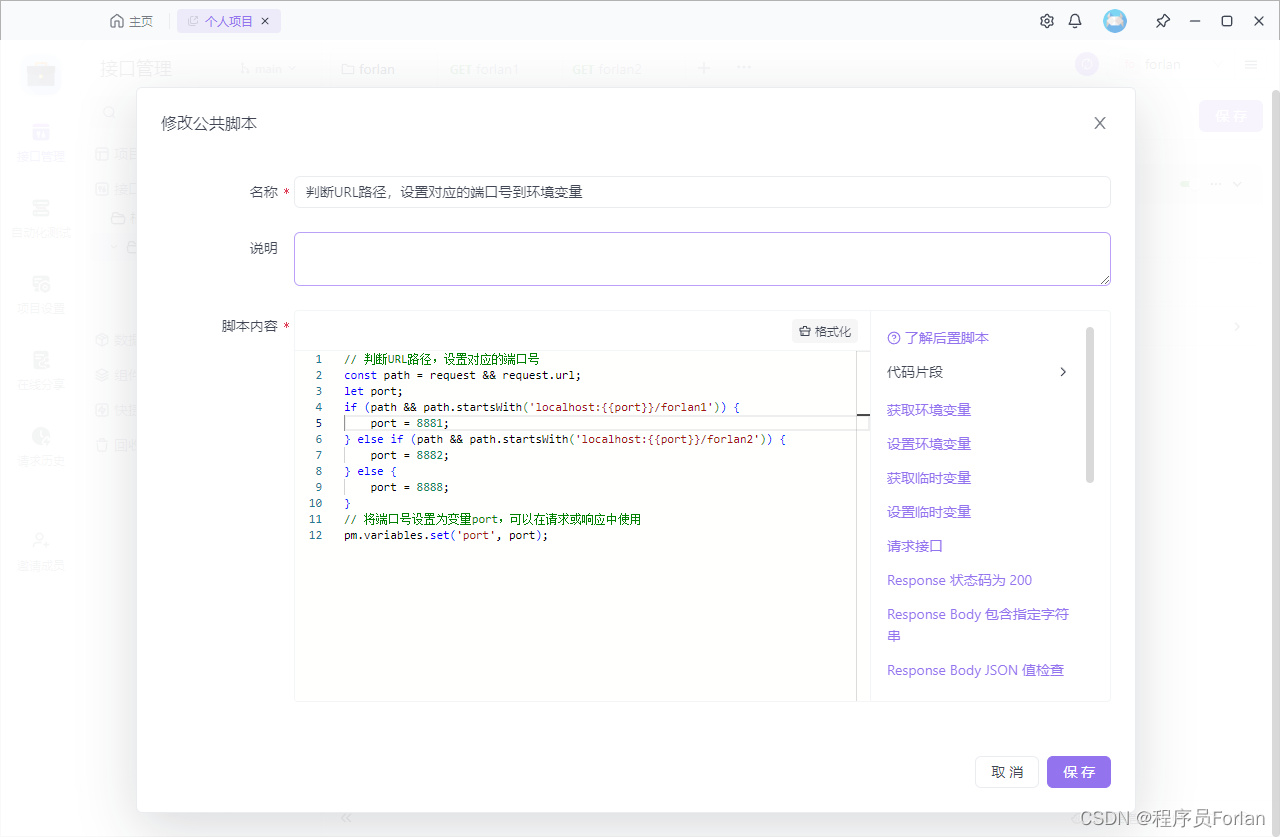
点击管理公共脚本,进入界面,新建脚本,保存

回到我们这个页面,选择我们刚刚创建的脚本,设置上即可

3、测试
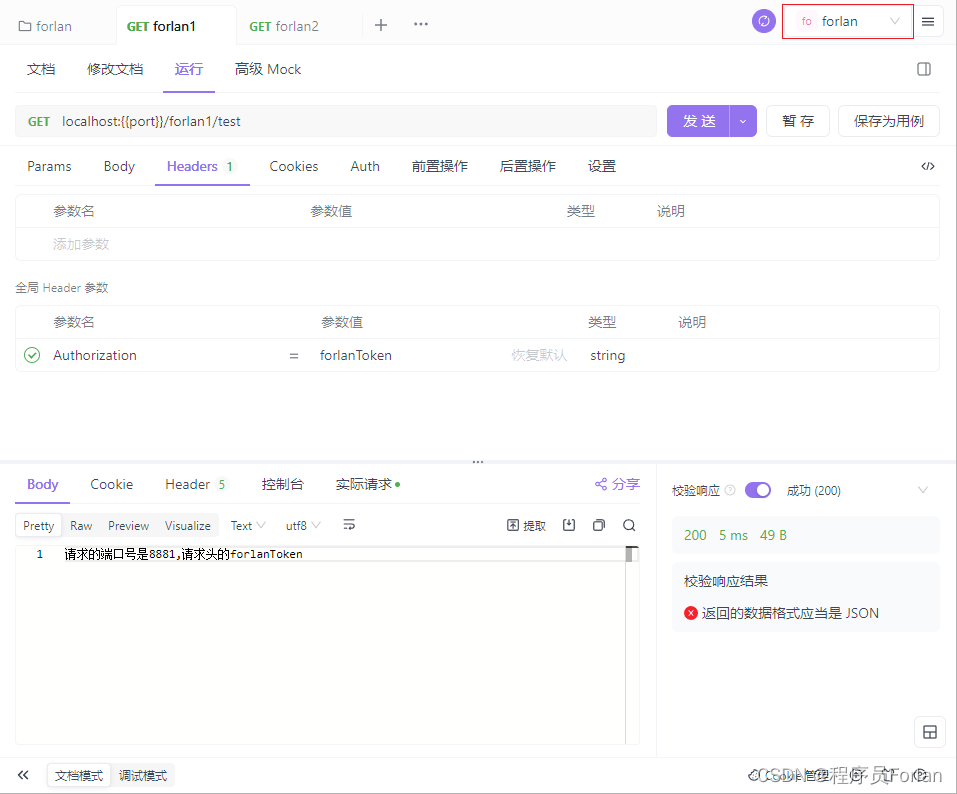
切换到我们的“forlan”环境,点击“发送”

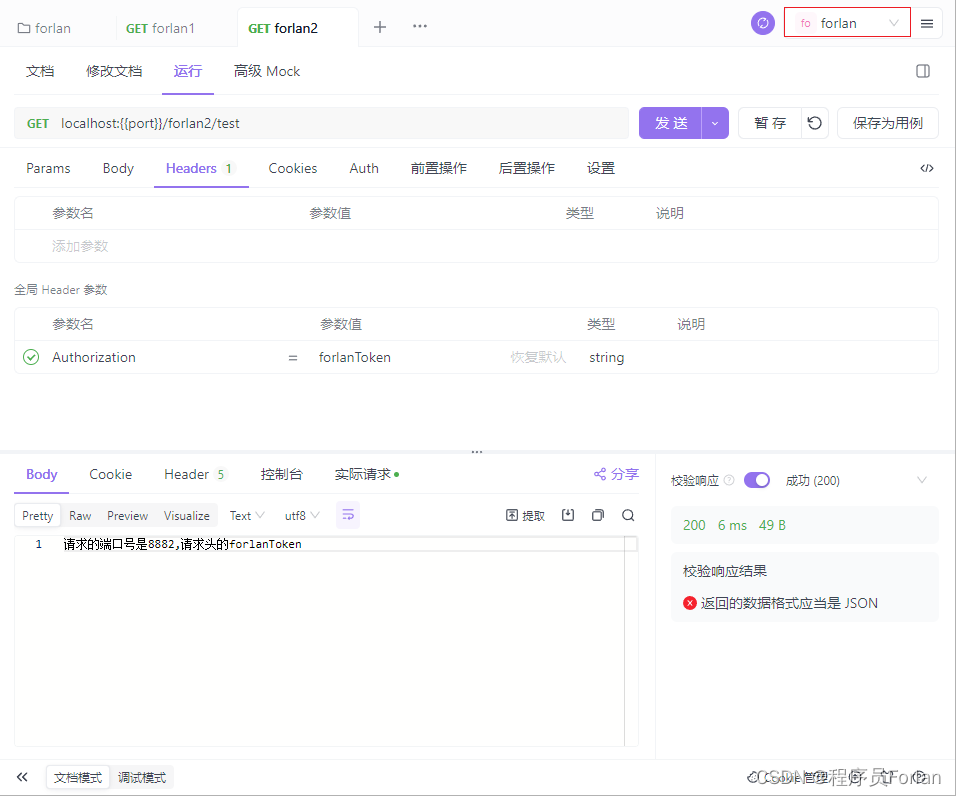
切换到我们的“forlan”环境,点击“发送”

可以,看到两个都请求成功了
总结
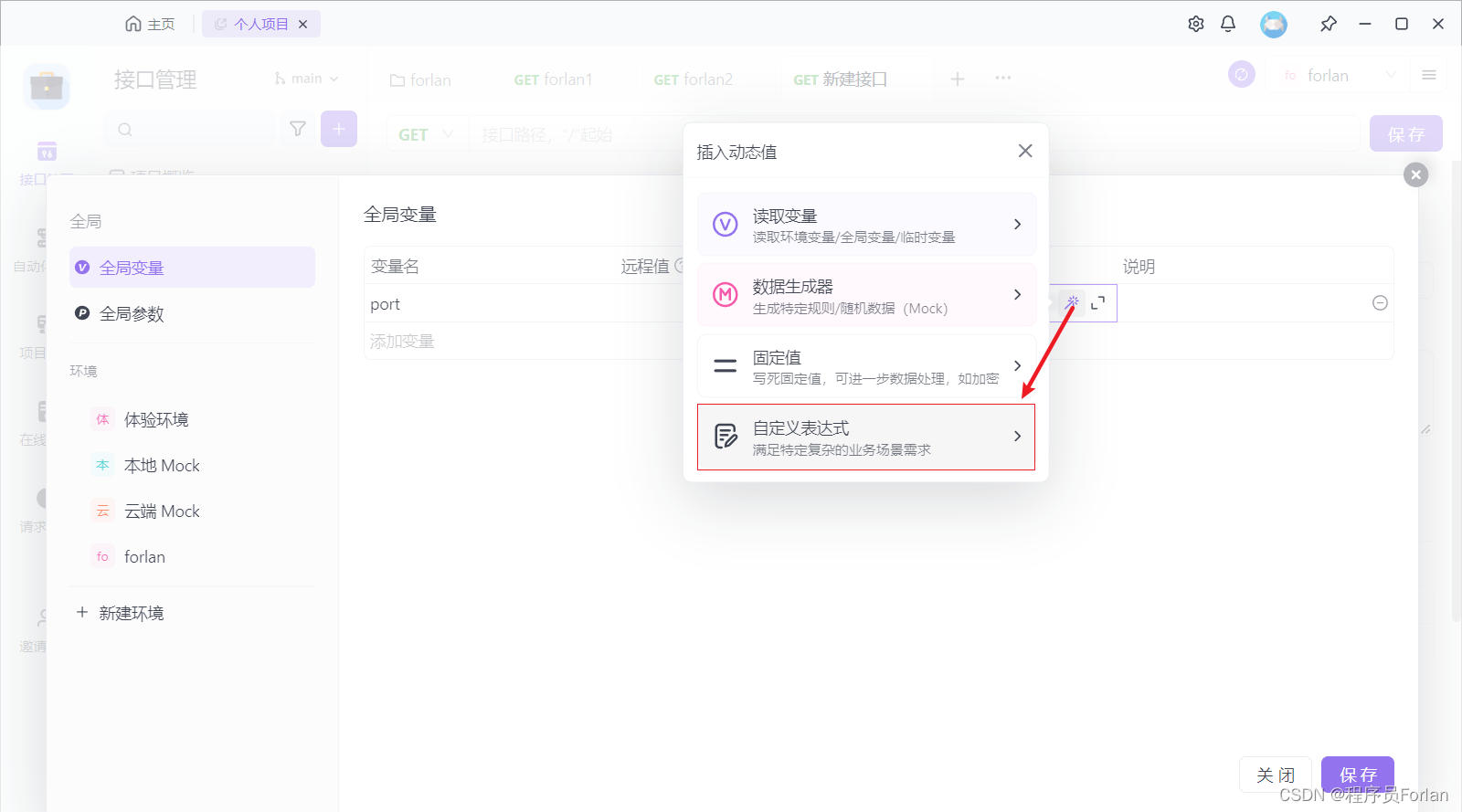
对于同个ip不同端口,Postman需要定义很多套环境,并且比较混乱,我们还需要知道那个环境对应那个请求;而对于Apifox,直接针对某个ip定义一个环境即可,通过脚本去匹配请求路径,找到对应的端口号填充就行了,麻烦在于这个脚本的编写而已,除了脚本这种方式,还可以通过全局变量设置动态值实现,如下,后续再和大家交流下实现,也可以参考下Apifox 帮助文档自己实现下。 还有一点就是,Apifox比较细粒度区分了全局参数,我们可以直接设置对应的参数,不需要再去接口中填充{{变量名}},默认帮我们追加了
还有一点就是,Apifox比较细粒度区分了全局参数,我们可以直接设置对应的参数,不需要再去接口中填充{{变量名}},默认帮我们追加了


写脚本遇到的问题:Cannot read properties of undefined (reading ‘startsWith’)
主要原因是path的值为空,没取到,所以报错了
const path = request.path;
const port = 80;
if (path.startsWith('/api/v1')) {
port = 8888;
}
可以增加如下判断,就不会报上面的错误了,但出现了新错误:`Assignment to constant variable.
const path = request && request.path;
const port = 80;
if (path && path.startsWith('/api/v1')) {
port = 8888;
}
port的定义从const改为let即可,但这里还是获取不到请求路径
const path = request && request.path;
let port = 80;
if (path && path.startsWith('/api/v1')) {
port = 8888;
}
原因是request.path拿不到请求路径的,要改为request.url,最终代码如下:
const path = request && request.url;
let port = 80;
if (path && path.startsWith('/api/v1')) {
port = 8888;
}
注:可以通过console.log('request URL:', request.url);打印看看值对不对