Qt 工程文件分离
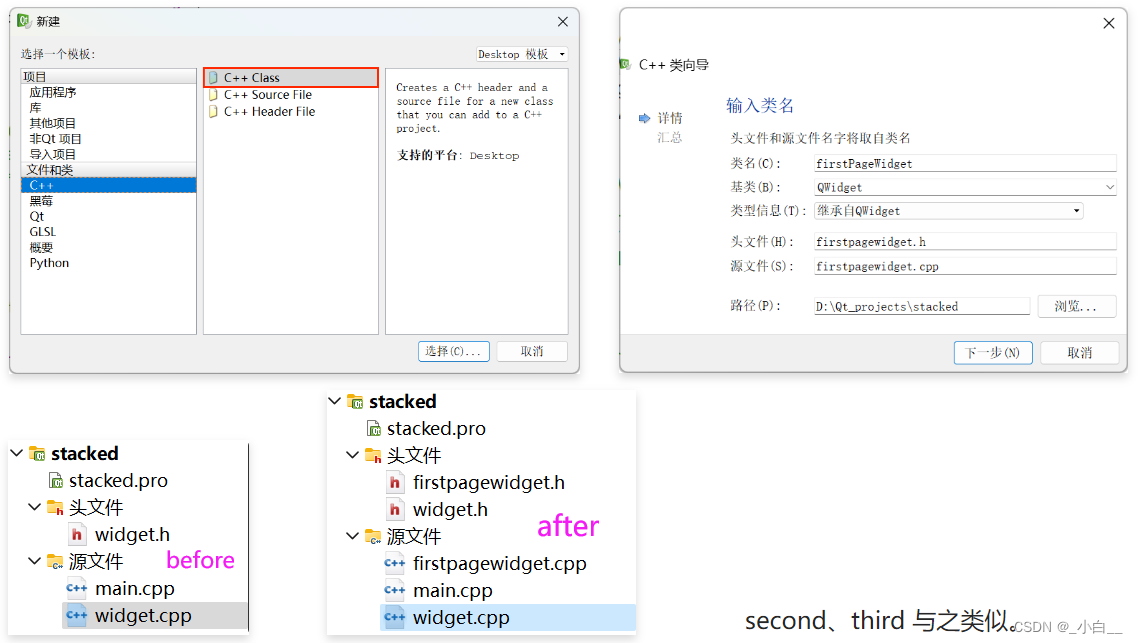
不含 UI 的文件分离
以堆栈窗体的代码为例。

firstpagewidget.h
#ifndef FIRSTPAGEWIDGET_H
#define FIRSTPAGEWIDGET_H
#include <QtWidgets> // 记得修改
class firstPageWidget : public QWidget
{
Q_OBJECT
public:
explicit firstPageWidget(QWidget *parent = 0);
signals:
public slots:
};
#endif // FIRSTPAGEWIDGET_H
firstpagewidget.cpp
#include "firstpagewidget.h"
firstPageWidget::firstPageWidget(QWidget *parent) :
QWidget(parent)
{
QWidget *firstPageWidget = new QWidget;
QPushButton *btn1 = new QPushButton("Page 1", this); // 记得改 this
// button 在后期可能实现较多的逻辑,需要将其分离出来
}
widget.cpp
#include "widget.h"
#include "firstpagewidget.h"
Widget::Widget(QWidget *parent)
: QWidget(parent)
{
firstPageWidget *first = new firstPageWidget;
QWidget *secondPageWidget = new QWidget;
QWidget *thirdPageWidget = new QWidget;
// 去新分离出的文件中定义 button
QPushButton *btn2 = new QPushButton("Page 2", secondPageWidget);
QPushButton *btn3 = new QPushButton("Page 3", thirdPageWidget);
QStackedWidget *stackedWidget = new QStackedWidget;
stackedWidget->addWidget(first);
stackedWidget->addWidget(secondPageWidget);
stackedWidget->addWidget(thirdPageWidget);
// QListWidget *listWidget = new QListWidget;
// QListWidgetItem *firstItem = new QListWidgetItem(tr("First"), listWidget);
// QListWidgetItem *secondItem = new QListWidgetItem(tr("Sencond"), listWidget);
// QListWidgetItem *thirdItem = new QListWidgetItem(tr("Third"), listWidget);
// listWidget->insertItem(0, firstItem);
// listWidget->insertItem(1, secondItem);
// listWidget->insertItem(2, thirdItem);
QListWidget *listWidget = new QListWidget;
listWidget->addItem(tr("First"));
listWidget->addItem(tr("Second"));
listWidget->addItem(tr("Third"));
QHBoxLayout *layout = new QHBoxLayout;
layout->addWidget(listWidget, 1);
layout->addWidget(stackedWidget, 3);
this->setLayout(layout);
connect(listWidget, SIGNAL(currentRowChanged(int)), \
stackedWidget, SLOT(setCurrentIndex(int)));
this->resize(960, 600);
}
Widget::~Widget()
{
}
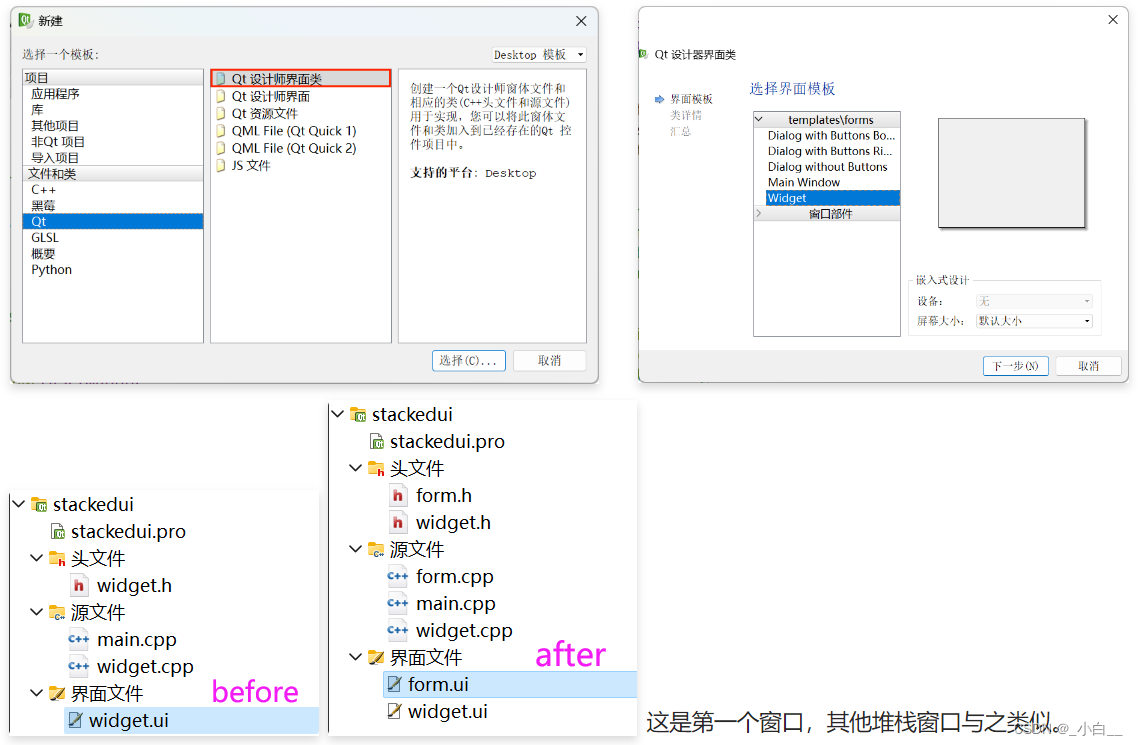
带 UI 的文件分离
以 UI 实现堆栈窗体为例。

form.cpp
#include "form.h"
#include "ui_form.h"
Form::Form(QWidget *parent) :
QWidget(parent),
ui(new Ui::Form)
{
ui->setupUi(this);
ui->pushButton->setText("Page 1"); // 先往 UI界面 拖入一个 pushButton,然后写此行
// 其他逻辑
}
Form::~Form()
{
delete ui;
}
widget.h
#ifndef WIDGET_H
#define WIDGET_H
#include <QtWidgets>
#include "form.h"
//#include "form2.h"
//#include "form3.h"
namespace Ui {
class Widget;
}
class Widget : public QWidget
{
Q_OBJECT
public:
explicit Widget(QWidget *parent = 0);
~Widget();
private:
Ui::Widget *ui;
Form form1;
// Form2 form2;
// Form3 form3;
};
#endif // WIDGET_H
widget.cpp
#include "widget.h"
#include "ui_widget.h"
Widget::Widget(QWidget *parent) :
QWidget(parent),
ui(new Ui::Widget)
{
ui->setupUi(this);
f1 = new Form;
// f2 = new Form2;
// f3 = new Form3;
ui->stackedWidget->addWidget(f1);
QObject::connect(ui->listWidget, SIGNAL(currentRowChanged(int)), \
ui->stackedWidget, SLOT(setCurrentIndex(int)));
}
Widget::~Widget()
{
delete ui;
}
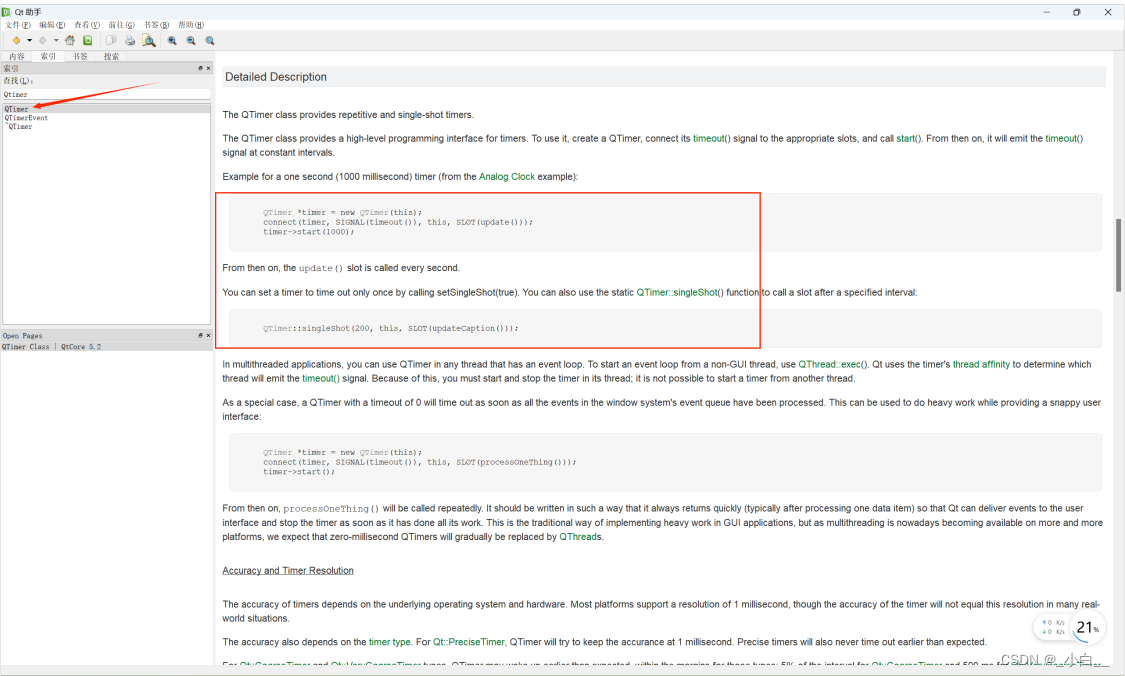
QTimer 定时器
QTimer(QObject * parent = 0);
// parent 可以传界面的指针,但是没有父子窗体关系,仅用作内存管理
// 建议参数填上 this,否则需要在析构函数中 delete
void start(int msec); // 参数为 ms,定时一次,永久生效
void stop(); // 停止定时器
Signals:
void timeout();
// 一次定时
void QTimer::singleShot(int msec, const QObject *receiver, const char *member) [static]
receiver:接收者
member:执行函数
1s = 1000ms 1ms = 1000μs 1μs = 1000ns

💡
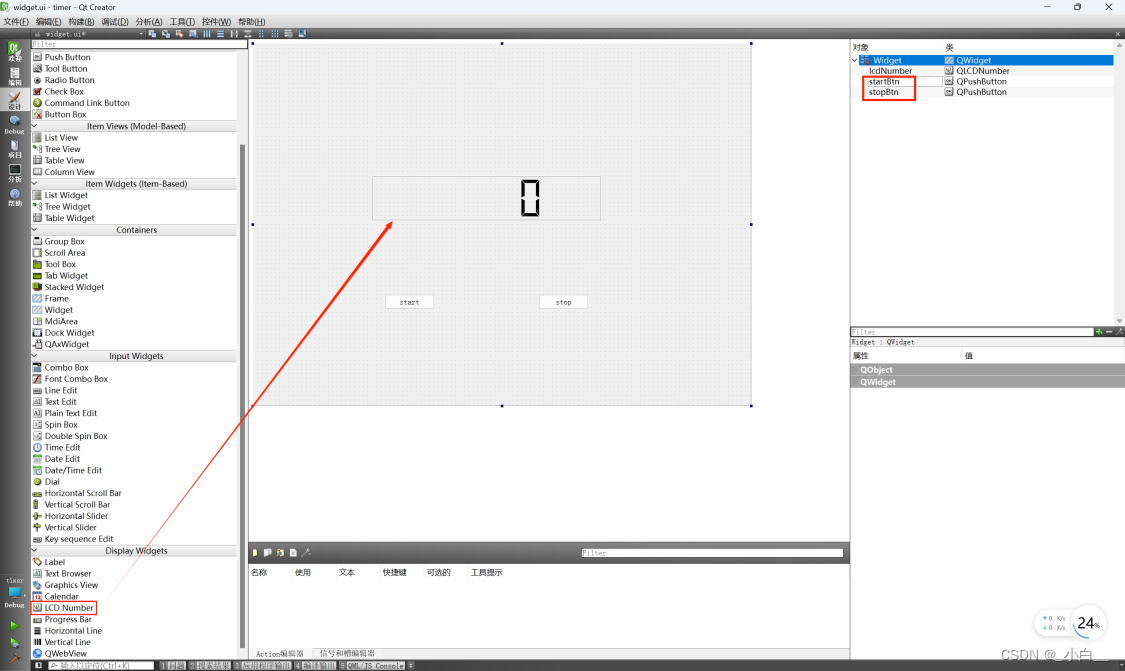
做一个时间显示 Label / LCDNumber,增加“开始”和“结束”按钮,点击开始,每 1s 记录一次时间。
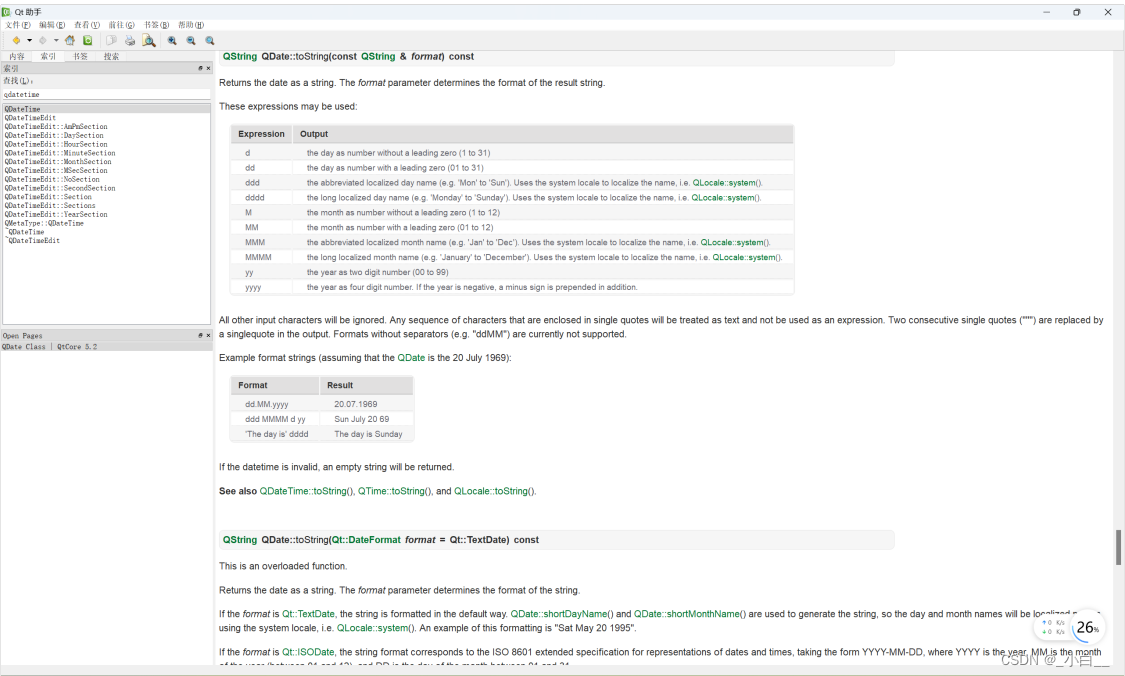
QDateTime





QDateTime time = QDateTime::currentDateTime(); // 获取系统此刻的日期和时间
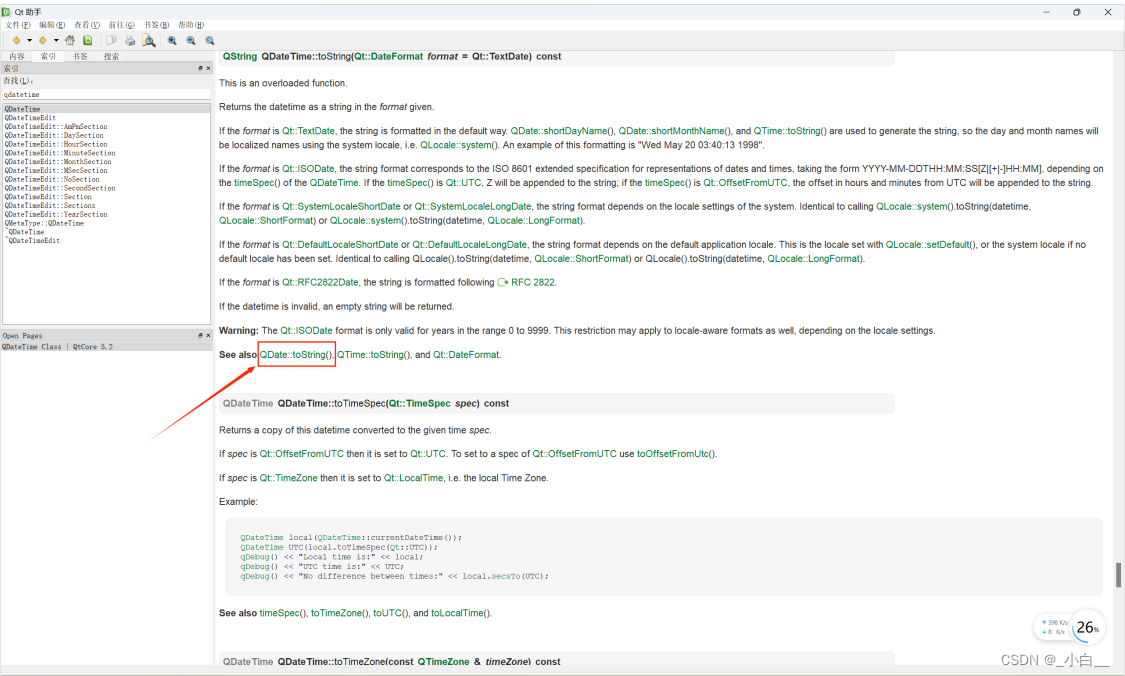
QString str = time.toString("yyyy-MM-dd hh:mm:ss dddd"); // 将系统时间转换成字符串类型
// QTime 同理。
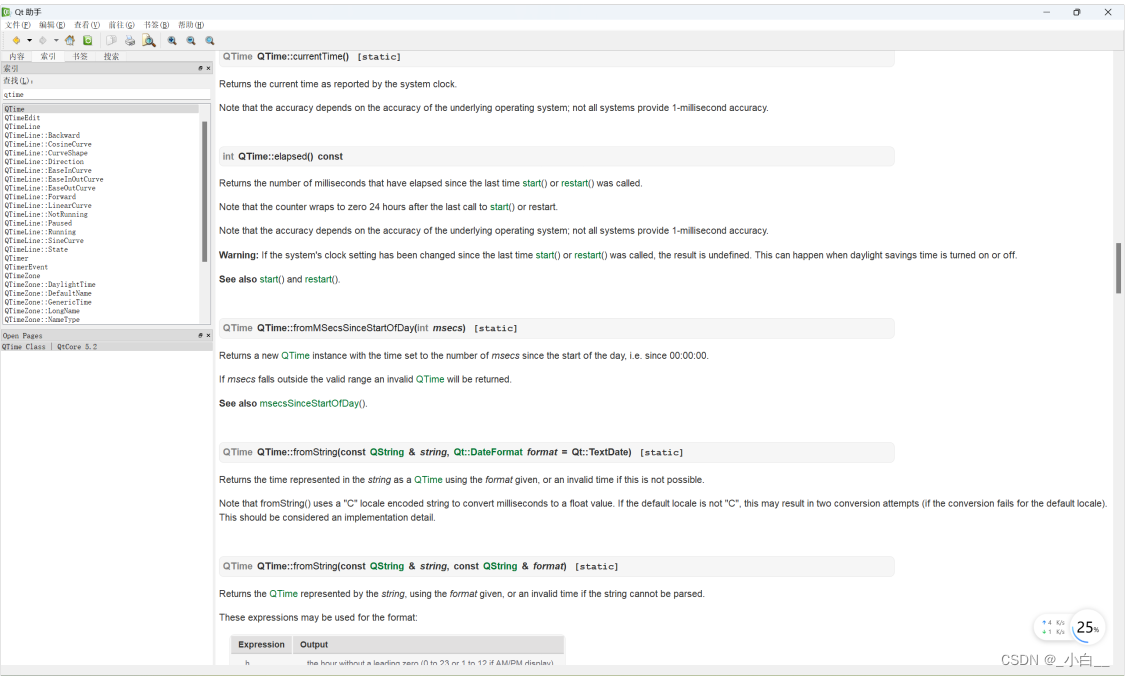
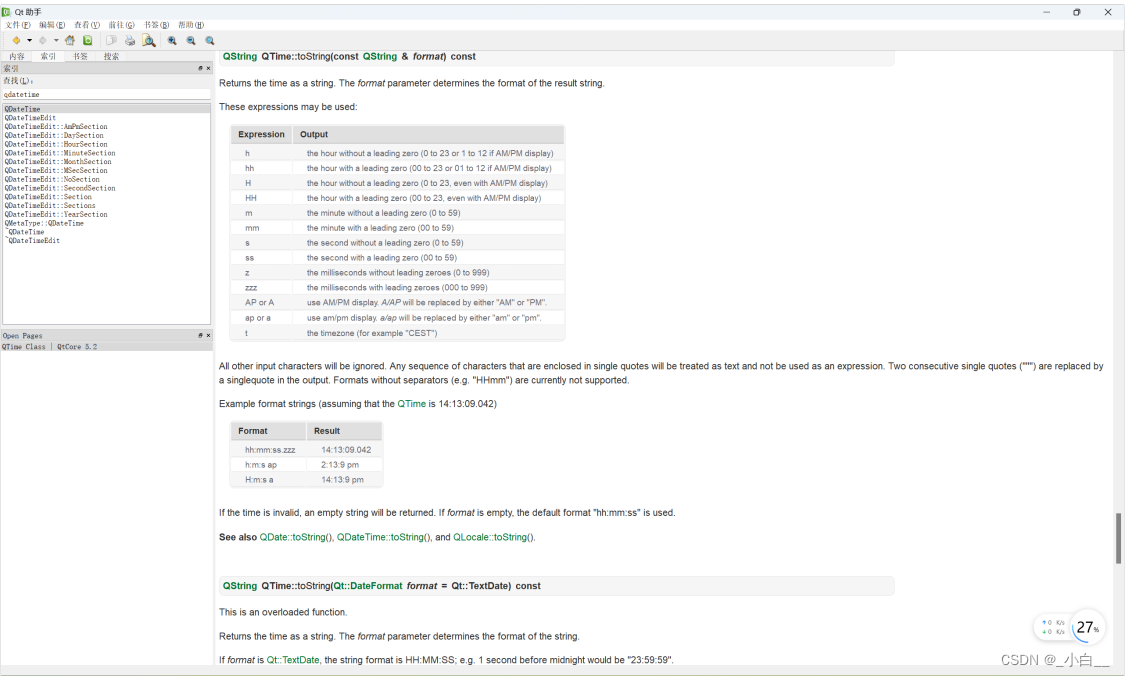
QTime



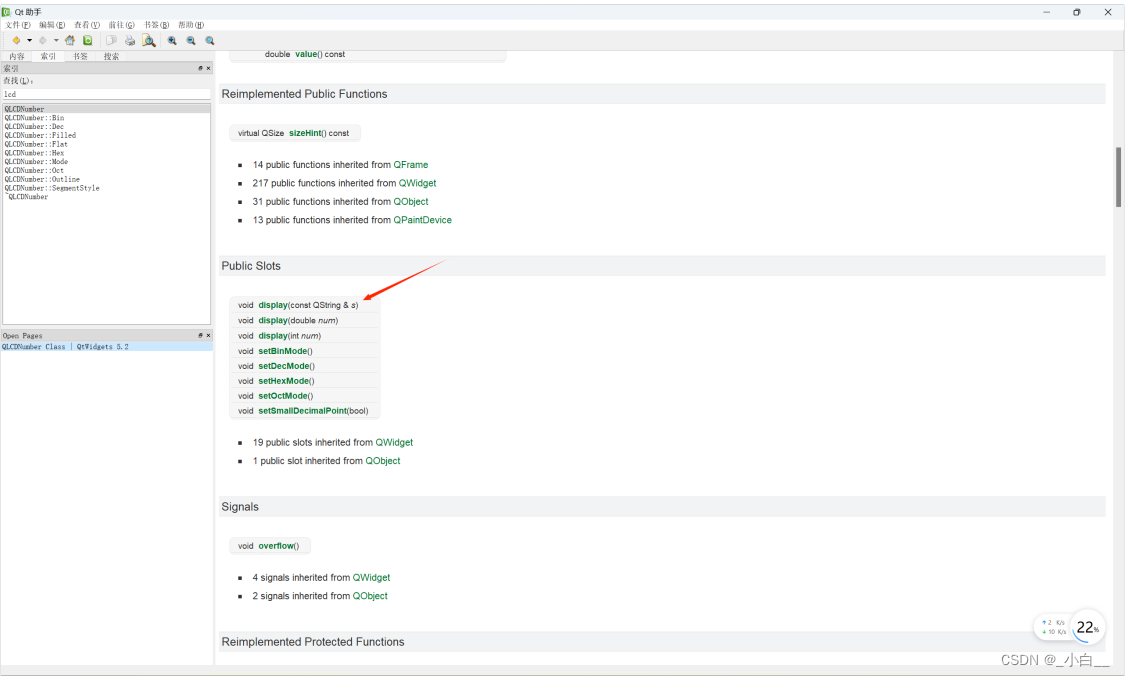
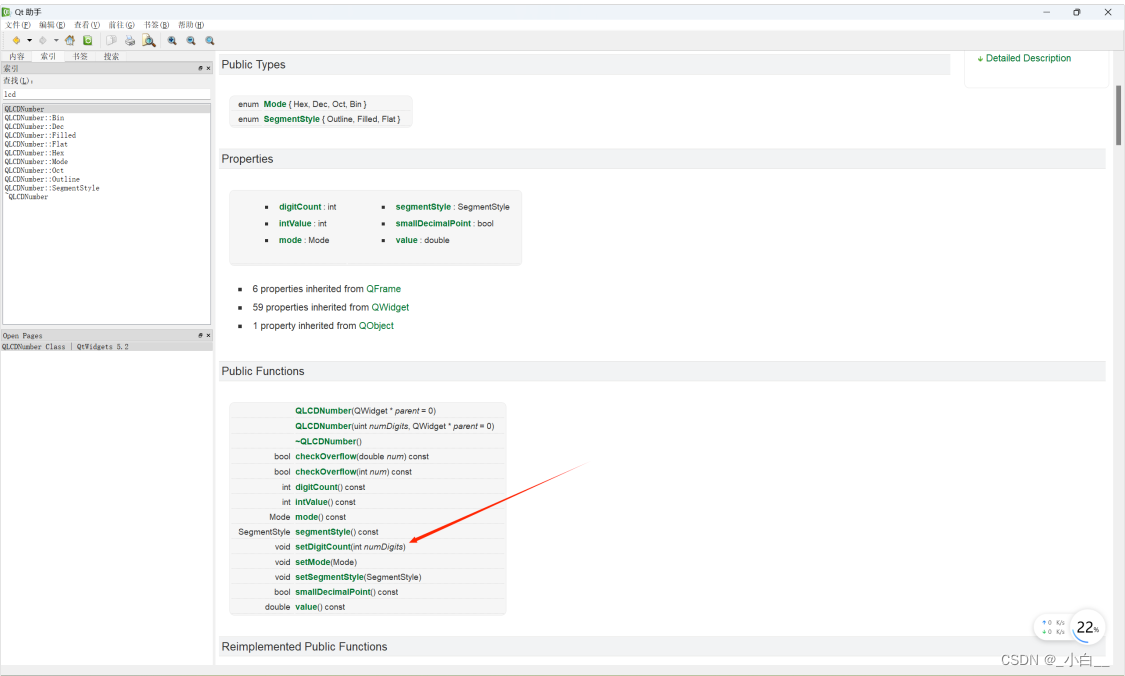
QLCDNumber


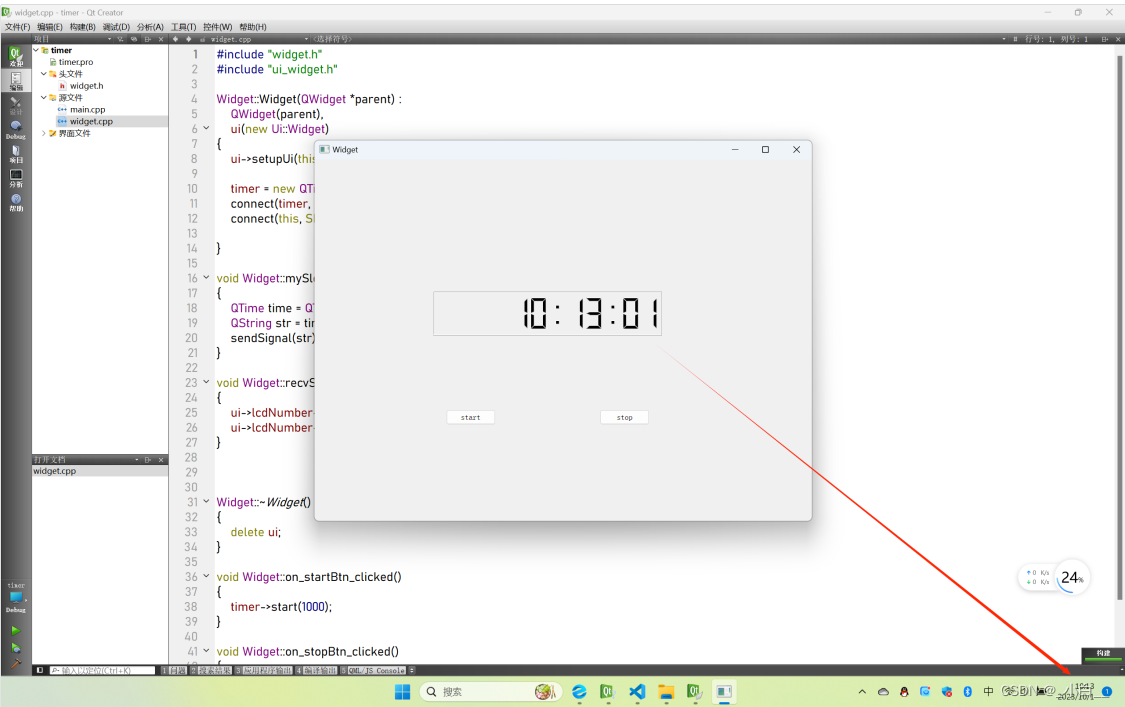
实现




widget.h
#ifndef WIDGET_H
#define WIDGET_H
#include <QtWidgets>
namespace Ui {
class Widget;
}
class Widget : public QWidget
{
Q_OBJECT
public:
explicit Widget(QWidget *parent = 0);
~Widget();
private:
Ui::Widget *ui;
QTimer *timer;
public slots:
void mySlot();
void recvSlot(QString);
signals:
void sendSignal(QString);
private slots:
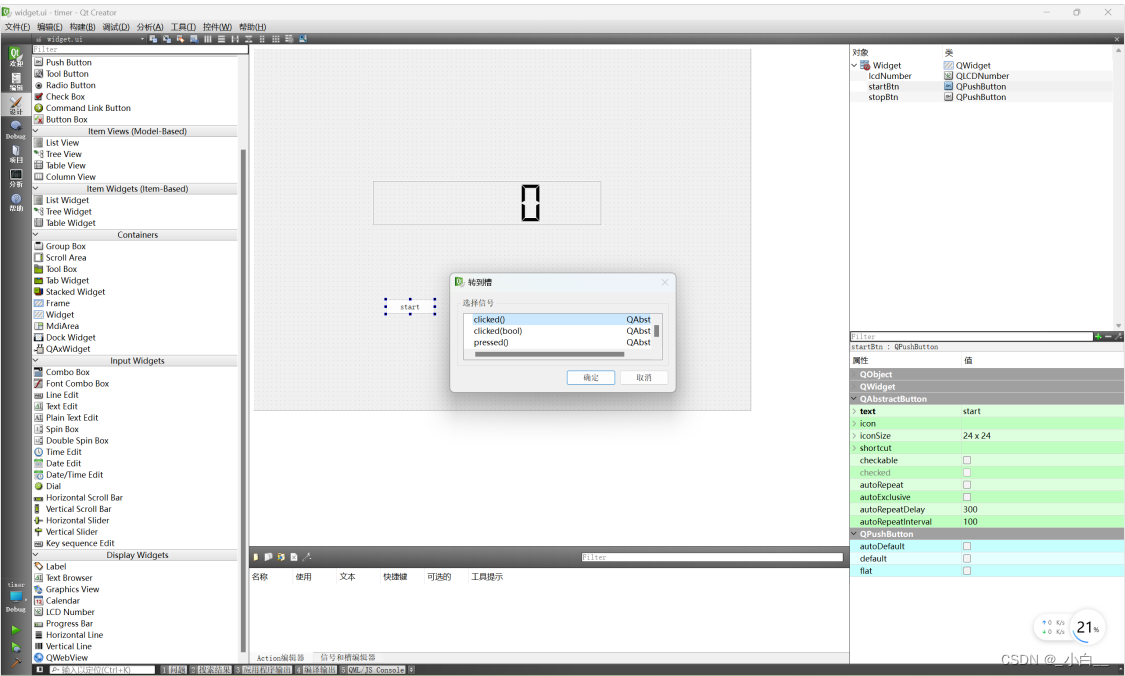
void on_startBtn_clicked(); // 自动生成的槽
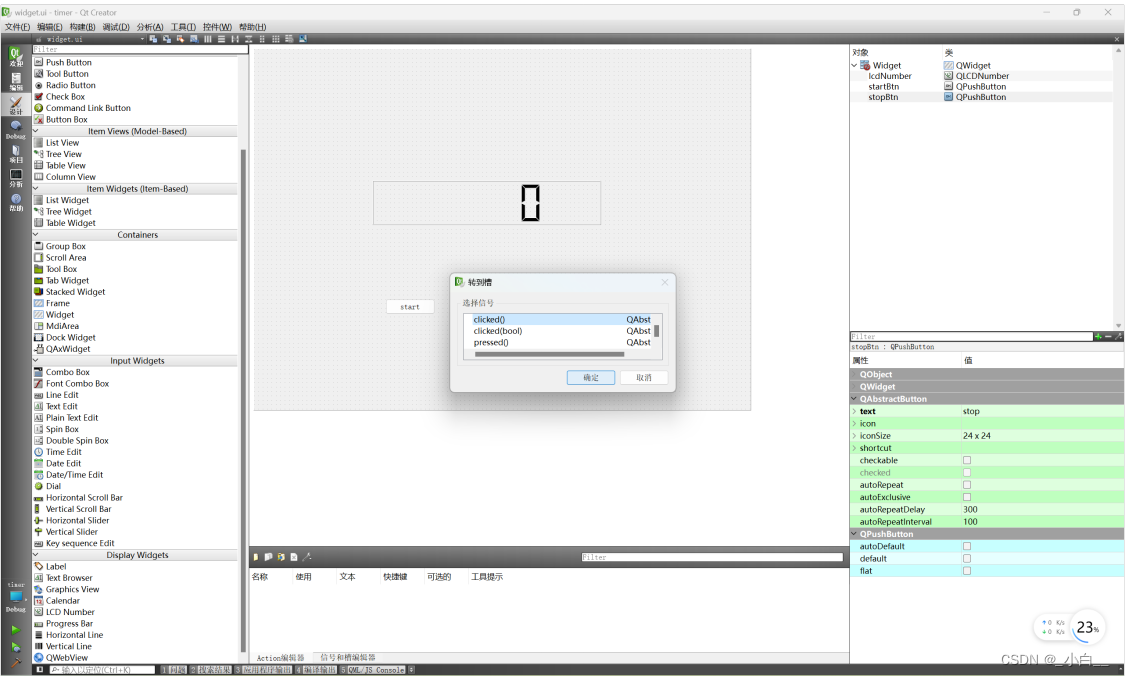
void on_stopBtn_clicked(); // 自动生成的槽
};
#endif // WIDGET_H
widget.cpp
#include "widget.h"
#include "ui_widget.h"
Widget::Widget(QWidget *parent) :
QWidget(parent),
ui(new Ui::Widget)
{
ui->setupUi(this);
timer = new QTimer(this); // 必须填上 this,否则需要在析构函数中 delete
connect(timer, SIGNAL(timeout()), this, SLOT(mySlot()));
connect(this, SIGNAL(sendSignal(QString)), this, SLOT(recvSlot(QString)));
}
void Widget::mySlot()
{
QTime time = QTime::currentTime();
QString str = time.toString("hh:mm:ss");
// QDateTime time = QDateTime::currentDateTime();
// QString str = time.toString("yyyy-MM-dd hh:mm:ss dddd");
emit sendSignal(str);
}
void Widget::recvSlot(QString str)
{
ui->lcdNumber->setDigitCount(12); // 设置显示的数字位数
ui->lcdNumber->display(str);
}
Widget::~Widget()
{
delete ui;
}
void Widget::on_startBtn_clicked() // 自动生成的槽函数
{
timer->start(1000); // 自加内容
}
void Widget::on_stopBtn_clicked() // 自动生成的槽函数
{
timer->stop(); // 自加内容
}

Qt Creator 常用快捷键