目录
1.效果展示:
列表
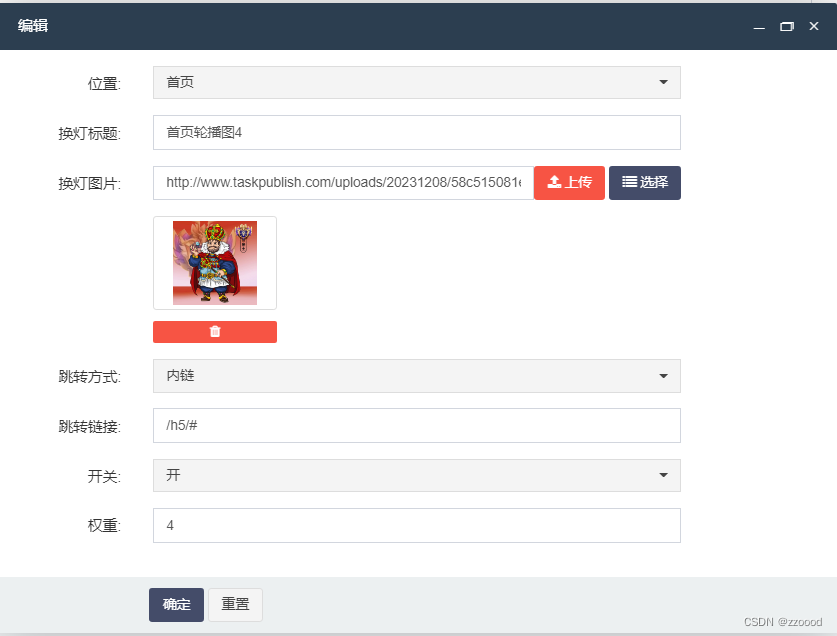
添加及编辑页面同
2.建表:
3.使用crud一键生成并创建控制器
4.html页面
add.html
edit.html
index.php
5.js页面
6.小知识点
1.效果展示:
-
列表

-
添加及编辑页面同





2.建表:
表名:fa_xxfb_banner
/*
Navicat Premium Data Transfer
Source Server : root
Source Server Type : MySQL
Source Server Version : 50726
Source Host : localhost:3306
Source Schema : xxx
Target Server Type : MySQL
Target Server Version : 50726
File Encoding : 65001
Date: 08/12/2023 17:52:34
*/
SET NAMES utf8mb4;
SET FOREIGN_KEY_CHECKS = 0;
-- ----------------------------
-- Table structure for fa_xxfb_banner
-- ----------------------------
DROP TABLE IF EXISTS `fa_xxfb_banner`;
CREATE TABLE `fa_xxfb_banner` (
`id` int(20) UNSIGNED NOT NULL AUTO_INCREMENT COMMENT 'ID',
`title` varchar(50) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL COMMENT '换灯标题',
`image` varchar(255) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL COMMENT '换灯图片',
`site` enum('1','2') CHARACTER SET utf8 COLLATE utf8_general_ci NOT NULL DEFAULT '1' COMMENT '位置:1=首页,2=任务大厅',
`jump_type_list` enum('0','1','2','3') CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL COMMENT '跳转方式:0=不跳转,1=内链,2=外链,3=自定义内容',
`content` text CHARACTER SET utf8 COLLATE utf8_general_ci NULL COMMENT '自定义内容',
`switch` tinyint(5) NULL DEFAULT 1 COMMENT '开关:0=关,1=开',
`weigh` int(16) NULL DEFAULT NULL COMMENT '权重',
`createtime` bigint(16) NULL DEFAULT NULL COMMENT '创建时间',
`jump_url` varchar(255) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL COMMENT '跳转链接',
PRIMARY KEY (`id`) USING BTREE,
INDEX `site_switch`(`site`, `switch`) USING BTREE
) ENGINE = InnoDB AUTO_INCREMENT = 6 CHARACTER SET = utf8 COLLATE = utf8_general_ci COMMENT = '轮播图' ROW_FORMAT = Dynamic;
SET FOREIGN_KEY_CHECKS = 1;
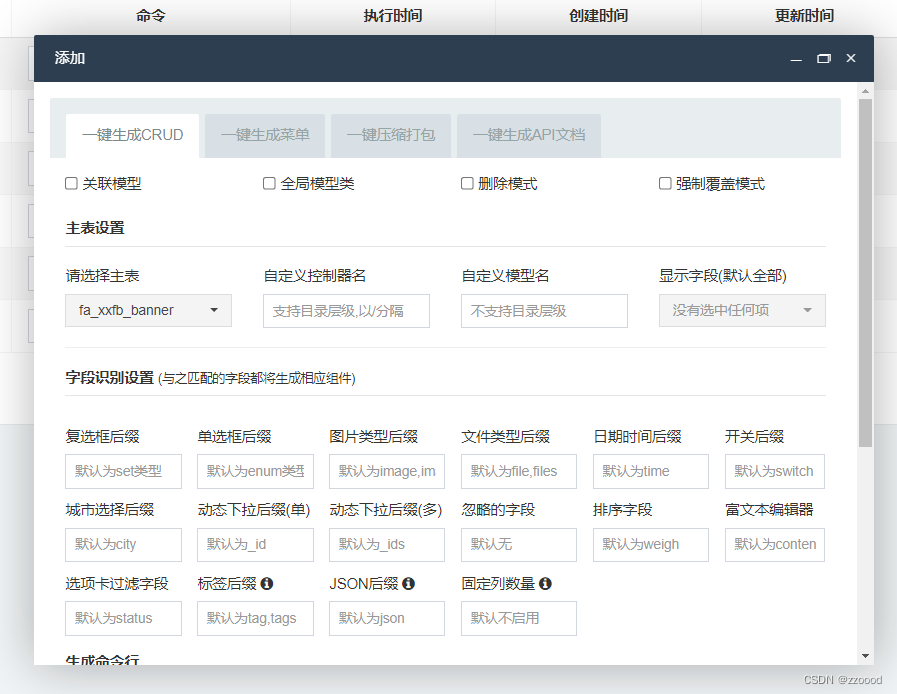
3.使用crud一键生成并创建控制器

4.html页面
-
add.html
<form id="add-form" class="form-horizontal" role="form" data-toggle="validator" method="POST" action="">
<div class="form-group">
<label class="control-label col-xs-12 col-sm-2">{:__('Site')}:</label>
<div class="col-xs-12 col-sm-8">
<select id="c-site" data-rule="required" class="form-control selectpicker" name="row[site]">
{foreach name="siteList" item="vo"}
<option value="{$key}" {in name="key" value="1"}selected{/in}>{$vo}</option>
{/foreach}
</select>
</div>
</div>
<div class="form-group">
<label class="control-label col-xs-12 col-sm-2">{:__('Title')}:</label>
<div class="col-xs-12 col-sm-8">
<input id="c-title" class="form-control" name="row[title]" type="text" data-rule="required">
</div>
</div>
<div class="form-group">
<label class="control-label col-xs-12 col-sm-2">{:__('Image')}:</label>
<div class="col-xs-12 col-sm-8">
<div class="input-group">
<input id="c-image" class="form-control" size="50" name="row[image]" type="text" data-rule="required">
<div class="input-group-addon no-border no-padding">
<span><button type="button" id="faupload-image" class="btn btn-danger faupload" data-input-id="c-image" data-mimetype="image/gif,image/jpeg,image/png,image/jpg,image/bmp,image/webp" data-multiple="false" data-preview-id="p-image"><i class="fa fa-upload"></i> {:__('Upload')}</button></span>
<span><button type="button" id="fachoose-image" class="btn btn-primary fachoose" data-input-id="c-image" data-mimetype="image/*" data-multiple="false"><i class="fa fa-list"></i> {:__('Choose')}</button></span>
</div>
<span class="msg-box n-right" for="c-image"></span>
</div>
<ul class="row list-inline faupload-preview" id="p-image"></ul>
</div>
</div>
<div class="form-group">
<label class="control-label col-xs-12 col-sm-2">{:__('Jump_type_list')}:</label>
<div class="col-xs-12 col-sm-8">
<select id="c-jump_type_list" class="form-control selectpicker" name="row[jump_type_list]">
{foreach name="jumpTypeListList" item="vo"}
<option value="{$key}" {in name="key" value=""}selected{/in}>{$vo}</option>
{/foreach}
</select>
</div>
</div>
<div class="form-group" id="content_show_hide">
<label class="control-label col-xs-12 col-sm-2">{:__('Content')}:</label>
<div class="col-xs-12 col-sm-8">
<textarea id="c-content" class="form-control editor" rows="5" name="row[content]" cols="50" data-rule=""></textarea>
</div>
</div>
<div class="form-group" id="jump_url_show_hide">
<label class="control-label col-xs-12 col-sm-2">{:__('Jump_url')}:</label>
<div class="col-xs-12 col-sm-8">
<input id="c-jump_url" class="form-control" name="row[jump_url]" type="text" data-rule="">
</div>
</div>
<div class="form-group layer-footer">
<label class="control-label col-xs-12 col-sm-2"></label>
<div class="col-xs-12 col-sm-8">
<button type="submit" class="btn btn-primary btn-embossed disabled">{:__('OK')}</button>
<button type="reset" class="btn btn-default btn-embossed">{:__('Reset')}</button>
</div>
</div>
</form>
-
edit.html
<form id="edit-form" class="form-horizontal" role="form" data-toggle="validator" method="POST" action="">
<div class="form-group">
<label class="control-label col-xs-12 col-sm-2">{:__('Site')}:</label>
<div class="col-xs-12 col-sm-8">
<select id="c-site" data-rule="required" class="form-control selectpicker" name="row[site]">
{foreach name="siteList" item="vo"}
<option value="{$key}" {in name="key" value="$row.site"}selected{/in}>{$vo}</option>
{/foreach}
</select>
</div>
</div>
<div class="form-group">
<label class="control-label col-xs-12 col-sm-2">{:__('Title')}:</label>
<div class="col-xs-12 col-sm-8">
<input id="c-title" class="form-control" name="row[title]" type="text" value="{$row.title|htmlentities}" data-rule="required">
</div>
</div>
<div class="form-group">
<label class="control-label col-xs-12 col-sm-2">{:__('Image')}:</label>
<div class="col-xs-12 col-sm-8">
<div class="input-group">
<input id="c-image" class="form-control" size="50" name="row[image]" type="text" value="{$row.image|htmlentities}" data-rule="required">
<div class="input-group-addon no-border no-padding">
<span><button type="button" id="faupload-image" class="btn btn-danger faupload" data-input-id="c-image" data-mimetype="image/gif,image/jpeg,image/png,image/jpg,image/bmp,image/webp" data-multiple="false" data-preview-id="p-image"><i class="fa fa-upload"></i> {:__('Upload')}</button></span>
<span><button type="button" id="fachoose-image" class="btn btn-primary fachoose" data-input-id="c-image" data-mimetype="image/*" data-multiple="false"><i class="fa fa-list"></i> {:__('Choose')}</button></span>
</div>
<span class="msg-box n-right" for="c-image"></span>
</div>
<ul class="row list-inline faupload-preview" id="p-image"></ul>
</div>
</div>
<div class="form-group">
<label class="control-label col-xs-12 col-sm-2">{:__('Jump_type_list')}:</label>
<div class="col-xs-12 col-sm-8">
<select id="c-jump_type_list" class="form-control selectpicker" name="row[jump_type_list]">
{foreach name="jumpTypeListList" item="vo"}
<option value="{$key}" {in name="key" value="$row.jump_type_list"}selected{/in}>{$vo}</option>
{/foreach}
</select>
</div>
</div>
<div class="form-group" id="content_show_hide">
<label class="control-label col-xs-12 col-sm-2">{:__('Content')}:</label>
<div class="col-xs-12 col-sm-8">
<textarea id="c-content" class="form-control editor" rows="5" name="row[content]" cols="50">{$row.content|htmlentities}</textarea>
</div>
</div>
<div class="form-group" id="jump_url_show_hide">
<label class="control-label col-xs-12 col-sm-2">{:__('Jump_url')}:</label>
<div class="col-xs-12 col-sm-8">
<input id="c-jump_url" class="form-control" name="row[jump_url]" type="text" value="{$row.jump_url|htmlentities}">
</div>
</div>
<div class="form-group">
<label class="control-label col-xs-12 col-sm-2">{:__('Switch')}:</label>
<div class="col-xs-12 col-sm-8">
<select id="c-switch" class="form-control selectpicker" name="row[switch]">
{foreach name="switchList" item="vo"}
<option value="{$key}" {in name="key" value="$row.switch"}selected{/in}>{$vo}</option>
{/foreach}
</select>
</div>
</div>
<div class="form-group">
<label class="control-label col-xs-12 col-sm-2">{:__('Weigh')}:</label>
<div class="col-xs-12 col-sm-8">
<input id="c-weigh" class="form-control" name="row[weigh]" type="number" value="{$row.weigh|htmlentities}">
</div>
</div>
<div class="form-group layer-footer">
<label class="control-label col-xs-12 col-sm-2"></label>
<div class="col-xs-12 col-sm-8">
<button type="submit" class="btn btn-primary btn-embossed disabled">{:__('OK')}</button>
<button type="reset" class="btn btn-default btn-embossed">{:__('Reset')}</button>
</div>
</div>
</form>
-
index.php
<div class="panel panel-default panel-intro">
<div class="panel-heading">
{:build_heading(null,FALSE)}
<ul class="nav nav-tabs">
<li class="active"><a href="#all" data-toggle="tab">{:__('All')}</a></li>
{foreach name="siteList" item="vo"}
<li><a href="#{$key}" data-toggle="tab">{$vo}</a></li>
{/foreach}
</ul>
</div>
<div class="panel-body">
<div id="myTabContent" class="tab-content">
<div class="tab-pane fade active in" id="one">
<div class="widget-body no-padding">
<div id="toolbar" class="toolbar">
<a href="javascript:;" class="btn btn-primary btn-refresh" title="{:__('Refresh')}" ><i class="fa fa-refresh"></i> </a>
<a href="javascript:;" class="btn btn-success btn-add {:$auth->check('xxfb/banner/add')?'':'hide'}" title="{:__('Add')}" ><i class="fa fa-plus"></i> {:__('Add')}</a>
<a href="javascript:;" class="btn btn-success btn-edit btn-disabled disabled {:$auth->check('xxfb/banner/edit')?'':'hide'}" title="{:__('Edit')}" ><i class="fa fa-pencil"></i> {:__('Edit')}</a>
<a href="javascript:;" class="btn btn-danger btn-del btn-disabled disabled {:$auth->check('xxfb/banner/del')?'':'hide'}" title="{:__('Delete')}" ><i class="fa fa-trash"></i> {:__('Delete')}</a>
<div class="dropdown btn-group {:$auth->check('xxfb/banner/multi')?'':'hide'}">
<a class="btn btn-primary btn-more dropdown-toggle btn-disabled disabled" data-toggle="dropdown"><i class="fa fa-cog"></i> {:__('More')}</a>
<ul class="dropdown-menu text-left" role="menu">
<li><a class="btn btn-link btn-multi btn-disabled disabled" href="javascript:;" data-params="switch=1"><i class="fa fa-eye"></i> 开</a></li>
<li><a class="btn btn-link btn-multi btn-disabled disabled" href="javascript:;" data-params="switch=0"><i class="fa fa-eye-slash"></i> 关</a></li>
</ul>
</div>
</div>
<table id="table" class="table table-striped table-bordered table-hover table-nowrap"
data-operate-edit="{:$auth->check('xxfb/banner/edit')}"
data-operate-del="{:$auth->check('xxfb/banner/del')}"
width="100%">
</table>
</div>
</div>
</div>
</div>
</div>
5.js页面
define(['jquery', 'bootstrap', 'backend', 'table', 'form'], function ($, undefined, Backend, Table, Form) {
var Controller = {
index: function () {
// 初始化表格参数配置
Table.api.init({
extend: {
index_url: 'xxfb/banner/index' + location.search,
add_url: 'xxfb/banner/add',
edit_url: 'xxfb/banner/edit',
del_url: 'xxfb/banner/del',
multi_url: 'xxfb/banner/multi',
import_url: 'xxfb/banner/import',
table: 'xxfb_banner',
}
});
var table = $("#table");
// 初始化表格
table.bootstrapTable({
url: $.fn.bootstrapTable.defaults.extend.index_url,
pk: 'id',
sortName: 'weigh',
fixedColumns: true,
fixedRightNumber: 1,
columns: [
[
{checkbox: true},
{field: 'id', title: __('Id')},
{field: 'site', title: __('Site'), searchList: {"1":__('Site 1'),"2":__('Site 2')}, formatter: Table.api.formatter.normal},
{field: 'title', title: __('Title'), operate: 'LIKE'},
{field: 'image', title: __('Image'), operate: false, events: Table.api.events.image, formatter: Table.api.formatter.image},
{field: 'jump_type_list', title: __('Jump_type_list'), searchList: {"0":__('Jump_type_list 0'),"1":__('Jump_type_list 1'),"2":__('Jump_type_list 2'),"3":__('Jump_type_list 3')}, formatter: Table.api.formatter.normal},
{field: 'switch', title: __('Switch'), searchList: {"0":__('Switch 0'),"1":__('Switch 1')}, table: table, formatter: Table.api.formatter.toggle},
{field: 'weigh', title: __('Weigh'), operate: false},
{field: 'createtime', title: __('Createtime'), operate:'RANGE', addclass:'datetimerange', autocomplete:false, formatter: Table.api.formatter.datetime},
{field: 'operate', title: __('Operate'), table: table, events: Table.api.events.operate, formatter: Table.api.formatter.operate}
]
]
});
// 为表格绑定事件
Table.api.bindevent(table);
//绑定TAB事件
$('a[data-toggle="tab"]').on('shown.bs.tab', function (e) {
var typeStr = $(this).attr("href").replace('#', '');
var options = table.bootstrapTable('getOptions');
options.pageNumber = 1;
options.queryParams = function (params) {
params.type = typeStr;
return params;
};
table.bootstrapTable('refresh', {});
return false;
});
},
add: function () {
$("#content_show_hide").hide();
$("#jump_url_show_hide").hide();
onChange();
Controller.api.bindevent();
},
edit: function () {
var jump_type = $("#c-jump_type_list").val();
show_hide(jump_type);
onChange();
Controller.api.bindevent();
},
api: {
bindevent: function () {
Form.api.bindevent($("form[role=form]"));
}
}
};
return Controller;
});
function onChange(){
$('#c-jump_type_list').on('change',function(){
var jump_type = $(this).val();
show_hide(jump_type);
});
}
function show_hide(jump_type){
var fruits = ['1', '2'];
if(fruits.includes(jump_type)){
$("#jump_url_show_hide").show();
$("#content_show_hide").hide();
$('#c-jump_url').attr('data-rule', 'required');
}else if(jump_type == 3){
$("#content_show_hide").show();
$("#jump_url_show_hide").hide();
$('#c-content').attr('data-rule', 'required');
}else if(jump_type == 0){
$("#content_show_hide").hide();
$("#jump_url_show_hide").hide();
}
}6.controller控制器
<?php
namespace app\admin\controller\xxfb;
use app\common\controller\Backend;
/**
* 轮播图
*
* @icon fa fa-circle-o
*/
class Banner extends Backend
{
/**
* Banner模型对象
* @var \app\admin\model\xxfb\Banner
*/
protected $model = null;
protected $searchFields = 'title';
public function _initialize()
{
parent::_initialize();
$this->model = new \app\admin\model\xxfb\Banner;
$this->view->assign("siteList", $this->model->getSiteList());
$this->view->assign("jumpTypeListList", $this->model->getJumpTypeListList());
$this->view->assign("switchList", $this->model->getSwitchList());
}
/**
* 默认生成的控制器所继承的父类中有index/add/edit/del/multi五个基础方法、destroy/restore/recyclebin三个回收站方法
* 因此在当前控制器中可不用编写增删改查的代码,除非需要自己控制这部分逻辑
* 需要将application/admin/library/traits/Backend.php中对应的方法复制到当前控制器,然后进行修改
*/
/**
* 查看
*/
public function index()
{
//当前是否为关联查询
$this->relationSearch = true;
//设置过滤方法
$this->request->filter(['strip_tags', 'trim']);
if ($this->request->isAjax()) {
//如果发送的来源是Selectpage,则转发到Selectpage
if ($this->request->request('keyField')) {
return $this->selectpage();
}
$type = $this->request->request("type");
list($where, $sort, $order, $offset, $limit) = $this->buildparams();
if ($type == "all" || $type == null) {
$wheretype = '';
} else {
$wheretype['site'] = $type;
}
$list = $this->model
->where($where)
->where($wheretype)
->order($sort, $order)
->paginate($limit);
$result = array("total" => $list->total(), "rows" => $list->items());
return json($result);
}
return $this->view->fetch();
}
}
7. model模型
<?php
namespace app\admin\model\xxfb;
use think\Cache;
use think\Model;
class Banner extends Model
{
// 表名
protected $name = 'xxfb_banner';
// 自动写入时间戳字段
protected $autoWriteTimestamp = 'integer';
// 定义时间戳字段名
protected $createTime = 'createtime';
protected $updateTime = false;
protected $deleteTime = false;
public static $fields = ['id', 'title', 'image', 'content' ,'jump_url', 'jump_type_list'];
// 追加属性
protected $append = [
// 'site_text',
// 'jump_type_list_text',
// 'switch_text'
];
protected static function init()
{
self::afterInsert(function ($row) {
$pk = $row->getPk();
$row->getQuery()->where($pk, $row[$pk])->update(['weigh' => $row[$pk]]);
});
self::afterWrite(function ($row) {
Cache::rm('banner_list');
});
}
public static function list($site){
return self::where(['site' => $site, 'switch' => 1])
->field(self::$fields)
->order('weigh desc,id desc')
->limit(10)
->select();
}
public function getSiteList()
{
return ['1' => __('Site 1'), '2' => __('Site 2')];
}
public function getJumpTypeListList()
{
return ['0' => __('Jump_type_list 0'), '1' => __('Jump_type_list 1'), '2' => __('Jump_type_list 2'), '3' => __('Jump_type_list 3')];
}
public function getSwitchList()
{
return ['0' => __('Switch 0'), '1' => __('Switch 1')];
}
public function getSiteTextAttr($value, $data)
{
$value = $value ? $value : (isset($data['site']) ? $data['site'] : '');
$list = $this->getSiteList();
return isset($list[$value]) ? $list[$value] : '';
}
public function getJumpTypeListTextAttr($value, $data)
{
$value = $value ? $value : (isset($data['jump_type_list']) ? $data['jump_type_list'] : '');
$list = $this->getJumpTypeListList();
return isset($list[$value]) ? $list[$value] : '';
}
public function getSwitchTextAttr($value, $data)
{
$value = $value ? $value : (isset($data['switch']) ? $data['switch'] : '');
$list = $this->getSwitchList();
return isset($list[$value]) ? $list[$value] : '';
}
public function getImageAttr($value){
return cdnurl($value, true);
}
}
代码完成,直接复制即可使用
8.小知识点
- 下拉框动态加载不同的input框
- 隐藏的input显示后增加必填属性
- 自定义tab选项卡
![[足式机器人]Part2 Dr. CAN学习笔记-数学基础Ch0-9阈值选取-机器视觉中应用正态分布和6-sigma](https://img-blog.csdnimg.cn/direct/cc78b19f146c4185a1082da5319042ac.png)








![[架构之路-259]:目标系统 - 设计方法 - 软件工程 - 软件设计 - 架构设计 - 面向服务的架构SOA与微服务架构(以服务为最小的构建单位)](https://img-blog.csdnimg.cn/direct/81160562151d4a67afc82f4f1a48007c.png)


![队列排序:给定序列a,每次操作将a[1]移动到 从右往左第一个严格小于a[1]的元素的下一个位置,求能否使序列有序,若可以,求最少操作次数](https://img-blog.csdnimg.cn/direct/d00b9c3138bb48b7a5e3850fe91d6aa8.png)