目录
前言
01 添加图片资源文件
02 添加qss文件
前言

🎬 个人主页:@ChenPi
🐻推荐专栏1: 《C++_@ChenPi的博客-CSDN博客》✨✨✨
🔥 推荐专栏2: 《Qt基础_@ChenPi的博客-CSDN博客》✨✨✨
🌺本篇简介 :这一章我们学一下Qt如果添加图片资源文件和qss文件
Qt 是一个跨平台的 C++开发库
主要用来开发图形用户界面(Graphical User Interface,简 称 GUI)程序
Qt 虽然经常被当做一个 GUI 库,用来开发图形界面应用程序,但这并不是 Qt 的全部
Qt 除了可以绘制漂亮的界面(包括控件、布局、交互),还包含很多其它功能
比如多线程、 访问数据库、图像处理、音频视频处理、网络通信、文件操作等
所以如果学嵌入式,那么Qt就是其中一个大方向了
本专栏的使用的
- Linux操作系统是Ubuntu18.4
- Qt的版本是Qt5.12.9
01 添加图片资源文件
图片资源文件在Qt中应该是比较重要的一环了,毕竟是操作页面,那肯定好看的用着才舒服
当然,我们也可以纯代码实现,但是我没实力啊
只能上图片了

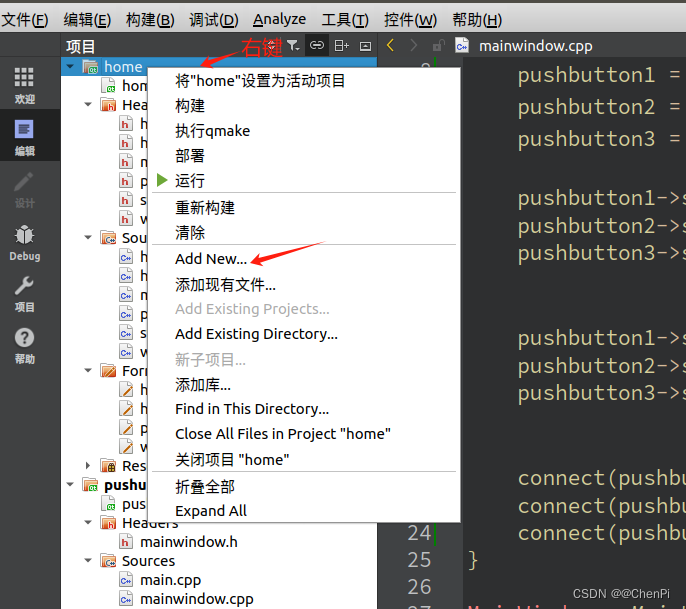
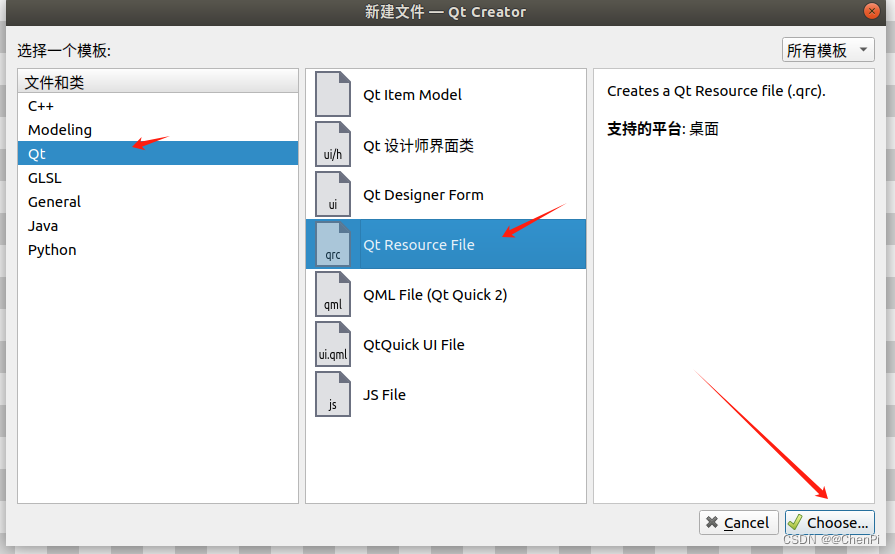
选择一个模板,选择Qt模板,再选择Qt Resource Files,点击Choose。


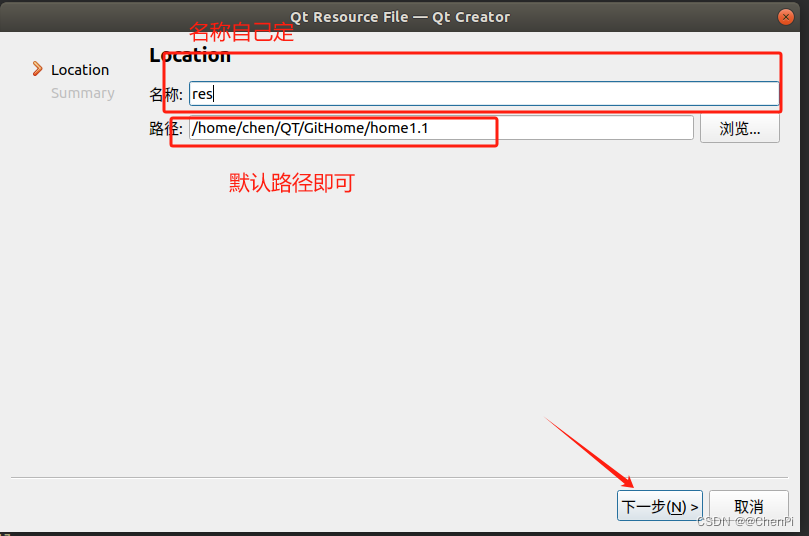
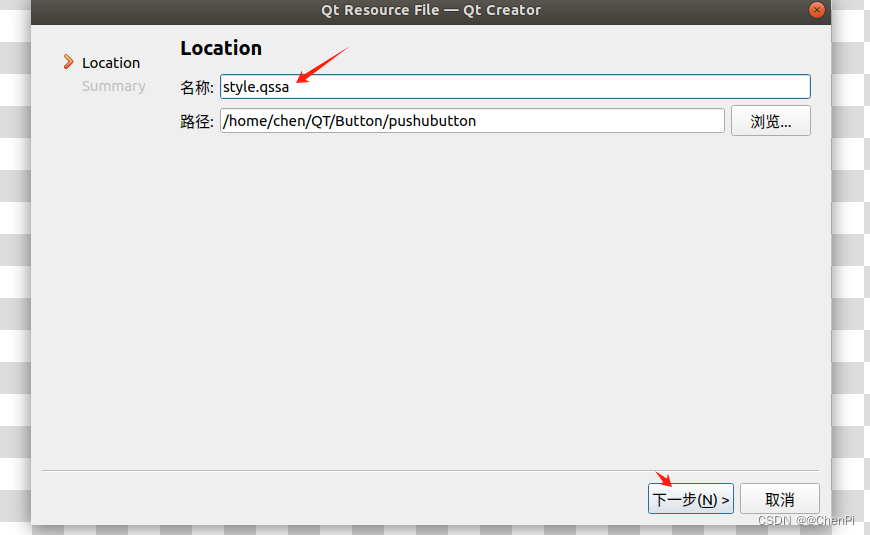
填上资源文件的名称,默认添加项目路径下。后面的步骤默认即可,点击完成。

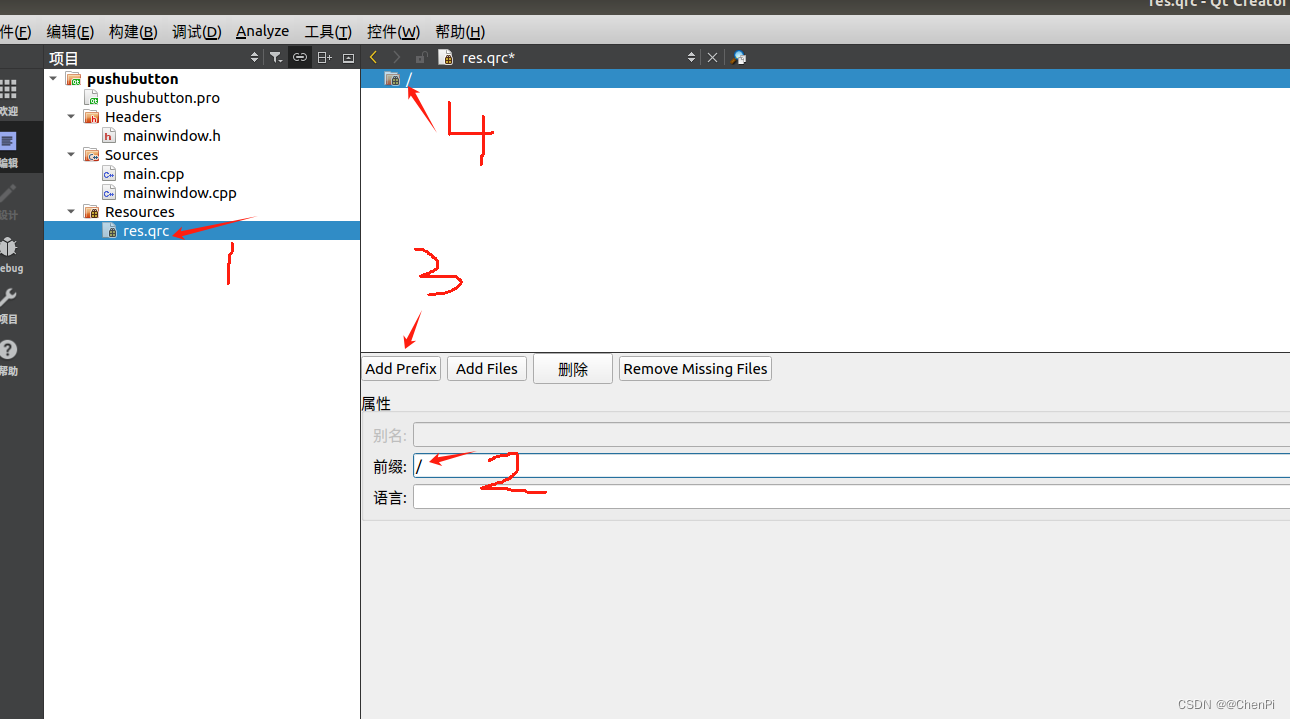
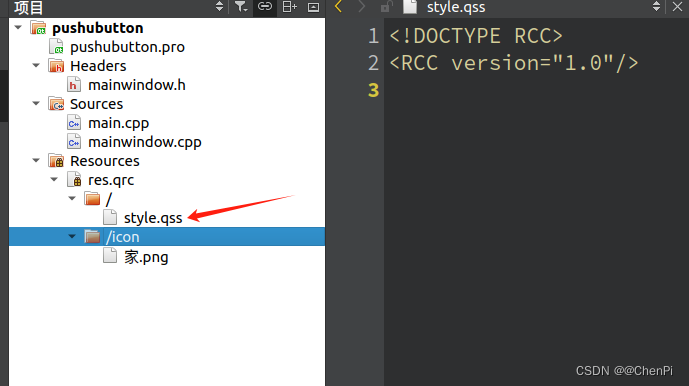
新建完成了资源文件后,默认会进入res.qrc文件编辑模式
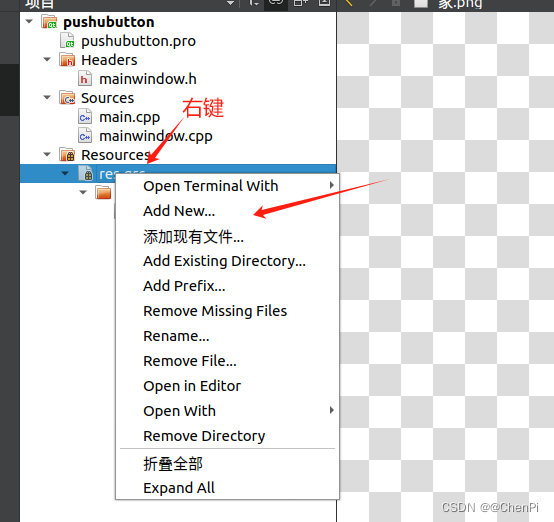
(如果关闭了,可以右键这个文件点击选择“Open in Editor”),
点击Add Prefix添加前缀,添加前缀的目的是方便分类管理文件,
比如我们现在第2处添加了前缀/。“/”一定需要写,否则会找不到路径,
这有点像Linux的根节点一样。

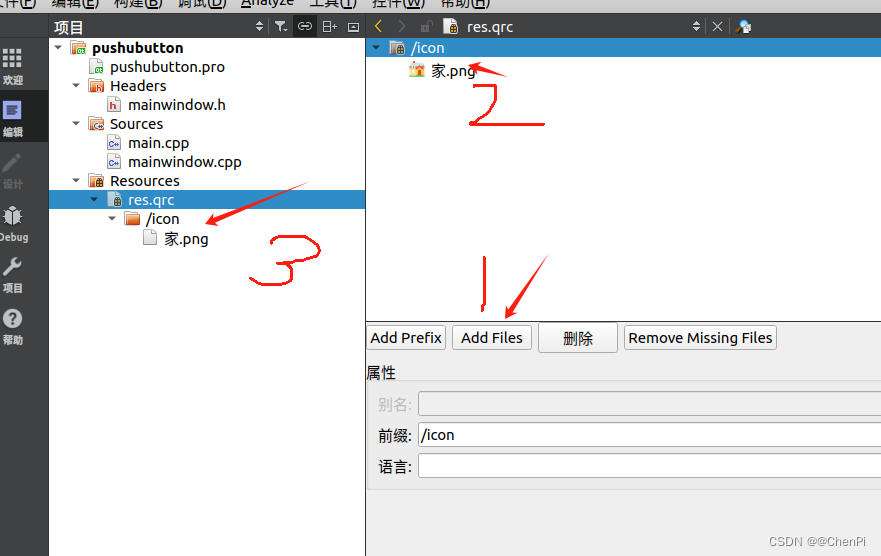
点击add files将图片加载进来,然后ctrl+S保存就可以看到这个页面
这样就可以了
02 添加qss文件
添加qss文件。QSS文件是使用Qt程序相关联的样式表文件。
它由GUI元素的外观和感觉,包括布局,颜色,鼠标的行为,大小和字体。
它的风格,一个可以合并到一个UI(用户界面)。
与HTML的CSS类似,Qt的样式表是纯文本的格式定义,
在应用程序运行时可以载入和解析这些样式定义,
从而使应用程序的界面呈现不同的效果。





在主函数中,我们需要加入这段代码,意思是判断qss文件是否存在,存在的话,读取文件的内容
然后将样式表的内容设置为全局样式
#include "mainwindow.h"
#include <QApplication>
/* 引入 QFile */
#include <QFile>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
/* 指定文件 */
QFile file(":/style.qss");
/* 判断文件是否存在 */
if (file.exists() ) {
/* 以只读的方式打开 */
file.open(QFile::ReadOnly);
/* 以字符串的方式保存读出的结果 */
QString styleSheet = QLatin1String(file.readAll());
/* 设置全局样式 */
qApp->setStyleSheet(styleSheet);
/* 关闭文件 */
file.close();
}
MainWindow w;
w.show();
return a.exec();
}