Navicat Premium(16.3.3 Windows 版或以上)正式支持 GaussDB 分布式数据库。GaussDB 分布式模式更适合对系统可用性和数据处理能力要求较高的场景。Navicat 工具不仅提供可视化数据查看和编辑功能,还提供强大的高阶功能(如模型、结构同步、协同合作、数据迁移等)。这使得Navicat 可以极大地满足 GaussDB 分布式用户的管理开发需求。本文,我们就来介绍 Navicat 连接 GaussDB 分布式的快速入门。
- Navicat Premium 产品页面: https://navicat.com.cn/products/navicat-premium
- 如果你想要使用的是 GaussDB 分布式模式,请点击 这里 查看完整版技术指导。
- 如果你使用的是 GaussDB 主备版,请点击 这里 查看主备版的技术指导。
- 如果你有任何问题,欢迎与我们团队取得联系(邮箱地址:upgrade.cn@navicat.com)

一、连接 GaussDB 分布式
1)创建连接
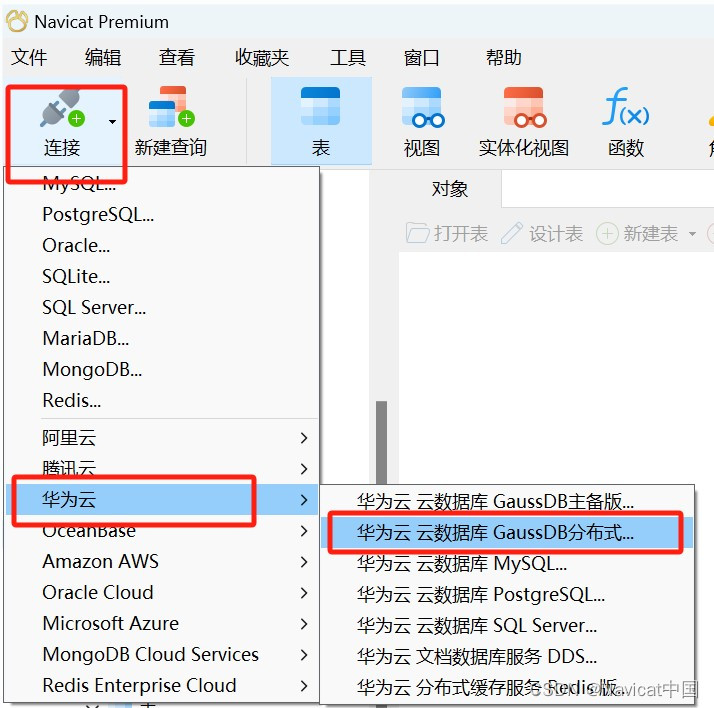
若要成功地创建一个新的连接到本地或远程服务器,都要在常规选项卡中设置连接属性。点击“连接”并选择 “华为云 云数据库 GaussDB 分布式”,然后,在连接窗口输入必需的信息(常规信息),最后点击“确定”;也可以先点击“测试连接”,确认是否连接成功后,再点击“确定”。


2)复制/移动连接到项目
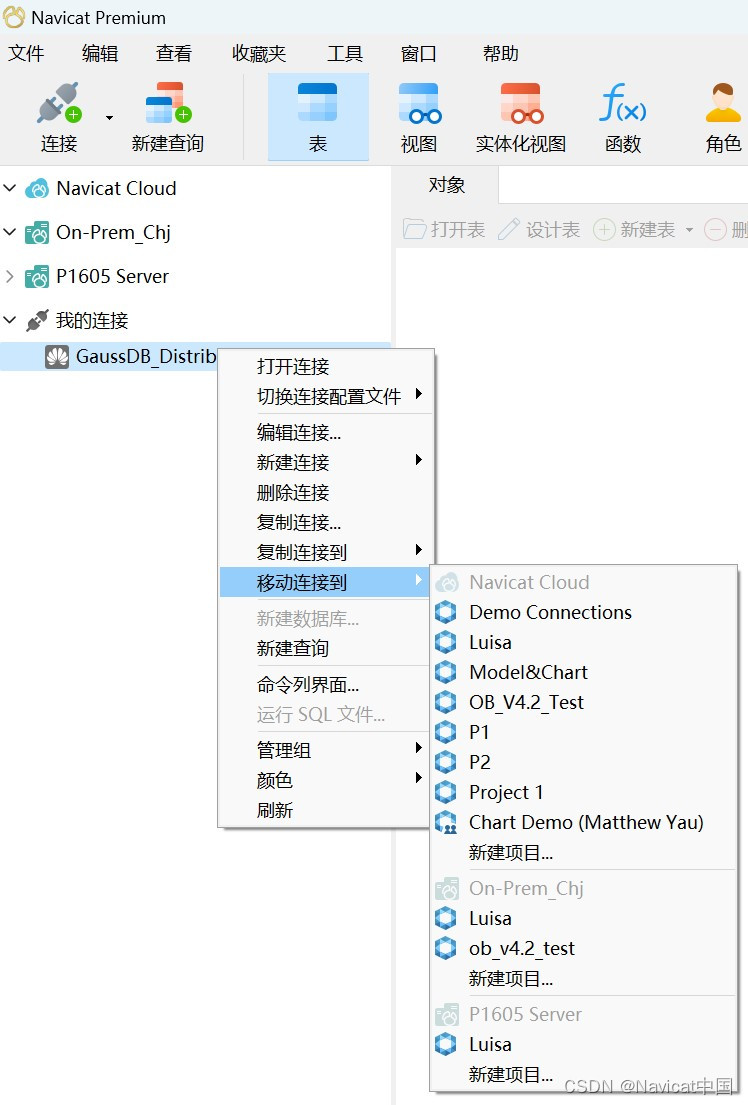
如果你已登录 Navicat Cloud 或 On-Prem Server(Navicat 协同合作用户指南 | Navicat 协同合作手册),你可以将“我的连接”中的连接同步到项目。右键单击“我的连接”中的任一个GaussDB 分布式连接,然后选择“复制连接到”或“移动连接到”,选择移动到的项目或移动到新建项目中。


【提示】你可以通过类似的方式将项目中的连接移动或复制到“我的连接”。
3)编辑连接
右键单击“我的连接”中的一个GaussDB分布式连接,点击“编辑连接”,可对连接信息进行修改。

4)高级设置
在连接窗口中的“高级”选项卡中,包括设置位置、客户端字符集、保持连接间隔、自动连接、限制连接会话等选项。
设置位置: 当创建一个新的连接时,Navicat 将在设置位置创建一个子文件夹。大部分文件都保存在该子文件夹中:
- 客户端字符集:选择 Navicat 使用的会话客户端字符集。
- 保持连接间隔:通过 ping 来保持连接。你可以在编辑框中设置 ping 与 ping 之间的间隔。
- 自动连接:当程序启动时自动打开连接。
- 限制连接会话:指定服务器允许的最大可同时连接的数。

5)使用不同配置文件连接
每个连接可以有多个连接设置略有不同的配置文件。 例如,不同的数据库用户。
在连接窗口中,点击左下角的小窗口图标打开配置文件窗格。

点击“+ 新建连接配置文件”->输入配置文件的名称、连接设置,点击“确定”。

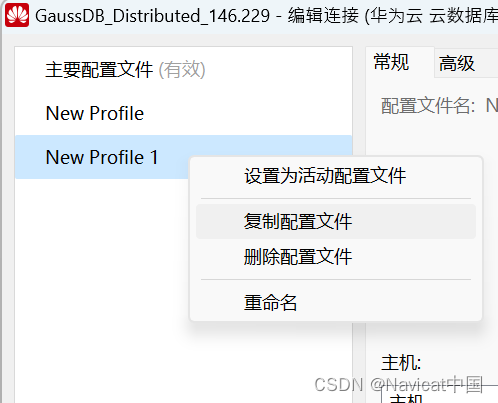
或者,还可以右击任一个配置文件->点击“复制配置文件”。
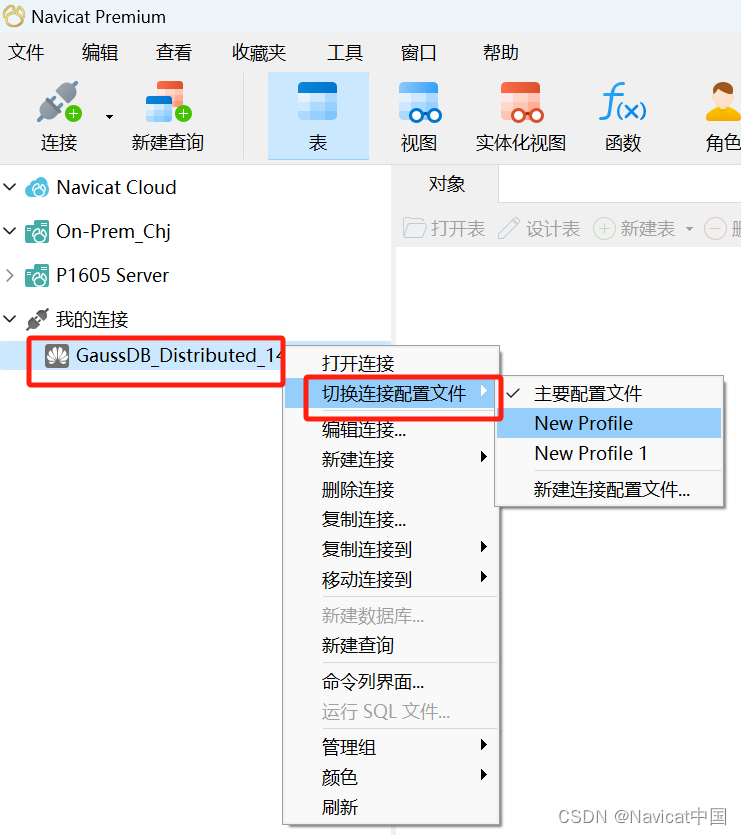
创建好配置文件后,右击配置文件,选择“设置为活动配置文件”切换配置文件,或者,在主窗口中,右键单击连接,然后选择“切换连接配置文件”。


以上希望对你有帮助!
如果你想要使用的是 GaussDB 分布式模式,请点击 这里 查看完整版技术指导。






![[mac系统]利用换行符查找替换^p 报错 --caption_column‘ calue ‘test‘ needs to be one of: image](https://img-blog.csdnimg.cn/direct/4b745197e9e4418e9056b75e16993072.png)