使用Imagine WebAR - Image Tracker插件部署WebGL应用
在使用Imagine WebAR - Image Tracker插件进行WebGL应用开发时,有两个关键知识点需要掌握:
1. 部署到支持HTTPS的服务器
由于WebGL应用需要访问用户的摄像头,因此必须在支持HTTPS的服务器上进行部署。这是因为现代浏览器出于安全考虑,仅允许通过HTTPS访问的页面使用设备的摄像头功能。
以下是一些支持HTTPS的部署选项:
- GitHub Pages: 免费托管静态网站,并自动提供HTTPS支持。
- 自己的服务器: 如果你有自己的服务器,确保配置了SSL证书来启用HTTPS。
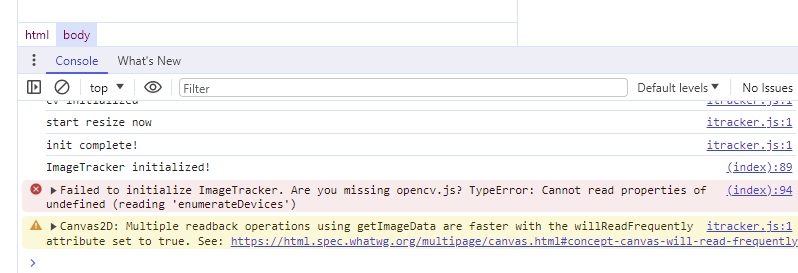
部署到不支持HTTPS的服务器将导致应用无法初始化,出现错误,因为无法启用摄像头。
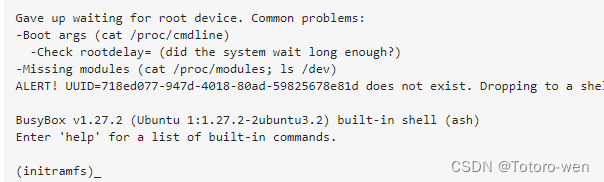
示例错误提示需要HTTPS连接:

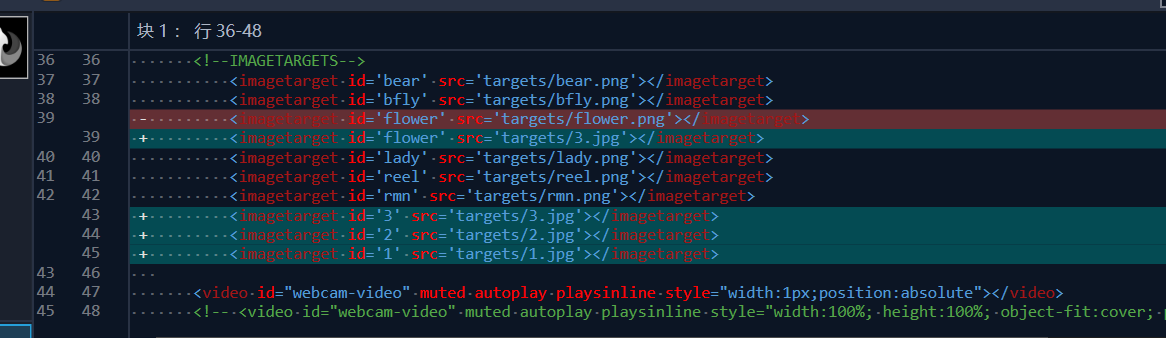
2. 动态替换目标图片
如果需要实时更换目标图片,你可以通过动态替换index.html中的图片URL来实现。这样,你就可以根据需要更新图片,而不必重新打包和部署整个应用。
例如,你可以在index.html中使用JavaScript来更新图片的src属性:
<img id="target-image" src="path/to/initial/image.jpg" alt="Target Image">
然后,使用JavaScript来更换图片:
function updateTargetImage(newImageUrl) {
document.getElementById('target-image').src = newImageUrl;
}
调用updateTargetImage函数时传入新的图片URL即可动态更新目标图片。
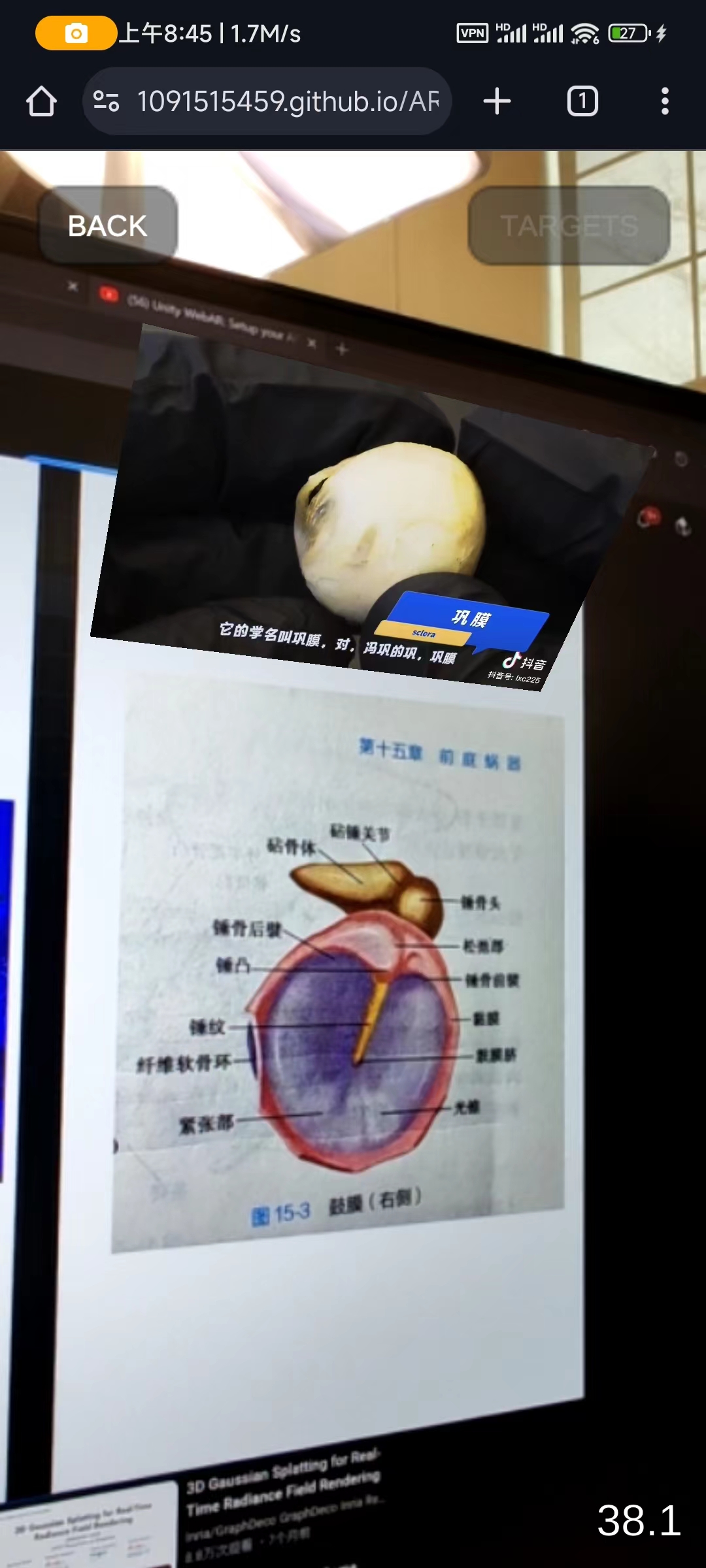
示例图片
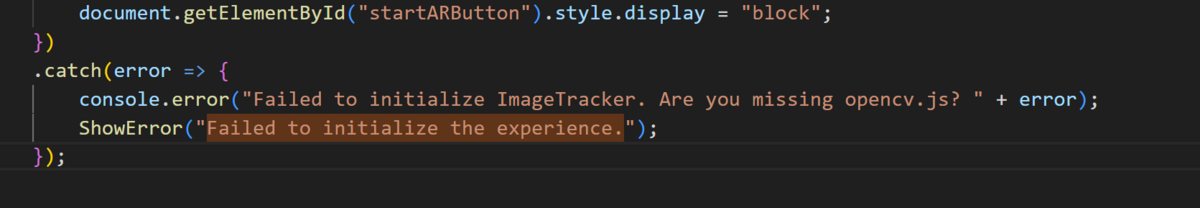
以下是部署过程中可能遇到的一些示例错误和提示:
-
初始化错误,提示需要HTTPS连接:

-
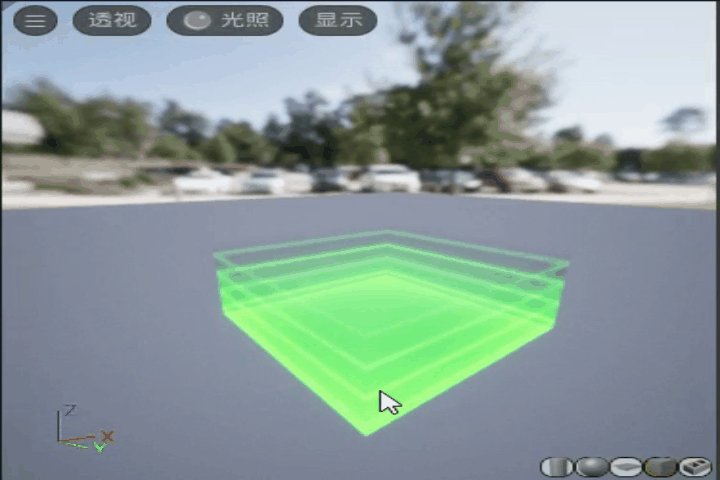
示例图片替换前:

-
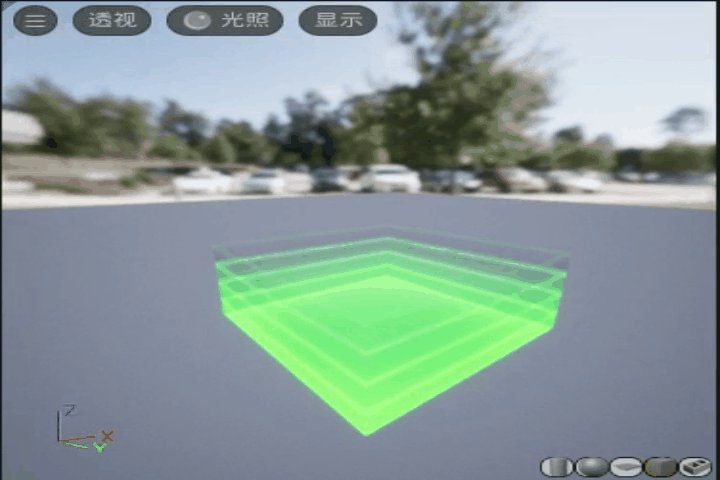
示例图片替换后:

-
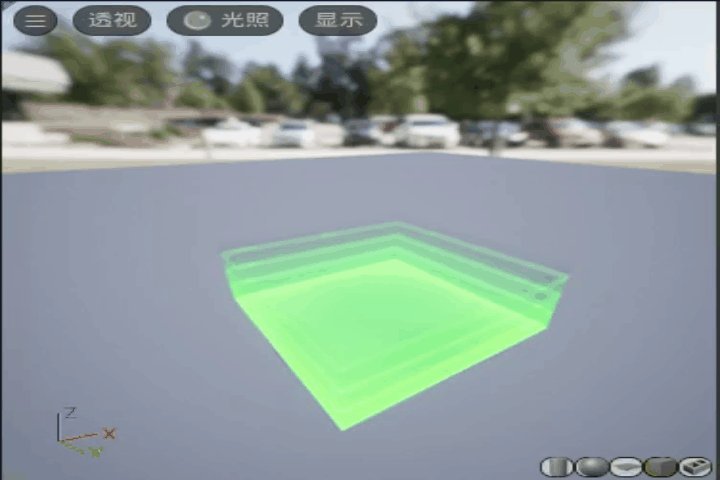
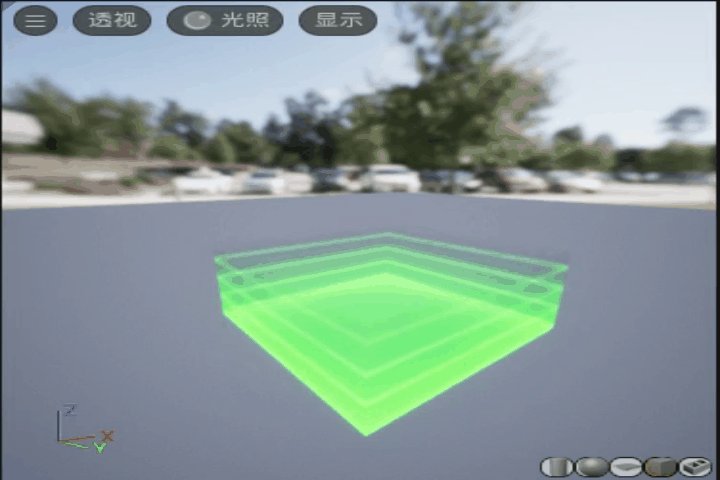
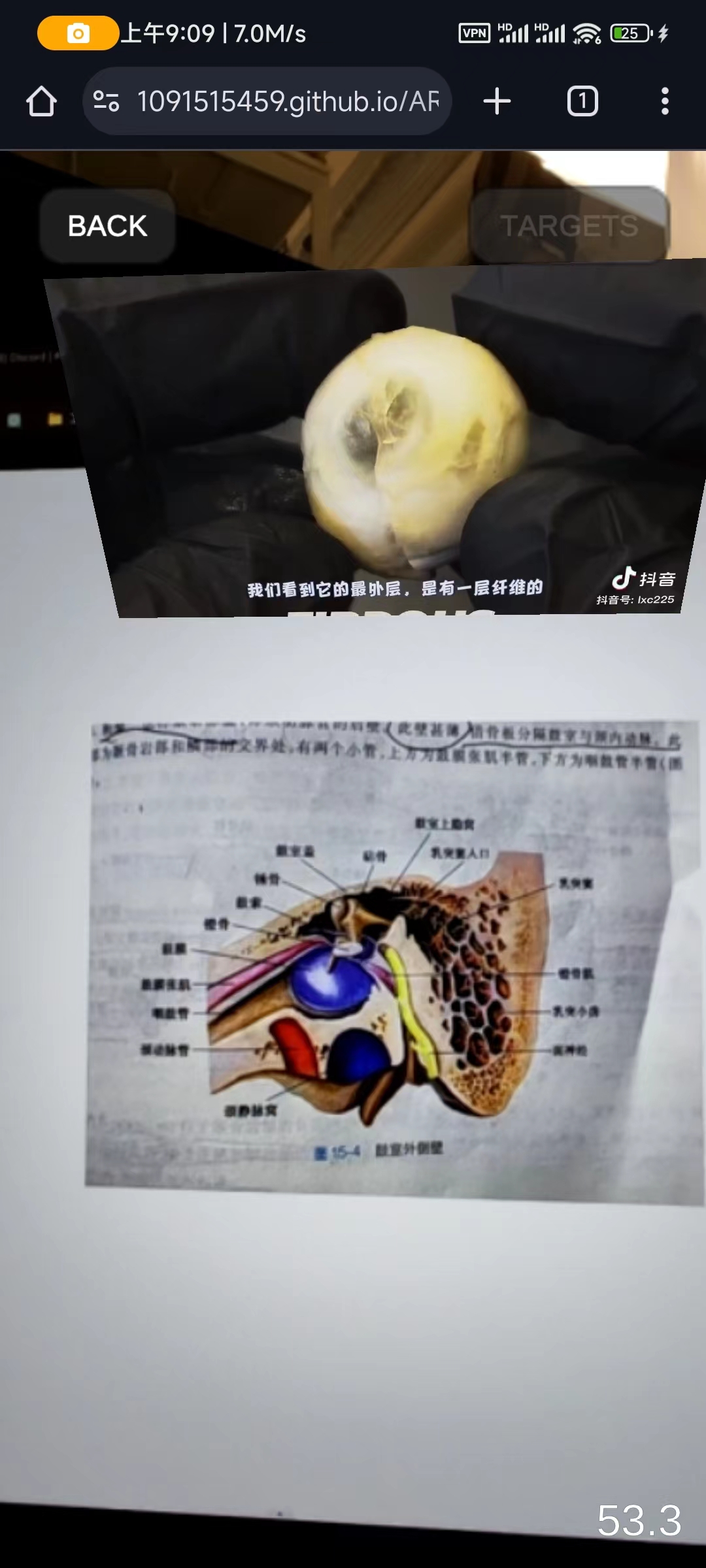
动态替换目标图片实例:


-
动态替换目标图片before:

-
动态替换目标图片after: