❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️麻烦您点个关注,不迷路❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️
目 录
9.10 C++设计模式之单例模式设计
举例说明:
9.10 C++设计模式之单例模式设计
看过我之前的文章的,简单讲解过C++/Qt的设计模式。简单回顾一下:
回看设计模式章节点这里![]() https://blog.csdn.net/Phofomy/article/details/131247977?spm=1001.2014.3001.5502
https://blog.csdn.net/Phofomy/article/details/131247977?spm=1001.2014.3001.5502
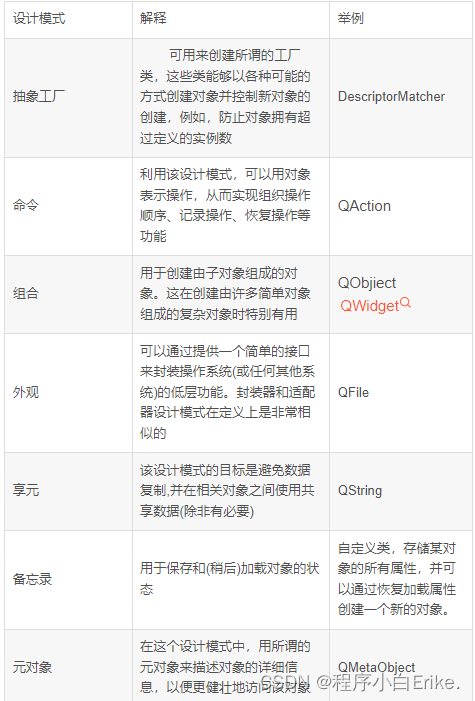
不想回看???我在下面放个截图,简单回顾一下吧~


实际上Qt的设计模式和C++基本上相差无几,Qt就是C++的图形GUI库,其底层实现完全结合了C++的知识,可以直接使用C++进行混合编程,那看完了Qt的相关的设计模式介绍,那么我们接下来,主要学习的是C++中单例设计模式的一些基本概念和实现;
首先:C++单例设计模式是什么?
根据图中:单例模式是一个类只有一个实例,那c++呢?其实是大同小异的!
C++ 单例设计模式是一种用于创建只能有一个实例的类的软件设计模式。它确保一个类只有一个实例,并提供了一个全局访问该实例的访问点。
在单例模式中,类的构造函数必须是私有的,以防止在类的外部对其进行实例化。通过使用一个静态方法或静态成员函数来创建类的唯一实例,然后每次调用该方法时返回相同的实例。
举例说明:
class Singleton {
private:
// 私有化构造函数,以防止在类的外部实例化该类
Singleton() {}
public:
// 获取单例实例的静态成员函数
static Singleton& getInstance() {
// 使用静态局部变量确保只有一个实例被创建
static Singleton instance;
return instance;
}
};C++单例设计模式实际上在开发过程中,也是比较常用的设计模式之一。使用单例模式,可以保证在整个程序执行期间只有一个类的实例存在,从而确保全局共享和唯一性。这在需要创建唯一资源或共享状态的情况下非常有用,例如数据库连接、日志记录器或全局配置对象等。
单例模式是一种常用的软件设计模式。在它的核心结构中只包含一个被称为单例的特殊类。通过单例模式可以保证系统中一个类只有一个实例而且该实例易于外界访问,从而方便对实例个数的控制并节约系统资源。如果希望在系统中某个类的对象只能存在一个,单例模式是最好的解决方案;

案例: 实现一个单例模式

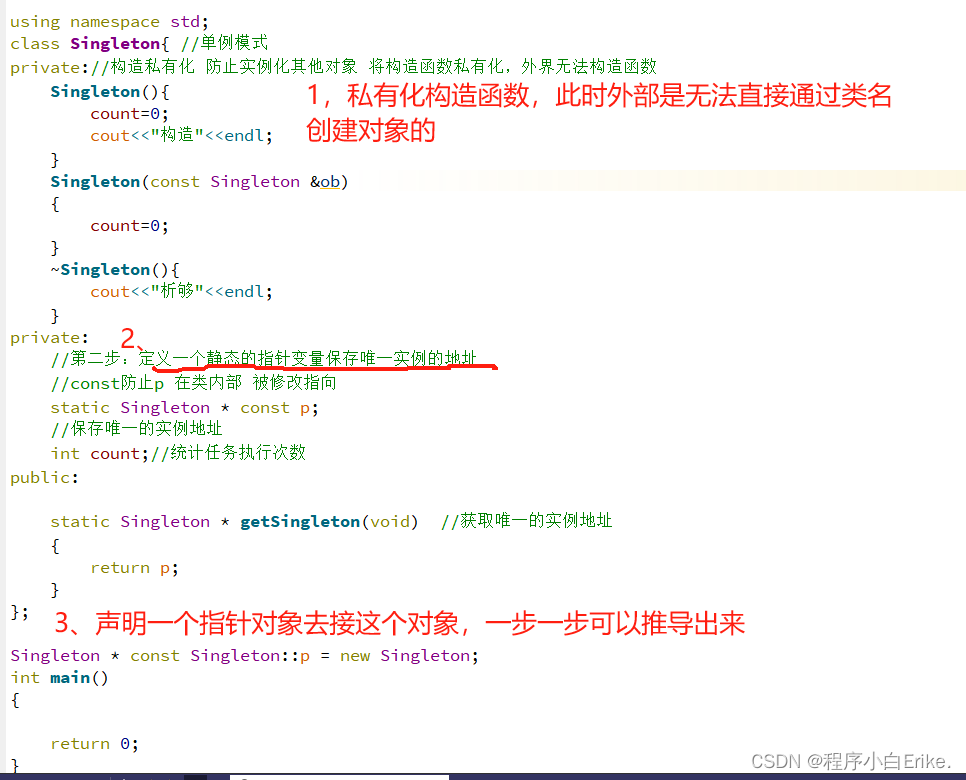
代码:
#include <iostream>
using namespace std;
class Singleton{ //单例模式
private://构造私有化 防止实例化其他对象 将构造函数私有化,外界无法构造函数
Singleton(){
count=0;
cout<<"构造"<<endl;
}
Singleton(const Singleton &ob)
{
count=0;
}
~Singleton(){
cout<<"析够"<<endl;
}
private:
//第二步:定义一个静态的指针变量保存唯一实例的地址
//const防止p 在类内部 被修改指向
static Singleton * const p;
//保存唯一的实例地址
int count;//统计任务执行次数
public:
//第三步: 获取唯一的实例地址
static Singleton * getSingleton(void)
{
return p;
}
//第四步:实现用户自定义的操作函数
void printString(const char *str){
cout << "打印:"<<str<<endl;
}
};
//这一步也很重要,初始化一个单例实例指针
Singleton * const Singleton::p = new Singleton;
void test01(){
Singleton *p1 = Singleton::getSingleton();
p1->printString("离职证明p1_1");
p1->printString("身份证明p1_2");
p1->printString("学历证明p1_3");
Singleton *p2 = Singleton::getSingleton();
p2->printString("离职证明p2_1");//按住alt鼠标下拉可以同时修改一列
p2->printString("身份证明p2_2");
p2->printString("学历证明p2_3");
}
int main()
{
test01();
return 0;
}
注意:在多线程环境下,需要考虑线程安全性,并采取适当的线程安全措施来保护单例实例的创建和访问。

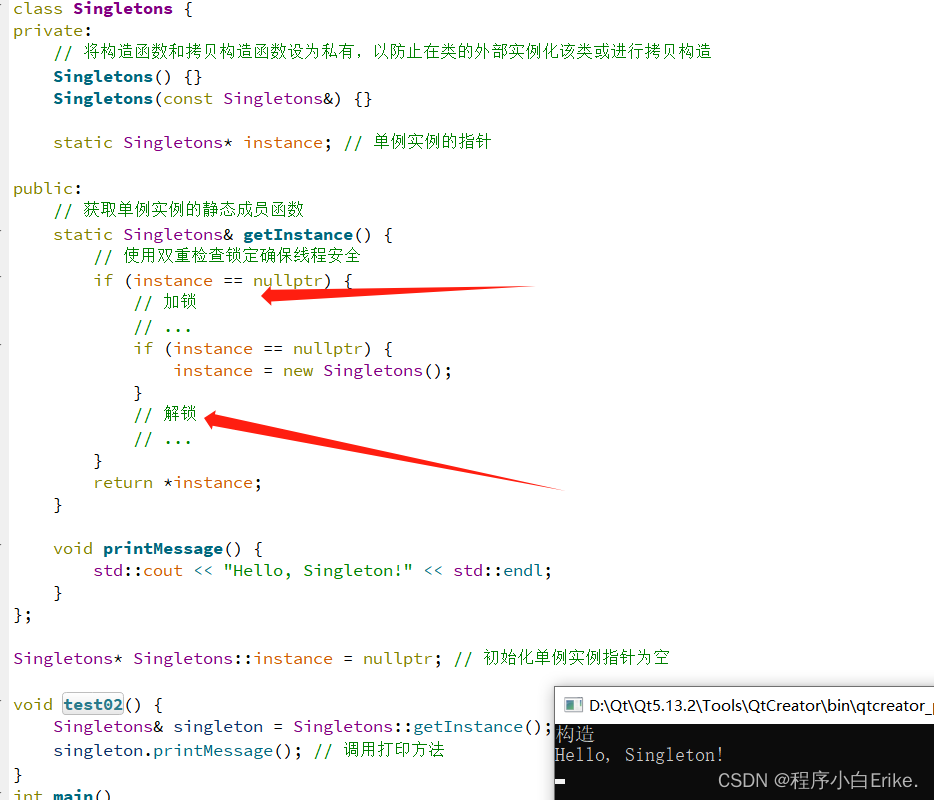
代码:
class Singletons {
private:
// 将构造函数和拷贝构造函数设为私有,以防止在类的外部实例化该类或进行拷贝构造
Singletons() {}
Singletons(const Singletons&) {}
static Singletons* instance; // 单例实例的指针
public:
// 获取单例实例的静态成员函数
static Singletons& getInstance() {
// 使用双重检查锁定确保线程安全
if (instance == nullptr) {
// 加锁
// ...
if (instance == nullptr) {
instance = new Singletons();
}
// 解锁
// ...
}
return *instance;
}
void printMessage() {
std::cout << "Hello, Singleton!" << std::endl;
}
};
Singletons* Singletons::instance = nullptr; // 初始化单例实例指针为空
void test02() {
Singletons& singleton = Singletons::getInstance(); // 获取单例实例
singleton.printMessage(); // 调用打印方法
}以上,就是我们对C++的单例设计模式一个学习内容,看完的小伙伴记得去敲一遍代码试试哦。
点赞👍 + 收藏👐 + 关注👌
❤️您的支持❤️,是博主最大的动力❤️!!互相学习❤️!!共同进步❤️!!一起搞钱❤️!!❤️

❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️