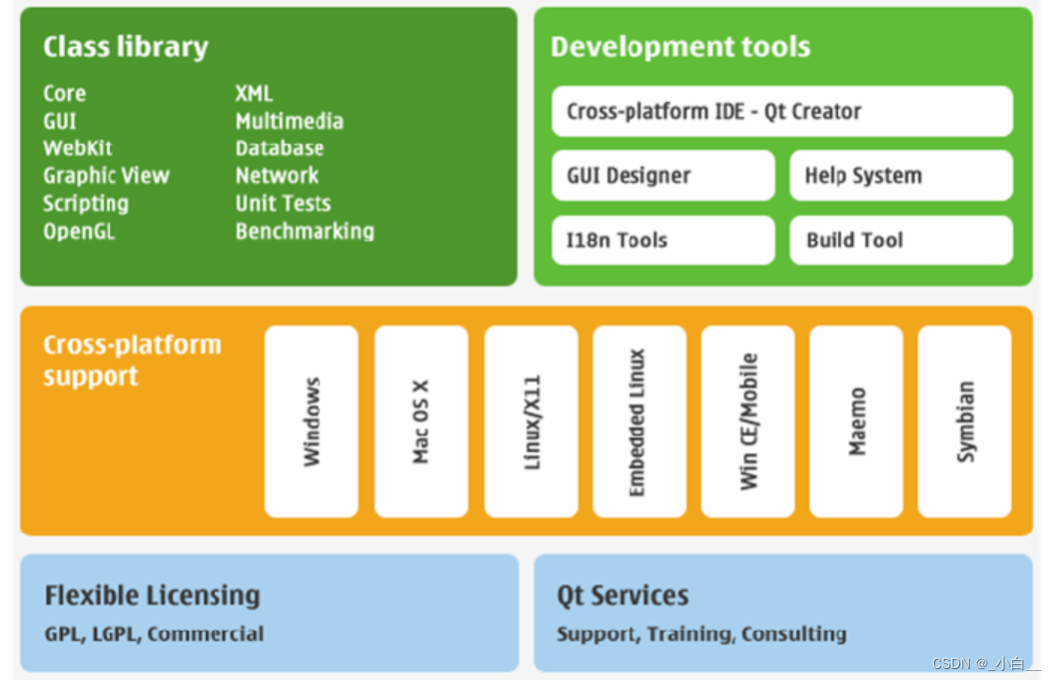
QT 简介

core:核心模块,非图形的接口类,为其它模块提供支持
gui:图形用户接口,qt5之前
widgets:图形界面相关的类模块 qt5之后的
database:数据库模块
network:网络模块
QT 特性
开源
(裁剪、参考代码、学习)
优良的跨平台特性
Qt 支持下列操作系统:Windows、Linux、MacOS、android 等等。节约人力成本。
类比 Linux 支持 intel X86、ARM、MIPS 等。
面向对象
Qt 的良好封装机制使得 Qt 的模块化程度非常高,可重用性较好,对于用户开发来说是非常方便的。Qt 提供了一种称为 signals/slots 的安全类型来替代 callback,这使得各个元件之间的协同工作变得十分简单。
丰富的API
Qt 包括多达 500 个以上的 C++类,还替供基于模板的 collections,serialization,file,I/O device,directory management,date/time 类。甚至还包括正则表达式的处理功能。
大量的开发文档
易用的开发环境
Qt 嵌入式官方案例(👈 安全链接,放心跳转)
Qt 环境安装、搭建
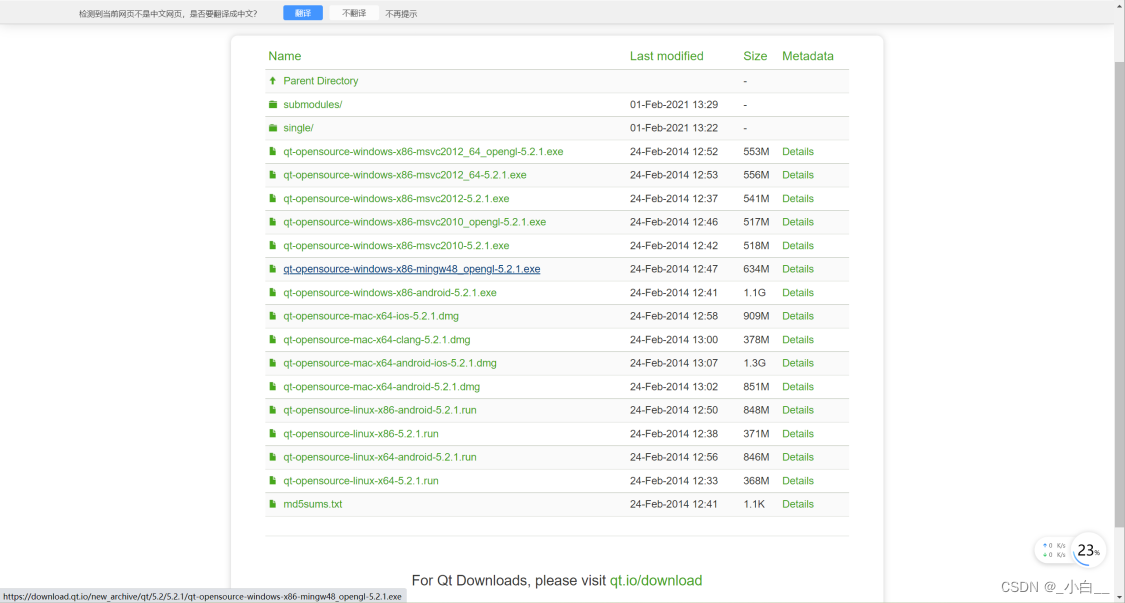
下载
(👆 Qt Creator下载页面)
windows 版本选择 mingw 版本,集成安装包,只安装 mingw 编译器即可。
linux 的包以 run 后缀结尾。
mac 的包以 dmg 后缀结尾。

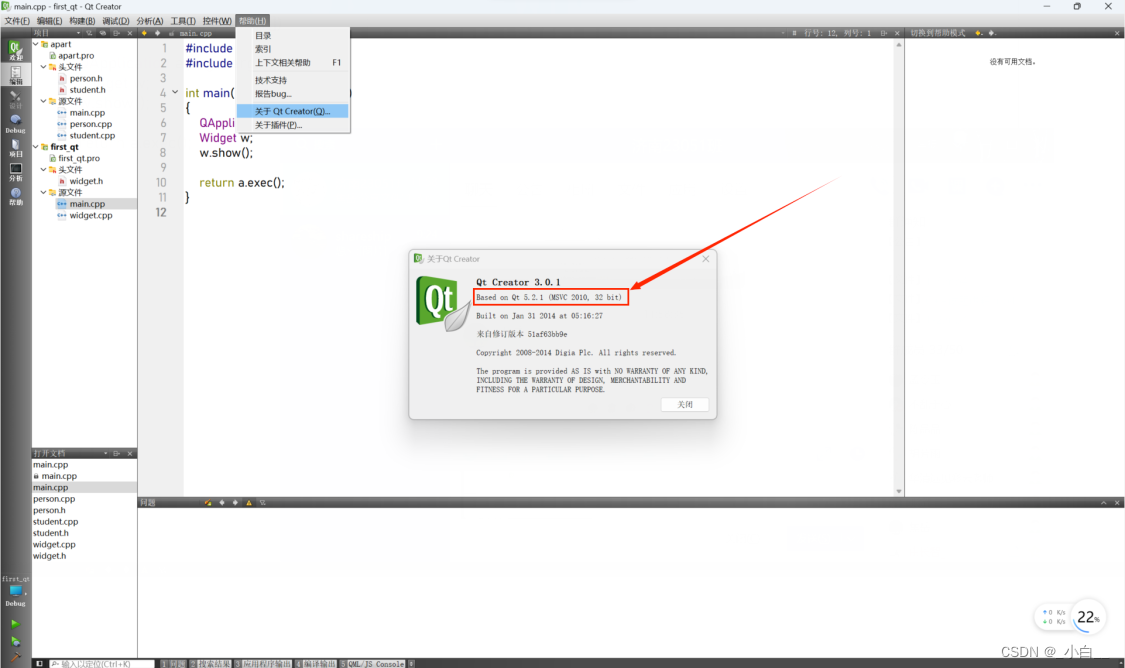
版本查看
Qt creator 软件的版本:3.0.1
SDK的版本:5.2.1

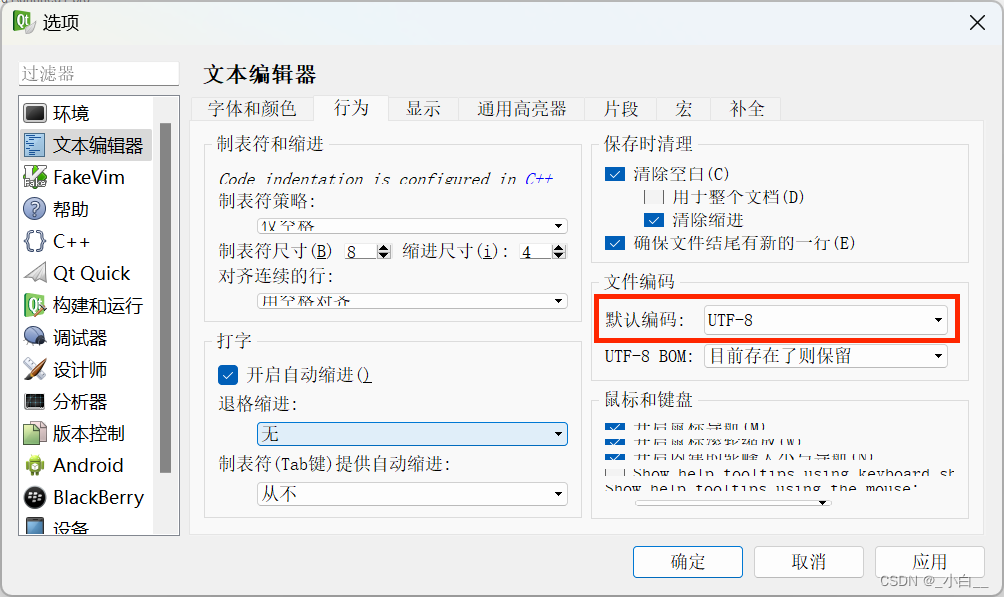
编码格式
需要改回 utf-8,否则会导致界面中文显示不正常。

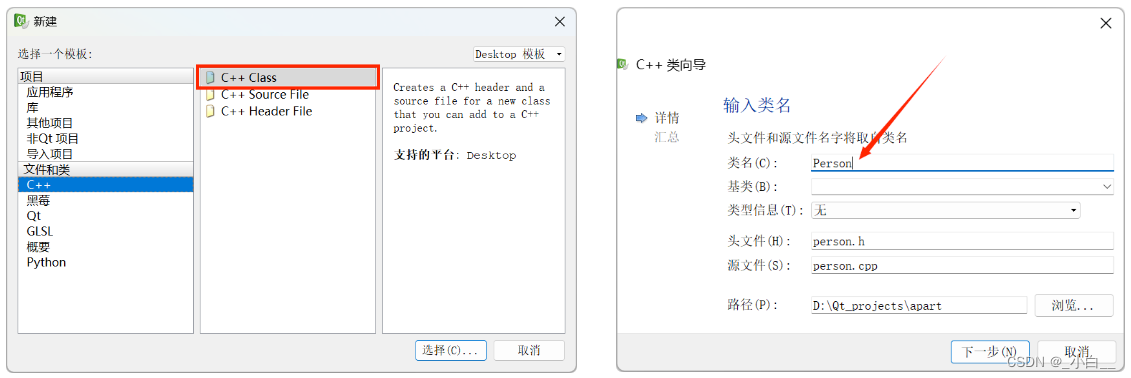
C++工程文件分离
写一个 Person 类,有 name 和 age 两个成员,构造方法中赋默认属性,再提供对外的方法进行设置和输出。
写一个 Student 类,继承自 Person 类,增加学号 id 和成绩 score 两个属性,并能提供方法来设置这两个属性。构造方法中要能设置默认的所有属性。




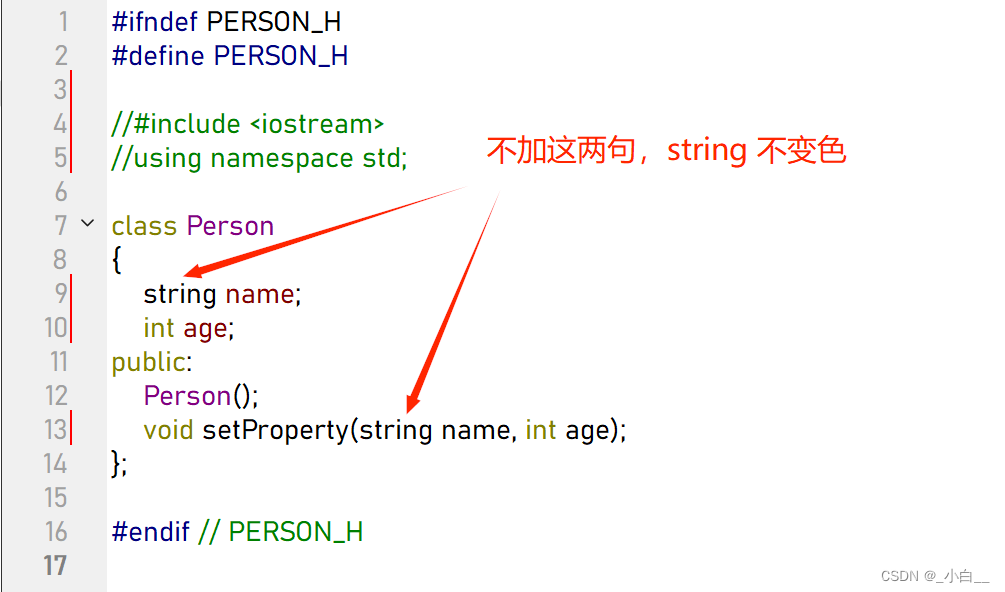
person.h
#ifndef PERSON_H
#define PERSON_H
#include <iostream>
using namespace std;
class Person
{
protected:
string name;
int age;
public:
Person();
void setProperty(string name, int age);
virtual void getProperty();
};
#endif // PERSON_H
person.cpp
#include "person.h"
Person::Person()
{
name = "Klaus";
age = 23;
}
void Person::setProperty(string name, int age)
{
this->name = name;
this->age = age;
}
void Person::getProperty()
{
cout << "Name: " << name << endl;
cout << "Age: " << age << endl;
}
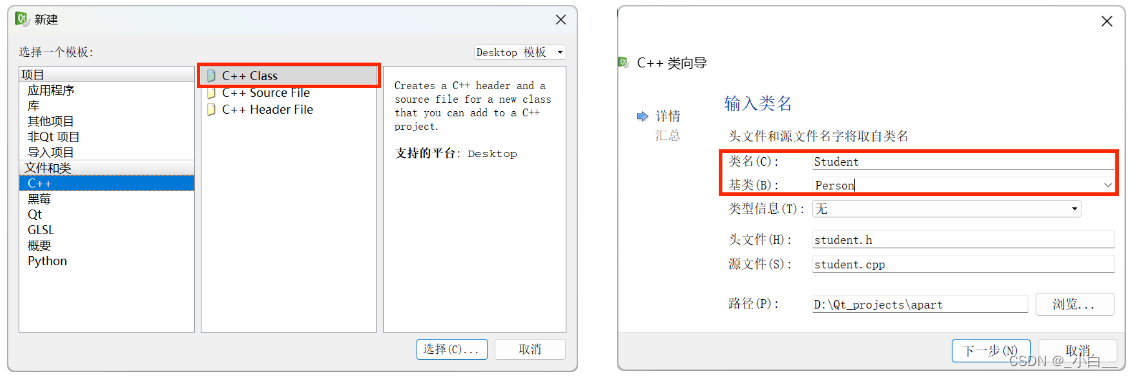
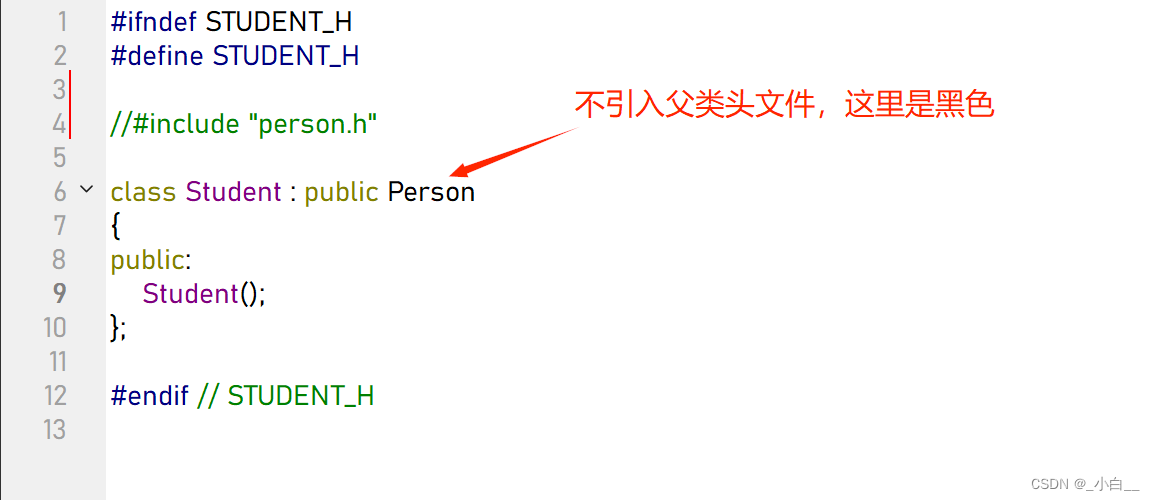
student.h
#ifndef STUDENT_H
#define STUDENT_H
#include "person.h"
class Student : public Person
{
string id;
float score;
public:
Student();
void setProperty(string name, int age, string id, float score);
virtual void getProperty();
};
#endif // STUDENT_H
student.cpp
#include "student.h"
Student::Student()
{
id = "2023052106";
score = 92;
}
void Student::setProperty(string name, int age, string id, float score)
{
this->name = name;
this->age = age;
this->id = id;
this->score = score;
}
void Student::getProperty()
{
cout << "Name: " << name << endl;
cout << "Age: " << age << endl;
cout << "Id: " << id << endl;
cout << "Score: " << score << endl;
}
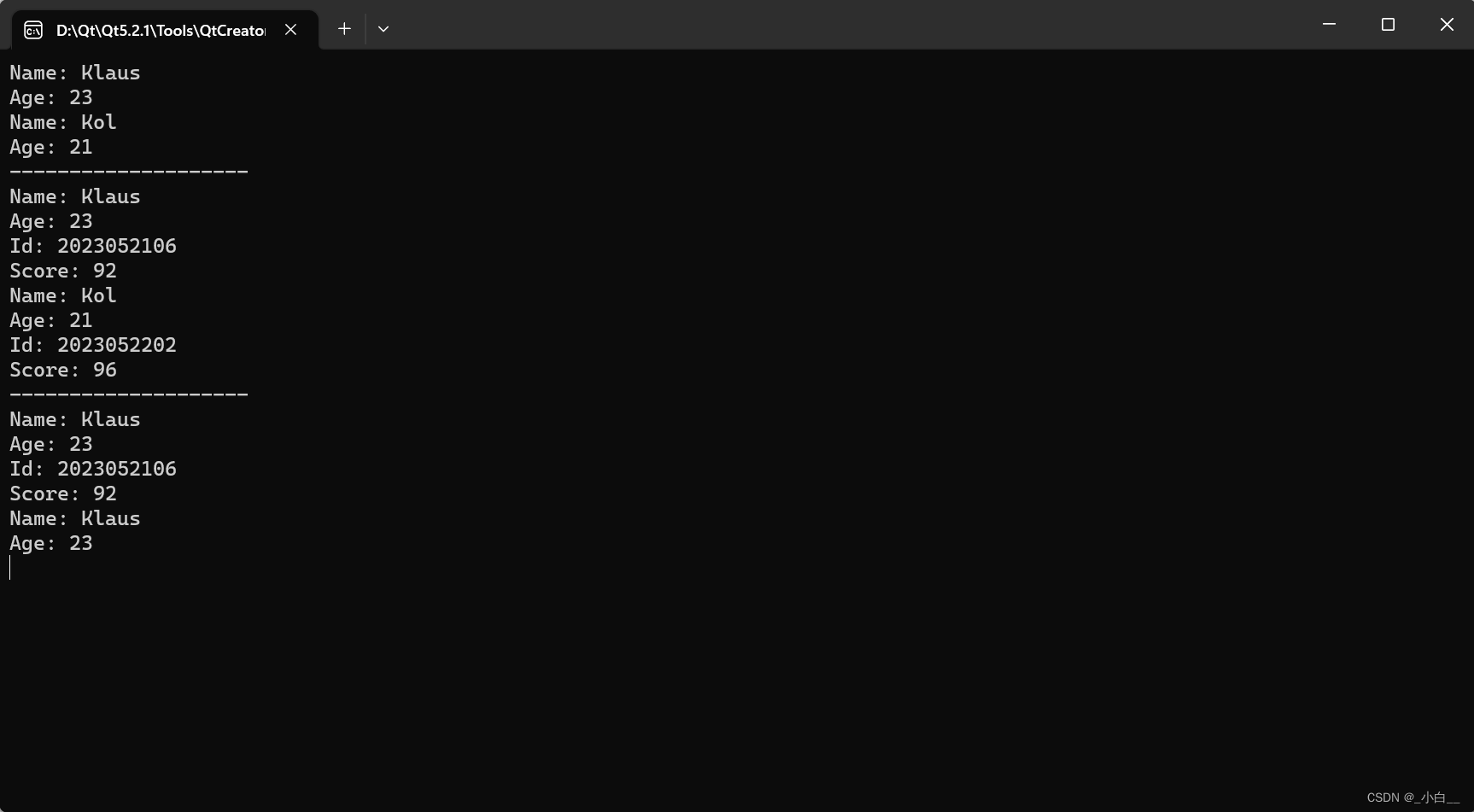
main.cpp
#include "student.h"
int main()
{
Person().getProperty();
Person per;
per.setProperty("Kol", 21);
per.getProperty();
cout << "--------------------" << endl;
Student().getProperty();
Student *stu = new Student;
stu->setProperty("Kol", 21, "2023052202", 96);
stu->getProperty();
cout << "--------------------" << endl;
// 多态:父类的指针或者引用指向子类,可以呈现子类的特性
Person *p = new Student;
p->getProperty();
p->Person::getProperty();
return 0;
}

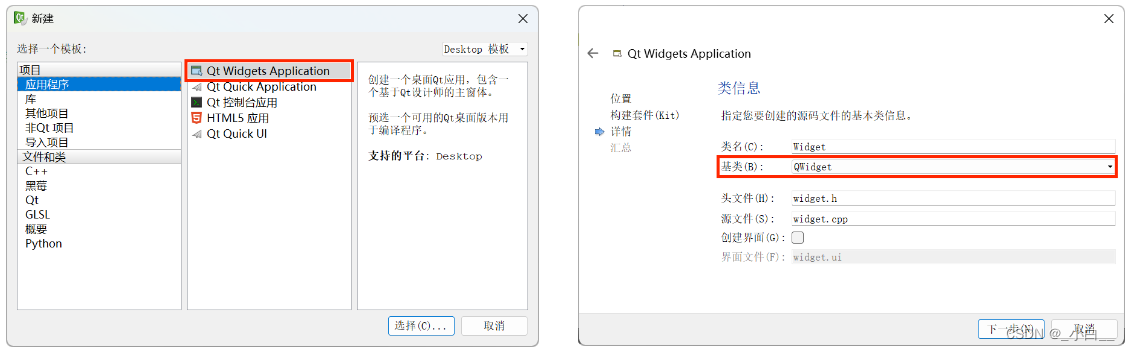
创建 QT 的工程


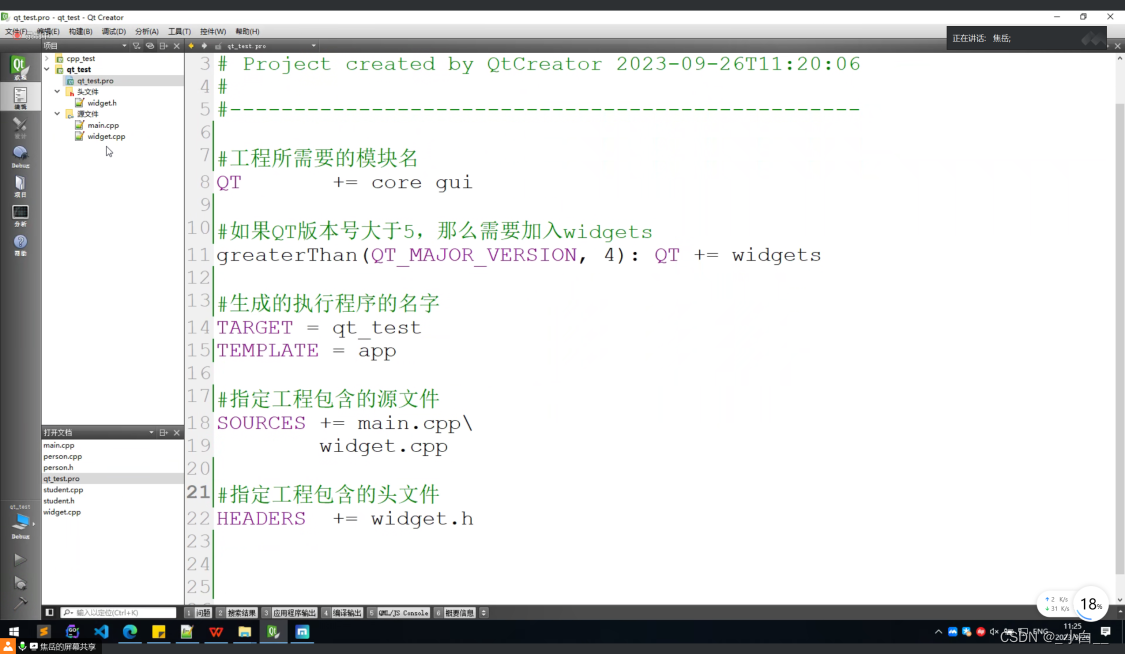
xxx.pro
#-------------------------------------------------
#
# Project created by QtCreator 2023-09-26T11:20:06
#
#-------------------------------------------------
#工程所需要的模块名
QT += core gui
#如果QT版本号大于5,那么需要加入widgets
greaterThan(QT_MAJOR_VERSION, 4): QT += widgets
#生成的执行程序的名字
TARGET = qt_test
TEMPLATE = app
#指定工程包含的源文件
SOURCES += main.cpp\
widget.cpp
#指定工程包含的头文件
HEADERS += widget.h
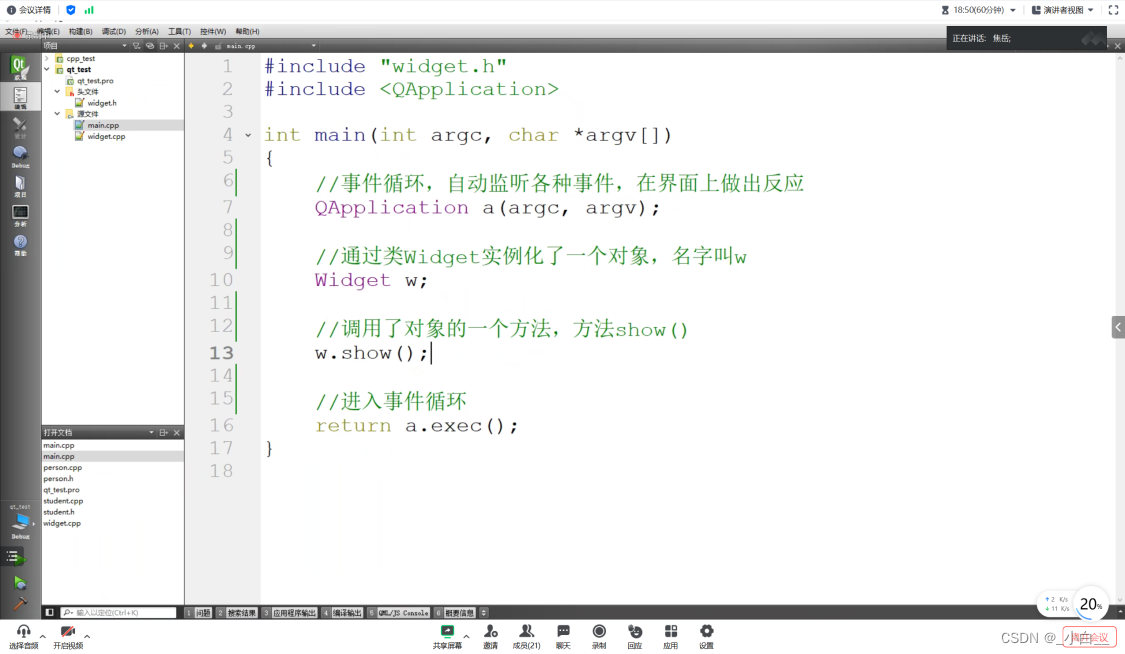
main.cpp

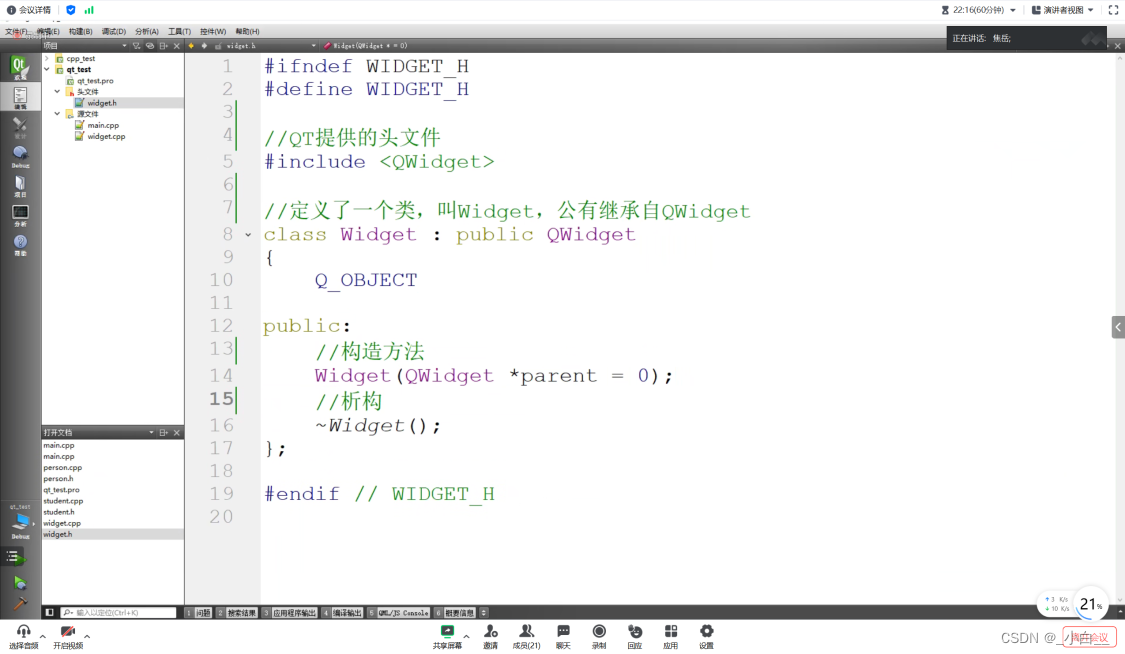
widget.h

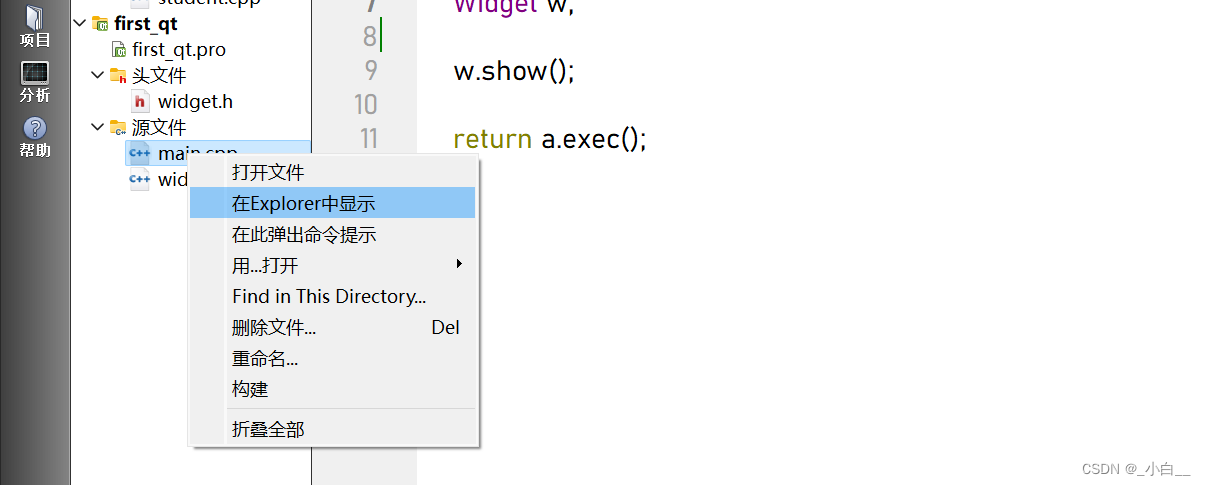
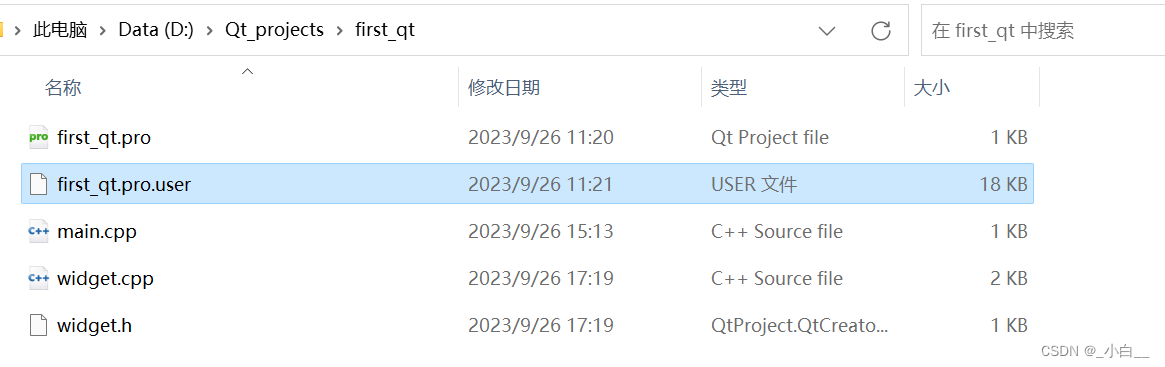
注意
项目构建完成后,目录中会有一个 xxx.pro.user 的文件,这个文件存储的是个人配置,比如个人构建路径、编译器路径等等。所以如果项目是从别人那里拷贝的,必须先删除此文件再打开项目。在打开项目之前,就需要删掉 user 配置文件。


QT 帮助文档
QT 所有的类 都以 Q 打头。
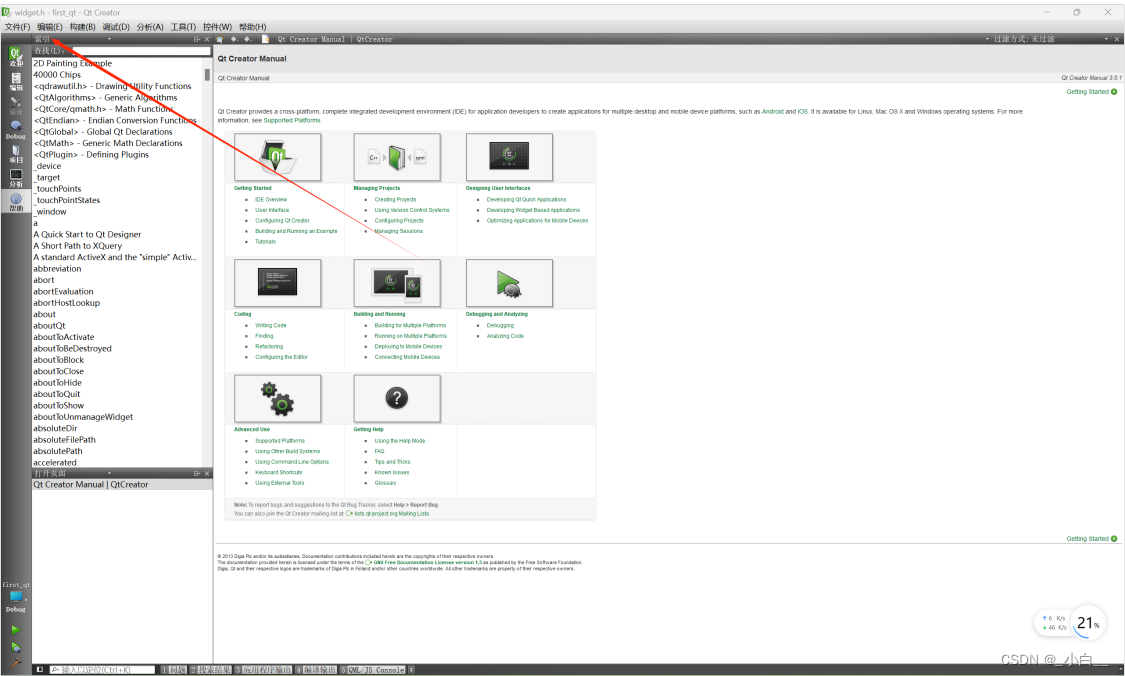
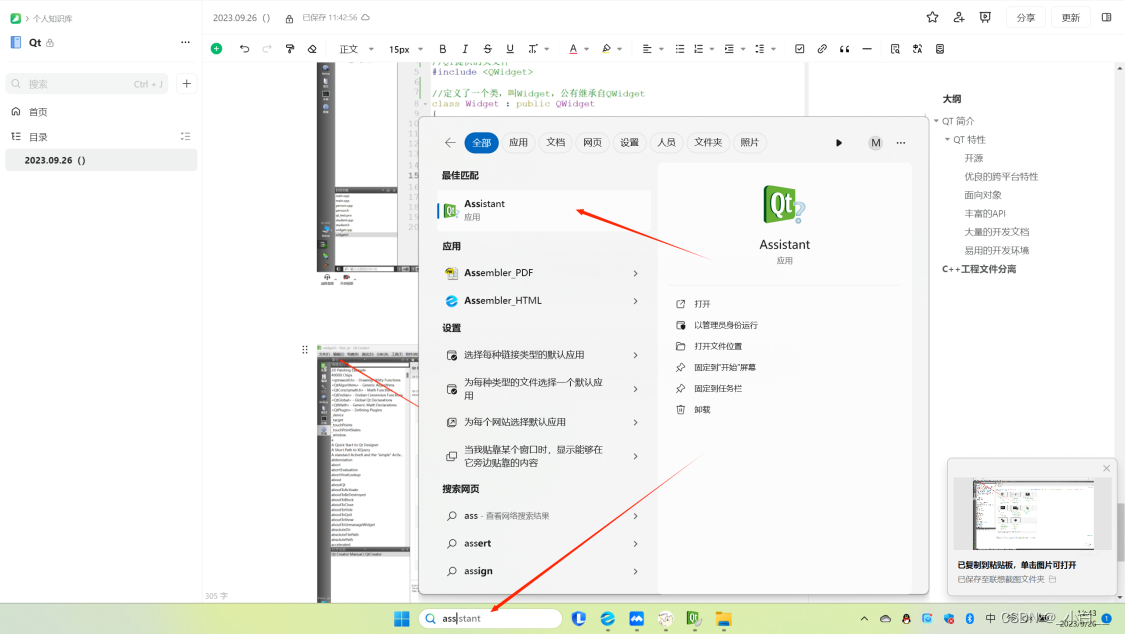
打开帮助文档方法
1、直接点 creator 里的帮助选项;

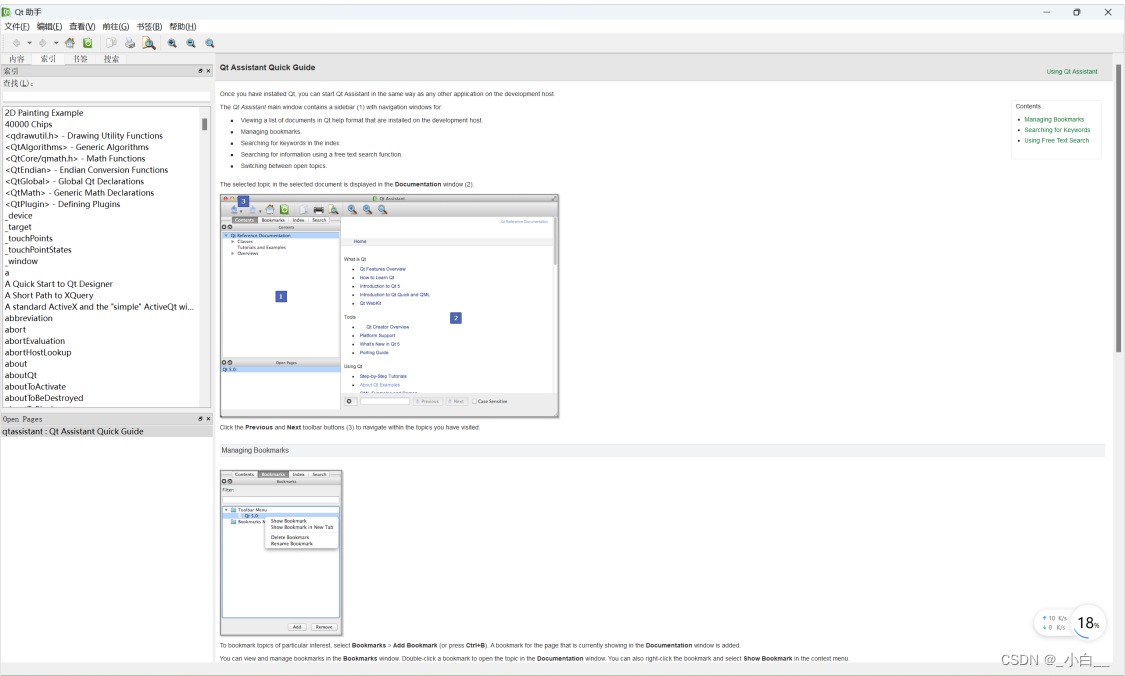
2、开始菜单输入 ass,打开 assistant 即可;


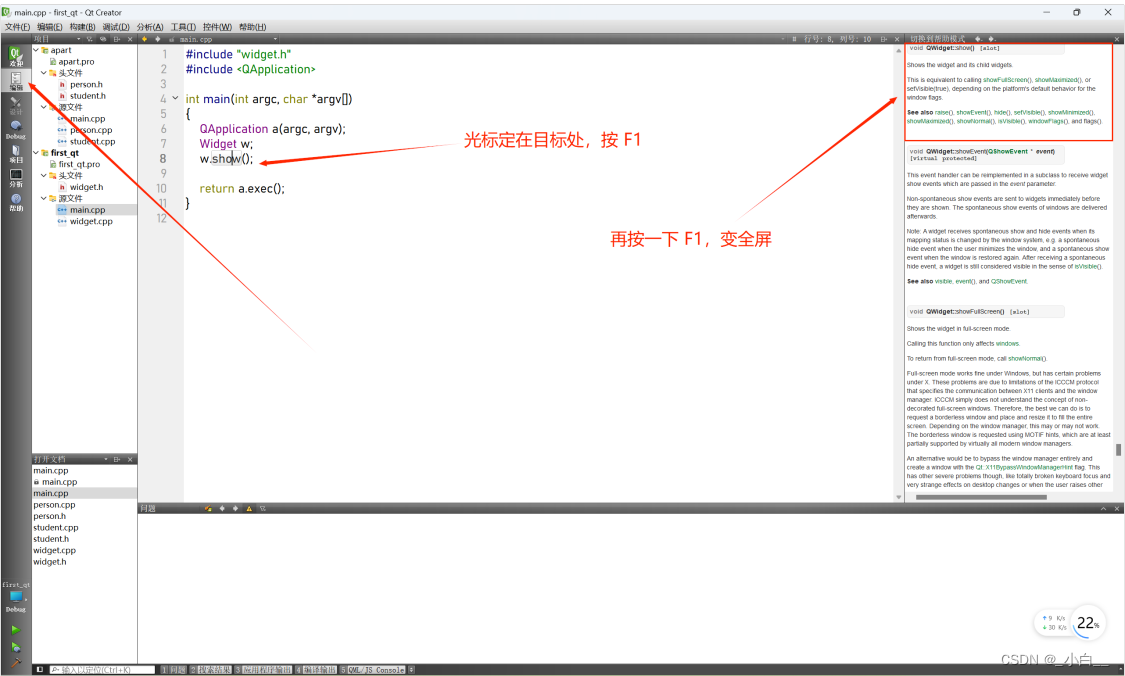
3、光标定位到某个查找类或对象,按两次 F1 键

帮助文档的结构
头文件、模块需求、继承关系
以 QLabel 为例:
Header: #include \<QLabel> // 头文件
qmake: QT += widgets // 加载模块
Inherits: QFrame // 父类是谁
目录
Properties: 类特性,不能直接修改
Public Functions: 公有方法,重点关注
Public Slots: 公有槽函数,重点关注
Signals: 信号,重点关注
Detailed Description: 细节描述













![[JSMSA_CTF] 2023年12月练习题 pwn](https://img-blog.csdnimg.cn/direct/10dc541d8f9f45598dd0a5f808013a0e.png)