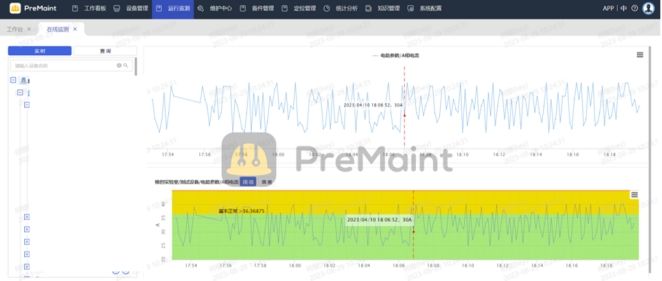
Web前端监控的方案
前端监控是一个非常重要的话题,对于业务的发展意义重大,就像遍布在城市各处的探头,实时监测整座城市的运行状况,保证系统的稳定、高效运行。
前端监控的意义
前端监控,对于业务和团队的重要性,不言而喻,是前端领域绕不开的一个话题。最大的意义是能了解系统的运行状态,哪些地方还有优化的空间,让App和网站运行的更流畅,从技术的角度为业务赋能,获取到更多的潜在用户。
著名的 2-5-8 原则
- 当用户能够在 2 秒以内得到响应时,会感觉系统的响应很快;
- 当用户在 2-5 秒之间得到响应时,会感觉系统的响应速度还可以;
- 当用户在 5-8 秒以内得到响应时,会感觉系统的响应速度很慢,但是还可以接受;
- 而当用户在超过 8 秒后仍然无法得到响应时,会感觉系统糟透了,或者认为系统已经失去响应,而选择离开这个 Web 站点,或者发起第二次请求。
监控的内容
主要包括 用户行为、程序异常、运行性能这三方面的内容。
- 用户行为, 用户在网站或App上浏览了哪些模块,热点区域有哪些,用户画像等数据
- 程序异常, 系统运行过程中JS脚本报错、资源(图片、CSS等)加载异常信息
- 运行性能, 侧重系统的性能指标,比如页面的白屏时间、秒开率,载入时长等
本文更侧重于介绍 用户行为数据 和 运行指标的上报监控链路,程序异常的异常监控一般会采用业界的主流方案,比如sentry 这样的监控系统来辅助处理系统的错误异常。
监控的形式
监控的形式,主要分为两类:主动监控 和 被动监控。
- 被动监控,基于真实用户场景,通常经过页面埋点、数据上报、统计分析和生成报警等环节。
- 主动监控,基于仿真模拟环境,通过主动嗅探页面的运行状态达到实时监测的目的。
总体方案设计
一般监控系统,都是经过页面埋点,数据上报,后台存储,汇总统计,报警展示,优化整改等几个环节,每个环节都可以采用不同的方案来迎合业务的需求。

- 页面埋点,(前端埋点) 设定好在哪些地方上报统计的数据,比如用户点击某个按钮时,上报相应的数据标识,又或者在页面初始化的过程中,
- 数据上报, 将前端采集的到数据信息,发送给监控统计的后台接口
- 数据存储, 监控数据存储的地方,根据数据量的大小选择不同的方案,如关系型数据库MySQL、Hadoop等
- 汇总统计, 上报的监控数据,有很多无效的,需要清洗加工,按需统计汇总,方便展示
- 报警展示, 一般需要搭建一个管理平台,设置监控指标的阈值参数,当触发时,通知给开发
- 优化整改, 监控的最终目的让系统运行更优,根据监控结果制定系统的下一步优化方案
监控指标(范围)
在页面埋点时,选择哪些指标十分重要,需要和业务方统一好口径。一个完善的监控系统,监控的指标要全面、细粒度、易于量化等。
性能指标
常见的性能指标
- FP 白屏(First Paint )表示网页上的第一个像素点绘制的时间
- FCP 首屏(first contentful paint ) 首次内容绘制时间(首次绘制文本、图片(包含背景图)、非白色的canvas或SVG时才被算作FCP)
- FMP 首次有意义的绘制(First Meaningful Paint )首次有意义的内容绘制时间(网页上的主体区域展示出来的时间)
- TTI (Time To Interactive)可交互时间,应用在视觉上都已渲染出了,完全可以响应用户的输入了。是衡量应用加载所需时间并能够快速响应用户交互的指标
- TBT(total blocking time )总阻塞时间,度量了FCP 和 TTI之间的总时间
- CLS(Cumulative Layout Shift) 累计布局位移,发生的每个意外的布局移位的所有单独布局移位分数的总和,衡量页面的视觉稳定性的指标
- FPS(Frames Per Second)每秒帧率,每秒钟画面更新次数,动画相关的指标,当FPS太低的时候,会感觉页面卡顿
- DCL (DOMContentLoaded)HTML 文档被完全加载和解析完成之后,DOMContentLoaded 事件被触发,无需等待样式,图片和iframe的完成加载
以上的指标,可以借助浏览器给我们提供的performance API(window.performance)来计算

const timing = performance.timing // DNS 解析耗时
timing.domainLookupEnd - timing.domainLookupStart // TCP 连接耗时
timing.connectEnd - timing.connectStart // SSL 安全连接耗时
timing.connectEnd - timing.secureConnectionStart // 网络请求耗时
timing.responseStart - timing.requestStart // 数据传输耗时
timing.responseEnd - timing.responseStart // DOM 解析耗时
timing.domInteractive - timing.responseEnd // 资源加载耗时
timing.loadEventStart - timing.domContentLoadedEventEnd /* 关键性能指标 */ // 首包时间
timing.responseStart - timing.domainLookupStart // 白屏时间
timing.responseStart - timing.navigationStart // 首次可交互时间
timing.domInteractive - timing.requestStart // HTML 加载完成时间, 即 DOM Ready 时间
timing.domContentLoadedEventEnd - timing.navigationStart // 页面完全加载时间
timing.loadEventStart - timing.navigationStartGoogle Web Vitals - 使用者体验量化
谷歌认为之前的标准太复杂,指标太多了。Google 于 2020 年 5 年 5 日提出了新的使用者体验量化方式,推出 Web Vitals 是简化这个学习的曲线,大家只要观注 Web Vitals 指标表现即可。加载性能LCP,交互性FID,视觉稳定性CLS。只需要做好这三个,网站的性能基本上就可以了。
- LCP(Largest Contentful Paint )最大内容绘制时间,主要内容对用户的可见时间。img图片,video元素的封面,通过url加载到的背景,文本节点等
- FID (first Input Delay)首次输入延时,用户可在网页输入文字、点击按钮的时间
- CLS (Cumulative Layout Shift)累计版面布局位移 (衡量网页元件视觉稳定性)

测量Web Vitals的工具有很多,比如Lighthouse,web-vitals,浏览器插件web vitals
用户指标
UV(用户访问数)、PV(页面被访问次数)、用户的留存率、转化率等等一般和业务耦合比较深,没有通用的范式。在采集时,结合业务需要,在特定的地方埋点,选择统计的表达式。

此时的UV = 3,PV = 10
- 秒开率 应用在1秒(或1~2秒)内打开的用户占有率
- 用户留存 在所有的访问用户中,有多少是DAU(日活跃用户),月活,
- 用户转化 在所有的到访用户群体中,有多少购买了产品或服务,转化成了业务收益
怎么留住老用户,吸引更多的新用户,将潜在的用户群体转化成业务的客户,是产品抉择过程要考虑的一个重要问题。这是通过监控系统,能拿到一手的数据,辅助产品的未来规划和决策。
前端埋点方案
页面买点主要有以下三种处理方式:
- 写死在业务代码,和业务逻辑耦合的比较深,也是最灵活的方式,维护比较麻烦,需要重新上线来调整
- 全量埋点 ,就是把各种监控相关的指标都上报去,想查啥数据都有,一般是提前引入相关监控脚本SDK
- 动态埋点,类似于WebPack开发构建中的热点更新技术(HMR),先在业务项目引入基础的监控脚本,然后再监控管理平台配置要埋点的信息,再次发布增量监控脚本,自动下发到业务项目中
综合考虑,推荐采用动态埋点的方案,比较灵活,实现高效配置,不需要修改业务代码,只要在业务项目中引入基础SDK,实现无侵入式的前端监控。
上报逻辑
- ajax、fetch上报,通过Ajax的方式往后台发送监控数据
- image上报,使用一个 1像素的图片实现数据上报
- jsonp上报,和image上报类似,支持跨域
- sendBeacon 不占用网络请求资源,通常尝试在卸载(unload)文档之前向 Web 服务器发送数据
推荐使用最后一种方案navigator.sendBeacon(), 可用于通过 HTTP POST 将少量数据 异步 传输到 Web 服务器
navigator.sendBeacon(url); navigator.sendBeacon(url, data); // 页面隐藏时,上报数据
document.addEventListener("visibilitychange",
function logData() {
if (document.visibilityState === "hidden") {
navigator.sendBeacon("/log", analyticsData);
}
}
);当用户代理成功把数据加入传输队列时,sendBeacon() 方法将会返回 true,否则返回 false
使用 sendBeacon() 方法会使用户代理在有机会时异步地向服务器发送数据,同时不会延迟页面的卸载或影响下一导航的载入性能,这意味着:
- 数据发送是可靠的。
- 数据异步传输。
- 不影响下一导航的载入
监控数据的存储
- Hadoop大数据平台,会将原始的监控数据存放到大数据平台,Hadoop 平台借助 Spark 做数据分析计算;借助 Hive 提供的接口,数据计算层使用 SQL 语句从 Hive 拉取计算后的数据到
- MySQL关系型数据库,将加工统计后的数据,通过定时任务的方式导入到MySQL这样的关系型数据库中,便于在平台上展示监控结果
- NoSQL存储,对于监控的参数配置、业务项目的管理、动态生成监控脚本可以存放在MongoDB中
管理平台展示
- 注册和管理业务项目

- 当业务项目,想要接入前端监控时,先在平台上注册一下,生成一个唯一的监控项目ID和监控SDK脚本。
- 在业务项目引入SDK脚本后,业务方的代码中就不会再出现监控相关的逻辑。
- 后续在监控平台配置业务项目的埋点信息即可,一般通过绑定DOM事件,来动态生成监控脚本,下发到监控页面中
- 业务项目上线后,如果要调整埋点配置,无需修改业务代码,在监控平台配置后,直接发布即可。
- 当后续有新版的监控脚本发布,SDK会自动拉取最新的监控配置,应用到业务终端页面
- 查看监控数据

根据监控上报的数据,可以在管理平台利用BFF层做数据的二次加工,生成各种维度的数据,丰富统计类型,更好地指导业务。
- 配置监控规则和阈值
在项目上线初期,数据波动比较大,需要在平台根据情况调整监控的埋点位置、阈值的参数、增加或删减一个埋点等
报警通知
原理: 通过启动定时任务来读取配置表,根据不同的规则去读取es里面的数据(一分钟查询一次),如果有错误,则通知报警
报警通知的形式有:短信、邮件、平台消息、企业IM等,当某些监控指标出现异常时,需要通知到相关人员,及时处理。可以根据报警的级别,下发不同的通知形式。
- 严重且紧急的报警,一般通过短信、企业IM通知
- 正常的报警,一般通过邮件发送
- 无需特别处理的报警,在平台上展示消息即可
举个例子:性能标准是首屏时间 1.5s,秒开率 90%,如果超出 10%,平台上会标红展示,并会发企业微信报警通知;如果超过 20%,会发邮件报警;如果超出 30%,会发短信报警通知。
优化整改
- 性能不达标:
提升前端的性能,涉及的面比较广,比如提升首屏的秒开率。可以通过一下方式

- 懒加载 只展示首屏可视区域内的元素,延迟加载首屏外的资源,尤其是图片、视频等
- 缓存,合理设置缓存策略,强缓存 + 协商缓存合理搭配,JS、CSS、图片等上传CDN,设置强缓存
- 开启 service-worker,保证离线下能正常展示,充分支持PWA
- 并行化,尽量支持HTTP2.0,开始数据传输的多通道模式,避免请求阻塞
除此之外,还有白屏优化、DNS优化、支持HTTPS、负载均衡等优化措施
- 用户留存低:
提升应用的市场率,一个综合且漫长的过程,是运营、产品、技术等共同协作的目标。

利用监控结果,来调整新的策略,综合施策,来适应应用场景,不断留住用户
总结
整篇文章侧重于性能监控方面,关于用户行为监控可能更多的需要和产品经理探讨,根据监控数据改变业务策略,来不断提升用户的留存和转化。 性能监控,涉及的面比较广、链路比较长,针对前端开发要掌握常见的监控指标,理解监控的整个链路。