前言
微信公众号网页开发的真机调试一直是很头疼的事情。
原因一
微信公众号配置的JS安全域名只有三个,一个大中型的公众号这三个JS安全域名都是生产的域名,不可能预留域名用于开发和调试。
原因二
在微信里面只有访问正确的安全域名才能调用wx.config用来调用微信的接口。调试器和真机有差异。
原因三
在实际的开发中我们不可能写一部分代码上传到生产的服务器上再用真机调试,这样是非常麻烦的事情。
解决方案
通过微信里面的链接访问本地的前端服务进行真机调试。
思考
第一步是搞定微信开发者工具的调试流程。
虽然支付等特殊场景在开发者工具上不方便测试,但是搞通开发者工具的调试流程也足够应对大部分场景了。
我们知道,微信首先会检查域名,那我们就从域名上下功夫。
先说一个不知道算不算冷门的知识:webpack 的 devServer 可以指定 host 为一个域名,Vite Server 同样也可以。port 参数也可以指定为 80。
基于此,假设我们的线上域名是baidu.com,我们可以先在本地开发时指定 host 为baidu.com, port 为 80。
此时我们打开浏览器通过http://baidu.com:80这个地址访问,80 端口是 http 的默认端口,所以带不带 80 其实都一样,此时我们的请求会根据 DNS 解析访问到线上服务器,由于代理服务器配置了 301 重定向,http 80 端口的请求会被重定向到 https 443 端口,
所以浏览器会再发起一次请求到https://baidu.com,最终得到的响应还是来源于我们的线上环境。
有的读者可能就会问了,既然 devServer host 配置了线上域名,但最终的请求还是转到线上的机器去了,那这对我本地调试来说有什么意义?
这就要搞清楚 DNS 的解析流程是怎么回事了。我们知道,IP 对应的服务器才是真正提供服务的,域名只不过是一个名字,而 DNS 服务就是负责把域名解析到 IP 上的。
而 DNS 解析的第一道关口就是本机的 hosts 文件,hosts 文件中找不到的记录,才会往 DNS 服务器去找。
那我们只要把 hosts 文件给改了,让juejin.cn解析到我本地的 IP 不就行了吗?我们来试试。
第一步和第二步是设置要调试的合法域名与本地之间的代理
第三步和第四部是设置本地抓真机的包
四步连通就达到真机调试本地公众号网页项目的目的
step1:设置项目端口,获取本地IP
必须把项目本地代理设为80端口(也就是默认端口),否则访问链接存在端口字段就无法通过微信域名校验
// 本地代理
server: {
host: '0.0.0.0',
port: 80, // 设置服务启动端口号
open: false, // 设置服务启动时是否自动打开浏览器
cors: true, // 允许跨域
https: false, // 开启https协议
// 设置代理,根据项目实际情况配置
proxy: {
'/welife': {
target:'https://daojiach.hstypay.com',
changeOrigin: true,
secure: false,
// rewrite: (path) => path.replace('/welife/', '/'),
},
},
},
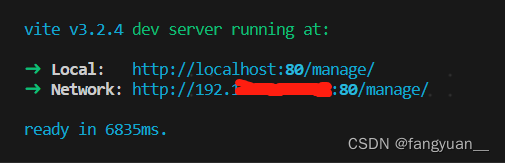
npm run dev的时候终端会显示出本地IP,在终端运行IPconfig也可以获取到。

图片中 192.xxx.xxx.xxx 是本地IP地址。
step2:更改hosts文件,获取本地IP地址
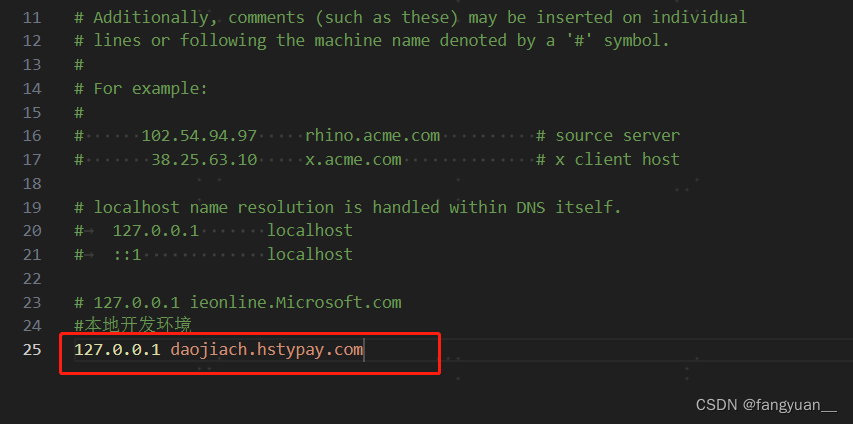
hosts 文件在 Windows 操作系统中通常是位于C:\Windows\System32\drivers\etc目录下,我们修改一下这个文件,加入一条记录,接着需要用管理员权限保存。
127.0.0.1 daojiach.hstypay.com

这样本地访问daojiach.hstypay.com/manage/就等于访问我的本地192.xxx.xxx.xxx:80/manage/了。

step3:安装fiddler,进行配置
现在开始操作手机与本地之间的抓包
安装 Fiddler
去官网安装,不要去奇怪的网站,或者找我要安装包
安装后打开
进行Fiddler配置

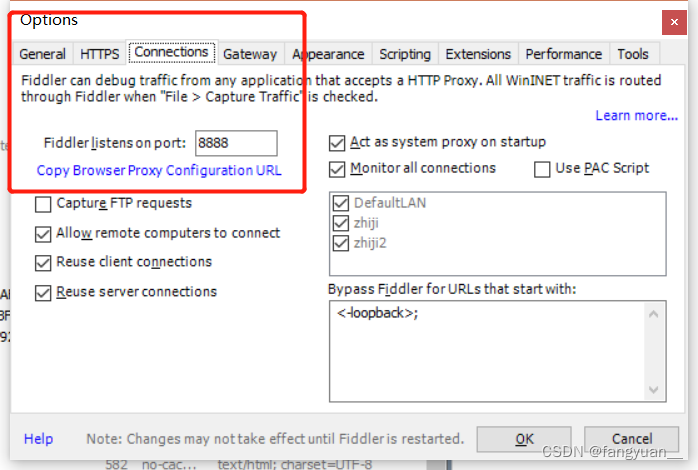
监听端口默认8888

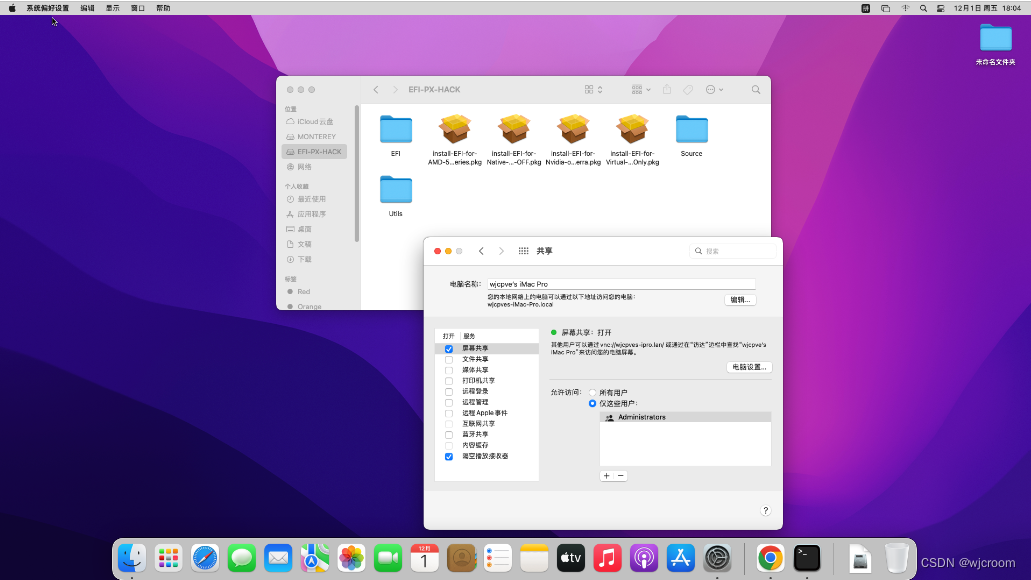
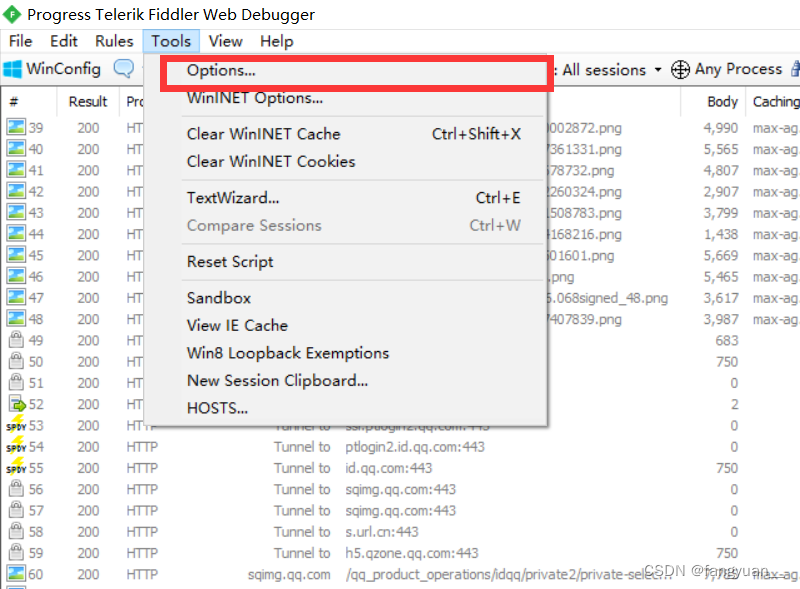
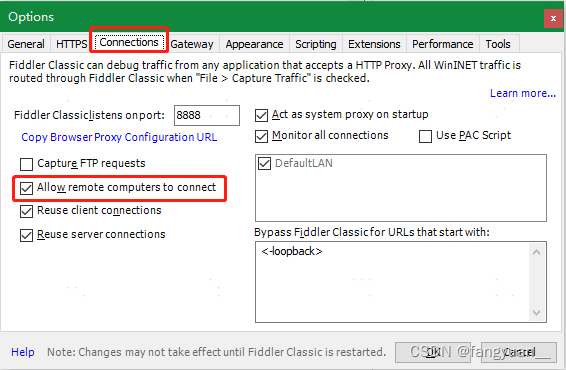
菜单栏Tools => Fiddler Options 对话框切换到Connections选项卡 勾选Allowromote computers to connect

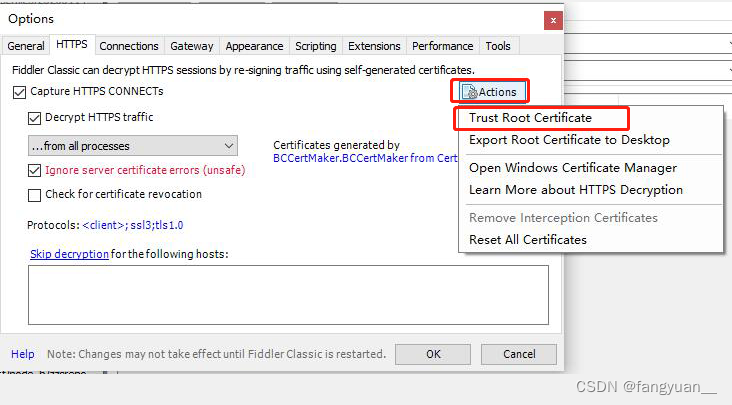
信任根证书

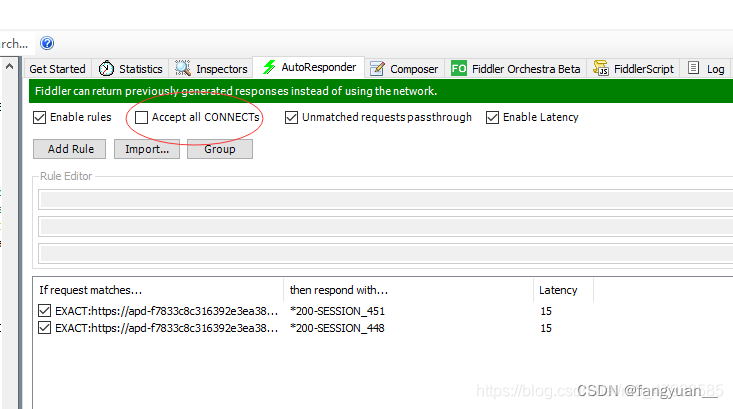
可能会遇到无法上网的情况,所以下面这个建议勾选

以下三小步为小芳Fillder使用教程引用部分
默认我们能抓到的都是http请求,但越来越多的网站都使用了更安全的https协议,要怎样抓到https的请求呢?让我们一起来设置一下吧
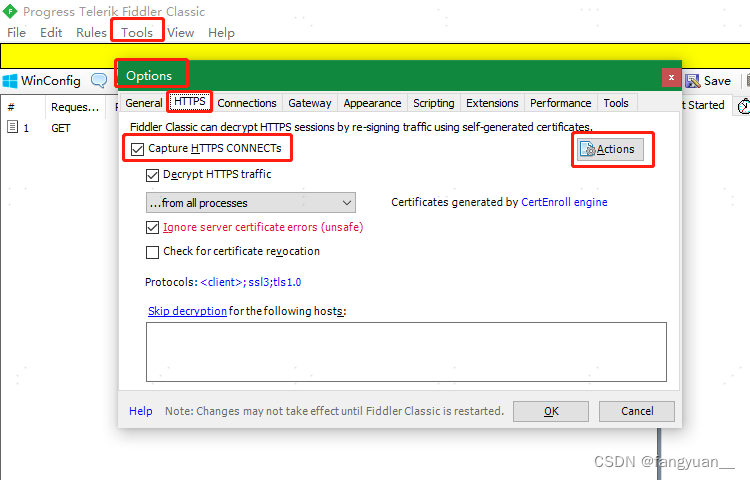
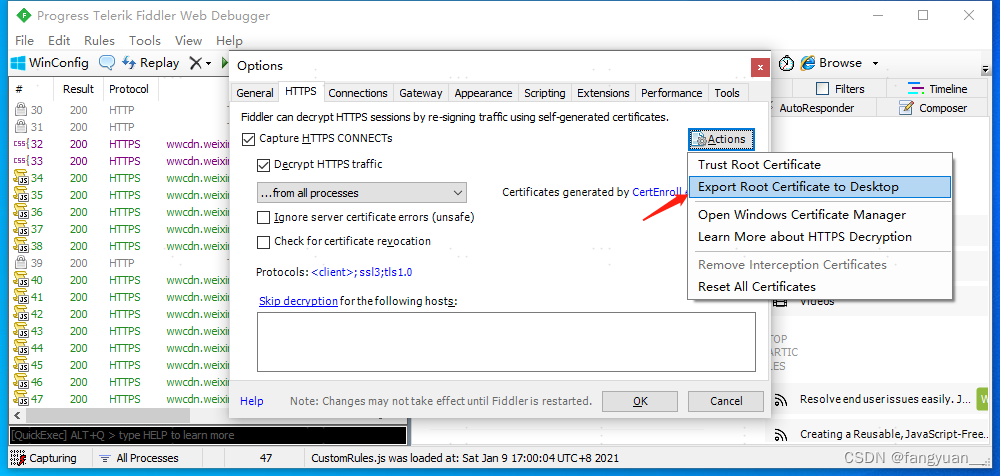
第一步:菜单栏 Tools=》Options=>HTTPS=>勾选Capture HTTPS CONNECTs 点击Actions选择导出证书到桌面。


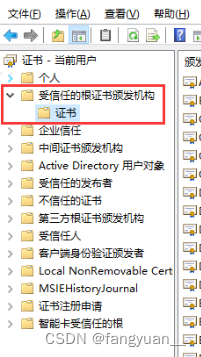
第二步:Win+R打开运行,输入certmgr.msc,找到受信任的根证书颁发机构,将Fiddler证书导入

第三步:重启Fiddler
这时我们就能抓到https的包了o( ̄▽ ̄)ブ
PC端的包对我们来说浏览器的network就够用了,手机端的请求却没有地方可以看,这时候Fiddler就派上用场了。在一切皆可抓的Fiddler面前移动端抓包自然不是问题,如何操作呢
step4:手机抓包步骤
第一步:确定本地的ip地址
第二步:申请公司IT06手机内网权限,通过后跟刘星说明需要手机swiftpass-m和电脑swiftpass抓包通信
第三步:打开手机
第四步:
android: 设备的设置 =》WLAN 链接 代理-> 手动→输入电脑的ip地址→端口8888

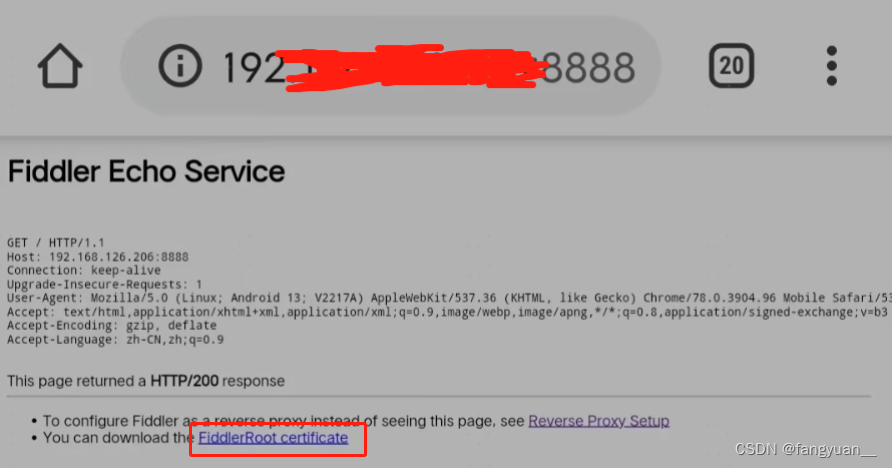
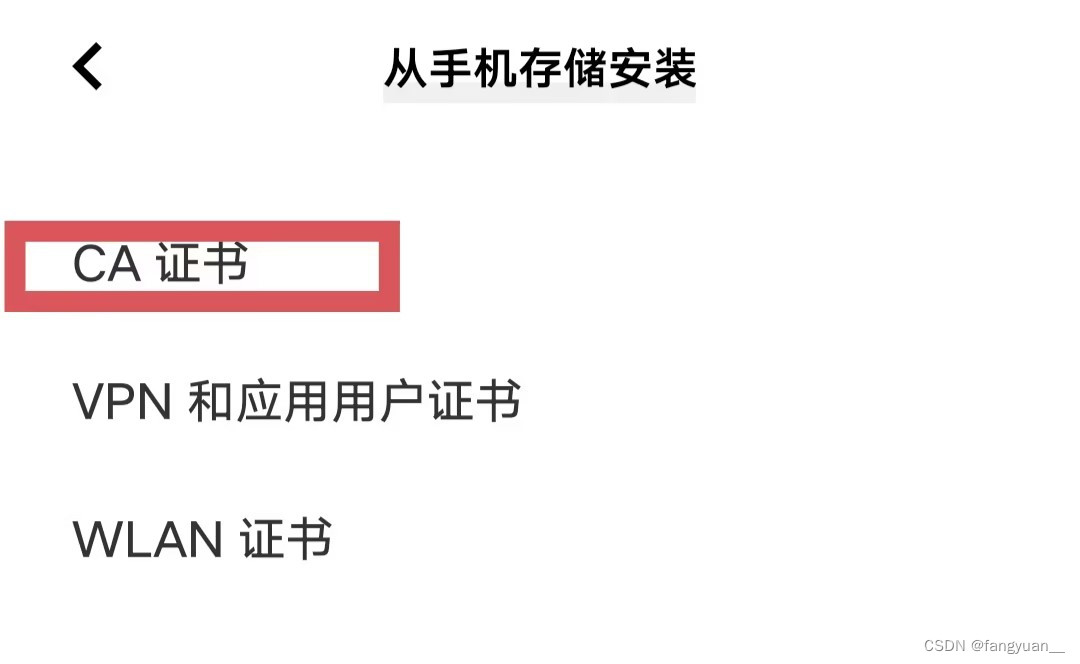
打开浏览器访问配置好的IP:端口,下载fiddler的CA证书并到设置里将下载下来的CA证书进行安装


IOS: 相对Android增加一步 设置=》通用=》关于本机=》证书信任设置=》“DO_NOT_TRUST_FiddlerRoot”修改右侧开关=》设置为开启状态
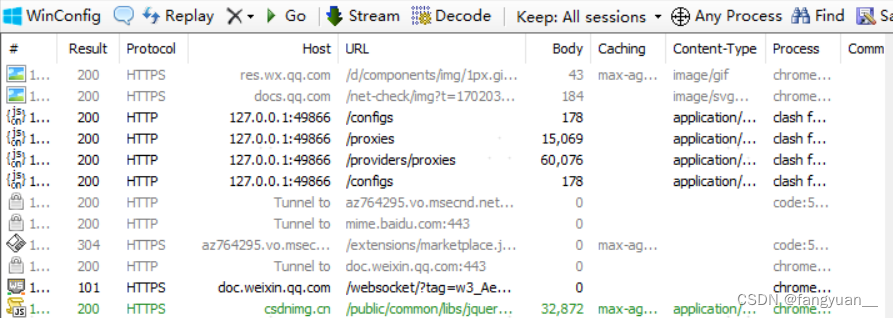
第五步:手机随便访问某个网页,在fiddler中可以看到完成的请求和响应数据

step5:大功告成
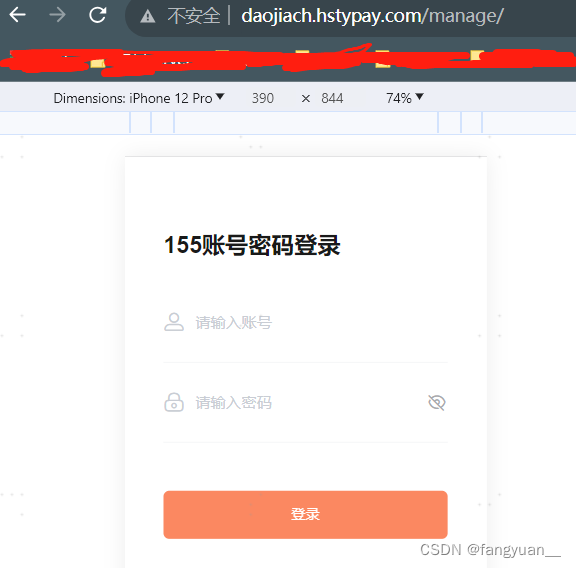
现在 手机微信里面 访问http://daojiach.hstypay.com/manage/就会访问电脑上的前端服务192.xxx.xxx.xxx:80/manage/,并且是热重载。通过更改前端服务器的转发地址就可以变化访问后端服务器。 这样就很方便调试了。





![[⑦ADRV902x]: JESD204学习笔记](https://img-blog.csdnimg.cn/direct/f41b8b635c144db9a1ae852ccc78b88b.png)