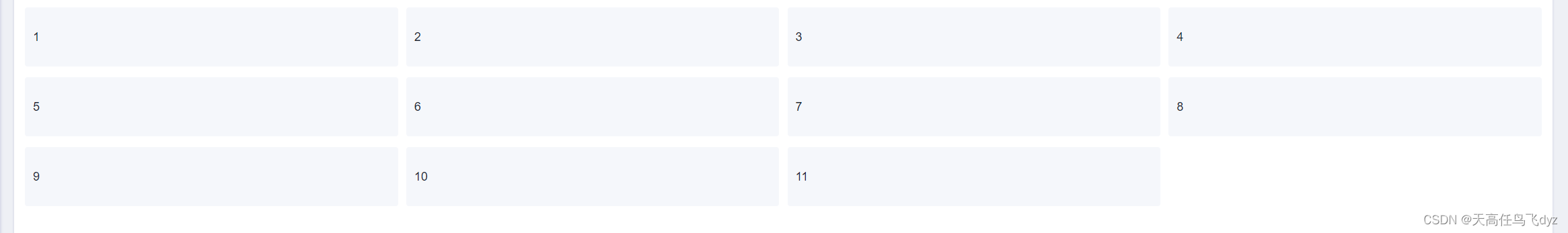
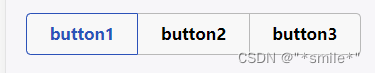
样式结果

定义html
<view class="button-group">
<button :class="{ 'active': selectedButton === index }"
v-for="(button, index) in buttons" :key="index" @click="handleButtonClick(index)">
{{ button }}
</button>
</view>声明变量
buttons: ['button1', 'button2', 'button3'], selectedButton: 0
处理按钮点击事件
handleButtonClick(index) {
this.selectedButton = index;
console.log(`Button ${index + 1} clicked`);
},样式
.button-group {
display: flex;
justify-content: space-between;
margin: 20px;
}
button {
flex: 1;
font-weight: bold;
border: 1px solid #b9b9b9;
border-left: none;
border-radius: 0;
font-size: 16px;
padding: 0;
}
button:first-child {
border-left: 1px solid #b9b9b9;
border-top-left-radius: 5px;
border-bottom-left-radius: 5px;
}
button:last-child {
border-top-right-radius: 5px;
border-bottom-right-radius: 5px;
}
button.active {
border-color: #2C52B9;
color: #2C52B9;
box-shadow: -1px 0 0 0 #4A81FF;
}
button:first-child.active {
box-shadow: none;
}
![[Linux] LAMP架构](https://img-blog.csdnimg.cn/direct/1a7e45cffe364e2aa817dde6065d2d1d.png)